Обновление с ASP.NET MVC и веб-API до ASP.NET Core MVC
В этой статье показано, как обновить приложение ASP платформа .NET Framework MVC или веб-API до ASP.NET Core MVC с помощью помощника по обновлению Visual Studio .NET и подхода к добавочному обновлению.
Обновление с помощью помощника по обновлению .NET
Если в проекте платформа .NET Framework есть вспомогательные библиотеки в решении, которые необходимы, они должны быть обновлены до .NET Standard 2.0, если это возможно. Дополнительные сведения см. в разделе "Обновление вспомогательных библиотек".
- Установите расширение Помощника по обновлению .NET в Visual Studio.
- Откройте решение ASP.NET MVC или веб-API в Visual Studio.
- В Обозреватель решений щелкните правой кнопкой мыши проект для обновления и выберите пункт "Обновить". Выберите параллельное добавочное обновление проекта, которое является единственным вариантом обновления.
- Для целевого объекта обновления выберите новый проект.
- Назовите проект и выберите шаблон. Если проект, который вы переносите, является проектом API, выберите ASP.NET Core Web API. Если это проект MVC или веб-API MVC, выберите ASP.NET Core MVC.
- Выберите Далее
- Выберите целевую версию платформы и нажмите кнопку "Далее". Дополнительные сведения см. в статье о политике поддержки .NET и .NET Core.
- Просмотрите сводку изменений и нажмите кнопку "Готово".
- Теперь отображается
<Framework Project>сводка через<Framework ProjectCore>прокси-сервер Yarp и круговая диаграмма с перенесенными конечными точками. Выберите контроллер обновления и выберите контроллер для обновления. - Выберите компонент для обновления, а затем выберите пункт "Обновить".
Добавочное обновление
Выполните действия, описанные в разделе "Начало работы с добавочными ASP.NET", чтобы ASP.NET миграции Core, чтобы продолжить процесс обновления.
В этой статье показано, как начать перенос проекта ASP.NET MVC в ASP.NET Core MVC. В процессе он выделяет связанные изменения из ASP.NET MVC.
Миграция с ASP.NET MVC — это многоэтапный процесс. В этой статье рассматриваются следующие вопросы:
- Начальная настройка.
- Основные контроллеры и представления.
- Статическое содержимое.
- Зависимости на стороне клиента.
Сведения о переносе конфигурации и Identity кода см. в разделе "Миграция конфигурации" в ASP.NET Core и "Миграция аутентификации" и "Миграция" в Identity ASP.NET Core.
Необходимые компоненты
- Visual Studio 2019 16.4 или более поздней версии с рабочей нагрузкой ASP.NET и разработка веб-приложений
- Пакет SDK для .NET Core 3.1
Создание начального проекта ASP.NET MVC
Создайте пример проекта MVC ASP.NET в Visual Studio для миграции:
- В меню Файл выберите пункт Создать>Проект.
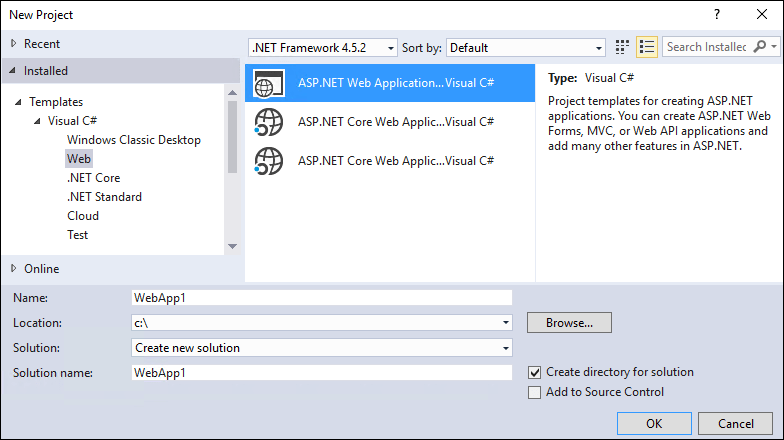
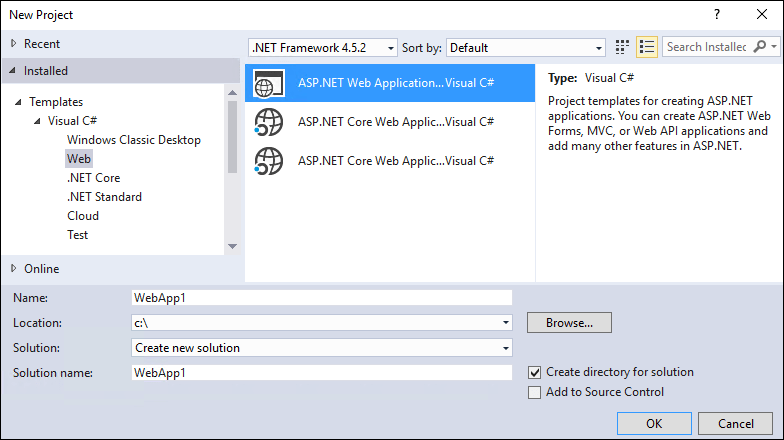
- Выберите ASP.NET веб-приложение (платформа .NET Framework), а затем нажмите кнопку "Далее".
- Присвойте проекту WebApp1 имя, чтобы пространство имен соответствовало проекту ASP.NET Core, созданному на следующем шаге. Выберите Создать.
