Поддержка общего регламента по защите данных ЕС (GDPR) в ASP.NET Core
Автор: Рик Андерсон (Rick Anderson)
ASP.NET Core предоставляет API-интерфейсы и шаблоны для удовлетворения некоторых требований общей защиты данных (GDPR) ЕС:
- Шаблоны проектов включают точки расширения и разметку, которую можно заменить политикой конфиденциальности и cookie использования.
- Страница
Pages/Privacy.cshtmlилиViews/Home/Privacy.cshtmlпредставление предоставляют страницу для подробной информации о политике конфиденциальности сайта.
Чтобы включить функцию согласия по умолчанию cookie , например в шаблонах ASP.NET Core 2.2 в текущем созданном приложении ASP.NET Core, добавьте следующий выделенный код Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
В предыдущем коде CookiePolicyOptions и UseCookiePolicy используются.
Добавьте частичное согласие в cookie
_Layout.cshtmlфайл:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Добавьте файл в
_CookieConsentPartial.cshtmlпроект:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Выберите версию ASP.NET Core 2.2 этой статьи, чтобы узнать о cookie функции согласия.
Настройка значения согласия cookie
Укажите значение, используемое для отслеживания согласия пользователя на cookie политику использования с помощью CookiePolicyOptions.ConsentCookieValue свойства:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Шифрование при хранении
Некоторые базы данных и механизмы хранения позволяют выполнять шифрование неактивных данных. Шифрование при хранении:
- Автоматически шифрует сохраненные данные.
- Шифруется без настройки, программирования или другой работы для программного обеспечения, который обращается к данным.
- Самый простой и безопасный вариант.
- Позволяет базе данных управлять ключами и шифрованием.
Например:
- Microsoft SQL и SQL Azure предоставляют прозрачное шифрование данных (TDE).
- SQL Azure шифрует базу данных по умолчанию
- Большие двоичные объекты Azure, файлы, таблицы и очереди служба хранилища шифруются по умолчанию.
Для баз данных, не поддерживающих встроенное шифрование, можно использовать шифрование дисков для обеспечения той же защиты. Например:
Дополнительные ресурсы
- Шаблоны проектов включают точки расширения и разметку, которую можно заменить политикой конфиденциальности и cookie использования.
- Функция cookie предоставления согласия позволяет запрашивать согласие (и отслеживать) от пользователей для хранения персональных данных. Если пользователь не предоставил согласие на сбор данных и приложение CheckConsentNeeded задало
trueзначение , не важные cookieне отправляются в браузер. - Cookies можно пометить как важное. Основные cookieданные отправляются в браузер, даже если пользователь не предоставил согласие и отключается отслеживание.
- TempData и сеансы cookie не работают при отключении отслеживания.
- Страница Identity управления предоставляет ссылку на скачивание и удаление пользовательских данных.
Пример приложения позволяет протестировать большинство точек расширения GDPR и API, добавленных в шаблоны ASP.NET Core 2.1. Инструкции по тестированию см. в файле ReadMe .
Просмотреть или скачать образец кода (описание загрузки)
поддержка ASP.NET Core GDPR в коде, созданном шаблоном
Razor Страницы и проекты MVC, созданные с помощью шаблонов проектов, включают следующую поддержку GDPR:
- CookiePolicyOptions и UseCookiePolicy задаются в
Startupклассе. - Частичное представление _ConsentPartial.cshtml.Cookie Кнопка "Принять" включена в этот файл. Когда пользователь нажимает кнопку "Принять" , предоставляется согласие на хранение cookie.
- Страница
Pages/Privacy.cshtmlилиViews/Home/Privacy.cshtmlпредставление предоставляют страницу для подробной информации о политике конфиденциальности сайта. Файл _CookieConsentPartial.cshtml создает ссылку на страницуPrivacy. - Для приложений, созданных с помощью отдельных учетных записей пользователей, страница "Управление" содержит ссылки на скачивание и удаление персональных данных пользователя.
CookiePolicyOptions и useCookiePolicy
CookiePolicyOptions инициализированы в Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy вызывается в Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
Частичное представление _CookieConsentPartial.cshtml
Частичное представление _CookieConsentPartial.cshtml :
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Этот частичный:
- Получает состояние отслеживания для пользователя. Если приложение настроено на требование согласия, пользователь должен предоставить согласие перед cookieотслеживанием. Если требуется согласие, панель согласия исправлена в верхней части панели навигации, cookie созданной файлом _Layout.cshtml .
- Предоставляет html-элемент
<p>для сводки политики конфиденциальности и cookie использования. - Предоставляет ссылку на Privacy страницу или представление, где можно подробно ознакомиться с политикой конфиденциальности сайта.
