Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Примечание.
Это не последняя версия этой статьи. В текущем выпуске, см. версию .NET 9 этой статьи.
Предупреждение
Эта версия ASP.NET Core больше не поддерживается. Дополнительные сведения см. в политике поддержки .NET и .NET Core. В текущем выпуске смотрите версию .NET 9 этой статьи.
Внимание
Эта информация относится к предварительному выпуску продукта, который может быть существенно изменен до его коммерческого выпуска. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
В текущем выпуске см. эту статью версии .NET 9.
Автор: Рик Андерсон (Rick Anderson)
Статические файлы, такие как HTML, CSS, изображения и JavaScript, являются ресурсами, которые приложения ASP.NET Core предоставляют клиентам напрямую по умолчанию.
Обслуживание статических файлов
Статические файлы хранятся в корневом каталоге документов проекта. Каталог по умолчанию — {content root}/wwwroot, но его можно изменить с помощью метода UseWebRoot. См. также Корневой каталог содержимого и Корневой веб-каталог.
Метод CreateBuilder устанавливает текущий каталог в качестве корневого каталога содержимого:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Статические файлы доступны по относительному пути от корневого каталога. Например, шаблоны проекта Web Application содержат несколько папок в папке wwwroot:
wwwrootcssjslib
Попробуйте создать папку wwwroot/images и добавить wwwroot/images/MyImage.jpg файл. Формат URI для доступа к файлу в папке images: https://<hostname>/images/<image_file_name>. Например: https://localhost:5001/images/MyImage.jpg
Обслуживание файлов в корневом каталоге веб-сайта
Шаблоны веб-приложений по умолчанию вызывают метод UseStaticFiles в Program.cs, который позволяет обслуживать статические файлы:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Эта перегрузка метода UseStaticFiles не принимает параметров и помечает файлы в корневом каталоге как обслуживаемые. Следующая разметка ссылается на wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
В приведенной выше разметке знак тильды ~ указывает на корень веб-сайта.
Предоставление доступа к файлам вне корневой директории веб-сайта
Пусть имеется иерархия каталогов, в которой статические файлы обслуживаются вне корневого каталога документов:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
В запросе можно получить доступ к файлу red-rose.jpg, настроив посредник для статических файлов следующим образом:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
В приведенном выше коде доступ к иерархии каталога MyStaticFiles представляется через сегмент URI StaticFiles. Запрос на https://<hostname>/StaticFiles/images/red-rose.jpg отправляет red-rose.jpg файл.
Следующие ссылки на разметку MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Дополнительные сведения см. в разделе Предоставление файлов из нескольких расположений.
Установка заголовков HTTP-ответов
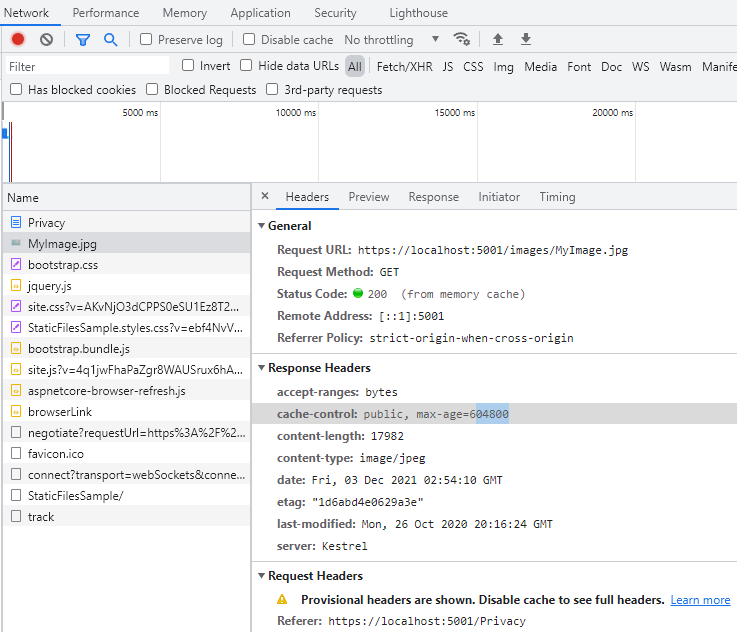
Для установки заголовков HTTP-ответов можно использовать объект StaticFileOptions. В дополнение к настройке обслуживания статических файлов из корневого каталога, следующий код также задает заголовок Cache-Control:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
В приведенном выше коде статические файлы становятся общедоступными в локальном кэше на одну неделю (604 800 секунд).
Авторизация статических файлов
Шаблоны ASP.NET Core вызывают UseStaticFiles перед вызовом UseAuthorization. Большинство приложений используют этот шаблон. Когда промежуточное ПО для работы со статическими файлами вызывается перед промежуточным ПО для авторизации:
- для статических файлов не выполняются проверки авторизации;
- Статические файлы, обслуживаемые Промежуточным ПО для статических файлов, такие как те, которые находятся в
wwwroot, являются общедоступными.
Для обслуживания статических файлов на основе авторизации:
- сохраните их за пределами
wwwroot; - вызовите
UseStaticFiles, указав путь, после вызоваUseAuthorization; - задайте резервную политику авторизации.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
В приведенном выше коде резервная политика авторизации требует проверки подлинности всех пользователей. Конечные точки, такие как контроллеры, страницы Razor и т. д., которые определяют собственные требования к авторизации, не используют резервную политику авторизации. Например, Razor страницы, контроллеры или методы действий с [AllowAnonymous] или [Authorize(PolicyName="MyPolicy")] используют примененный атрибут авторизации вместо резервной политики авторизации.
RequireAuthenticatedUser добавляет DenyAnonymousAuthorizationRequirement к текущему экземпляру, что обеспечивает проверку подлинности текущего пользователя.
Статические ресурсы в wwwroot являются общедоступными, так как ПО промежуточного слоя для статического файла по умолчанию (app.UseStaticFiles();) вызывается перед UseAuthentication. Для статических ресурсов в папке MyStaticFiles требуется проверка подлинности. Это показано в следующем примере кода.
