Tip#97: Did you know… How to Display Hidden Information in Design View
The design view in Visual Studio can display glyphs and borders for the hidden non - graphic elements (such as div, span, form, and script elements). This feature helps you to see where the elements are and avoid inadvertently deleting the non-graphic elements from your page while editing.
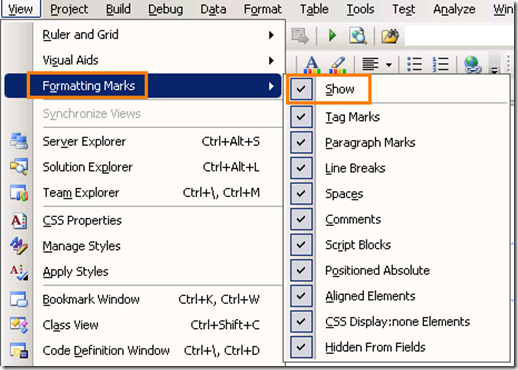
To enable it in designer click on View -> Formatting Marks -> Show
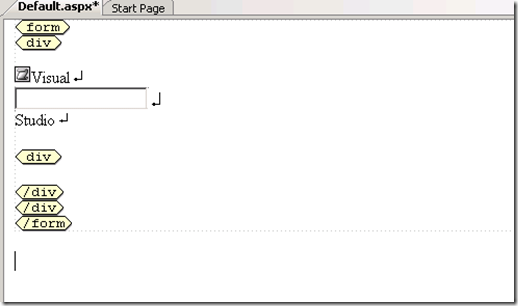
Now you will start seeing the hidden elements on the designer surface.
Hope this helps,
Deepak Verma
SDET | Visual Web Developer
Comments
Anonymous
September 30, 2009
I have selected this option, but there is no change in the design view. I cannot see the form tags or DIV tags as yellow boxes on the design view after selecting this option. Do I need to select any other option?Anonymous
October 14, 2009
hello? Is there anyone to answer my above query :-) ?Anonymous
December 27, 2009
Make sure you have selected the Tag Marks option also..Anonymous
September 24, 2012
Select View menu--> formatting Marks--> Tag mark then see