Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Это не последняя версия этой статьи. В текущей версии см. версию .NET 10 этой статьи.
Предупреждение
Эта версия ASP.NET Core больше не поддерживается. Дополнительные сведения см. в политике поддержки .NET и .NET Core. В текущей версии см. версию .NET 10 этой статьи.
Компоненты можно использовать совместно между проектами с помощью библиотеки классов (RCL)Razor. Добавить компоненты и статические ресурсы в приложение можно из:
- Еще один проект в решении.
- подключенная библиотека .NET
- пакет NuGet
Так же как компоненты являются обычными типами .NET, компоненты, предоставляемые RCL, представляют собой обычные сборки .NET.
Создайте RCL
- Создание проекта
- В диалоговом окне Создать проект выберите пункт Библиотека классов Razor в списке шаблонов проектов ASP.NET Core. Выберите Далее.
-
В диалоговом окне "Настройка нового проекта" укажите имя проекта в поле "Имя проекта". В примерах в этой статье используется имя проекта
ComponentLibrary. Выберите Далее. - В диалоговом окне «Дополнительные сведения» не выбирайте страницы и представления поддержки. Нажмите кнопку создания.
- Добавьте RCL в решение:
- Откройте решение.
- В Обозревателе решений щелкните решение правой кнопкой мыши. Выберите Добавить>Существующий проект.
- Перейдите к файлу проекта RCL.
- Выберите файл проекта RCL (
.csproj).
- Добавьте ссылку на RCL из приложения:
- Щелкните проект приложения правой кнопкой мыши. Выберите Добавить>Ссылка на проект.
- Выберите проект RCL. Нажмите ОК.
Воспользуйтесь компонентом Razor из RCL
Чтобы использовать компоненты из RCL в другом проекте, рассмотрите один из следующих подходов:
- Используйте полное имя типа компонента, включающее в себя пространство имен RCL.
- Отдельные компоненты можно добавлять по имени без пространства имен RCL, если директива Razor
@usingобъявляет пространство имен RCL. Используйте следующие подходы:- Добавьте директиву
@usingв отдельные компоненты. - Чтобы сделать компоненты библиотеки доступными для всего проекта, включите директиву
@usingв файл_Imports.razorверхнего уровня. Чтобы применить пространство имен к одному компоненту или набору компонентов в папке, добавьте директиву в файл_Imports.razorна любом уровне. При использовании файла_Imports.razorотдельным компонентам не потребуется директива@usingдля пространства имен RCL.
- Добавьте директиву
В приведенном ниже примере ComponentLibrary — это библиотека компонентов RCL, содержащая компонент Component1. Компонент Component1 — это пример компонента, который автоматически добавляется в библиотеку RCL, созданную из шаблона проекта RCL, который не предназначен для поддержки страниц и представлений.
Component1.razor в RCL ComponentLibrary:
<div class="my-component">
This component is defined in the <strong>ComponentLibrary</strong> package.
</div>
В приложении, которое использует RCL, необходимо сослаться на компонент Component1, используя его пространство имен, как показано в следующем примере.
ConsumeComponent1.razor:
@page "/consume-component-1"
<h1>Consume component (full namespace example)</h1>
<ComponentLibrary.Component1 />
Кроме того, добавьте директиву @using и используйте компонент без его пространства имен. Следующая директива @using также может отображаться в любом файле _Imports.razor в текущей папке или над ней.
ConsumeComponent2.razor:
@page "/consume-component-2"
@using ComponentLibrary
<h1>Consume component (<code>@@using</code> example)</h1>
<Component1 />
Для компонентов библиотеки, использующих изоляцию CSS, стили компонентов автоматически становятся доступными для используемого приложения. Не требуется вручную связывать или импортировать таблицы стилей отдельных компонентов библиотеки или объединенный файл CSS в приложении, использующем библиотеку. Приложение использует импорт CSS для ссылки на объединенные стили в RCL. Сгруппированные стили не публикуются как статический веб-ресурс приложения, которое использует библиотеку. Для библиотеки классов с именем ClassLib и приложения Blazor с таблицей стилей BlazorSample.styles.css таблица стилей RCL автоматически импортируется в верхней части таблицы стилей приложения во время сборки:
@import '_content/ClassLib/ClassLib.bundle.scp.css';
В предыдущих примерах таблица стилей Component1 (Component1.razor.css) объединяется автоматически.