Альтернативный подход к обработке файлов на основе авторизации:
Сохраните файлы за пределами
wwwrootи любого каталога, к которому имеет доступ промежуточное программное обеспечение для статических файлов.Обслуживайте их через метод действия, к которому применима авторизация, и получите объект FileResult:
[Authorize] public class BannerImageModel : PageModel { private readonly IWebHostEnvironment _env; public BannerImageModel(IWebHostEnvironment env) => _env = env; public PhysicalFileResult OnGet() { var filePath = Path.Combine( _env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg"); return PhysicalFile(filePath, "image/jpeg"); } }
Для предыдущего подхода требуется страница или конечная точка для каждого файла. Следующий код возвращает файлы или отправляет файлы для прошедших проверку подлинности пользователей:
app.MapGet("/files/{fileName}", IResult (string fileName) =>
{
var filePath = GetOrCreateFilePath(fileName);
if (File.Exists(filePath))
{
return TypedResults.PhysicalFile(filePath, fileDownloadName: $"{fileName}");
}
return TypedResults.NotFound("No file found with the supplied file name");
})
.WithName("GetFileByName")
.RequireAuthorization("AuthenticatedUsers");
// IFormFile uses memory buffer for uploading. For handling large file use streaming instead.
// https://learn.microsoft.com/aspnet/core/mvc/models/file-uploads#upload-large-files-with-streaming
app.MapPost("/files", async (IFormFile file, LinkGenerator linker, HttpContext context) =>
{
// Don't rely on the file.FileName as it is only metadata that can be manipulated by the end-user
// Take a look at the `Utilities.IsFileValid` method that takes an IFormFile and validates its signature within the AllowedFileSignatures
var fileSaveName = Guid.NewGuid().ToString("N") + Path.GetExtension(file.FileName);
await SaveFileWithCustomFileName(file, fileSaveName);
context.Response.Headers.Append("Location", linker.GetPathByName(context, "GetFileByName", new { fileName = fileSaveName}));
return TypedResults.Ok("File Uploaded Successfully!");
})
.RequireAuthorization("AdminsOnly");
app.Run();
Полный пример см. в папке StaticFileAuth GitHub.
Просмотр каталогов
Просмотр каталогов позволяет просматривать список каталогов в указанных каталогах.
По соображениям безопасности просмотр каталогов отключен по умолчанию. Дополнительные сведения см. в разделе Замечания по безопасности для статических файлов.
Включите просмотр каталогов с помощью AddDirectoryBrowser и UseDirectoryBrowser:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
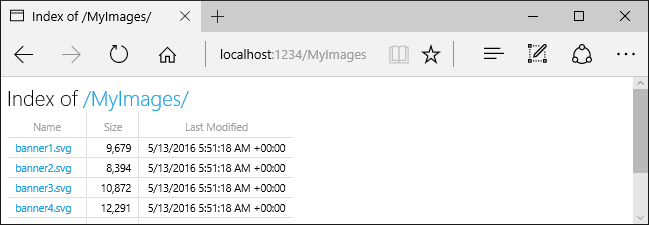
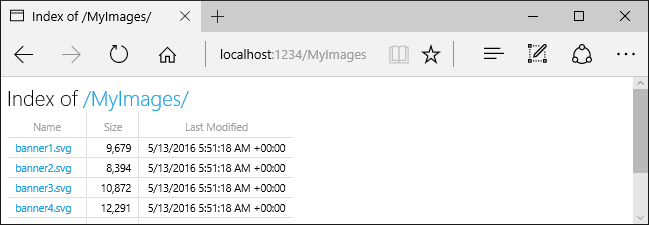
Приведенный выше код разрешает просмотр папки wwwroot/images с помощью URL-адреса https://<hostname>/MyImages, со ссылками на все файлы и папки:

AddDirectoryBrowser
добавляет службы, необходимые для работы с промежуточным программным обеспечением просмотра каталогов, в том числеHtmlEncoder. Эти службы можно добавить с помощью вызова других методов, например AddRazorPages, но мы рекомендуем вызвать метод AddDirectoryBrowser, чтобы обеспечить добавление служб во все приложения.
Обслуживание документов по умолчанию
Страница по умолчанию является для пользователей отправной точкой на веб-сайте. Чтобы обслужить файл по умолчанию из wwwroot, не требуя, чтобы URL-адрес запроса включал имя файла, вызовите метод UseDefaultFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Для обслуживания файла по умолчанию метод UseDefaultFilesдолжен быть вызван до метода UseStaticFiles.
UseDefaultFiles — это средство переопределения URL-адресов, которое не обслуживает файл.
При использовании UseDefaultFiles запросы к папке в wwwroot будут искать следующие файлы:
default.htmdefault.htmlindex.htmindex.html
Первый найденный файл из списка будет обслужен, как если бы запрос включал имя файла. URL-адрес в браузере будет соответствовать запрошенному URI.
Следующий код изменяет имя mydefault.htmlфайла по умолчанию на:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Использование UseFileServer для документов по умолчанию
UseFileServer объединяет функции UseStaticFiles, UseDefaultFiles и при необходимости UseDirectoryBrowser.
Вызовите app.UseFileServer, чтобы включить обслуживание статических файлов и файла по умолчанию. Просмотр каталогов отключен:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Следующий пример кода позволяет обслуживать статические файлы, файл по умолчанию и просмотр каталогов:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Пусть имеется следующая иерархия каталогов:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Следующий пример кода позволяет обслуживать статические файлы, файл по умолчанию и просмотр каталогов MyStaticFiles:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser должно вызываться, когда свойство EnableDirectoryBrowsing имеет значение true.