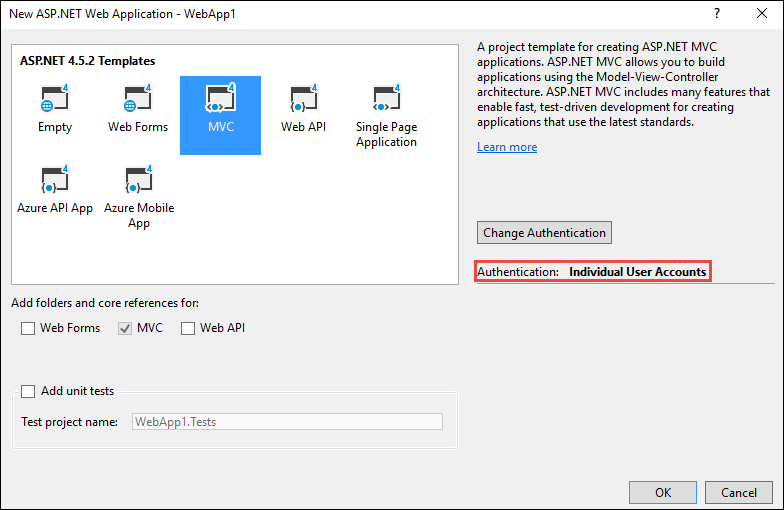
- Выберите MVC и нажмите кнопку "Создать".
Создание проекта ASP.NET Core
Создайте новое решение с новым проектом ASP.NET Core для миграции в:
- Запустите второй экземпляр Visual Studio.
- В меню Файл выберите пункт Создать>Проект.
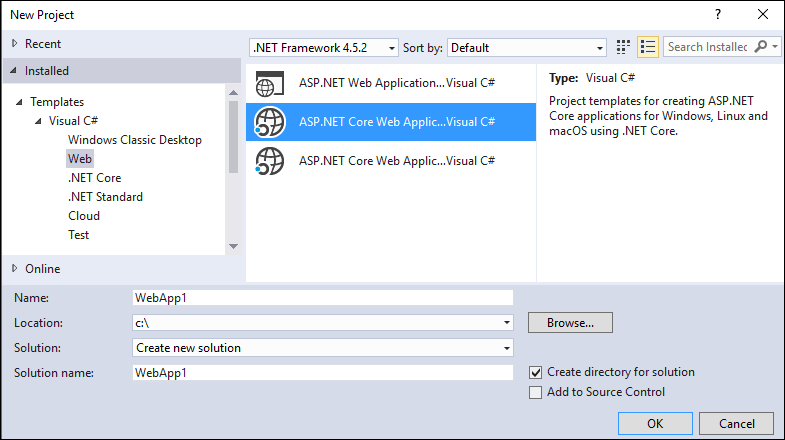
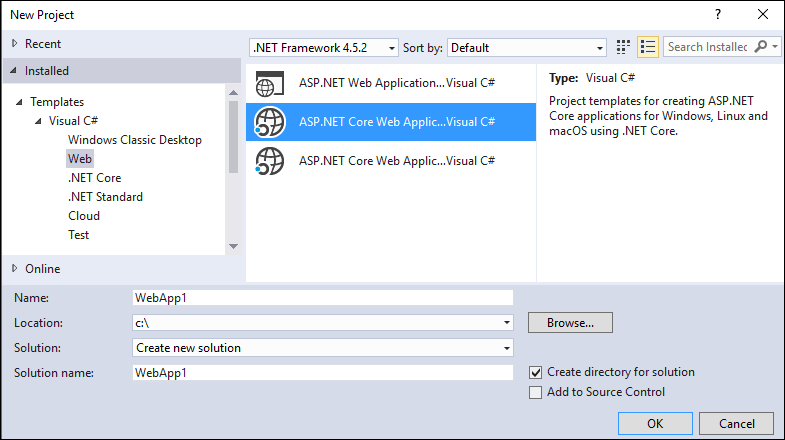
- Выберите пункт Веб-приложение ASP.NET Core и нажмите кнопку Далее.
- В диалоговом окне "Настройка нового проекта" назовите проект WebApp1.
- Задайте расположение в каталог, отличный от предыдущего проекта, чтобы использовать то же имя проекта. Использование одного пространства имен упрощает копирование кода между двумя проектами. Выберите Создать.
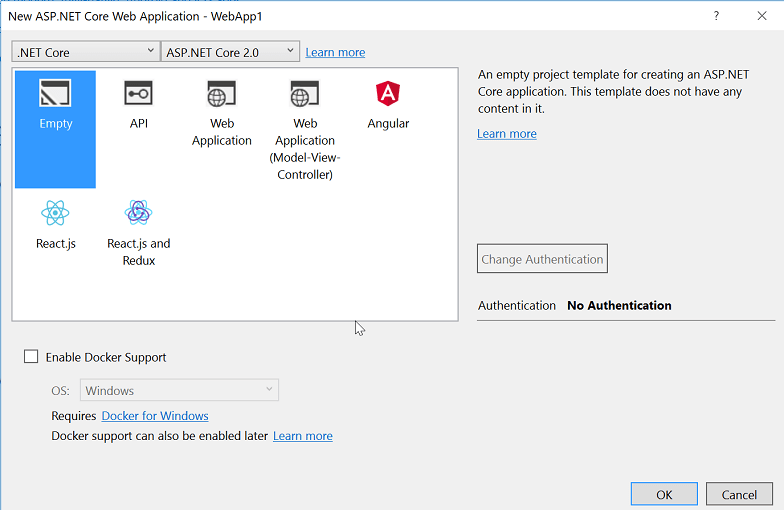
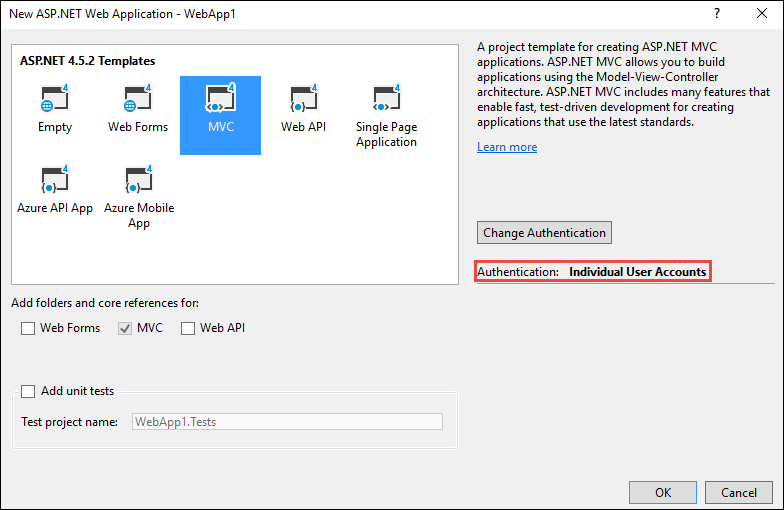
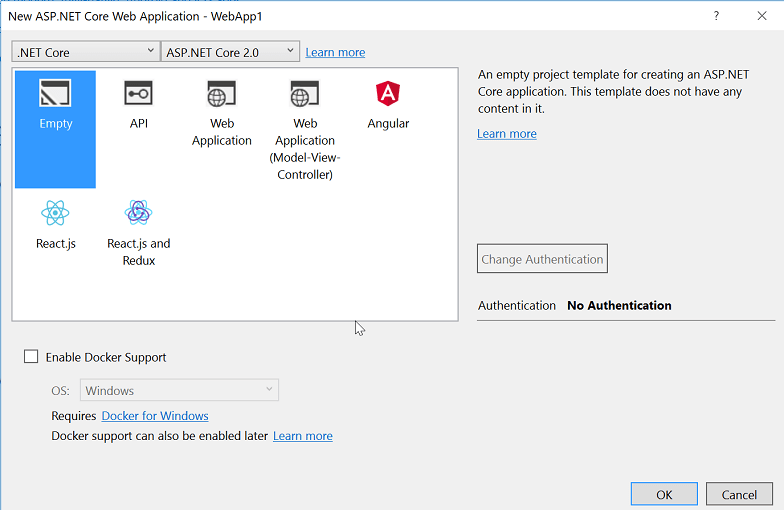
- В диалоговом окне Создание веб-приложения ASP.NET Core убедитесь в том, что выбраны платформы .NET Core и ASP.NET Core 3.1. Выберите шаблон проекта веб-приложения (Model-View-Controller) и нажмите кнопку "Создать".
Настройка сайта ASP.NET Core для использования MVC
В ASP.NET проектах Core 3.0 и более поздних версий платформа .NET Framework больше не поддерживает целевую платформу. Проект должен быть предназначен для .NET Core. Общая платформа ASP.NET Core, которая включает MVC, является частью установки среды выполнения .NET Core. При использовании пакета SDK Microsoft.NET.Sdk.Web в файле проекта автоматически создается ссылка на общую платформу:
<Project Sdk="Microsoft.NET.Sdk.Web">
Дополнительные сведения см . в справочнике по Платформе.
В ASP.NET Core Startup класс:
- Заменяет Global.asax.
- Обрабатывает все задачи запуска приложения.
Подробные сведения см. в статье Запуск приложения в ASP.NET Core.
В проекте ASP.NET Core откройте Startup.cs файл:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Приложения Core должны выбрать платформу с по промежуточного слоя. Предыдущий код, созданный шаблоном, добавляет следующие службы и ПО промежуточного слоя:
- Метод AddControllersWithViews расширения регистрирует поддержку службы MVC для контроллеров, функций, связанных с API, и представлений. Дополнительные сведения о параметрах регистрации службы MVC см. в разделе "Регистрация службы MVC"
- Метод UseStaticFiles расширения добавляет статический обработчик
Microsoft.AspNetCore.StaticFilesфайлов. Перед вызовомUseStaticFilesметода расширения необходимо вызватьUseRouting. Подробные сведения см. в статье Статические файлы в ASP.NET Core. - Метод UseRouting расширения добавляет маршрутизацию. Подробные сведения см. в статье Маршрутизация в ASP.NET Core.
Эта существующая конфигурация включает необходимые сведения для переноса примера проекта ASP.NET MVC. Дополнительные сведения о параметрах по промежуточному по промежуточному слоям ASP.NET Core см. в разделе "Запуск приложений в ASP.NET Core".
Перенос контроллеров и представлений
В проекте ASP.NET Core будет добавлен новый пустой класс контроллера и класс представления, чтобы служить заполнителями, используя те же имена, что и контроллер и классы просмотра в любом проекте MVC ASP.NET для миграции.
Проект ASP.NET Core WebApp1 уже включает в себя минимальный пример контроллера и представление по тому же имени, что и проект ASP.NET MVC. Таким образом, они будут служить заполнителями для контроллера и представлений MVC ASP.NET, которые будут перенесены из проекта ASP.NET MVC WebApp1 .
- Скопируйте методы из ASP.NET MVC
HomeController, чтобы заменить новые методы ASP.NET CoreHomeController. Нет необходимости изменять тип возвращаемого значения методов действия. Возвращаемый тип ActionResultвозвращаемого метода действия контроллера встроенного шаблона MVC ASP.NET ; в ASP.NET Core MVC методы действий возвращаютсяIActionResult.ActionResultреализуетIActionResult. - В проекте ASP.NET Core щелкните правой кнопкой мыши представление илиHome каталог, выберите "Добавить>существующий элемент".
- В диалоговом ASP.NET окне "Добавление существующего элемента" перейдите к каталогу представления илиHome каталога проекта MVC WebApp1.