Component1.razor.css в RCL ComponentLibrary:
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Фоновое изображение также добавляется из шаблона проекта RCL и находится в папке wwwroot RCL.
wwwroot/background.png в RCL ComponentLibrary:

Чтобы предоставить дополнительные стили компонентов библиотеки из таблиц стилей в папке библиотеки wwwroot, добавьте теги таблицы стилей <link> в объект-получатель RCL, как показано в следующем примере.
Внимание
Как правило, компоненты библиотеки используют изоляцию CSS для создания и предоставления пакетов стилей компонентов. Стили компонентов, использующие изоляцию CSS, автоматически становятся доступными для приложения, использующего RCL. Не требуется вручную связывать или импортировать таблицы стилей отдельных компонентов библиотеки или объединенный файл CSS в приложении, использующем библиотеку. В следующем примере рассматривается предоставление глобальных таблиц стилей за пределами изоляции CSS, что обычно не является обязательными для обычных приложений, использующих RCL.
Приведенное фоновое изображение используется в примере, предоставленном ниже. Если вы реализуете пример, показанный в этом разделе, щелкните правой кнопкой мыши изображение, чтобы сохранить его локально.
wwwroot/extra-background.png в RCL ComponentLibrary:

Добавьте новую таблицу стилей в RCL с помощью класса extra-style.
wwwroot/additionalStyles.css в RCL ComponentLibrary:
.extra-style {
border: 2px dashed blue;
padding: 1em;
margin: 1em 0;
background-image: url('extra-background.png');
}
Добавьте компонент в библиотеку RCL, использующую класс extra-style.
ExtraStyles.razor в RCL ComponentLibrary:
<div class="extra-style">
<p>
This component is defined in the <strong>ComponentLibrary</strong> package.
</p>
</div>
Добавьте страницу в приложение, которое использует компонент ExtraStyles из RCL.
ConsumeComponent3.razor:
@page "/consume-component-3"
@using ComponentLibrary
<h1>Consume component (<code>additionalStyles.css</code> example)</h1>
<ExtraStyles />
Ссылка на таблицу стилей библиотеки в разметке приложения <head> (расположение содержимого<head>):
Blazor Web Apps:
<link href="@Assets["_content/ComponentLibrary/additionalStyles.css"]" rel="stylesheet">
Автономные приложения Blazor WebAssembly:
<link href="_content/ComponentLibrary/additionalStyles.css" rel="stylesheet">
<link href="_content/ComponentLibrary/additionalStyles.css" rel="stylesheet">
Для компонентов библиотеки, использующих изоляцию CSS, стили компонентов автоматически становятся доступными для используемого приложения. Не требуется вручную связывать или импортировать таблицы стилей отдельных компонентов библиотеки или объединенный файл CSS в приложении, использующем библиотеку. Приложение использует импорт CSS для ссылки на объединенные стили в RCL. Сгруппированные стили не публикуются как статический веб-ресурс приложения, которое использует библиотеку. Для библиотеки классов с именем ClassLib и приложения Blazor с таблицей стилей BlazorSample.styles.css таблица стилей RCL автоматически импортируется в верхней части таблицы стилей приложения во время сборки:
@import '_content/ClassLib/ClassLib.bundle.scp.css';
В предыдущих примерах таблица стилей Component1 (Component1.razor.css) объединяется автоматически.
Component1.razor.css в RCL ComponentLibrary:
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Фоновое изображение также добавляется из шаблона проекта RCL и находится в папке wwwroot RCL.
wwwroot/background.png в RCL ComponentLibrary:

В примере компонента Component1 RCL используется следующие фоновое изображение и таблица стилей. Эти статические ресурсы не нужно добавлять в новую RCL, созданную из шаблона проекта RCL, поскольку они добавляются автоматически шаблоном проекта.
wwwroot/background.png в RCL ComponentLibrary:

wwwroot/styles.css в RCL ComponentLibrary:
.my-component {
border: 2px dashed red;
padding: 1em;
margin: 1em 0;
background-image: url('background.png');
}
Чтобы предоставить CSS-класс Component1my-component, добавьте ссылку на таблицу стилей библиотеки в разметке приложения <head> (местоположение содержимого <head>):
<link href="_content/ComponentLibrary/styles.css" rel="stylesheet" />
Сделать маршрутизируемые компоненты доступными из RCL
Чтобы сделать маршрутизируемые компоненты в RCL доступными для прямых запросов, сборка RCL должна быть раскрыта маршрутизатору приложения.