При указанных выше иерархии файлов и коде URL-адреса будут разрешаться следующим образом:
| URI | Ответ |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
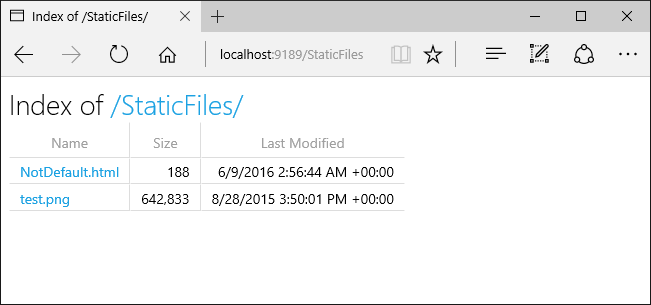
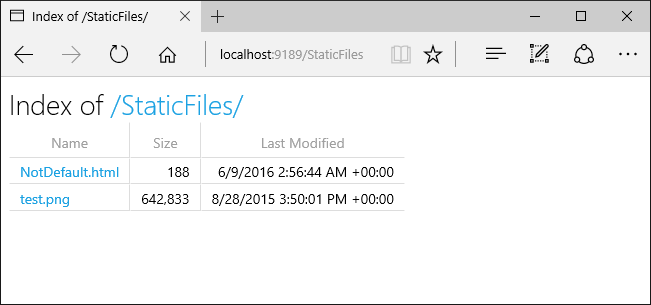
Если в каталоге MyStaticFiles отсутствует файл с именем по умолчанию, https://<hostname>/StaticFiles возвращает список содержимого каталога с доступными для перехода ссылками:

UseDefaultFiles и UseDirectoryBrowser выполняют перенаправление на стороне клиента из целевого URI без / в конце в целевой URI с / в конце. Например, из https://<hostname>/StaticFiles в https://<hostname>/StaticFiles/. Относительные URL-адреса в каталоге StaticFiles считаются недопустимыми без косой черты в конце (/), если не используется параметр RedirectToAppendTrailingSlashDefaultFilesOptions.
FileExtensionContentTypeProvider
Класс FileExtensionContentTypeProvider содержит свойство Mappings, которое используется для сопоставления расширений файлов и типов содержимого MIME. В следующем примере несколько расширений файлов сопоставляются с известными типами MIME. Расширение .rtf заменяется, а .mp4 удаляется:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
См. раздел Типы содержимого MIME.
Нестандартные типы содержимого
ПО промежуточного слоя для статических файлов распознает почти 400 известных типов содержимого файлов. Если пользователь запрашивает файл неизвестного типа, статическое промежуточное программное обеспечение передает запрос следующему компоненту промежуточного слоя. Если ПО промежуточного слоя не удается обработать запрос, возвращается ответ 404 Не найдено. Если просмотр каталогов разрешен, то в списке каталогов отображается ссылка на файл.
Следующий код включает обработку неизвестных типов и отображает неизвестные файлы как изображения.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
При выполнении вышеописанного кода ответ на запрос файла с неизвестным типом содержимого вернется в виде изображения.
Предупреждение
При включении ServeUnknownFileTypes возникает угроза безопасности. По умолчанию он отключен, и его использование не рекомендуется. Использование класса FileExtensionContentTypeProvider является более безопасной альтернативой для обслуживания файлов с нестандартными расширениями.
Раздача файлов из нескольких расположений
Рассмотрим следующую страницу Razor, на которой отображается файл /MyStaticFiles/image3.png:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
В качестве значений UseStaticFiles и UseFileServer по умолчанию используется поставщик файлов, указывающий на wwwroot. Вы можете предоставить дополнительные экземпляры UseStaticFiles и UseFileServer с другими поставщиками файлов для передачи файлов из других местоположений. В следующем примере метод UseStaticFiles вызывается дважды для обслуживания файлов из wwwroot и MyStaticFiles:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
С помощью приведенного выше кода:
- Отображается файл
/MyStaticFiles/image3.png. - Вспомогательные функции тегов для изображений не применяются, так как они зависят от WebRootFileProvider. В
WebRootFileProviderне была добавлена папкаMyStaticFiles.
Следующий код обновляет WebRootFileProvider, чтобы помощник тегов изображений мог предоставлять версию.
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Примечание.
Приведенный выше подход применяется к Razor приложениям Pages и MVC. Рекомендации, применимые к
Безопасность статических файлов
Предупреждение
Использование UseDirectoryBrowser и UseStaticFiles может привести к утечке конфиденциальной информации. Настоятельно рекомендуется отключать просмотр каталогов в рабочей среде. Тщательно проверьте, просмотр каких каталогов разрешен посредством UseStaticFiles или UseDirectoryBrowser. Весь каталог и его подкаталоги становятся общедоступными. Храните файлы, предназначенные для общего доступа, в выделенных каталогах, таких как <content_root>/wwwroot. Отделите эти файлы от представлений MVC, Razor Pages, файлов конфигурации и т. д.
К URL-адресам содержимого, к которому предоставлен доступ методами
UseDirectoryBrowserиUseStaticFiles, применяются те же требования по регистрозависимости и запрещенным символам, что и к базовой файловой системе. Например, Windows не чувствителен к регистру, а macOS и Linux чувствительны к регистру.Приложения ASP.NET Core, размещенные в IIS, используют Модуль Core ASP.NET для перенаправления всех запросов к приложению, включая запросы статических файлов. Обработчик статических файлов IIS не используется и не выполняет обработку запросов.
Выполните следующие шаги в диспетчере служб IIS для удаления обработчика статических файлов IIS на уровне сервера или веб-сайта:
- Перейдите к компоненту Модули.
- Выберите в списке модуль StaticFileModule.
- Нажмите кнопку Удалить в боковой панели Действия.
Предупреждение
Если обработчик статических файлов IIS включен и модуль ASP.NET Core настроен неправильно, то статические файлы будут обслуживаться. Это может случиться, если, например, не был развернут файл web.config.
- Поместите файлы кода, включая
.csи.cshtmlвне корневого веб-сайта проекта приложения. Таким образом, в приложении создается логическое разделение между клиентским содержимым и серверным кодом. Это предотвращает утечку серверного кода.
Обслуживание файлов за пределами wwwroot путем обновления IWebHostEnvironment.WebRootPath
Если для IWebHostEnvironment.WebRootPath задана папка, отличная от wwwroot:
- В среде разработки статические ресурсы, найденные как в обоих
wwwroot, так и в обновленныхIWebHostEnvironment.WebRootPath, обслуживаются изwwwroot. - В любой среде, отличной от среды разработки, дублирующиеся статические ресурсы обслуживаются из обновленной папки
IWebHostEnvironment.WebRootPath.