- Выберите и
Index.cshtmlContact.cshtmlRazor просмотритеAbout.cshtmlфайлы, а затем нажмите кнопку "Добавить", заменив существующие файлы.
Дополнительные сведения см. в разделе "Обработка запросов с помощью контроллеров" в ASP.NET Core MVC и представлений в ASP.NET Core MVC.
Тестирование каждого метода
Каждая конечная точка контроллера может быть проверена, однако макет и стили рассматриваются далее в документе.
- Запустите приложение ASP.NET Core.
- Вызов отображаемых представлений из браузера в работающем приложении ASP.NET Core, заменив текущий номер порта номером порта, используемым в проекте ASP.NET Core. Например,
https://localhost:44375/home/about.
Перенос статического содержимого
В ASP.NET MVC 5 и более ранних версий статическое содержимое было размещено из корневого каталога веб-проекта и было перемешано с файлами на стороне сервера. В ASP.NET Core статические файлы хранятся в корневом каталоге проекта. Каталог по умолчанию — {content root}/wwwroot, но его можно изменить. Подробные сведения см. в статье Статические файлы в ASP.NET Core.
Скопируйте статическое содержимое из проекта MVC WebApp1 ASP.NET в каталог wwwroot в проекте ASP.NET Core WebApp1:
- В проекте ASP.NET Core щелкните правой кнопкой мыши каталог wwwroot, выберите "Добавить>существующий элемент".
- В диалоговом окне "Добавление существующего элемента" перейдите к проекту ASP.NET MVC WebApp1.
- Выберите файл favicon.ico, а затем нажмите кнопку "Добавить", заменив существующий файл.
Перенос файлов макета
Скопируйте файлы макета проекта MVC ASP.NET в проект ASP.NET Core:
- В проекте ASP.NET Core щелкните правой кнопкой мыши каталог "Представления" и выберите "Добавить>существующий элемент".
- В диалоговом окне "Добавление существующего элемента" перейдите в каталог представлений проекта ASP.NET MVC WebApp1.
_ViewStart.cshtmlВыберите файл и нажмите кнопку "Добавить".
Скопируйте файлы общего макета проекта MVC ASP.NET в проект ASP.NET Core:
- В проекте ASP.NET Core щелкните правой кнопкой мыши каталог Views/Shared, выберите "Добавить>существующий элемент".
- В диалоговом ASP.NET окне "Добавление существующего элемента" перейдите к каталогу "Представления и общие" проекта MVC WebApp1.
_Layout.cshtmlВыберите файл, а затем нажмите кнопку "Добавить", заменив существующий файл.
В проекте ASP.NET Core откройте _Layout.cshtml файл. Внесите следующие изменения, чтобы соответствовать завершенный код, показанный ниже:
Обновите включение CSS начальной загрузки, чтобы соответствовать завершенным кодом ниже:
- Замените
@Styles.Render("~/Content/css")элементом<link>для загрузкиbootstrap.css(см. ниже). - Удалите
@Scripts.Render("~/bundles/modernizr").
Завершенная разметка замены для включения CSS начальной загрузки:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Обновите включение JavaScript jQuery и Bootstrap, чтобы соответствовать завершенном коду ниже:
- Замените
@Scripts.Render("~/bundles/jquery")элементом<script>(см. ниже). - Замените
@Scripts.Render("~/bundles/bootstrap")элементом<script>(см. ниже).
Завершенная разметка замены для включения JavaScript jQuery и Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Обновленный _Layout.cshtml файл показан ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Просмотр сайта в браузере. Он должен отображаться с ожидаемыми стилями.
Настройка объединения и минификации
ASP.NET Core совместим с несколькими решениями с открытым исходным кодом, такими как WebOptimizer и другие аналогичные библиотеки. В ASP.NET Core нет собственного решения для объединения и минификации. Сведения о настройке объединение и минификации см. в разделе Bundling и Minification.
Устранение ошибок HTTP 500
Существует множество проблем, которые могут вызвать сообщение об ошибке HTTP 500, содержащее информацию о источнике проблемы. Например, если Views/_ViewImports.cshtml файл содержит пространство имен, которое не существует в проекте, создается ошибка HTTP 500. По умолчанию в приложениях UseDeveloperExceptionPage ASP.NET Core расширение добавляется в IApplicationBuilder среду и выполняется при разработке среды. Это подробно описано в следующем коде:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core преобразует необработанные исключения в ответы на ошибки HTTP 500. Как правило, сведения об ошибке не включаются в эти ответы, чтобы предотвратить раскрытие потенциально конфиденциальной информации о сервере. Дополнительные сведения см. на странице исключений разработчика.
Следующие шаги
Дополнительные ресурсы
В этой статье показано, как начать перенос проекта ASP.NET MVC в ASP.NET Core MVC 2.2. В этом процессе выделяется множество вещей, которые изменились с ASP.NET MVC. Миграция с ASP.NET MVC — это многоэтапный процесс. В этой статье рассматриваются следующие вопросы:
- Начальная настройка
- Базовые контроллеры и представления
- Статическое содержимое
- Зависимости на стороне клиента.
Сведения о переносе конфигурации и Identity кода см. в разделе "Миграция конфигурации" в ASP.NET Core и "Миграция аутентификации" и "Миграция" в Identity ASP.NET Core.
Примечание.
Номера версий в примерах могут не быть текущими, обновите проекты соответствующим образом.
Создание начального проекта ASP.NET MVC
Чтобы продемонстрировать обновление, мы начнем с создания приложения ASP.NET MVC. Создайте его с именем WebApp1 , чтобы пространство имен соответствовало проекту ASP.NET Core, созданному на следующем шаге.


Необязательно. Измените имя решения с WebApp1 на Mvc5. Visual Studio отображает новое имя решения (Mvc5), что упрощает указание этого проекта из следующего проекта.