Откройте компонент приложения App (App.razor). Назначьте коллекцию Assembly параметру AdditionalAssemblies компонента Router, чтобы включить сборку RCL. В следующем примере компонент ComponentLibrary.Component1 используется для обнаружения сборки RCL.
AdditionalAssemblies="new[] { typeof(ComponentLibrary.Component1).Assembly }"
Дополнительные сведения см. в разделе Маршрутизация ASP.NET CoreBlazor.
Создание библиотеки RCL со статическими ресурсами в папке wwwroot
Статические ресурсы RCL доступны любому приложению, использующему библиотеку.
Поместите статические ресурсы в папку wwwroot RCL и создайте ссылки на статические ресурсы, используя в приложении следующий путь: _content/{PACKAGE ID}/{PATH AND FILE NAME}. Заполнитель {PACKAGE ID} — это идентификатор пакета библиотеки. Идентификатор пакета по умолчанию имеет имя сборки проекта, если значение <PackageId> не указано в файле проекта. Заполнитель {PATH AND FILE NAME} — это путь и имя файла в разделе wwwroot. Этот формат пути также используется в приложении для статических ресурсов, предоставляемых пакетами NuGet, добавленными в RCL.
В следующем примере показано, как использовать статические ресурсы RCL с именем ComponentLibrary и приложение Blazor, которое использует RCL. Приложение содержит ссылку на проект для RCL ComponentLibrary.
В этом примере раздела используется следующее изображение Jeep®. Если вы реализуете пример, показанный в этом разделе, щелкните правой кнопкой мыши изображение, чтобы сохранить его локально.
wwwroot/jeep-yj.png в RCL ComponentLibrary:

Добавьте следующий компонент JeepYJ в RCL.
JeepYJ.razor в RCL ComponentLibrary:
<h3>ComponentLibrary.JeepYJ</h3>
<p>
<img alt="Jeep YJ®" src="_content/ComponentLibrary/jeep-yj.png" />
</p>
Добавьте следующий компонент Jeep в приложение, использующее RCL ComponentLibrary. Компонент Jeep использует:
- Изображение Jeep YJ® из папки
ComponentLibraryRCLwwwroot. - Компонент
JeepYJиз RCL.
Jeep.razor:
@page "/jeep"
@using ComponentLibrary
<div style="float:left;margin-right:10px">
<h3>Direct use</h3>
<p>
<img alt="Jeep YJ®" src="_content/ComponentLibrary/jeep-yj.png" />
</p>
</div>
<JeepYJ />
<p>
<em>Jeep</em> and <em>Jeep YJ</em> are registered trademarks of
<a href="https://www.stellantis.com">FCA US LLC (Stellantis NV)</a>.
</p>
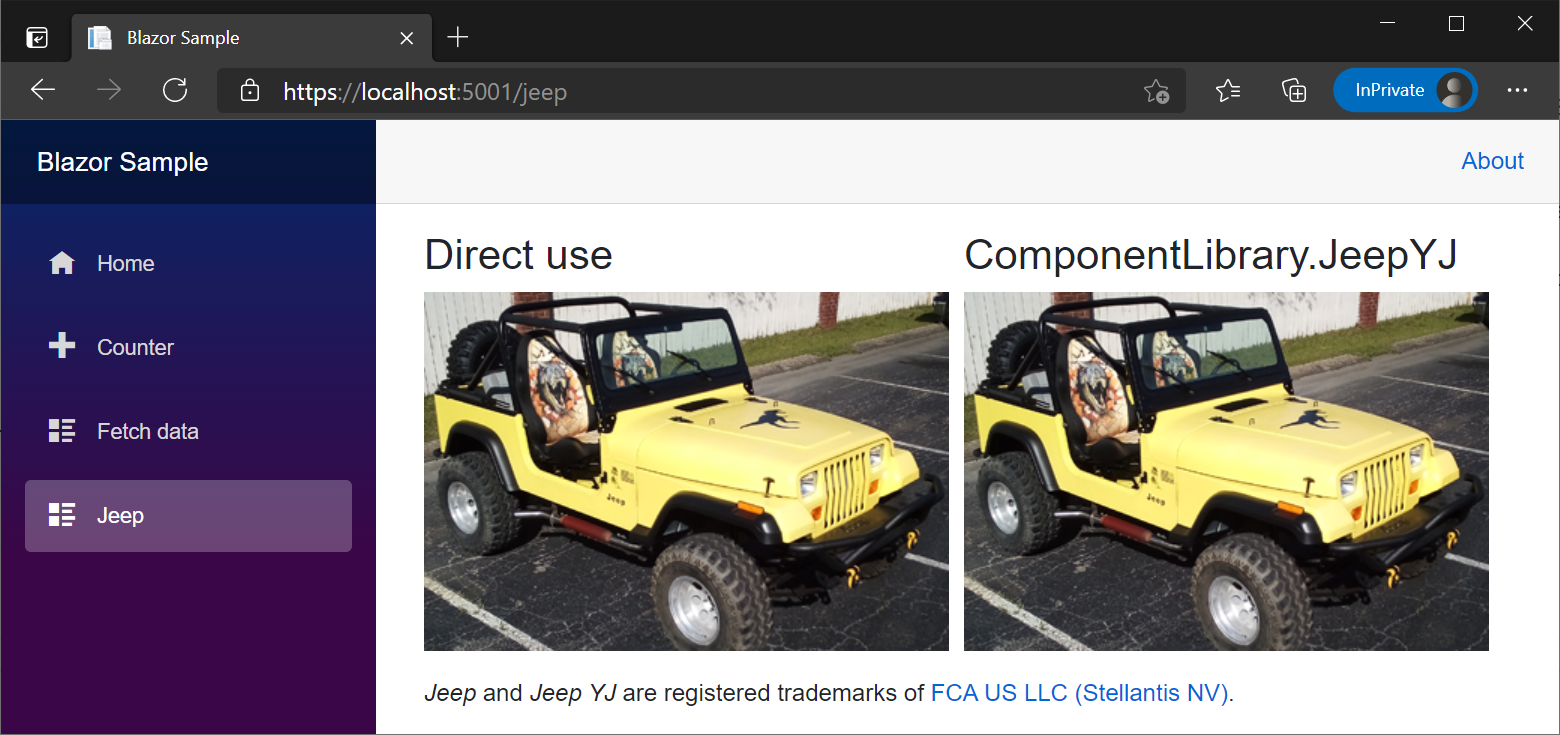
