Руководство. Размещение REST API с поддержкой CORS в службе приложений Azure
служба приложение Azure предоставляет высокомасштабируемую службу самостоятельного размещения веб-сайтов. Кроме того, Служба приложений имеет встроенную поддержку общего доступа к ресурсам между источниками (CORS) для API RESTful. В этом руководстве рассматривается развертывание приложения API ASP.NET Core в службу приложений с поддержкой CORS. Вы настроите приложение с помощью программ командной строки и развернете его с помощью Git.
В этом руководстве описано следующее:
- Создание Служба приложений ресурсов с помощью Azure CLI.
- Разверните API RESTful в Azure с помощью Git.
- Включите поддержку CORS Служба приложений.
Это руководство можно выполнить в macOS, Linux или Windows.
Если у вас еще нет подписки Azure, создайте бесплатную учетную запись Azure, прежде чем начинать работу.
Необходимые компоненты
Создание локального приложения ASP.NET Core
На этом шаге вы настроите локальный проект ASP.NET Core. Служба приложений поддерживает единый рабочий процесс для API-интерфейсов, написанных на других языках.
Клонирование примера приложения
В окне терминала перейдите
cdв рабочий каталог.Клонируйте пример репозитория и перейдите в корневой каталог репозитория.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiЭтот репозиторий содержит приложение, созданное на основе руководства , ASP.NET документации по веб-API Core с помощью Swagger /OpenAPI. В этом руководстве генератор Swagger используется для обслуживания пользовательского интерфейса Swagger и конечной точки JSON Swagger.
Убедитесь, что по умолчанию задана ветвь
main.git branch -m mainСовет
В Службе приложений не требуется менять имя ветви. Однако, поскольку многие репозитории изменяют ветвь по умолчанию
mainна (см. раздел "Изменение ветви развертывания"), в этом руководстве показано, как развернуть репозиторий изmain.
Выполнение приложения
Выполните указанные ниже команды, чтобы установить необходимые пакеты, перенести базы данных и запустить приложение.
dotnet restore dotnet runhttp://localhost:5000/swaggerПерейдите в браузер, чтобы попробовать пользовательский интерфейс Swagger.
Перейдите к
http://localhost:5000/api/todoсписку элементов JSON ToDo.Перейдите к
http://localhost:5000приложению браузера и поэкспериментируйте с ним. Позже вы наведете приложение браузера на удаленный API в Служба приложений для тестирования функциональных возможностей CORS. Код для приложения браузера находится в каталоге wwwroot репозитория.Чтобы остановить ASP.NET Core в любое время, нажмите клавиши CTRL+C в терминале.
Azure Cloud Shell
В Azure есть Azure Cloud Shell, интерактивная оболочка среды, с которой можно работать в браузере. Для работы со службами Azure можно использовать Bash или PowerShell с Cloud Shell. Для запуска кода из этой статьи можно использовать предварительно установленные команды Cloud Shell. Ничего дополнительного в локальной среде устанавливать не нужно.
Начало работы с Azure Cloud Shell
| Вариант | Пример и ссылка |
|---|---|
| Нажмите кнопку Попробовать в правом верхнем углу блока кода или команд. При нажатии кнопки Попробовать код или команда не копируется в Cloud Shell автоматически. |  |
| Чтобы открыть Cloud Shell в браузере, перейдите по адресу https://shell.azure.com или нажмите кнопку Запуск Cloud Shell. |  |
| Нажмите кнопку Cloud Shell в строке меню в правом верхнем углу окна портала Azure. |  |
Чтобы использовать Azure Cloud Shell, выполните следующие действия:
Запустите Cloud Shell.
Нажмите кнопку Копировать в блоке кода (или блоке команд), чтобы скопировать код или команду.
Вставьте код или команду в окно сеанса Cloud Shell, нажав клавиши CTRL+SHIFT+V в Windows и Linux или CMD+SHIFT+V в macOS.
Нажмите клавишу ВВОД, чтобы запустить код или команду.
Развертывание приложения в Azure
На этом этапе разверните приложение .NET Core в Службе приложений.
Настройка локального развертывания Git
Для развертывания в веб-приложение Azure из FTP и локального репозитория Git можно использовать пользователя развертывания. Настроив один раз пользователя развертывания, вы сможете использовать его для всех последующих развертываний в Azure. Имя пользователя и пароль учетной записи развертывания отличаются от учетных данных подписки Azure.
Чтобы настроить пользователя развертывания, выполните в Azure Cloud Shell команду az webapp deployment user set. Вместо <username> и <password> укажите имя пользователя и пароль для развертывания.
- Имя пользователя должно быть уникальным в Azure. Кроме того, чтобы отправка в локальный репозиторий Git работала, имя пользователя не должно содержать символ @.
- Пароль должен содержать не менее восьми символов и включать два из трех следующих элементов: буквы, цифры и символы.
az webapp deployment user set --user-name <username> --password <password>
В выходных данных JSON пароль отображается как null. Если появляется сообщение об ошибке 'Conflict'. Details: 409, измените имя пользователя. Если появляется сообщение об ошибке 'Bad Request'. Details: 400, используйте более надежный пароль.