Рассмотрим веб-приложение, созданное с помощью пустого веб-шаблона:
Содержит файл
Index.htmlвwwwrootиwwwroot-custom.С использованием следующего обновленного файла
Program.cs, который задаетWebRootPath = "wwwroot-custom":var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
В приведенном выше коде запросы к /:
- В среде разработки возвращают
wwwroot/Index.html. - В любой среде, отличной от среды разработки, возвращают
wwwroot-custom/Index.html.
Чтобы обеспечить возврат ресурсов из wwwroot-custom, используйте один из следующих подходов:
Удалите повторяющиеся именованные ресурсы в
wwwroot.Установите
"ASPNETCORE_ENVIRONMENT"вProperties/launchSettings.jsonна любое значение, кроме"Development".Полностью отключите статические веб-активы, указав
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>в файле проекта. ПРЕДУПРЕЖДЕНИЕ. Отключение статических веб-ресурсов отключает библиотеки классов Razor.Добавьте следующий JSON в файл проекта:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Следующий код обновляет IWebHostEnvironment.WebRootPath на значение, которое не является значением для разработки, обеспечивая, что дублированный контент возвращается из wwwroot-custom вместо wwwroot.
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Дополнительные ресурсы
Авторы: Рик Андерсон (Rick Anderson) и Кирк Ларкин (Kirk Larkin)
Статические файлы, такие как HTML, CSS, изображения и JavaScript, являются ресурсами, которые приложения ASP.NET Core предоставляют клиентам напрямую по умолчанию.
Обслуживание статических файлов
Статические файлы хранятся в корневом каталоге документов проекта. Каталог по умолчанию — {content root}/wwwroot, но его можно изменить с помощью метода UseWebRoot. См. разделы Корневой каталог содержимого и Корневой веб-каталог.
Метод CreateBuilder устанавливает текущий каталог в качестве корневого каталога содержимого:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Статические файлы доступны по относительному пути от корневого каталога веб-сайта. Например, шаблоны проекта Web Application содержат несколько папок в папке wwwroot:
wwwrootcssjslib
Попробуйте создать папку wwwroot/images и добавить wwwroot/images/MyImage.jpg файл. Формат URI для доступа к файлу в папке images: https://<hostname>/images/<image_file_name>. Например: https://localhost:5001/images/MyImage.jpg
Обслуживание файлов в корневом каталоге веба
Шаблоны веб-приложений по умолчанию вызывают метод UseStaticFiles в Program.cs, который позволяет обслуживать статические файлы:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Эта перегрузка метода UseStaticFiles без параметров помечает файлы в веб-корне как доступные для обслуживания. В следующем указаны упоминания разметки wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
В приведенной выше разметке знак тильды ~ указывает на корень веб-сайта.
Обслуживание файлов вне корневого веб-каталога
Пусть имеется иерархия каталогов, в которой статические файлы обслуживаются вне корневого каталога документов:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
В запросе можно получить доступ к файлу red-rose.jpg, настроив промежуточное ПО для статических файлов следующим образом:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
В приведенном выше коде доступ к иерархии каталога MyStaticFiles представляется через сегмент URI StaticFiles. Запрос к https://<hostname>/StaticFiles/images/red-rose.jpg подает файл red-rose.jpg.
Следующая разметка ссылается на MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Дополнительные сведения см. в разделе Предоставление файлов из нескольких расположений.
Установка заголовков HTTP-ответов
Для установки заголовков HTTP-ответов можно использовать объект StaticFileOptions. Помимо настройки раздачи статических файлов из веб-корня, в следующем коде также устанавливается заголовок Cache-Control:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var cacheMaxAgeOneWeek = (60 * 60 * 24 * 7).ToString();
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAgeOneWeek}");
}
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
В приведенном выше коде статические файлы становятся общедоступными в локальном кэше на одну неделю (604 800 секунд).
Авторизация статических файлов
Шаблоны ASP.NET Core вызывают UseStaticFiles перед вызовом UseAuthorization. Большинство приложений используют этот шаблон. При вызове промежуточного ПО для статических файлов перед промежуточным ПО для авторизации:
- для статических файлов не выполняются проверки авторизации;
- Статические файлы, обслуживаемые промежуточным программным обеспечением для статических файлов, такие как те, что находятся в
wwwroot, являются общедоступными.
Для обслуживания статических файлов на основе авторизации:
- сохраните их за пределами
wwwroot; - вызовите
UseStaticFiles, указав путь, после вызоваUseAuthorization; - задайте резервную политику авторизации.
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.FileProviders;
using StaticFileAuth.Data;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
builder.Services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(connectionString));
builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
builder.Services.AddRazorPages();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseMigrationsEndPoint();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.MapRazorPages();
app.Run();
В приведенном выше коде резервная политика авторизации требует проверки подлинности всех пользователей. Конечные точки, такие как контроллеры, страницы Razor и т. д., которые определяют собственные требования к авторизации, не используют резервную политику авторизации. Например, Razor Pages, контроллеры или методы действий с [AllowAnonymous] или [Authorize(PolicyName="MyPolicy")] используют примененный атрибут авторизации вместо резервной политики авторизации.
RequireAuthenticatedUser добавляет DenyAnonymousAuthorizationRequirement к текущему экземпляру, что обеспечивает проверку подлинности текущего пользователя.
Статические ресурсы в wwwroot являются общедоступными, потому что промежуточное программное обеспечение для статических файлов по умолчанию (app.UseStaticFiles();) вызывается перед UseAuthentication. Для статических ресурсов в папке MyStaticFiles требуется проверка подлинности. Это показано в следующем примере кода.
Альтернативный подход к обработке файлов на основе авторизации:
- Сохраните файлы за пределами
wwwrootи любого каталога, к которому имеет доступ промежуточное ПО для статических файлов. - Обслуживайте их через метод действия, к которому применима авторизация, и получите объект FileResult:
[Authorize]
public class BannerImageModel : PageModel
{
private readonly IWebHostEnvironment _env;
public BannerImageModel(IWebHostEnvironment env) =>
_env = env;
public PhysicalFileResult OnGet()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
}
Просмотр каталогов
Просмотр каталогов позволяет просматривать список каталогов в указанных каталогах.
