пример ASP.NET Core 3.1 Razor Pages SameSite cookie
ASP.NET Core 3.0 имеет встроенную поддержку атрибута SameSite, включая значение атрибута Unspecified для подавления записи атрибута.SameSiteMode
ASP.NET Core Identity в значительной степени не влияет на файлы cookie SameSite, за исключением расширенных сценариев, таких как IFrames или OpenIdConnect интеграция.
При использовании Identityне добавляйте cookie поставщиков и не вызывайте services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)их. Identity
Написание атрибута SameSite
Ниже приведен пример записи атрибута SameSite в a cookie;
var cookieOptions = new CookieOptions
{
// Set the secure flag, which Chrome's changes will require for SameSite none.
// Note this will also require you to be running on HTTPS
Secure = true,
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
HttpOnly = true,
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to SameSiteMode.Unspecified.
SameSite = SameSiteMode.None
};
// Add the cookie to the response cookie collection
Response.Cookies.Append(CookieName, "cookieValue", cookieOptions);
Настройка Cookie файлов cookie проверки подлинности и состояния сеанса
Cookieпроверка подлинности, состояние сеанса и различные другие компоненты задают те же параметры сайта с помощью Cookie параметров, например
services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme)
.AddCookie(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
services.AddSession(options =>
{
options.Cookie.SameSite = SameSiteMode.None;
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
options.Cookie.IsEssential = true;
});
В коде, приведенном выше, как проверка подлинности, так cookie и состояние сеанса, задайте для одного и того же атрибута None, создав атрибут со None значением, а также задайте для атрибута Secure значение true.
Запуск примера
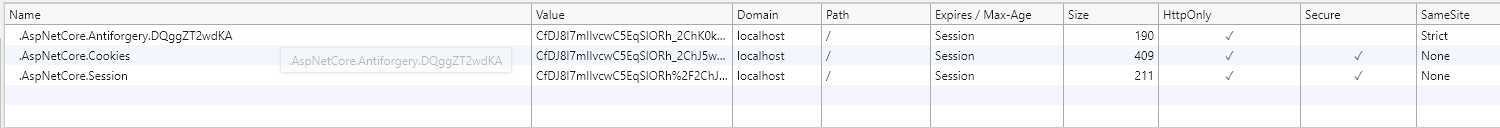
При запуске примера проекта загрузите отладчик браузера на начальную страницу и используйте его для просмотра cookie коллекции для сайта. Чтобы сделать это в Edge и Chrome, нажмите F12 Application клавишу TAB и щелкните URL-адрес сайта в Cookies Storage разделе.

На рисунке выше вы увидите, что cookie созданный примером при нажатии кнопки Create SameSite имеет значение Laxатрибута SameSiteCookie, соответствующее набору значений в примере кода.
Перехват файлов cookie
Чтобы перехватывать файлы cookie, чтобы изменить значение none в соответствии с его поддержкой в агенте браузера пользователя, необходимо использовать CookiePolicy ПО промежуточного слоя. Это необходимо поместить в конвейер http-запроса перед любыми компонентами, которые записывают файлы cookie и настраиваются в ConfigureServices()пределах.
Чтобы вставить его в конвейер, используемый app.UseCookiePolicy() в методе Configure(IApplicationBuilder, IHostingEnvironment) в Startup.cs. Например.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
app.UseSession();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
Затем в ConfigureServices(IServiceCollection services) настройке cookie политики для вызова вспомогательного класса при добавлении или удалении файлов cookie, как показано ниже.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.OnAppendCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
options.OnDeleteCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
});
}
private void CheckSameSite(HttpContext httpContext, CookieOptions options)
{
if (options.SameSite == SameSiteMode.None)
{
var userAgent = httpContext.Request.Headers["User-Agent"].ToString();
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
options.SameSite = SameSiteMode.Unspecified;
}
}
}
Вспомогательная функция CheckSameSite(HttpContext, CookieOptions):
- Вызывается при добавлении файлов cookie к запросу или удалении из запроса.
- Проверяет, задано ли
SameSiteдляNoneсвойства значение . - Если
SameSiteзаданоNoneзначение и текущий агент пользователя не поддерживает значение атрибута none. Проверка выполняется с помощью класса SameSiteSupport :- Задает
SameSite, чтобы не выдавать значение, задав для свойства значение .(SameSiteMode)(-1)
- Задает
Дополнительные сведения
ASP.NET Core