Запишите имя пользователя и пароль и используйте их для развертывания веб-приложений.
Создание или изменение группы ресурсов
Группа ресурсов — это логический контейнер, в котором происходит развертывание ресурсов Azure (например, веб-приложений, баз данных и учетных записей хранения) и управление ими. Например, в дальнейшем можно удалить всю группу ресурсов при помощи одного простого действия.
В Cloud Shell создайте группу ресурсов с помощью команды az group create. В следующем примере создается группа ресурсов с именем myResourceGroup в расположении Западная Европа. Чтобы просмотреть все поддерживаемые расположения для службы приложений уровня Бесплатный, выполните команду az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Группу ресурсов и ресурсы целесообразно создавать в ближайшем к вам регионе.
По завершении команды в выходных данных JSON будут отображаться свойства группы ресурсов.
Создание плана службы приложений
В Cloud Shell создайте план службы приложений с помощью команды az appservice plan create.
В следующем примере создается план службы приложений с именем myAppServicePlan и ценовой категорией Бесплатный.
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
После создания плана службы приложений в Azure CLI отображается информация следующего вида:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Создание веб-приложения.
Создайте веб-приложение в плане службы приложений myAppServicePlan.
В Cloud Shell можно использовать команду az webapp create. В следующем примере замените <app-name>глобальным уникальным именем приложения (допустимые символы: a-z, 0-9 и -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Когда веб-приложение будет создано, в Azure CLI отобразится примерно следующее:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Примечание.
URL-адрес удаленного репозитория Git отображается в свойстве deploymentLocalGitUrl в формате https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Сохраните этот URL-адрес для дальнейшего использования.
Публикация в Azure из Git
Так как вы развертываете ветвь
main, для Службы приложений нужно указатьmainкак ветвь развертывания по умолчанию (см. раздел Изменение ветви развертывания). В Azure Cloud Shell настройте параметр приложенияDEPLOYMENT_BRANCHс помощью командыaz webapp config appsettings set.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'Вернитесь к окну терминала (в локальном расположении) и добавьте удаленное приложение Azure в локальный репозиторий Git. Замените <deploymentLocalGitUrl-from-create-step> URL-адресом удаленного репозитория Git, который вы сохранили при создании веб-приложения.
git remote add azure <deploymentLocalGitUrl-from-create-step>Отправьте код в удаленное приложение Azure, чтобы развернуть приложение. Когда диспетчер учетных данных Git запрашивает учетные данные, убедитесь, что вы ввели учетные данные, созданные в локальном развертывании Git, а не учетные данные, используемые для входа в портал Azure.
git push azure mainВыполнение этой команды может занять несколько минут. При выполнении эта команда выводит приблизительно следующие сведения:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Переход к приложению Azure
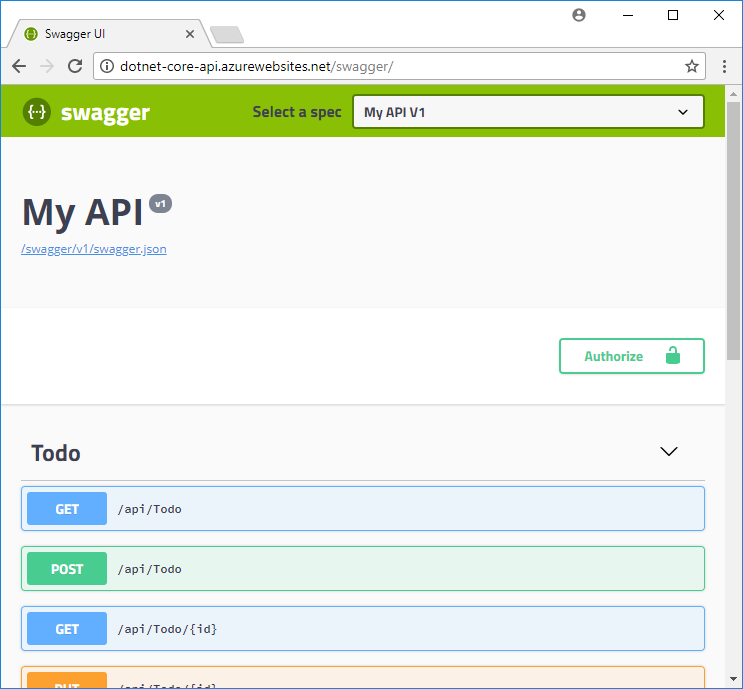
http://<app_name>.azurewebsites.net/swaggerПерейдите в браузер и просмотрите пользовательский интерфейс Swagger.
Перейдите в
http://<app_name>.azurewebsites.net/swagger/v1/swagger.json, чтобы просмотреть файл swagger.json для развернутого API.Перейдите в
http://<app_name>.azurewebsites.net/api/todo, чтобы просмотреть развернутый API в режиме работы.