Создание проекта ASP.NET Core
Создайте пустое веб-приложение ASP.NET Core с тем же именем, что и предыдущий проект (WebApp1), чтобы пространства имен в двух проектах совпадали. Наличие одного пространства имен упрощает копирование кода между двумя проектами. Создайте этот проект в каталоге, отличном от предыдущего проекта, чтобы использовать то же имя.


- Необязательно. Создайте новое приложение ASP.NET Core с помощью шаблона проекта веб-приложения . Назовите проект WebApp1 и выберите параметр проверки подлинности отдельных учетных записей пользователей. Переименуйте это приложение в FullAspNetCore. Создание этого проекта экономит время в преобразовании. Конечный результат можно просмотреть в коде, созданном шаблоном, код можно скопировать в проект преобразования или сравнить с проектом, созданным шаблоном.
Настройка сайта для использования MVC
- При выборе .NET Core по умолчанию ссылка на метапакет Microsoft.AspNetCore.App ссылается. Этот пакет содержит пакеты, часто используемые приложениями MVC. При выборе платформа .NET Framework ссылки на пакеты должны быть указаны отдельно в файле проекта.
Microsoft.AspNetCore.Mvc — это платформа ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles — это статический обработчик файлов. ASP.NET приложения Core явно выбирают по промежуточному слоям, например для обслуживания статических файлов. Дополнительные сведения см. в разделе Статические файлы.
- Откройте файл и измените
Startup.csкод следующим образом:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Метод UseStaticFiles расширения добавляет статический обработчик файлов. Дополнительные сведения см. в разделе "Запуск и маршрутизация приложений".
Добавление контроллера и представления
В этом разделе добавляется минимальный контроллер и представление, чтобы служить заполнителями для контроллера И представлений MVC ASP.NET, перенесенных в следующем разделе.
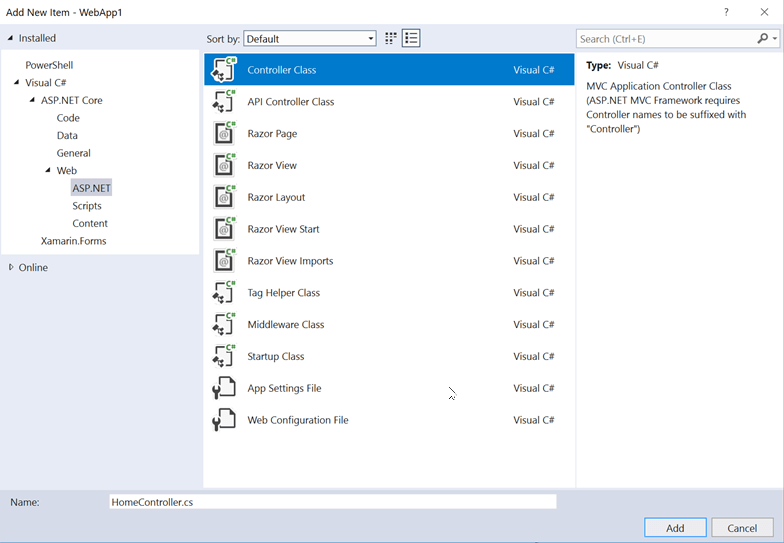
Добавьте каталог Контроллеров.
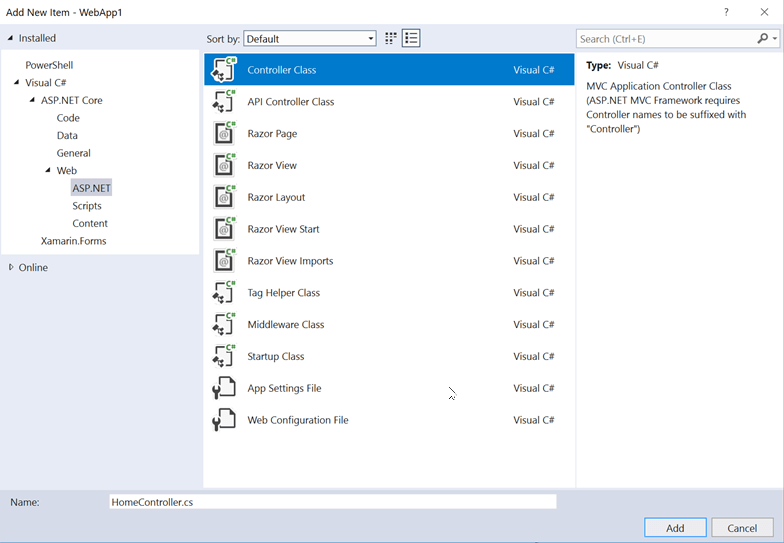
Добавьте класс контроллера с именем
HomeController.csв каталог контроллеров.

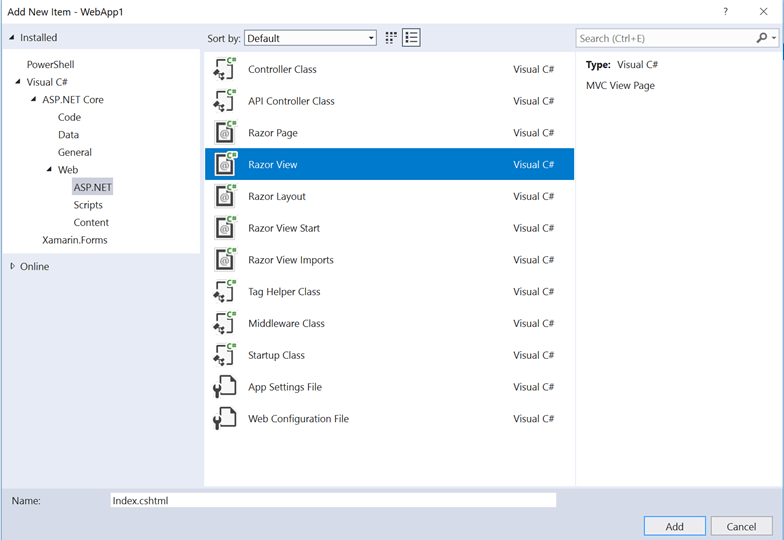
Добавление каталога Views.