По соображениям безопасности просмотр каталогов отключен по умолчанию. Дополнительные сведения см. в разделе Замечания по безопасности для статических файлов.
Включите просмотр каталогов с помощью AddDirectoryBrowser и UseDirectoryBrowser:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
var fileProvider = new PhysicalFileProvider(Path.Combine(builder.Environment.WebRootPath, "images"));
var requestPath = "/MyImages";
// Enable displaying browser links.
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = fileProvider,
RequestPath = requestPath
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Приведенный выше код разрешает просмотр папки wwwroot/images с помощью URL-адреса https://<hostname>/MyImages, со ссылками на все файлы и папки:

AddDirectoryBrowser
добавляет службы, необходимые для промежуточного ПО просмотра каталогов, включаяHtmlEncoder. Эти службы можно добавить с помощью вызова других методов, например AddRazorPages, но мы рекомендуем вызвать метод AddDirectoryBrowser, чтобы обеспечить добавление служб во все приложения.
Обслуживание документов по умолчанию
Страница по умолчанию является для пользователей отправной точкой на веб-сайте. Чтобы обслужить файл по умолчанию из wwwroot, не требуя, чтобы URL-адрес запроса включал имя файла, вызовите метод UseDefaultFiles:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Для обслуживания файла по умолчанию метод UseDefaultFilesдолжен быть вызван до метода UseStaticFiles.
UseDefaultFiles — это средство переопределения URL-адресов, которое не обслуживает файл.
При использовании UseDefaultFiles запросы к папке в wwwroot будут искать следующие файлы:
default.htmdefault.htmlindex.htmindex.html
Первый найденный файл из списка будет обслужен, как если бы запрос включал имя файла. URL-адрес в браузере будет соответствовать запрошенному URI.
Следующий код изменяет имя mydefault.htmlфайла по умолчанию на:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Использование UseFileServer для документов по умолчанию
UseFileServer объединяет функции UseStaticFiles, UseDefaultFiles и при необходимости UseDirectoryBrowser.
Вызовите app.UseFileServer, чтобы включить обслуживание статических файлов и файла по умолчанию. Просмотр каталогов отключен:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Следующий пример кода позволяет обслуживать статические файлы, файл по умолчанию и просмотр каталогов:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
Пусть имеется следующая иерархия каталогов:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Следующий пример кода позволяет обслуживать статические файлы, файл по умолчанию и просмотр каталогов MyStaticFiles:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
builder.Services.AddDirectoryBrowser();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
AddDirectoryBrowser должно вызываться, когда свойство EnableDirectoryBrowsing имеет значение true.
Используя указанную ранее иерархию файлов и код, URL-адреса будут обрабатываться следующим образом:
| Унифицированный идентификатор ресурса (URI) | Ответ |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
Если в каталоге MyStaticFiles отсутствует файл с именем по умолчанию, https://<hostname>/StaticFiles возвращает список содержимого каталога с доступными для перехода ссылками:

UseDefaultFiles и UseDirectoryBrowser выполняют перенаправление на стороне клиента из целевого URI без / в конце в целевой URI с / в конце. Например, из https://<hostname>/StaticFiles в https://<hostname>/StaticFiles/. Относительные URL-адреса в каталоге StaticFiles считаются недопустимыми без косой черты в конце (/), если не используется параметр RedirectToAppendTrailingSlashDefaultFilesOptions.
FileExtensionContentTypeProvider
Класс FileExtensionContentTypeProvider содержит свойство Mappings, которое используется для сопоставления расширений файлов и типов содержимого MIME. В следующем примере несколько расширений файлов сопоставляются с известными типами MIME. Расширение .rtf заменяется, а .mp4 удаляется:
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = provider
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
См. раздел Типы содержимого MIME.
Нестандартные типы содержимого
ПО промежуточного слоя для статических файлов распознает почти 400 известных типов содержимого файлов. Если пользователь запрашивает файл неизвестного типа, промежуточное ПО для статических файлов передает запрос следующему посреднику в цепочке. Если ПО промежуточного слоя не удается обработать запрос, возвращается ответ 404 Не найдено. Если просмотр каталогов разрешен, то в списке каталогов отображается ссылка на файл.
Следующий код позволяет обрабатывать неизвестные типы и отображать неизвестные файлы как изображения.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseAuthorization();
app.MapDefaultControllerRoute();
app.MapRazorPages();
app.Run();
При выполнении вышеописанного кода ответ на запрос файла с неизвестным типом содержимого вернется в виде изображения.
Предупреждение
При включении ServeUnknownFileTypes возникает угроза безопасности. По умолчанию он отключен, и его использование не рекомендуется. Использование класса FileExtensionContentTypeProvider является более безопасной альтернативой для обслуживания файлов с нестандартными расширениями.
Обслуживание файлов из нескольких расположений
Рассмотрим следующую страницу Razor, на которой отображается файл /MyStaticFiles/image3.png:
@page
<p> Test /MyStaticFiles/image3.png</p>
<img src="~/image3.png" class="img" asp-append-version="true" alt="Test">
По умолчанию для UseStaticFiles и UseFileServer используется поставщик файлов, указывающий на wwwroot. Вы можете предоставить дополнительные экземпляры UseStaticFiles и UseFileServer с другими поставщиками файлов для предоставления доступа к файлам из других расположений. В следующем примере метод UseStaticFiles вызывается дважды для обслуживания файлов из wwwroot и MyStaticFiles:
app.UseStaticFiles(); // Serve files from wwwroot
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"))
});
С помощью приведенного выше кода:
- Отображается файл
/MyStaticFiles/image3.png. - Вспомогатели теговAppendVersion для изображений не применяются, потому что вспомогатели тегов зависят от WebRootFileProvider. В
WebRootFileProviderне были учтены изменения для папкиMyStaticFiles.