Отображенный компонент Jeep:

Дополнительные сведения см. в статье Многоразовый интерфейс Razor в библиотеках классов в ASP.NET Core.
Создайте RCL с файлами JavaScript, которые размещены рядом с компонентами.
Совместное размещение файлов JavaScript (JS) для Razor компонентов — удобный способ упорядочивания скриптов в приложении.
RazorКомпоненты Blazor приложений размещают JS файлы с .razor.js расширением и доступны по публичным адресам с использованием пути к файлу в проекте:
{PATH}/{COMPONENT}.razor.js
- Маркер
{PATH}— это путь к компоненту. - Заполнитель
{COMPONENT}— это компонент.
При публикации приложения фреймворк автоматически перемещает скрипт в веб-корень. Скрипты перемещаются в bin/Release/{TARGET FRAMEWORK MONIKER}/publish/wwwroot/{PATH}/{COMPONENT}.razor.js, где находятся заполнители.
-
{TARGET FRAMEWORK MONIKER}— это обозначение целевой платформы (TFM). -
{PATH}— путь к компоненту. -
{COMPONENT}— имя компонента.
Изменение не требуется для относительного URL-адреса скрипта, так как Blazor отвечает за размещение файла JS в опубликованных статических ресурсах.
В этом разделе и приведенных ниже примерах основное внимание уделяется объяснению JS расположения файлов. В первом примере демонстрируется сопоставленный JS файл с обычной JS функцией. Второй пример демонстрирует использование модуля для загрузки функции, которая является рекомендуемой подходом для большинства рабочих приложений. Вызов JS из .NET полностью рассматривается в Вызов JavaScript-функций из методов .NET в ASP.NET Core Blazor, где приведены объяснения BlazorJS API с дополнительными примерами. Удаление компонентов, которое представлено во втором примере, рассматривается в ASP.NET Core Razor удаление компонентов.
Следующий JsCollocation1 компонент загружает скрипт с помощью HeadContent компонента и вызывает функцию JS с IJSRuntime.InvokeAsync. Маркер {PATH} — это путь к компоненту.
Внимание
Если вы используете следующий код для демонстрации в тестовом приложении, измените {PATH} заполнитель на путь компонента (например, Components/Pages в .NET 8 или более поздней версии или Pages в .NET 7 или более ранней версии). В компоненте Blazor Web App (.NET 8 или более поздней версии) требуется интерактивный режим отрисовки, применяемый глобально к приложению или определению компонента.