Добавление представления илиHome каталога.
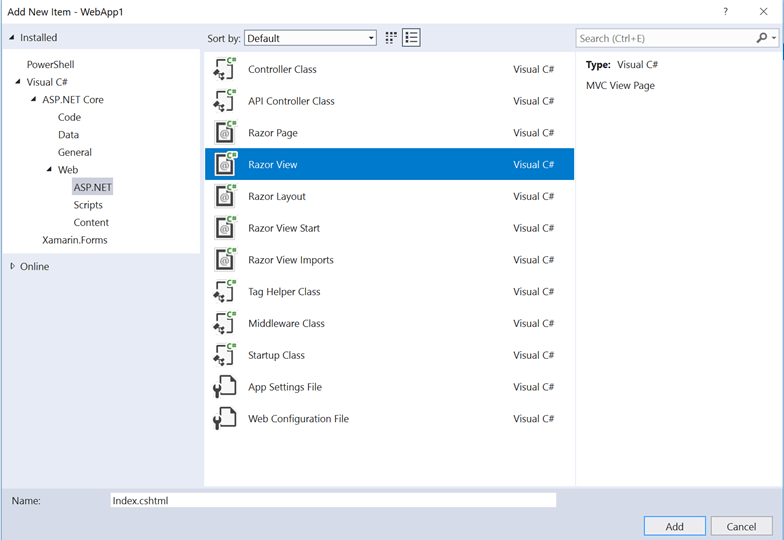
Razor Добавьте представление с именем
Index.cshtmlв представление илиHome каталог.

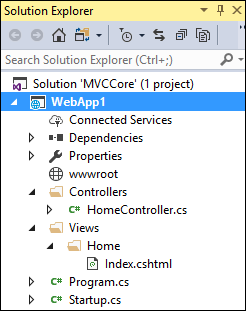
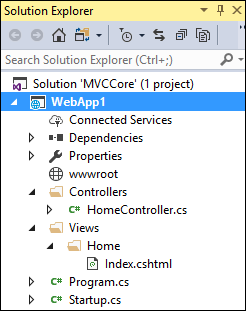
Структура проекта показана ниже:

Замените содержимое Views/Home/Index.cshtml файла следующим разметкой:
<h1>Hello world!</h1>
Выполнить приложение.

Дополнительные сведения см. в разделе "Контроллеры и представления".
Для следующей функциональности требуется миграция из примера ASP.NET проекта MVC в проект ASP.NET Core:
клиентское содержимое (CSS, шрифты и скрипты)
controllers
просмотров
модели
Комплектации
фильтры
Вход в систему и выход Identity (это сделано в следующем руководстве.)
Контроллеры и представления
Скопируйте все методы из ASP.NET MVC
HomeControllerв новыйHomeController. В ASP.NET MVC встроенный тип возвращаемого метода действия шаблона — в ActionResultASP.NET Core MVC методы действий возвращаютсяIActionResult.ActionResultIActionResultреализует , поэтому нет необходимости изменять тип возвращаемого типа методов действия.Скопируйте файлы иRazor
Index.cshtmlпросмотритеAbout.cshtmlContact.cshtmlфайлы из проекта ASP.NET MVC в проект ASP.NET Core.
Тестирование каждого метода
Файл макета и стили еще не перенесены, поэтому отображаемые представления содержат только содержимое в файлах представления. Файл макета, созданный ссылками для представлений About , Contact пока не будет доступен.
Вызов отображаемых представлений из браузера в работающем ASP.NET базовом приложении, заменив текущий номер порта номером порта, используемым в основном проекте ASP.NET. Например: https://localhost:44375/home/about.

Обратите внимание на отсутствие стилей и элементов меню. Стилизация будет исправлена в следующем разделе.
Статическое содержимое
В ASP.NET MVC 5 и более ранних версий статическое содержимое было размещено из корневого каталога веб-проекта и было перемешано с файлами на стороне сервера. В ASP.NET Core статический контент размещается в каталоге wwwroot . Скопируйте статическое содержимое из приложения ASP.NET MVC в каталог wwwroot в проекте ASP.NET Core. В этом примере преобразования:
- Скопируйте файл favicon.ico из проекта ASP.NET MVC в каталог wwwroot в проекте ASP.NET Core.
Проект ASP.NET MVC использует bootstrap для его стилизации и сохраняет файлы Начальной загрузки в каталогах Content и Scripts . Шаблон, создавший проект ASP.NET MVC, ссылается на начальную загрузку в файле макета (Views/Shared/_Layout.cshtml). bootstrap.css Файлы bootstrap.js можно скопировать из проекта ASP.NET MVC в каталог wwwroot в новом проекте. Вместо этого в этом документе добавлена поддержка начальной загрузки (и других клиентских библиотек) с помощью CDN в следующем разделе.
Перенос файла макета
_ViewStart.cshtmlСкопируйте файл из каталога представлений проекта MVC ASP.NET в каталог представлений проекта ASP.NET Core. Файл_ViewStart.cshtmlне изменился в ASP.NET Core MVC.Создайте каталог Views/Shared.