Основные cookies
Если согласие на хранение cookieне было предоставлено, в браузер отправляются только cookieпомеченные важные компоненты. Следующий код делает cookie важным:
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
Поставщик TempData и состояние cookieсеанса не являются важными
Поставщик cookie TempData не является обязательным. Если отслеживание отключено, поставщик TempData не работает. Чтобы включить поставщик TempData при отключении отслеживания, пометьте tempData cookie как важное в Startup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Состояниеcookieсеанса не является обязательным. Состояние сеанса не работает при отключении отслеживания. Следующий код делает сеанс cookieважным:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
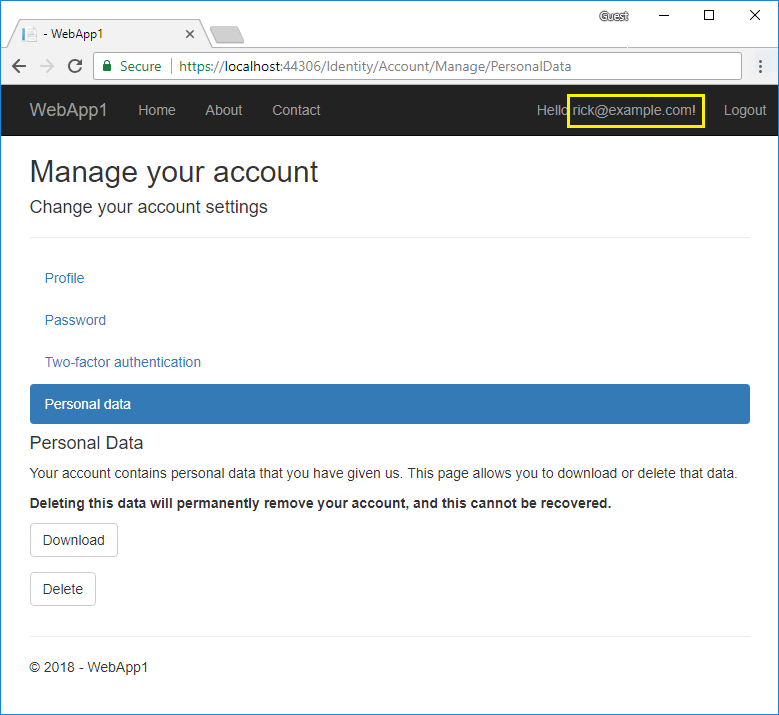
Личные данные
ASP.NET приложения Core, созданные с помощью отдельных учетных записей пользователей, включают код для скачивания и удаления персональных данных.
Выберите имя пользователя и выберите персональные данные:

Примечания
- Сведения о создании кода см. в
Account/Manageразделе "Шаблон Identity". - Ссылки "Удалить" и "Скачать" выполняются только для данных удостоверений по умолчанию. Приложения, создающие пользовательские данные пользователя, должны быть расширены для удаления и скачивания пользовательских данных. Дополнительные сведения см. в разделе "Добавление, скачивание и удаление пользовательских данных Identityпользователей".
- Сохраненные маркеры для пользователя, хранящегося в Identity таблице
AspNetUserTokensбазы данных, удаляются при удалении пользователя с помощью каскадного поведения удаления из-за внешнего ключа. - Проверка подлинности внешнего поставщика, например Facebook и Google, недоступна до cookie принятия политики.
Шифрование при хранении
Некоторые базы данных и механизмы хранения позволяют выполнять шифрование неактивных данных. Шифрование при хранении:
- Автоматически шифрует сохраненные данные.
- Шифруется без настройки, программирования или другой работы для программного обеспечения, который обращается к данным.
- Самый простой и безопасный вариант.
- Позволяет базе данных управлять ключами и шифрованием.
Например:
- Microsoft SQL и SQL Azure предоставляют прозрачное шифрование данных (TDE).
- SQL Azure шифрует базу данных по умолчанию
- Большие двоичные объекты Azure, файлы, таблицы и очереди служба хранилища шифруются по умолчанию.
Для баз данных, не поддерживающих встроенное шифрование, можно использовать шифрование дисков для обеспечения той же защиты. Например:
Дополнительные ресурсы
- Шаблоны проектов включают точки расширения и разметку, которую можно заменить политикой конфиденциальности и cookie использования.
- Страница
Pages/Privacy.cshtmlилиViews/Home/Privacy.cshtmlпредставление предоставляют страницу для подробной информации о политике конфиденциальности сайта.
Чтобы включить функцию согласия по умолчанию cookie , например, найденную в шаблонах ASP.NET Core 2.2 в текущем созданном приложении ASP.NET Core:
Добавьте
using Microsoft.AspNetCore.Httpв список директив using.Добавьте CookiePolicyOptions в и
Startup.ConfigureUseCookiePolicy вStartup.ConfigureServices:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Добавьте частичное согласие в cookie
_Layout.cshtmlфайл:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Добавьте файл _CookieConsentPartial.cshtml в проект:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Выберите версию ASP.NET Core 2.2 этой статьи, чтобы узнать о cookie функции согласия.
- Шаблоны проектов включают точки расширения и разметку, которую можно заменить политикой конфиденциальности и cookie использования.
- Страница
Pages/Privacy.cshtmlилиViews/Home/Privacy.cshtmlпредставление предоставляют страницу для подробной информации о политике конфиденциальности сайта.
Чтобы включить функцию согласия по умолчанию cookie , например в шаблонах ASP.NET Core 2.2 в текущем созданном приложении ASP.NET Core, добавьте следующий выделенный код Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
В предыдущем коде CookiePolicyOptions и UseCookiePolicy используются.
Добавьте частичное согласие в cookie
_Layout.cshtmlфайл:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Добавьте файл в
_CookieConsentPartial.cshtmlпроект:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Выберите версию ASP.NET Core 2.2 этой статьи, чтобы узнать о cookie функции согласия.
Шифрование при хранении
Некоторые базы данных и механизмы хранения позволяют выполнять шифрование неактивных данных. Шифрование при хранении:
- Автоматически шифрует сохраненные данные.
- Шифруется без настройки, программирования или другой работы для программного обеспечения, который обращается к данным.
- Самый простой и безопасный вариант.
- Позволяет базе данных управлять ключами и шифрованием.
Например:
- Microsoft SQL и SQL Azure предоставляют прозрачное шифрование данных (TDE).
- SQL Azure шифрует базу данных по умолчанию
- Большие двоичные объекты Azure, файлы, таблицы и очереди служба хранилища шифруются по умолчанию.
Для баз данных, не поддерживающих встроенное шифрование, можно использовать шифрование дисков для обеспечения той же защиты. Например:
Дополнительные ресурсы
ASP.NET Core
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
