Вспомогательные функции тегов в ASP.NET Core
Автор: Рик Андерсон (Rick Anderson)
Что собой представляют вспомогательные функции тегов
Вспомогательные функции тегов позволяют серверным кодам участвовать в создании и отрисовке HTML-элементов в Razor файлах. Например, встроенная функция ImageTagHelper может добавить номер версии к имени изображения. При каждом изменении изображения сервер генерирует новую уникальную версию изображения, поэтому клиенты гарантированно получат текущую версию изображения (вместо устаревшего кэшированного изображения). Существует множество встроенных вспомогательных функций тегов для общих задач — например, для создания форм, ссылок, загрузки ресурсов и т. д. Кроме того, огромное количество функций доступно в общедоступных репозиториях GitHub и в качестве пакетов NuGet. Вспомогательные функции тегов разрабатываются на C# и предназначены для HTML-элементов на основе имени элемента, имени атрибута или родительского тега. Например, встроенная функция LabelTagHelper может работать с HTML-элементом <label>, если применены атрибуты LabelTagHelper. Если вы знакомы с вспомогательными службами HTML, вспомогательные функции тегов сокращают явные переходы между HTML и C# в Razor представлениях. Во многих случаях вспомогательные методы HTML располагают альтернативными вариантами для определенной вспомогательной функции тега, но следует отметить, что вспомогательные функции тегов не заменяют вспомогательные методы HTML и для каждого вспомогательного метода HTML не существует конкретной вспомогательной функции тега. Более подробно различия описаны в разделе о сравнении вспомогательных методов HTML и вспомогательных функций тегов.
Вспомогательные функции тегов не поддерживаются в Razor компонентах. Дополнительные сведения см. в статье Компоненты Razor ASP.NET Core.
Возможности и преимущества вспомогательных функций тегов
Интерфейс разработки с поддержкой HTML
В большинстве случаев Razor разметка с помощью вспомогательных тегов выглядит как стандартный HTML. Интерфейсные конструкторы, которые не путает с HTML/CSS/JavaScript, могут изменяться Razor без обучения синтаксиса C# Razor .
Многофункциональная среда IntelliSense для создания HTML и Razor разметки
Это резко отличается от вспомогательных элементов HTML, предыдущий подход к созданию разметки на стороне сервера в Razor представлениях. Более подробно различия описаны в разделе о сравнении вспомогательных методов HTML и вспомогательных функций тегов. Возможности среды IntelliSense объясняются в статье Поддержка IntelliSense для вспомогательных функций тегов. Даже разработчики, опытные с Razor синтаксисом C#, более продуктивны с помощью вспомогательных функций тегов, чем написание разметки C# Razor .
Способ повышения производительности и возможности создания более надежного, надежного и поддерживаемого кода с использованием информации, доступной только на сервере.
Например, исторически мантру об обновлении изображений было изменить имя изображения при изменении изображения. Изображения нужно было обязательно кэшировать по причинам эффективности, и до тех пор, пока не менялось имя изображения, клиенты могли получать его устаревшую копию. Исторически после редактирования изображения нужно было обязательно менять его имя и обновлять каждую ссылку на него в веб приложении. Это не только очень трудоемкое, это также подвержена ошибкам (вы можете пропустить ссылку, случайно ввести неправильную строку и т. д.) Это ImageTagHelper можно сделать автоматически. Функция ImageTagHelper добавляет номер версии к имени изображения, поэтому при каждом изменении изображения сервер автоматически генерирует новую уникальную версию изображения. Клиенты гарантированно получают текущее изображение. Все это достигается с помощью функции ImageTagHelper.
Большинство встроенных вспомогательных функций тегов работают со стандартными HTML-элементами и предоставляют для них атрибуты на стороне сервера. Например, элемент <input>, используемый во многих представлениях в папке Представления/учетная запись, содержит атрибут asp-for. Этот атрибут извлекает имя свойства указанной модели в готовый для просмотра HTML-код. Рассмотрим представление со следующей Razor моделью:
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
Следующая Razor разметка:
<label asp-for="Movie.Title"></label>
Генерирует следующий HTML:
<label for="Movie_Title">Title</label>
Атрибут asp-for доступен для свойства For в функции LabelTagHelper. Дополнительные сведения см. в статье Создание вспомогательных функций тегов.
Управление областью действия вспомогательной функции тега
Управление областью действия вспомогательных функций тегов осуществляется с помощью сочетания @addTagHelper, @removeTagHelper и символа отказа "!".
Директива @addTagHelper обеспечивает доступность вспомогательных функций тегов
При создании нового веб-приложения ASP.NET Core с именем AuthoringTagHelpers в проект будет добавлен следующий Views/_ViewImports.cshtml файл:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, AuthoringTagHelpers
