Сборка Windows Presentation Foundation (WPF) приложения Blazor
Примечание.
Это не последняя версия этой статьи. В текущем выпуске см . версию .NET 8 этой статьи.
Внимание
Эта информация относится к предварительному выпуску продукта, который может быть существенно изменен до его коммерческого выпуска. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
В текущем выпуске см . версию .NET 8 этой статьи.
В этом учебнике показано, как создать и запустить приложение Blazor с помощью WPF. Узнайте следующие темы:
- Создание WPF проекта веб-приложения Blazor
- Добавление компонента Razor в проект
- Запуск приложения в ОС Windows
Необходимые компоненты
- Поддерживаемые платформы (документация по WPF)
- Visual Studio 2022 с рабочей нагрузкой разработки классических приложений .NET
Рабочая нагрузка Visual Studio
Если рабочая нагрузка Разработка классических приложений .NET не установлена, установите ее с помощью Visual Studio Installer. Дополнительные сведения см. в статье Изменение рабочих нагрузок, компонентов и языковых пакетов Visual Studio.

Создание проекта WPF Blazor
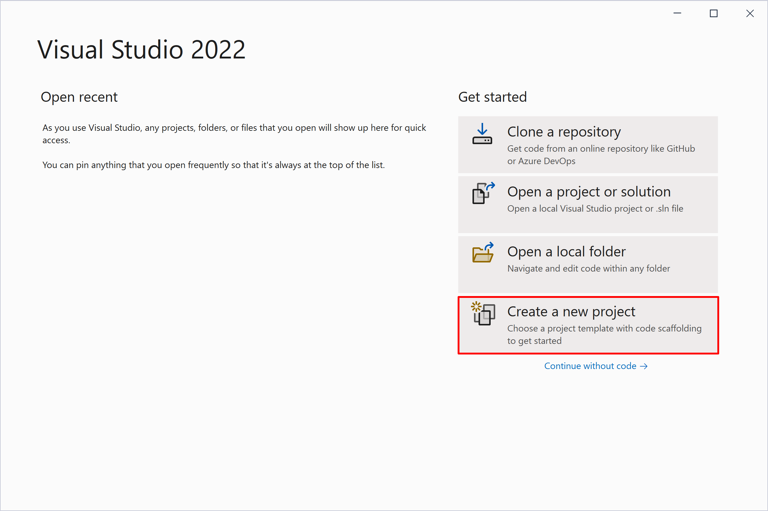
Запустите Visual Studio. В окне "Пуск" выберите "Создать проект":