Следующий код обновляет WebRootFileProvider, что позволяет Image Tag Helper предоставить версию:
var webRootProvider = new PhysicalFileProvider(builder.Environment.WebRootPath);
var newPathProvider = new PhysicalFileProvider(
Path.Combine(builder.Environment.ContentRootPath, "MyStaticFiles"));
var compositeProvider = new CompositeFileProvider(webRootProvider,
newPathProvider);
// Update the default provider.
app.Environment.WebRootFileProvider = compositeProvider;
app.UseStaticFiles();
Безопасность статических файлов
Предупреждение
Использование UseDirectoryBrowser и UseStaticFiles может привести к утечке конфиденциальной информации. Настоятельно рекомендуется отключать просмотр каталогов в рабочей среде. Тщательно проверьте, просмотр каких каталогов разрешен посредством UseStaticFiles или UseDirectoryBrowser. Весь каталог и его подкаталоги становятся общедоступными. Храните файлы, предназначенные для общего доступа, в выделенных каталогах, таких как <content_root>/wwwroot. Отделите эти файлы от представлений MVC, Razor Pages, файлов конфигурации и т. д.
К URL-адресам содержимого, к которому предоставлен доступ методами
UseDirectoryBrowserиUseStaticFiles, применяются те же требования по регистрозависимости и запрещенным символам, что и к базовой файловой системе. Например, в Windows регистр не учитывается, а в macOS и Linux учитывается.Приложения ASP.NET Core, размещенные в IIS, используют Модуль Core ASP.NET для перенаправления всех запросов к приложению, включая запросы статических файлов. Обработчик статических файлов IIS не используется и не выполняет обработку запросов.
Выполните следующие шаги в диспетчере служб IIS для удаления обработчика статических файлов IIS на уровне сервера или веб-сайта:
- Перейдите к компоненту Модули.
- Выберите в списке модуль StaticFileModule.
- Нажмите кнопку Удалить в боковой панели Действия.
Предупреждение
Если обработчик статических файлов IIS включен и модуль ASP.NET Core настроен неправильно, то статические файлы будут обслуживаться. Это может случиться, если, например, не был развернут файл web.config.
- Поместите файлы кода, включая
.csи.cshtml, вне веб-корня проекта приложения. Таким образом, в приложении создается логическое разделение между клиентским содержимым и серверным кодом. Это предотвращает утечку серверного кода.
Обслуживание файлов за пределами wwwroot путем обновления IWebHostEnvironment.WebRootPath
Если для IWebHostEnvironment.WebRootPath задана папка, отличная от wwwroot:
- В среде разработки статические ресурсы, найденные как в обоих
wwwroot, так и в обновленныхIWebHostEnvironment.WebRootPath, обслуживаются изwwwroot. - В любой среде, отличной от среды разработки, дублирующиеся статические ресурсы обслуживаются из обновленной папки
IWebHostEnvironment.WebRootPath.
Рассмотрим веб-приложение, созданное с помощью пустого веб-шаблона:
Содержит файл
Index.htmlвwwwrootиwwwroot-custom.С использованием следующего обновленного файла
Program.cs, который задаетWebRootPath = "wwwroot-custom":var builder = WebApplication.CreateBuilder(new WebApplicationOptions { Args = args, // Look for static files in "wwwroot-custom" WebRootPath = "wwwroot-custom" }); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
В приведенном выше коде запросы к /:
- В среде разработки возвращают
wwwroot/Index.html. - В любой среде, отличной от среды разработки, возвращают
wwwroot-custom/Index.html.
Чтобы обеспечить возврат ресурсов из wwwroot-custom, используйте один из следующих подходов:
Удалите дублирующиеся именованные ресурсы в
wwwroot.Установите
"ASPNETCORE_ENVIRONMENT"вProperties/launchSettings.jsonна любое значение, отличное от"Development".Полностью отключите статические веб-ресурсы, задав
<StaticWebAssetsEnabled>false</StaticWebAssetsEnabled>в файле проекта. ПРЕДУПРЕЖДЕНИЕ. Отключение статических веб-ресурсов отключает библиотеки классов Razor.Добавьте следующий JSON в файл проекта:
<ItemGroup> <Content Remove="wwwroot\**" /> </ItemGroup>
Следующий код обновляет IWebHostEnvironment.WebRootPath до значения, не относящегося к разработке, гарантируя, что дублирующее содержимое возвращается из wwwroot-custom вместо wwwroot.
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
Args = args,
// Examine Hosting environment: logging value
EnvironmentName = Environments.Staging,
WebRootPath = "wwwroot-custom"
});
var app = builder.Build();
app.Logger.LogInformation("ASPNETCORE_ENVIRONMENT: {env}",
Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT"));
app.Logger.LogInformation("app.Environment.IsDevelopment(): {env}",
app.Environment.IsDevelopment().ToString());
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Дополнительные ресурсы
Авторы: Рик Андерсон (Rick Anderson) и Кирк Ларкин (Kirk Larkin)
Статические файлы, такие как HTML, CSS, изображения и JavaScript, являются ресурсами, которые приложения ASP.NET Core предоставляют клиентам напрямую по умолчанию.
Просмотреть или скачать образец кода (описание загрузки)
Обслуживание статических файлов
Статические файлы хранятся в корневом каталоге документов проекта. Каталог по умолчанию — {content root}/wwwroot, но его можно изменить с помощью метода UseWebRoot. Для получения дополнительной информации см. Корневой каталог содержимого и Корневой веб-каталог.
Метод CreateDefaultBuilder устанавливает текущий каталог в качестве корневого каталога содержимого:
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
Предыдущий код создан с помощью шаблона веб-приложения.
Статические файлы доступны по относительному пути от корневого каталога веб-сайта. Например, шаблоны проекта Web Application содержат несколько папок в папке wwwroot:
wwwrootcssjslib
Попробуйте создать папку wwwroot/images и добавить wwwroot/images/MyImage.jpg файл. Формат URI для доступа к файлу в папке images: https://<hostname>/images/<image_file_name>. Например: https://localhost:5001/images/MyImage.jpg
Обслуживание файлов в корневом каталоге веб-сайта
Шаблоны веб-приложений по умолчанию вызывают метод UseStaticFiles в Startup.Configure, который позволяет обслуживать статические файлы:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Эта перегрузка метода UseStaticFiles не принимает параметров, она помечает файлы в корневом каталоге веб-сайта для обслуживания. Следующая разметка ссылается на wwwroot/images/MyImage.jpg:
<img src="~/images/MyImage.jpg" class="img" alt="My image" />
В приведенном выше коде знак тильды ~/ указывает на корневую директорию веб-сервера.