Директива @addTagHelper делает вспомогательные функции тегов доступными в представлении. В этом случае файл Pages/_ViewImports.cshtmlпредставления , который по умолчанию наследуется всеми файлами в папке Pages и вложенных папках, что делает вспомогательные функции тегов доступными. Приведенный выше код использует синтаксис wild карта ("*"), чтобы указать, что все вспомогательные функции тегов в указанной сборке (Microsoft.AspNetCore.Mvc.TagHelpers) будут доступны для каждого файла представления в каталоге представлений или подкаталоге Представления. Первый параметр после @addTagHelper указания вспомогательных элементов тегов (мы используем "*" для всех вспомогательных служб тегов), а второй параметр "Microsoft.AspNetCore.Mvc.TagHelpers" указывает сборку, содержащую вспомогательные функции тегов. Microsoft.AspNetCore.Mvc.TagHelpers — это сборка для встроенных вспомогательных функций тегов ASP.NET Core.
Чтобы использовать все вспомогательные функции тегов в этом проекте (где создается сборка AuthoringTagHelpers), нужно сделать следующее:
@using AuthoringTagHelpers
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, AuthoringTagHelpers
Если проект содержит EmailTagHelper с пространством имен по умолчанию (AuthoringTagHelpers.TagHelpers.EmailTagHelper), можно указать полное имя (FQN) вспомогательной функции тега:
@using AuthoringTagHelpers
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper AuthoringTagHelpers.TagHelpers.EmailTagHelper, AuthoringTagHelpers
Чтобы добавить вспомогательную функцию тега в представление с помощью FQN, сначала добавьте FQN (AuthoringTagHelpers.TagHelpers.EmailTagHelper), а затем — имя сборки (AuthoringTagHelpers). Большинство разработчиков предпочитают использовать "*" дикий синтаксис карта. Синтаксис wild карта позволяет вставлять дикий карта символ "*" в качестве суффикса в полное доменное имя. Например, любая из следующих директив добавит EmailTagHelper:
@addTagHelper AuthoringTagHelpers.TagHelpers.E*, AuthoringTagHelpers
@addTagHelper AuthoringTagHelpers.TagHelpers.Email*, AuthoringTagHelpers
Как упоминание ранее, добавление @addTagHelper директивы в Views/_ViewImports.cshtml файл делает вспомогательный тег доступным для всех файлов представления в каталоге Представлений и подкаталогах. Директиву @addTagHelper можно использовать в конкретных файлах представлений, если вы хотите, чтобы вспомогательная функция тега находилась только в этих представлениях.
Директива @removeTagHelper удаляет вспомогательные функций тегов
У директивы @removeTagHelper есть те же два параметра, что и у директивы @addTagHelper, и она удаляет ранее добавленную вспомогательную функцию тега. Например, если применить директиву @removeTagHelper к определенному представлению, она удалит из него указанную вспомогательную функцию тега. Использование @removeTagHelper в файле удаляет указанный вспомогательный Views/Folder/_ViewImports.cshtml элемент тега из всех представлений в папке.
Управление вспомогательным область тегов _ViewImports.cshtml с помощью файла
Вы можете добавить в _ViewImports.cshtml любую папку представления, а обработчик представлений применяет директивы как из этого файла, так и Views/_ViewImports.cshtml файла. Если вы добавили пустой Views/Home/_ViewImports.cshtml файл для представлений Home , изменение не будет, так как _ViewImports.cshtml файл является аддитивным. Все @addTagHelper директивы, добавляемые в Views/Home/_ViewImports.cshtml файл (которые не находятся в файле по умолчанию Views/_ViewImports.cshtml ), предоставляют эти вспомогательные функции тегов только в папке Home .
Отказ от использования отдельных элементов
Можно отключить вспомогательную функцию тега на уровне элемента с помощью символа отказа от использования ("!"). Например, с помощью данного символа отключена проверка Email в <span>:
<!span asp-validation-for="Email" class="text-danger"></!span>
Символ отказа от использования вспомогательной функции тега необходимо применять в открывающем и закрывающем тегах. (Редактор Visual Studio автоматически добавляет символ отказа в закрывающий тег, если такой символ добавлен в открывающий тег.) После добавления символа отказа атрибуты элемента и вспомогательной функции больше не будут отображаться отдельным шрифтом.
Применение @tagHelperPrefix для явного использования вспомогательной функции тега
Директива @tagHelperPrefix позволяет указать строку префикса тега для включения поддержки вспомогательной функции тега и явного использования этой функции. Например, в файл можно добавить следующую разметку Views/_ViewImports.cshtml :
@tagHelperPrefix th:
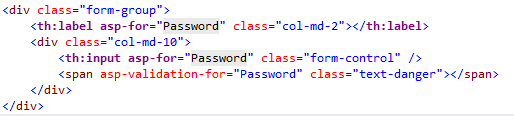
На приведенном ниже рисунке кода задан префикс th: вспомогательной функции тега, поэтому вспомогательную функцию тега поддерживают только элементы с префиксом th: (элементы с поддержкой вспомогательной функции тега выделены особым шрифтом). У элементов <label> и <input> есть префикс вспомогательной функции тега и поддержка этой функции, а у элемента <span> этого префикса и поддержки нет.