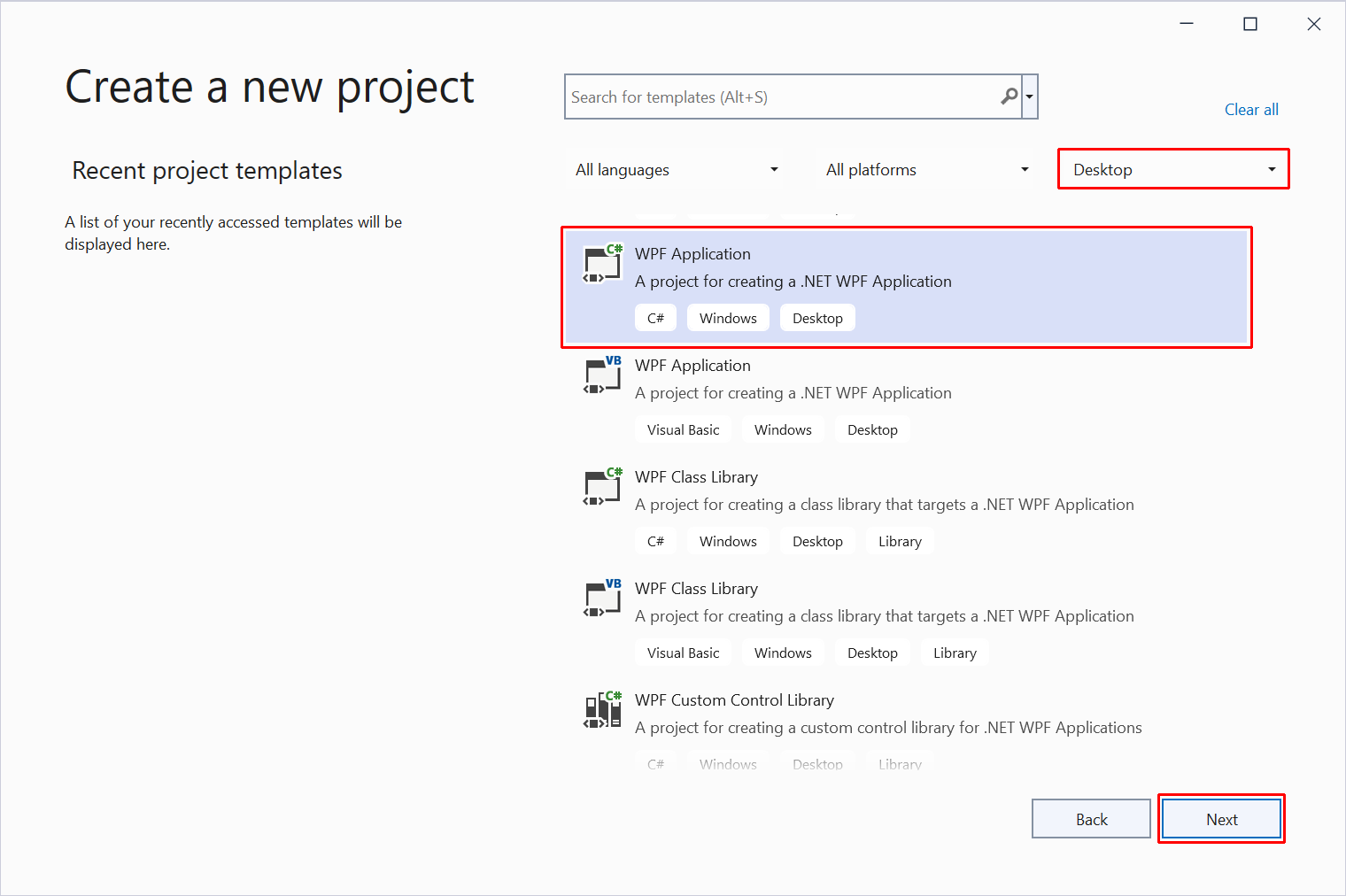
В диалоговом окне "Создание проекта" отфильтруйте раскрывающийся список "Тип проекта" на desktop. Выберите шаблон проекта C# для приложения WPF и нажмите кнопку Далее:

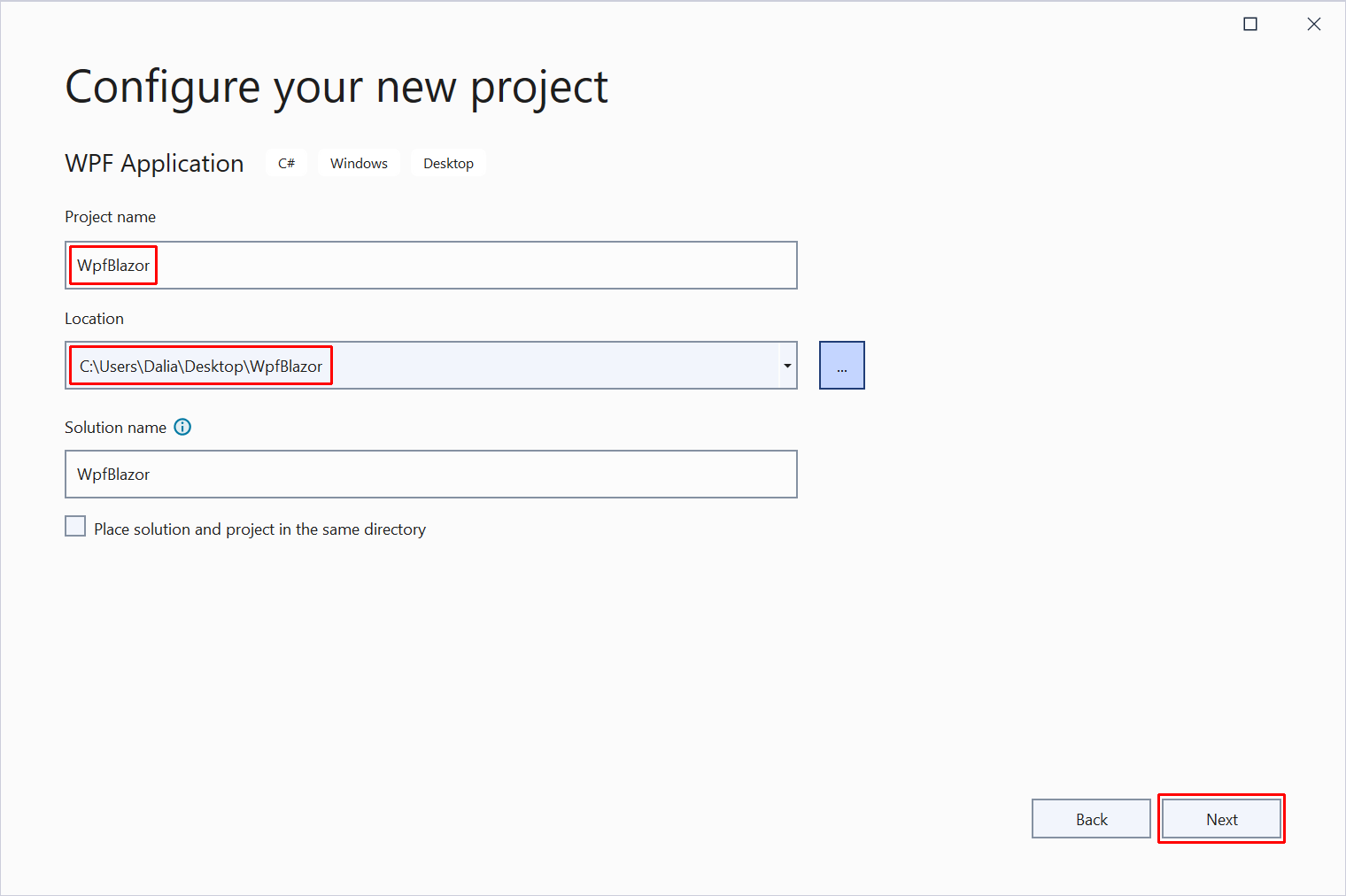
В диалоговом окне "Настройка нового проекта":
- Задайте для имениWpfBlazorпроекта значение .
- Выберите подходящее расположение для проекта.
- Нажмите кнопку Далее.