Необязательно. Скопируйте
_ViewImports.cshtmlиз каталога представлений проекта FullAspNetCore MVC в каталог представлений проекта ASP.NET Core. Удалите любое объявление пространства имен в_ViewImports.cshtmlфайле. Файл_ViewImports.cshtmlпредоставляет пространства имен для всех файлов представления и предоставляет вспомогательные функции тегов. Вспомогательные функции тегов используются в новом файле макета. Файл_ViewImports.cshtmlявляется новым для ASP.NET Core._Layout.cshtmlСкопируйте файл из каталога представления или общего каталога проекта MVC ASP.NET в каталог представлений и общих данных проекта ASP.NET Core.
Откройте _Layout.cshtml файл и внесите следующие изменения (полный код показан ниже):
Замените
@Styles.Render("~/Content/css")элементом<link>для загрузкиbootstrap.css(см. ниже).Удалите
@Scripts.Render("~/bundles/modernizr").@Html.Partial("_LoginPartial")Закомментируйте строку (окружайте строку).@*...*@Дополнительные сведения см. в разделе "Миграция аутентификации" и Identity "ASP.NET Core"Замените
@Scripts.Render("~/bundles/jquery")элементом<script>(см. ниже).Замените
@Scripts.Render("~/bundles/bootstrap")элементом<script>(см. ниже).
Разметка замены для включения CSS начальной загрузки:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Разметка замены для включения JavaScript для jQuery и Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Обновленный _Layout.cshtml файл показан ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Просмотр сайта в браузере. Теперь она должна правильно загружаться с ожидаемыми стилями.
- Необязательно. Попробуйте использовать новый файл макета. Скопируйте файл макета из проекта FullAspNetCore . Новый файл макета использует вспомогательные функции тегов и имеет другие улучшения.
Настройка объединения и минификации
Сведения о настройке объединение и минификации см. в разделе Bundling и Minification.
Устранение ошибок HTTP 500
Существует множество проблем, которые могут вызвать сообщения об ошибках HTTP 500, которые не содержат сведений о источнике проблемы. Например, если Views/_ViewImports.cshtml файл содержит пространство имен, которое не существует в проекте, создается ошибка HTTP 500. По умолчанию в приложениях UseDeveloperExceptionPage ASP.NET Core расширение добавляется в IApplicationBuilder приложение и выполняется при настройке разработки. См. пример в следующем коде:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core преобразует необработанные исключения в ответы на ошибки HTTP 500. Как правило, сведения об ошибке не включаются в эти ответы, чтобы предотвратить раскрытие потенциально конфиденциальной информации о сервере. Дополнительные сведения см. на странице исключений разработчика.
Дополнительные ресурсы
В этой статье показано, как начать перенос проекта ASP.NET MVC в ASP.NET Core MVC 2.1. В этом процессе выделяется множество вещей, которые изменились с ASP.NET MVC. Миграция с ASP.NET MVC — это многоэтапный процесс. В этой статье рассматриваются следующие вопросы:
- Начальная настройка
- Базовые контроллеры и представления
- Статическое содержимое
- Зависимости на стороне клиента.
Сведения о переносе конфигурации и Identity кода см. в разделе "Миграция конфигурации" в ASP.NET Core и "Миграция аутентификации" и "Миграция" в Identity ASP.NET Core.
Примечание.
Номера версий в примерах могут не быть текущими, обновите проекты соответствующим образом.
Создание начального проекта ASP.NET MVC
Чтобы продемонстрировать обновление, мы начнем с создания приложения ASP.NET MVC. Создайте его с именем WebApp1 , чтобы пространство имен соответствовало проекту ASP.NET Core, созданному на следующем шаге.


Необязательно. Измените имя решения с WebApp1 на Mvc5. Visual Studio отображает новое имя решения (Mvc5), что упрощает указание этого проекта из следующего проекта.
Создание проекта ASP.NET Core
Создайте пустое веб-приложение ASP.NET Core с тем же именем, что и предыдущий проект (WebApp1), чтобы пространства имен в двух проектах совпадали. Наличие одного пространства имен упрощает копирование кода между двумя проектами. Создайте этот проект в каталоге, отличном от предыдущего проекта, чтобы использовать то же имя.


- Необязательно. Создайте новое приложение ASP.NET Core с помощью шаблона проекта веб-приложения . Назовите проект WebApp1 и выберите параметр проверки подлинности отдельных учетных записей пользователей. Переименуйте это приложение в FullAspNetCore. Создание этого проекта экономит время в преобразовании. Конечный результат можно просмотреть в коде, созданном шаблоном, код можно скопировать в проект преобразования или сравнить с проектом, созданным шаблоном.
Настройка сайта для использования MVC
- При выборе .NET Core по умолчанию ссылка на метапакет Microsoft.AspNetCore.App ссылается. Этот пакет содержит пакеты, часто используемые приложениями MVC. При выборе платформа .NET Framework ссылки на пакеты должны быть указаны отдельно в файле проекта.
Microsoft.AspNetCore.Mvc — это платформа ASP.NET Core MVC. Microsoft.AspNetCore.StaticFiles — это статический обработчик файлов. ASP.NET приложения Core явно выбирают по промежуточному слоям, например для обслуживания статических файлов. Дополнительные сведения см. в разделе Статические файлы.
- Откройте файл и измените
Startup.csкод следующим образом:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Метод UseStaticFiles расширения добавляет статический обработчик файлов. Метод UseMvc расширения добавляет маршрутизацию. Дополнительные сведения см. в разделе "Запуск и маршрутизация приложений".
Добавление контроллера и представления
В этом разделе добавляется минимальный контроллер и представление, чтобы служить заполнителями для контроллера И представлений MVC ASP.NET, перенесенных в следующем разделе.
Добавьте каталог Контроллеров.
Добавьте класс контроллера с именем
HomeController.csв каталог контроллеров.

Добавление каталога Views.
Добавление представления илиHome каталога.