Правила иерархии, которые применяются к @addTagHelper, также применяются и к @tagHelperPrefix.
Самозакрывающиеся вспомогательные функции тегов
Многие вспомогательные функции тегов нельзя использовать как самозакрывающиеся теги. Некоторые вспомогательные функции тегов созданы как самозакрывающиеся теги. При использовании вспомогательной функции тегов, которая не создана как самозакрывающаяся, подавляются выводимые данные. При самостоятельном закрывании вспомогательной функции тегов в выводимых данных появляется самозакрывающийся тег. Дополнительные сведения см. в этом примечании в статье Создание вспомогательных функций тегов.
C# в атрибуте или объявлении вспомогательных функций тегов
Вспомогательные функции тегов не разрешают применять C# в области объявления атрибута или тега элемента. Например, приведенный ниже код недопустим:
<input asp-for="LastName"
@(Model?.LicenseId == null ? "disabled" : string.Empty) />
Приведенный выше код можно написать следующим образом:
<input asp-for="LastName"
disabled="@(Model?.LicenseId == null)" />
Как правило, @ оператор вставляет текстовое представление выражения в отрисованную разметку HTML. Однако если выражение оценивается как логическое false, платформа удаляет атрибут. В приведенном выше примере атрибут имеет значение , disabled если это или ModelLicenseId естьnull.true
Инициализаторы вспомогательных тегов
Хотя атрибуты можно использовать для настройки отдельных экземпляров вспомогательных элементов тегов, ITagHelperInitializer<TTagHelper> можно использовать для настройки всех вспомогательных экземпляров тегов определенного типа. Рассмотрим следующий пример вспомогательного инициализатора тегов, который настраивает asp-append-version атрибут или AppendVersion свойство для всех экземпляров ScriptTagHelper приложения:
public class AppendVersionTagHelperInitializer : ITagHelperInitializer<ScriptTagHelper>
{
public void Initialize(ScriptTagHelper helper, ViewContext context)
{
helper.AppendVersion = true;
}
}
Чтобы использовать инициализатор, настройте его, зарегистрируя его в процессе запуска приложения:
builder.Services.AddSingleton
<ITagHelperInitializer<ScriptTagHelper>, AppendVersionTagHelperInitializer>();
Автоматическое создание вспомогательных версий тегов за пределами wwwroot
Вспомогательный компонент тега для создания версии статического файла за пределами wwwrootсм. в разделе "Обслуживание файлов из нескольких расположений"
Поддержка Intellisense для вспомогательных функций тегов
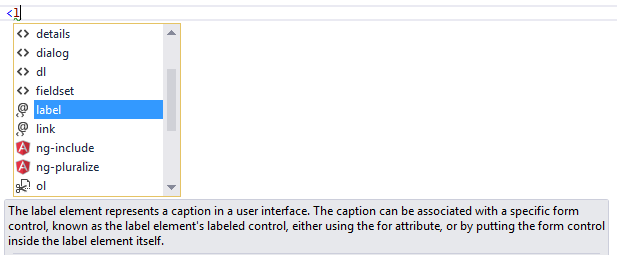
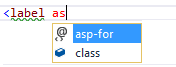
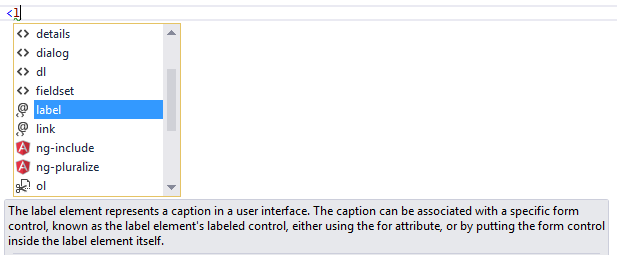
Рекомендуется написать элемент HTML <label>. Когда вы введете <l в редакторе Visual Studio, IntelliSense отобразит подходящие элементы:

Вы не только получаете справку HTML, но и значок (символ "@" с "<>" под ним).

Значок определяет элемент как целевой для вспомогательных средств тегов. Чистые ЭЛЕМЕНТЫ HTML (например fieldset, ) отображают значок "<>".
Чистый тег HTML <label> отображается (с помощью базовой цветовой гаммы Visual Studio) коричневым цветом, атрибуты — красным, а значения атрибутов — синим.

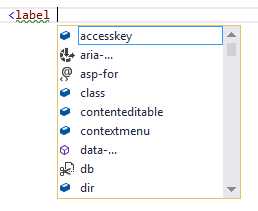
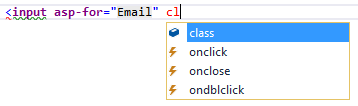
После того как вы введете <label, IntelliSense выведет перечень доступных атрибутов HTML и CSS и атрибутов для вспомогательной функции тега:

Функция завершения операторов IntelliSense позволяет заполнить выражение выбранным значением с помощью клавиши TAB:

После ввода атрибута вспомогательной функции тега шрифты тега и атрибута изменяются. При использовании базовых цветовых схем Visual Studio "Синяя" или "Светлая" шрифт будет пурпурным с полужирным начертанием. Если используется тема "Темная", шрифт будет сине-зеленым с полужирным начертанием. Изображения в этом документе были созданы с помощью темы по умолчанию.

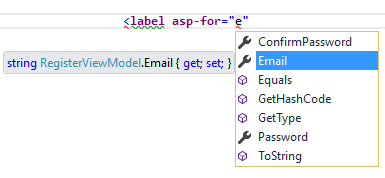
Вы можете ввести ярлык Visual Studio CompleteWord (ctrl +пробел по умолчанию) в двойных кавычках (""), и теперь вы находитесь в C#, как и в классе C#. IntelliSense отобразит все методы и свойства на модели страницы. Методы и свойства доступны, поскольку типом свойства является ModelExpression. На рисунке ниже выполняется редактирование представления Register, поэтому доступен RegisterViewModel.

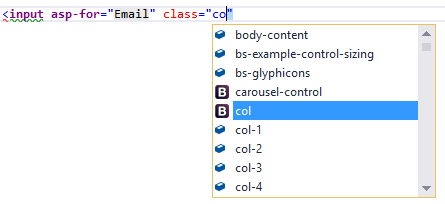
IntelliSense выводит свойства и методы, доступные для модели на странице. Благодаря широким возможностям IntelliSense помогает выбрать класс CSS:


Сравнение вспомогательных функций тегов со вспомогательными методами HTML
Вспомогательные функции тегов присоединяются к ЭЛЕМЕНТАМ HTML в Razor представлениях, а вспомогательные элементы HTML вызываются как методы, пересекаемые с HTML в Razor представлениях. Рассмотрим следующую Razor разметку, которая создает html-метку с классом CSS "подпись":
@Html.Label("FirstName", "First Name:", new {@class="caption"})
Символ at (@) сообщает Razor , что это начало кода. Следующие два параметра ("FirstName" и "First Name:") представляют собой строки, поэтому IntelliSense помочь здесь не может. Последний аргумент:
new {@class="caption"}
является анонимным объектом, который используется для представления атрибутов. Так как class — это зарезервированное ключевое слово в C#, используется символ @, чтобы в C# интерпретировать @class= как символ (имя свойства). Интерфейсный конструктор (кто-то знакомый с HTML/CSS/JavaScript и другими клиентскими технологиями, но не знакомы с C# и Razor), большая часть строки является внешней. И вся строка должны быть написана без помощи IntelliSense.
С помощью функции LabelTagHelper та же разметка может быть написана следующим образом:
<label class="caption" asp-for="FirstName"></label>
При использовании вспомогательной функции тега, как только вы вводите <l в редакторе Visual Studio, IntelliSense отобразит подходящие элементы:

IntelliSense помогает написать всю строку.
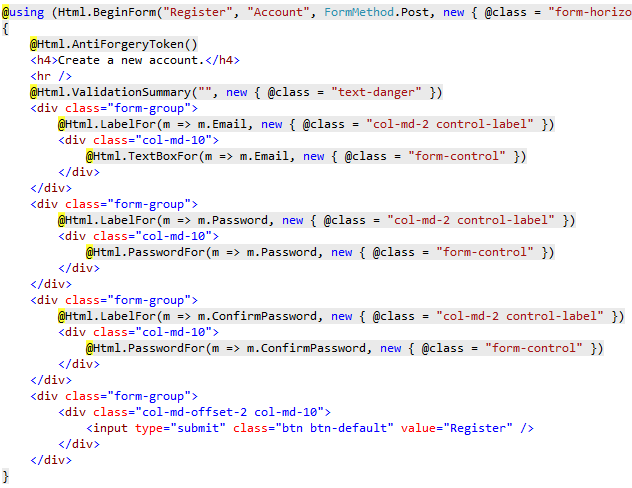
На следующем рисунке кода показана часть формы представления, созданного Views/Account/Register.cshtmlRazor из шаблона MVC ASP.NET 4.5.x, включенного в Visual Studio.

Редактор Visual Studio отображает код C# на сером фоне. Например, вспомогательный метод HTML AntiForgeryToken:
@Html.AntiForgeryToken()
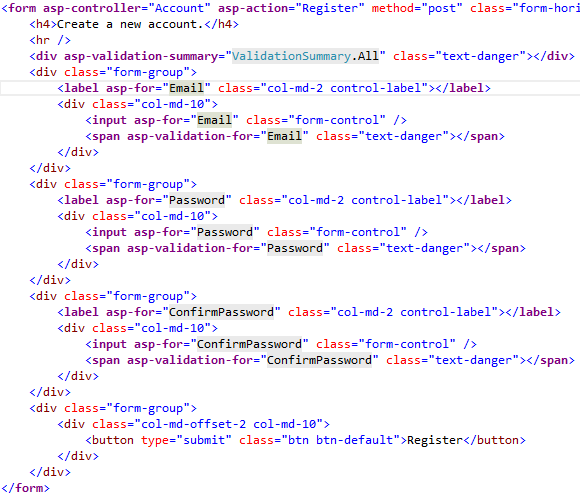
отображается на сером фоне. Большая часть разметки в представлении Register является кодом C#. Сравните это с эквивалентным подходом, где используются вспомогательные функции тегов:

Разметка здесь более чистая, ее проще читать, редактировать и поддерживать, чем при использовании вспомогательных методов HTML. Количество C# кода уменьшено до минимума — здесь есть только то, что необходимо знать серверу. Редактор Visual Studio отображает разметку, с которой работает вспомогательная функция тега, особым шрифтом.
Рассмотрим группу Email:
<div class="form-group">
<label asp-for="Email" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="Email" class="form-control" />
<span asp-validation-for="Email" class="text-danger"></span>
</div>
</div>
У каждого из атрибутов "asp-" есть значение "Email", но "Email" не является строкой. В данном контексте "Email" — это свойство модельного выражения C# для RegisterViewModel.
Редактор Visual Studio помогает написать всю разметку, если вы используете вспомогательную функцию тега, а если вы применяете вспомогательные методы HTML, помощи Visual Studio для большей части кода можно не ожидать. Дополнительные сведения о работе со вспомогательными функциями тегов в редакторе Visual Studio см. в статье Поддержка IntelliSense для вспомогательных функций тегов.
Сравнение вспомогательных функций тегов с серверными веб-элементами управления
Вспомогательным функциям тегов не принадлежит элемент, с которыми они связаны. Они просто участвуют в отрисовке элемента и содержимого. ASP.NET веб-серверные элементы управления объявляются и вызываются на странице.
ASP.NET веб-серверные элементы управления имеют нетривиальный жизненный цикл, который может затруднить разработку и отладку.
Элементы управления веб-сервера позволяют добавлять функциональные возможности в элементы клиентского DOM с помощью клиентского элемента управления. У вспомогательных функций тегов отсутствует DOM.
Серверные веб-элементы управления включают в себя автоматическое обнаружение браузера. Вспомогательные функции тегов ничего не знают о браузере.
Несколько вспомогательных элементов тегов могут работать с тем же элементом (см . раздел "Избегание конфликтов вспомогательных тегов") в то время как обычно не удается создавать элементы управления веб-сервера.
Вспомогательные функции тегов могут менять тег и содержимое HTML-элементов, с которыми они связаны, но напрямую они не влияют больше ни на какие элементы на странице. Серверные веб-элементы управления имеют менее конкретную область действия и могут выполнять действия, которые влияют на другие части страницы, и это иногда может привести к побочным эффектам.
Серверные веб-элементы управления используют преобразователи типов для преобразования строк в объекты. Со вспомогательными функциями тегов вы работаете изначально в C#, поэтому преобразование типов не требуется.
Элементы управления веб-сервера используются System.ComponentModel для реализации поведения во время выполнения и времени разработки компонентов и элементов управления.
System.ComponentModelсодержит базовые классы и интерфейсы для реализации атрибутов и преобразователей типов, привязки к источникам данных и лицензирования компонентов. Сравните это со вспомогательными функциями тегов, которые обычно являются производными отTagHelper, а базовый классTagHelperпредоставляет только два метода —ProcessиProcessAsync.
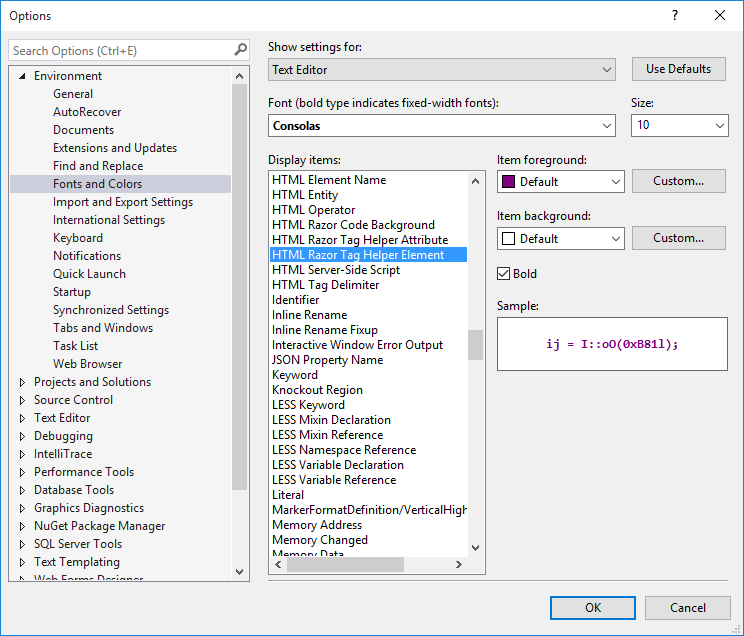
Настройка шрифта элемента вспомогательной функции тега
Вы можете настроить шрифт и цвет, последовательно выбрав Сервис>Параметры>Среда>Шрифты и цвета:

Встроенные вспомогательные функции тегов ASP.NET Core
Сохранение состояния компонента
Дополнительные ресурсы
- Создание вспомогательных функций тегов
- Работа с формами
- TagHelperSamples на GitHub содержит примеры вспомогательной функции тега для работы с Bootstrap.
ASP.NET Core
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