Добавьте следующий скрипт после Blazor скрипта (расположение скрипта Blazor запуска):
<script src="{PATH}/JsCollocation1.razor.js"></script>
Компонент JsCollocation1 ({PATH}/JsCollocation1.razor):
@page "/js-collocation-1"
@inject IJSRuntime JS
<PageTitle>JS Collocation 1</PageTitle>
<h1>JS Collocation Example 1</h1>
<button @onclick="ShowPrompt">Call showPrompt1</button>
@if (!string.IsNullOrEmpty(result))
{
<p>
Hello @result!
</p>
}
@code {
private string? result;
public async Task ShowPrompt()
{
result = await JS.InvokeAsync<string>(
"showPrompt1", "What's your name?");
StateHasChanged();
}
}
Сопутствующий файл JS помещается рядом с файлом компонента JsCollocation1 с именем JsCollocation1.razor.js. В компоненте JsCollocation1 скрипт ссылается на путь к сопутствующему файлу. В следующем примере showPrompt1 функция принимает имя пользователя из объекта Window prompt() и возвращает его компоненту JsCollocation1 для отображения.
{PATH}/JsCollocation1.razor.js:
function showPrompt1(message) {
return prompt(message, 'Type your name here');
}
Предыдущий подход не рекомендуется использовать в рабочих приложениях, так как подход загрязняет клиента глобальными функциями. Лучший подход для рабочих приложений — использовать JS модули. Те же общие принципы применяются к загрузке JS модуля из коллакуированного JS файла, как показано в следующем примере.
Метод следующего компонента JsCollocation2 загружает модуль OnAfterRenderAsync в JS, который является module класса компонента.
module используется для вызова showPrompt2 функции. Маркер {PATH} — это путь к компоненту.
Внимание
Если вы используете следующий код для демонстрации в тестовом приложении, измените {PATH} местозаполнитель на путь компонента. В компоненте Blazor Web App (.NET 8 или более поздней версии) требуется интерактивный режим отрисовки, применяемый глобально к приложению или определению компонента.
Компонент JsCollocation2 ({PATH}/JsCollocation2.razor):
@page "/js-collocation-2"
@implements IAsyncDisposable
@inject IJSRuntime JS
<PageTitle>JS Collocation 2</PageTitle>
<h1>JS Collocation Example 2</h1>
<button @onclick="ShowPrompt">Call showPrompt2</button>
@if (!string.IsNullOrEmpty(result))
{
<p>
Hello @result!
</p>
}
@code {
private IJSObjectReference? module;
private string? result;
protected async override Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
/*
Change the {PATH} placeholder in the next line to the path of
the collocated JS file in the app. Examples:
./Components/Pages/JsCollocation2.razor.js (.NET 8 or later)
./Pages/JsCollocation2.razor.js (.NET 7 or earlier)
*/
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./{PATH}/JsCollocation2.razor.js");
}
}
public async Task ShowPrompt()
{
if (module is not null)
{
result = await module.InvokeAsync<string>(
"showPrompt2", "What's your name?");
StateHasChanged();
}
}
async ValueTask IAsyncDisposable.DisposeAsync()
{
if (module is not null)
{
try
{
await module.DisposeAsync();
}
catch (JSDisconnectedException)
{
}
}
}
}
В предыдущем примере JSDisconnectedException захватывается во время удаления модуля, если цепь BlazorSignalR потеряна. Если предыдущий код используется в Blazor WebAssembly приложении, нет соединения, чтобы потерять, SignalR поэтому можно удалить блок try-catch и оставив строку, которая удаляет модуль (await module.DisposeAsync();). Для получения дополнительной информации см. интероперабельность JavaScript в приложениях Blazor ASP.NET Core (JS interop).
{PATH}/JsCollocation2.razor.js:
export function showPrompt2(message) {
return prompt(message, 'Type your name here');
}
Внимание
Не размещайте тег <script> для JsCollocation2.razor.js после скрипта Blazor, так как модуль загружается и кэшируется автоматически при вызове динамического import().
Использование скриптов и модулей для совместного размещения JS в Razor библиотеке классов (RCL) поддерживается только для механизма взаимодействия Blazor, основанного на JSIJSRuntime интерфейса. Если вы реализуете взаимодействие JavaScript [JSImport]/[JSExport], ознакомьтесь с JSImport/JSExport взаимодействием JavaScript с ASP.NET CoreBlazor.