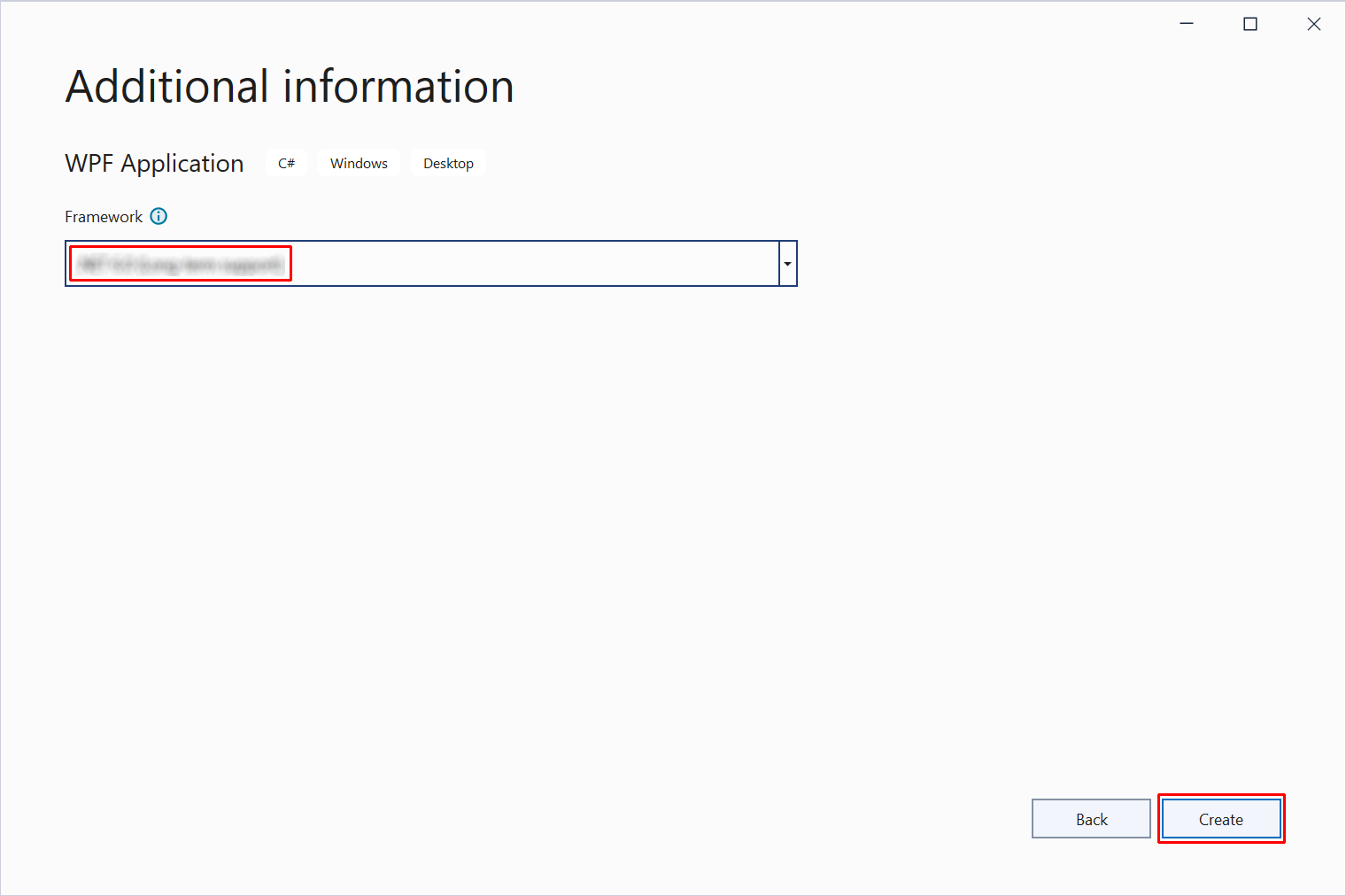
В диалоговом окне "Дополнительные сведения" выберите версию платформы с раскрывающимся списком Framework. Нажмите кнопку Создать.

