Адаптивные карточки для разработчиков ботов
Адаптивные карточки отлично подходят для использования в ботах. Карточку можно создать один раз, а затем использовать ее на разных платформах, включая Microsoft Teams, свой веб-сайт и пр.
Примечание
В текущей предварительной версии Skype не поддерживается. Новости см. на странице со сведениями о поддерживаемых платформах.
Попробуйте сейчас
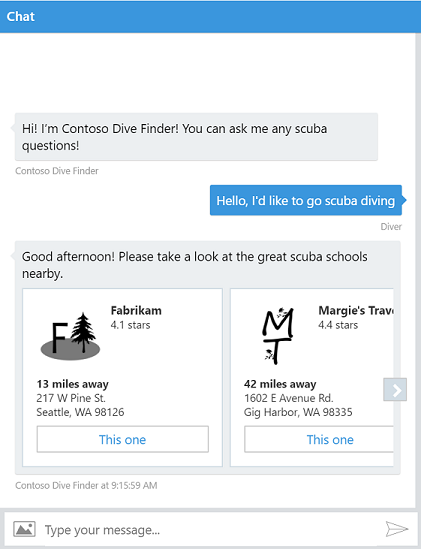
Перейдите по этой ссылке и пообщайтесь с нашим ботом-аквалангистом. Скажите ему: I'm looking for scuba, и он поможет вам заказать дайвинг-тур.
Все ответы бота созданы с использованием адаптивных карточек.
Скачайте код. Полная версия исходного кода бота-аквалангиста Contoso доступна на сайте GitHub.
Интеграция с Bot Framework
Bot Framework позволяет создать бота для общения с пользователями, используя различные каналы коммуникации, такие как Skype, Microsoft Teams, Facebook Messenger и т. д.
Пошаговое руководство
Добавить адаптивную карточку в бота довольно просто.
Шаг 0. Добавление главного сообщения
Ниже приведены стандартные полезные данные message в Bot Framework, которые можно доставить пользователю по любому каналу коммуникации.
{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more..."
}
Шаг 1. Добавление адаптивной карточки attachment
Чтобы разнообразить сообщение, в Bot Framework реализована концепция attachments.
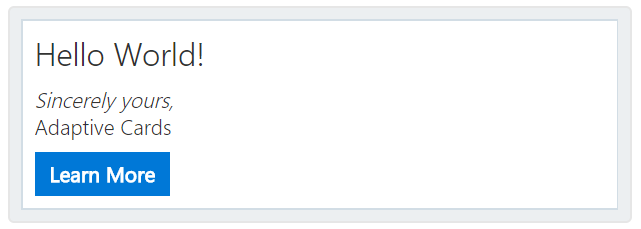
Давайте добавим в сообщение адаптивную карточку, отображающую заданный текст.

{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more...",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello World!",
"size": "large"
},
{
"type": "TextBlock",
"text": "*Sincerely yours,*"
},
{
"type": "TextBlock",
"text": "Adaptive Cards",
"separation": "none"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"url": "http://adaptivecards.io",
"title": "Learn More"
}
]
}
}
]
}
Шаг 2. Создание расширенных карточек
Адаптивные карточки обеспечивают гораздо больше возможностей, чем отображение текста с заданным форматированием.
Вы можете выполнить следующие действия:
- добавлять в карточку
Images; - упорядочивать содержимое с помощью
ContainersиColumns; - добавлять разные типы
Actions; - собирать
Input, предоставляемые пользователями; - выполнять в карточке действие
show another card. - Ознакомьтесь с исчерпывающим обозревателем схемы.
Пакеты SDK для платформ
Если ваш бот создан с помощью .NET или NodeJS, вы можете воспользоваться библиотеками, упрощающими создание адаптивных карточек.
| Платформа | Установка | Подробнее |
|---|---|---|
| .NET | Install-Package AdaptiveCards -IncludePrerelease |
Документация по .NET Framework для Bot Framework |
| Node.js | npm install adaptivecards |
Документация по NodeJS для Bot Framework |
Поддержка каналов коммуникации
Bot Framework позволяет публиковать бота в нескольких каналах. Мы работаем над тем, чтобы обеспечить полную поддержку адаптивных карточек в разных каналах коммуникации. Новости см. на странице со сведениями о поддерживаемых платформах.
Узнайте больше!
В этом руководстве мы предоставили только общие сведения, поэтому почаще проверяйте ссылки ниже, чтобы узнать о том, как можно улучшить ботов с помощью адаптивных карточек.
- Ознакомьтесь с примерами адаптивных карточек.
- Воспользуйтесь обозревателем схемы, чтобы узнать о доступных элементах.
- Создайте адаптивную карточку с помощью интерактивного визуализатора.
- Свяжитесь с нами, чтобы оставить свой отзыв.