Обслуживание файлов вне корневого каталога веб-сервера
Пусть имеется иерархия каталогов, в которой статические файлы находятся вне корневого каталога:
wwwrootcssimagesjs
MyStaticFilesimagesred-rose.jpg
Запрос может получить доступ к файлу red-rose.jpg, настроив средство промежуточного слоя для статических файлов следующим образом:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
В приведенном выше коде доступ к иерархии каталога MyStaticFiles представляется через сегмент URI StaticFiles. Запрос к https://<hostname>/StaticFiles/images/red-rose.jpg предоставляет файл red-rose.jpg.
Следующие ссылки на разметку MyStaticFiles/images/red-rose.jpg:
<img src="~/StaticFiles/images/red-rose.jpg" class="img" alt="A red rose" />
Установка заголовков HTTP-ответов
Для установки заголовков HTTP-ответов можно использовать объект StaticFileOptions. Кроме настройки обслуживания статических файлов в корневой директории веб-сайта, следующий код также устанавливает заголовок Cache-Control:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
const string cacheMaxAge = "604800";
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
// using Microsoft.AspNetCore.Http;
ctx.Context.Response.Headers.Append(
"Cache-Control", $"public, max-age={cacheMaxAge}");
}
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
В приведенном выше коде для параметра max-age устанавливается значение 604800 секунд (7 дней).

Авторизация статических файлов
Шаблоны ASP.NET Core вызывают UseStaticFiles перед вызовом UseAuthorization. Большинство приложений используют этот шаблон. Когда промежуточное программное обеспечение для статических файлов вызывается перед промежуточным программным обеспечением авторизации:
- для статических файлов не выполняются проверки авторизации;
- Статические файлы, распределяемые Промежуточным ПО для распределения статических файлов, например те, которые находятся в
wwwroot, являются общедоступными.
Для обслуживания статических файлов на основе авторизации:
- сохраните их за пределами
wwwroot; - вызовите
UseStaticFiles, указав путь, после вызоваUseAuthorization; - задайте резервную политику авторизации.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// wwwroot css, JavaScript, and images don't require authentication.
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles"
});
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores<ApplicationDbContext>();
services.AddRazorPages();
services.AddAuthorization(options =>
{
options.FallbackPolicy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
});
}
// Remaining code ommitted for brevity.
В приведенном выше коде резервная политика авторизации требует проверки подлинности всех пользователей. Конечные точки, такие как контроллеры, страницы Razor и т. д., которые определяют собственные требования к авторизации, не используют резервную политику авторизации. Например, Razor страницы, контроллеры или методы действий с [AllowAnonymous] или [Authorize(PolicyName="MyPolicy")] используют примененный атрибут авторизации вместо резервной политики авторизации.
RequireAuthenticatedUser добавляет DenyAnonymousAuthorizationRequirement к текущему экземпляру, что обеспечивает проверку подлинности текущего пользователя.
Статические ресурсы в wwwroot являются общедоступными, так как промежуточное программное обеспечение обработки статических файлов по умолчанию (app.UseStaticFiles();) вызывается перед UseAuthentication. Для статических ресурсов в папке MyStaticFiles требуется проверка подлинности. Это показано в следующем примере кода.
Альтернативный подход к обработке файлов на основе авторизации:
- Сохраните их вне
wwwrootи любых каталогов, доступных промежуточному программному обеспечению для статических файлов. - Обслуживайте их через метод действия, к которому применима авторизация, и получите объект FileResult:
[Authorize]
public IActionResult BannerImage()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
Просмотр каталогов
Просмотр каталогов позволяет просматривать список каталогов в указанных каталогах.
По соображениям безопасности просмотр каталогов отключен по умолчанию. Дополнительные сведения см. в разделе Замечания по безопасности для статических файлов.
Включите просмотр каталогов с помощью:
-
AddDirectoryBrowser в
Startup.ConfigureServices; -
UseDirectoryBrowser в
Startup.Configure;
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
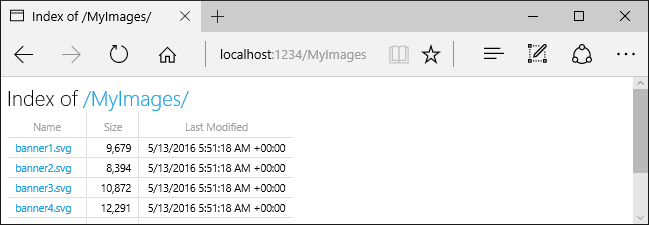
Приведенный выше код разрешает просмотр папки wwwroot/images с помощью URL-адреса https://<hostname>/MyImages, со ссылками на все файлы и папки:

Обслуживание документов по умолчанию
Страница по умолчанию является для пользователей отправной точкой на веб-сайте. Чтобы обслужить файл по умолчанию из wwwroot, не требуя, чтобы URL-адрес запроса включал имя файла, вызовите метод UseDefaultFiles:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Для обслуживания файла по умолчанию метод UseDefaultFilesдолжен быть вызван до метода UseStaticFiles.
UseDefaultFiles — это средство переопределения URL-адресов, которое не обслуживает файл.
При использовании UseDefaultFiles запросы к папке в wwwroot будут искать следующие файлы:
default.htmdefault.htmlindex.htmindex.html
Первый найденный файл из списка будет обслужен, как если бы запрос включал имя файла. URL-адрес в браузере будет соответствовать запрошенному URI.
Следующий код изменяет имя mydefault.htmlфайла по умолчанию на:
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
В следующем коде демонстрируется Startup.Configure с приведенным выше кодом:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Использование UseFileServer для документов по умолчанию
UseFileServer объединяет функции UseStaticFiles, UseDefaultFiles и при необходимости UseDirectoryBrowser.