Razor Добавьте представление с именем
Index.cshtmlв представление илиHome каталог.

Структура проекта показана ниже:

Замените содержимое Views/Home/Index.cshtml файла следующим разметкой:
<h1>Hello world!</h1>
Выполнить приложение.

Дополнительные сведения см. в разделе "Контроллеры и представления".
Для следующей функциональности требуется миграция из примера ASP.NET проекта MVC в проект ASP.NET Core:
клиентское содержимое (CSS, шрифты и скрипты)
controllers
просмотров
модели
Комплектации
фильтры
Вход в систему и выход Identity (это сделано в следующем руководстве.)
Контроллеры и представления
Скопируйте все методы из ASP.NET MVC
HomeControllerв новыйHomeController. В ASP.NET MVC встроенный тип возвращаемого метода действия шаблона — в ActionResultASP.NET Core MVC методы действий возвращаютсяIActionResult.ActionResultIActionResultреализует , поэтому нет необходимости изменять тип возвращаемого типа методов действия.Скопируйте файлы иRazor
Index.cshtmlпросмотритеAbout.cshtmlContact.cshtmlфайлы из проекта ASP.NET MVC в проект ASP.NET Core.
Тестирование каждого метода
Файл макета и стили еще не перенесены, поэтому отображаемые представления содержат только содержимое в файлах представления. Файл макета, созданный ссылками для представлений About , Contact пока не будет доступен.
- Вызов отображаемых представлений из браузера в работающем ASP.NET базовом приложении, заменив текущий номер порта номером порта, используемым в основном проекте ASP.NET. Например:
https://localhost:44375/home/about.

Обратите внимание на отсутствие стилей и элементов меню. Стилизация будет исправлена в следующем разделе.
Статическое содержимое
В ASP.NET MVC 5 и более ранних версий статическое содержимое было размещено из корневого каталога веб-проекта и было перемешано с файлами на стороне сервера. В ASP.NET Core статический контент размещается в каталоге wwwroot . Скопируйте статическое содержимое из приложения ASP.NET MVC в каталог wwwroot в проекте ASP.NET Core. В этом примере преобразования:
- Скопируйте файл favicon.ico из проекта ASP.NET MVC в каталог wwwroot в проекте ASP.NET Core.
Проект ASP.NET MVC использует bootstrap для его стилизации и сохраняет файлы Начальной загрузки в каталогах Content и Scripts . Шаблон, создавший проект ASP.NET MVC, ссылается на начальную загрузку в файле макета (Views/Shared/_Layout.cshtml). bootstrap.css Файлы bootstrap.js можно скопировать из проекта ASP.NET MVC в каталог wwwroot в новом проекте. Вместо этого в этом документе добавлена поддержка начальной загрузки (и других клиентских библиотек) с помощью CDN в следующем разделе.
Перенос файла макета
_ViewStart.cshtmlСкопируйте файл из каталога представлений проекта MVC ASP.NET в каталог представлений проекта ASP.NET Core. Файл_ViewStart.cshtmlне изменился в ASP.NET Core MVC.Создайте каталог Views/Shared.
Необязательно. Скопируйте
_ViewImports.cshtmlиз каталога представлений проекта FullAspNetCore MVC в каталог представлений проекта ASP.NET Core. Удалите любое объявление пространства имен в_ViewImports.cshtmlфайле. Файл_ViewImports.cshtmlпредоставляет пространства имен для всех файлов представления и предоставляет вспомогательные функции тегов. Вспомогательные функции тегов используются в новом файле макета. Файл_ViewImports.cshtmlявляется новым для ASP.NET Core._Layout.cshtmlСкопируйте файл из каталога представления или общего каталога проекта MVC ASP.NET в каталог представлений и общих данных проекта ASP.NET Core.
Откройте _Layout.cshtml файл и внесите следующие изменения (полный код показан ниже):
Замените
@Styles.Render("~/Content/css")элементом<link>для загрузкиbootstrap.css(см. ниже).Удалите
@Scripts.Render("~/bundles/modernizr").@Html.Partial("_LoginPartial")Закомментируйте строку (окружайте строку).@*...*@Дополнительные сведения см. в разделе "Миграция аутентификации" и Identity "ASP.NET Core"Замените
@Scripts.Render("~/bundles/jquery")элементом<script>(см. ниже).Замените
@Scripts.Render("~/bundles/bootstrap")элементом<script>(см. ниже).
Разметка замены для включения CSS начальной загрузки:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Разметка замены для включения JavaScript для jQuery и Bootstrap:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Обновленный _Layout.cshtml файл показан ниже:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Просмотр сайта в браузере. Теперь она должна правильно загружаться с ожидаемыми стилями.
- Необязательно. Попробуйте использовать новый файл макета. Скопируйте файл макета из проекта FullAspNetCore . Новый файл макета использует вспомогательные функции тегов и имеет другие улучшения.
Настройка объединения и минификации
Сведения о настройке объединение и минификации см. в разделе Bundling и Minification.
Устранение ошибок HTTP 500
Существует множество проблем, которые могут вызвать сообщения об ошибках HTTP 500, которые не содержат сведений о источнике проблемы. Например, если Views/_ViewImports.cshtml файл содержит пространство имен, которое не существует в проекте, создается ошибка HTTP 500. По умолчанию в приложениях UseDeveloperExceptionPage ASP.NET Core расширение добавляется в IApplicationBuilder приложение и выполняется при настройке разработки. См. пример в следующем коде:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core преобразует необработанные исключения в ответы на ошибки HTTP 500. Как правило, сведения об ошибке не включаются в эти ответы, чтобы предотвратить раскрытие потенциально конфиденциальной информации о сервере. Дополнительные сведения см. на странице исключений разработчика.
Дополнительные ресурсы
ASP.NET Core