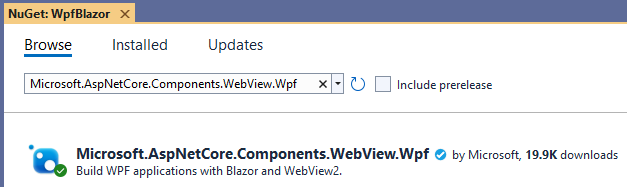
Используйте Диспетчер пакетов NuGet для установки пакета NuGet Microsoft.AspNetCore.Components.WebView.Wpf.

В Обозреватель решений щелкните правой кнопкой мыши имя проекта и выберите "Изменить файл проекта", WpfBlazorчтобы открыть файл проекта (WpfBlazor.csproj).
В верхней части файла проекта измените пакет SDK на Microsoft.NET.Sdk.Razor:
<Project Sdk="Microsoft.NET.Sdk.Razor">
В существующем <PropertyGroup> файле проекта добавьте следующую разметку, чтобы задать корневое пространство имен приложения, которое находится WpfBlazor в этом руководстве:
<RootNamespace>WpfBlazor</RootNamespace>
Примечание.
Предыдущее руководство по настройке корневого пространства имен проекта является временным решением. Дополнительные сведения см. в разделе [Blazor][Wpf] Корневое пространство имен, связанная с проблемой (dotnet/maui #5861).
Сохраните изменения в файле проекта (WpfBlazor.csproj).
Добавьте файл _Imports.razor в корневой каталог проекта с директивой @using для Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Сохраните файл _Imports.razor.
Добавьте папку wwwroot в проект.
Добавьте файл index.html в папку wwwroot с указанными далее исправлениями.
wwwroot/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
Внутри папки wwwroot создайте папку css.
Добавьте таблицу стилей app.css в папку wwwroot/css с указанным далее содержимым.
wwwroot/css/app.css:
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
Внутри папки wwwroot/css создайте папку bootstrap. В папке bootstrap поместите копию bootstrap.min.css. Последнюю версию bootstrap.min.css можно получить на веб-сайте Bootstrap. Перейдите по ссылкам панели навигации к документации>по скачиванию. Прямая ссылка не может быть предоставлена здесь, так как все содержимое на сайте версии в URL-адресе.
Добавьте в корень проекта следующий компонент Counter, который является компонентом Counter по умолчанию, встречающимся в шаблонах проектов Blazor.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Сохраните Counter компонент (Counter.razor).
Если конструктор MainWindow не открыт, откройте его, дважды щелкнув файл MainWindow.xaml в Обозревателе решений. В конструкторе MainWindow замените код XAML следующим кодом:
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
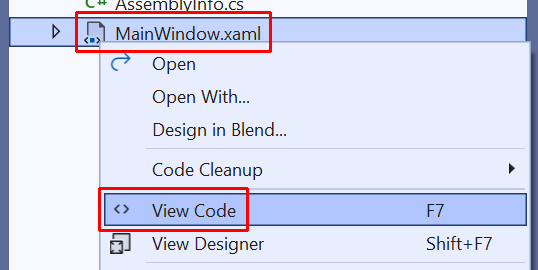
В Обозревателе решений щелкните правой кнопкой мыши команду MainWindow.xaml и выберите Просмотреть код:

Добавьте пространство имен Microsoft.Extensions.DependencyInjection в начало файла MainWindow.xaml.cs:
using Microsoft.Extensions.DependencyInjection;
Внутри конструктора MainWindow после вызова метода InitializeComponent добавьте следующий код:
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
Примечание.
Метод InitializeComponent автоматически создается во время сборки приложения и добавляется в объект компиляции для вызывающего класса.
Окончательный полный код MainWindow.xaml.cs C# с пространством имен область файла и комментариями удалены:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
Выполнить приложение
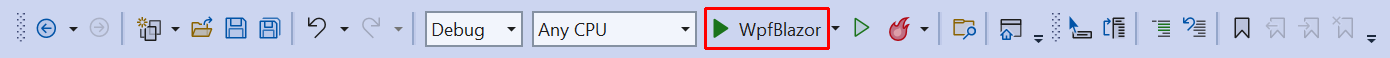
Нажмите кнопку запуска на панели инструментов Visual Studio:

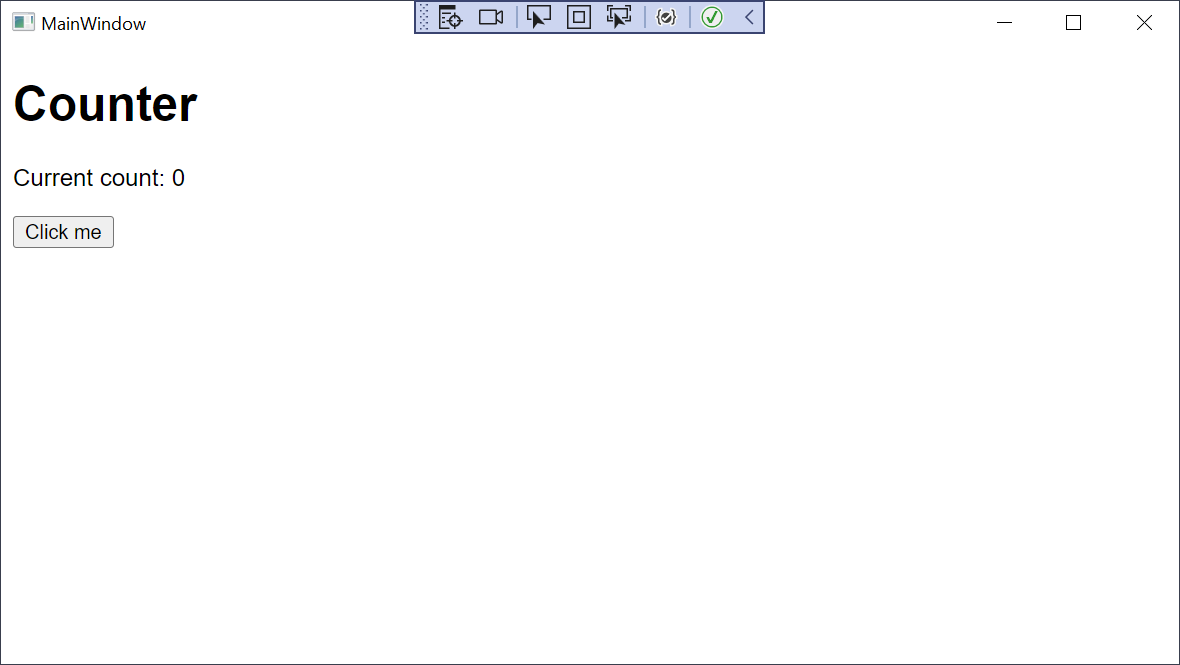
Приложение, работающее в Windows:

Следующие шаги
Из этого руководства вы узнали, как:
- Создание WPF проекта веб-приложения Blazor
- Добавление компонента Razor в проект
- Запуск приложения в ОС Windows
Дополнительные сведения о приложениях Blazor Hybrid:
ASP.NET Core
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