Вызовите app.UseFileServer, чтобы включить обслуживание статических файлов и файла по умолчанию. Просмотр каталогов отключен. В следующем примере кода демонстрируется Startup.Configure с UseFileServer:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Следующий пример кода позволяет обслуживать статические файлы, файл по умолчанию и просмотр каталогов:
app.UseFileServer(enableDirectoryBrowsing: true);
В следующем коде демонстрируется Startup.Configure с приведенным выше кодом:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseFileServer(enableDirectoryBrowsing: true);
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
Пусть имеется следующая иерархия каталогов:
wwwrootcssimagesjs
MyStaticFilesimagesMyImage.jpg
default.html
Следующий пример кода позволяет обслуживать статические файлы, файл по умолчанию и просмотр каталогов MyStaticFiles:
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(); // For the wwwroot folder.
// using Microsoft.Extensions.FileProviders;
// using System.IO;
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
AddDirectoryBrowser должно вызываться, когда свойство EnableDirectoryBrowsing имеет значение true.
При указанных выше коде и иерархии файлов URL-адреса будут разрешаться следующим образом:
| URI | Ответ |
|---|---|
https://<hostname>/StaticFiles/images/MyImage.jpg |
MyStaticFiles/images/MyImage.jpg |
https://<hostname>/StaticFiles |
MyStaticFiles/default.html |
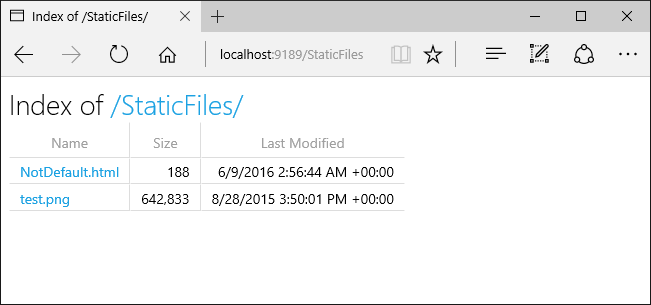
Если в каталоге MyStaticFiles отсутствует файл с именем по умолчанию, https://<hostname>/StaticFiles возвращает список содержимого каталога с доступными для перехода ссылками:

UseDefaultFiles и UseDirectoryBrowser выполняют перенаправление на стороне клиента из целевого URI без / в конце в целевой URI с / в конце. Например, из https://<hostname>/StaticFiles в https://<hostname>/StaticFiles/. Относительные URL-адреса в каталоге StaticFiles считаются недопустимыми без косой черты в конце (/).
FileExtensionContentTypeProvider
Класс FileExtensionContentTypeProvider содержит свойство Mappings, которое используется для сопоставления расширений файлов и типов содержимого MIME. В следующем примере несколько расширений файлов сопоставляются с известными типами MIME. Расширение .rtf заменяется, а .mp4 удаляется:
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
В следующем коде демонстрируется Startup.Configure с приведенным выше кодом:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
// using Microsoft.AspNetCore.StaticFiles;
// using Microsoft.Extensions.FileProviders;
// using System.IO;
// Set up custom content types - associating file extension to MIME type
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages",
ContentTypeProvider = provider
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.WebRootPath, "images")),
RequestPath = "/MyImages"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
См. раздел Типы содержимого MIME.
Нестандартные типы содержимого
ПО промежуточного слоя для статических файлов распознает почти 400 известных типов содержимого файлов. Если пользователь запрашивает файл неизвестного типа, промежуточное программное обеспечение статических файлов передаёт запрос следующему компоненту в конвейере. Если ПО промежуточного слоя не удается обработать запрос, возвращается ответ 404 Не найдено. Если просмотр каталогов разрешен, то в списке каталогов отображается ссылка на файл.
Следующий код включает поддержку неизвестных типов и отображает неизвестные файлы как изображения:
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
В следующем коде демонстрируется Startup.Configure с приведенным выше кодом:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions
{
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}
При выполнении вышеописанного кода ответ на запрос файла с неизвестным типом содержимого вернется в виде изображения.
Предупреждение
При включении ServeUnknownFileTypes возникает угроза безопасности. По умолчанию он отключен, и его использование не рекомендуется. Использование класса FileExtensionContentTypeProvider является более безопасной альтернативой для обслуживания файлов с нестандартными расширениями.
Передача файлов из нескольких локаций
По умолчанию для UseStaticFiles и UseFileServer используется поставщик файлов, указывающий на wwwroot. Вы можете предоставить дополнительные экземпляры UseStaticFiles и UseFileServer с другими поставщиками файлов для обслуживания файлов из других расположений. Дополнительные сведения см. здесь на GitHub.
Безопасность статических файлов
Предупреждение
Использование UseDirectoryBrowser и UseStaticFiles может привести к утечке конфиденциальной информации. Настоятельно рекомендуется отключать просмотр каталогов в рабочей среде. Тщательно проверьте, просмотр каких каталогов разрешен посредством UseStaticFiles или UseDirectoryBrowser. Весь каталог и его подкаталоги становятся общедоступными. Храните файлы, предназначенные для общего доступа, в выделенных каталогах, таких как <content_root>/wwwroot. Отделите эти файлы от представлений MVC, Razor Pages, файлов конфигурации и т. д.
К URL-адресам содержимого, к которому предоставлен доступ методами
UseDirectoryBrowserиUseStaticFiles, применяются те же требования по регистрозависимости и запрещенным символам, что и к базовой файловой системе. Например, в Windows регистр не учитывается, а в macOS и Linux учитывается.Приложения ASP.NET Core, размещенные в IIS, используют Модуль Core ASP.NET для перенаправления всех запросов к приложению, включая запросы статических файлов. Обработчик статических файлов IIS не используется и не выполняет обработку запросов.
Выполните следующие шаги в диспетчере служб IIS для удаления обработчика статических файлов IIS на уровне сервера или веб-сайта:
- Перейдите к компоненту Модули.
- Выберите в списке модуль StaticFileModule.
- Нажмите кнопку Удалить в боковой панели Действия.
Предупреждение
Если обработчик статических файлов IIS включен и модуль ASP.NET Core настроен неправильно, то статические файлы будут обслуживаться. Это может случиться, если, например, не был развернут файл web.config.
- Поместите файлы кода, включая
.csи.cshtml, вне веб-корня проекта приложения. Таким образом, в приложении создается логическое разделение между клиентским содержимым и серверным кодом. Это предотвращает утечку серверного кода.
Дополнительные ресурсы
ASP.NET Core