Добавление функциональных возможностей CORS
Далее вы включите встроенную поддержку CORS в службе приложений для API.
Тестирование CORS в примере приложения
В локальном репозитории откройте wwwroot/index.html.
В строке 51 задайте
apiEndpointпеременную URL-адрес развернутого API (http://<app_name>.azurewebsites.net). Замените <appname> именем своего приложения в службе приложений.В локальном окне терминала снова запустите пример приложения.
dotnet runПерейдите в приложение браузера по адресу
http://localhost:5000. Откройте окно средств разработчика в браузере (CTRL+SHIFT+i в Chrome для Windows) и просмотрите вкладку консоли. Теперь должно появиться сообщение об ошибке.No 'Access-Control-Allow-Origin' header is present on the requested resource
Несоответствие домена между приложением браузера () и удаленным ресурсом (
http://localhost:5000http://<app_name>.azurewebsites.net) распознается браузером как запрос на ресурсы между источниками. Кроме того, так как приложение Служба приложений не отправляетAccess-Control-Allow-Originзаголовок, браузер предотвратил загрузку содержимого между доменами.В рабочей среде приложение браузера будет иметь общедоступный URL-адрес вместо URL-адреса localhost, но процесс включения CORS в URL-адрес localhost совпадает с процессом для общедоступного URL-адреса.
Включение CORS
В Cloud Shell включите CORS в URL-адрес клиента с помощью az webapp cors add команды. Замените заполнитель <app-name>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Можно добавить несколько разрешенных источников, выполнив команду несколько раз или добавив разделенный запятыми список --allowed-origins. Чтобы разрешить все источники, используйте --allowed-origins '*'.
Повторное тестирование CORS
Обновите приложение браузера, перейдя по адресу http://localhost:5000. Сообщение об ошибке в окне консоли исчезнет, вы сможете просмотреть данные из развернутого API и выполнить с ними операции. Теперь ваш удаленный API поддерживает CORS для приложения браузера, запущенного в локальной среде.

Поздравляем! Вы запустили API в службе приложений Azure с поддержкой CORS.
Часто задаваемые вопросы
- Служба приложений CORS и CORS
- Разделы справки задать допустимые источники поддомена поддомена подстановочного знака?
- Разделы справки включить заголовок ACCESS-CONTROL-ALLOW-CREDENTIALS в ответе?
Сравнение CORS в службе приложений и вашей среде
Вы можете использовать собственные служебные программы CORS вместо программ в службе приложений для большей гибкости. Например, может потребоваться указать разные допустимые источники для различных маршрутов или методов. Так как Служба приложений CORS позволяет указать только один набор принятых источников для всех маршрутов и методов API, вы хотите использовать собственный код CORS. Узнайте, как CORS включен в ASP.NET Core в enable CORS.
Встроенная функция CORS Служба приложений не имеет параметров разрешить только определенные методы ИЛИ команды HTTP для каждого указанного источника. Он автоматически разрешает все методы и заголовки для каждого определенного источника. Это поведение аналогично политикам core CORS ASP.NET при использовании параметров .AllowAnyHeader() и .AllowAnyMethod() кода.
Примечание.
Не используйте совместно CORS службы приложений и собственный код CORS. Если вы пытаетесь использовать их вместе, Служба приложений CORS имеет приоритет, и ваш собственный код CORS не действует.
Разделы справки задать допустимые источники поддомена поддомена подстановочного знака?
Поддомен поддомена подстановочных знаков, как *.contoso.com и более строгий, чем источник подстановочных *знаков. Страница управления CORS приложения в портал Azure не позволяет задать поддомен подстановочных знаков в качестве допустимого источника. Однако это можно сделать с помощью Azure CLI, например:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Разделы справки включить заголовок ACCESS-CONTROL-ALLOW-CREDENTIALS в ответе?
Если приложению требуется отправить учетные данные, такие как файлы cookie или маркеры проверки подлинности, браузер может потребовать ACCESS-CONTROL-ALLOW-CREDENTIALS заголовка ответа. Чтобы включить это в Служба приложений, задайте для properties.cors.supportCredentials trueпараметра :
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Эта операция не допускается, если разрешенные источники включают подстановочный знак.'*' Указание AllowAnyOrigin и AllowCredentials не является безопасным. Это может привести к подделке запросов между сайтами. Чтобы разрешить учетные данные, попробуйте заменить источник поддомена подстановочных знаков.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, вы можете удалить группу ресурсов, выполнив следующую команду в Cloud Shell:
az group delete --name myResourceGroup
Ее выполнение может занять до минуты.
Следующие шаги
Вы научились выполнять следующие задачи:
- Создание Служба приложений ресурсов с помощью Azure CLI.
- Разверните API RESTful в Azure с помощью Git.
- Включите поддержку CORS Служба приложений.
Перейдите к следующему руководству, чтобы узнать, как пройти проверку подлинности и авторизовать пользователей.