Для сценариев или модулей, предоставляемых библиотекой классов (RCL) с помощью взаимодействия на основе RazorIJSRuntime, используется следующий путь:
./_content/{PACKAGE ID}/{PATH}/{COMPONENT}.{EXTENSION}.js
- Сегмент пути для текущего каталога (
./) необходим для создания корректного пути к статическому ресурсу в файле JS. - Заполнитель
{PACKAGE ID}— это идентификатор пакета RCL (или имя библиотеки для библиотеки классов, на которую ссылается приложение). - Маркер
{PATH}— это путь к компоненту. Если компонент Razor расположен в корне RCL, сегмент пути не учитывается. - Заполнитель
{COMPONENT}— это имя компонента. - Заполнитель
{EXTENSION}соответствует расширению компонента, либоrazor, либоcshtml.
В следующем примере работы приложения Blazor:
- Идентификатор пакета RCL —
AppJS. - Скрипты модуля загружаются для компонента
JsCollocation3(JsCollocation3.razor). - Компонент
JsCollocation3находится в папкеComponents/Pagesбиблиотеки RCL.
module = await JS.InvokeAsync<IJSObjectReference>("import",
"./_content/AppJS/Components/Pages/JsCollocation3.razor.js");
Предоставление компонентов и статических ресурсов нескольким размещенным приложениям Blazor
Дополнительные сведения см. в статье Несколько размещенных приложений Blazor WebAssembly ASP.NET Core.
Анализатор совместимости браузера на стороне клиента
Клиентские приложения предназначены для полной области поверхности API .NET, но не все API .NET поддерживаются в WebAssembly из-за ограничений песочницы браузера. В среде WebAssembly неподдерживаемые API-интерфейсы генерируют PlatformNotSupportedException. Анализатор совместимости платформ предупреждает разработчика, когда приложение использует API-интерфейсы, которые не поддерживаются целевыми платформами приложения. Для клиентских приложений это означает, что API поддерживаются в браузерах. Добавление заметок к API-интерфейсам .NET Framework для анализатора совместимости является непрерывным процессом, поэтому в настоящее время снабжены заметками не все API-интерфейсы .NET Framework.
Blazor Web Apps, которые включают интерактивные компоненты WebAssembly, приложения и проекты RCL, автоматически включают проверку совместимости с браузером, добавляя Blazor WebAssembly в качестве поддерживаемой платформы с элементом MSBuild. Разработчики библиотек могут вручную добавить элемент SupportedPlatform в файл проекта библиотеки, чтобы включить эту функцию:
<ItemGroup>
<SupportedPlatform Include="browser" />
</ItemGroup>
При создании библиотеки укажите, что конкретный API не поддерживается в браузерах, задав для browser значение UnsupportedOSPlatformAttribute:
using System.Runtime.Versioning;
...
[UnsupportedOSPlatform("browser")]
private static string GetLoggingDirectory()
{
...
}
Дополнительные сведения см. в статье Об аннотировании API как неподдерживаемых на определенных платформах (dotnet/designs репозиторий GitHub).
Изоляция JavaScript в модулях JavaScript
Blazor реализует изоляцию JavaScript в стандартных модулях JavaScript. Изоляция JavaScript обеспечивает следующие преимущества:
- Импортированный JavaScript больше не засоряет глобальное пространство имен.
- Пользователям библиотеки и компонентов не требуется импортировать связанный код JavaScript вручную.
Дополнительные сведения см. в статье Вызов функций JavaScript из методов .NET в ASP.NET Core Blazor.
Избегайте удаления методов .NET, вызываемых из JavaScript
Пересвязывание среды выполнения удаляет .NET методы, доступные в JavaScript, если они не сохраняются явным образом. Дополнительные сведения см. в статье Вызов методов .NET из функций JavaScript в ASP.NET Core Blazor.
Сборка, упаковка и отправка в NuGet
Так как библиотеки классов Razor, которые содержат компоненты Razor, являются стандартными библиотеками .NET, их упаковка и передача в NuGet не отличается от упаковки и передачи в NuGet любых других библиотек. Их можно упаковать, выполнив в командной оболочке команду dotnet pack:
dotnet pack
Чтобы отправить пакет в NuGet, используйте команду dotnet nuget push в командной оболочке.
Товарные знаки
Jeep и Jeep YJ являются зарегистрированными товарными знаками FCA US LLC (Stellantis NV).
Дополнительные ресурсы
ASP.NET Core
