Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Цель этого руководства — продемонстрировать, как можно создавать пользовательские вспомогательные функции HTML, которые можно использовать в представлениях MVC. Используя вспомогательные функции HTML, вы можете уменьшить объем трудоемких операций ввода HTML-тегов, которые необходимо выполнить для создания стандартной HTML-страницы.
Цель этого руководства — продемонстрировать, как можно создавать пользовательские вспомогательные функции HTML, которые можно использовать в представлениях MVC. Используя вспомогательные функции HTML, вы можете уменьшить объем трудоемких операций ввода HTML-тегов, которые необходимо выполнить для создания стандартной HTML-страницы.
В первой части этого руководства я описываю некоторые из существующих вспомогательных средств HTML, включенных в ASP.NET платформы MVC. Далее я описываю два метода создания пользовательских вспомогательных элементов HTML: я объясняю, как создавать пользовательские вспомогательные функции HTML, создавая общий метод и создавая метод расширения.
Основные сведения о вспомогательных функциях HTML
Вспомогающая функция HTML — это просто метод, возвращающий строку. Строка может представлять любой тип содержимого. Например, можно использовать вспомогательные функции HTML для отображения стандартных тегов HTML, таких как HTML <input> и <img> теги. Вы также можете использовать вспомогательные функции HTML для отображения более сложного содержимого, такого как полоса вкладок или HTML-таблица данных базы данных.
Платформа MVC ASP.NET включает следующий набор стандартных вспомогательных средств HTML (это не полный список):
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
Например, рассмотрим форму в листинге 1. Эта форма отображается с помощью двух стандартных вспомогательных средств HTML (см. рис. 1). В этой форме используются вспомогательные Html.BeginForm() методы и Html.TextBox() .
Рис. 01. Страница, отрисоченная с помощью вспомогательных элементов HTML (щелкните для просмотра полноразмерного изображения)
Листинг 1 — Views\Home\Index.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% Using Html.BeginForm()
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% End Using %>
</div>
</body>
</html>
Вспомогательный Html.BeginForm() метод используется для создания открывающих и закрывающих HTML-тегов <form> . Обратите внимание, что Html.BeginForm() метод вызывается в операторе using. Оператор using гарантирует, что <form> тег закрывается в конце блока using.
При желании вместо создания блока using можно вызвать вспомогательный метод Html.EndForm() для закрытия тега <form> . Используйте любой подход к созданию открывающего и закрывающего <form> тега, который кажется вам интуитивно понятным.
Вспомогательные Html.TextBox() методы используются в листинге 1 для отрисовки HTML-тегов <input> . Если вы выбрали просмотр источника в браузере, вы увидите HTML-источник в листинге 2. Обратите внимание, что источник содержит стандартные html-теги.
Важно!
Обратите внимание, что вспомогающая Html.TextBox()функция -HTML отображается с <%= %> тегами, а не тегами <% %> . Если не включить знак равенства, ничего не будет отображаться в браузере.
Платформа MVC ASP.NET содержит небольшой набор вспомогательных средств. Скорее всего, вам потребуется расширить платформу MVC с помощью пользовательских вспомогательных элементов HTML. В оставшейся части этого руководства вы узнаете о двух методах создания пользовательских вспомогательных средств HTML.
Листинг 2 — Index.aspx Source
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
Создание вспомогательных элементов HTML с помощью общих методов
Самый простой способ создать новую вспомогателя HTML — создать общий метод, возвращающий строку. Представьте, например, что вы решили создать новую вспомогающую функцию HTML, которая отрисовывает html-тег <label> . Класс в листинге 2 можно использовать для отрисовки <label>.
Листинг 2 — Helpers\LabelHelper.vb
Public Class LabelHelper
Public Shared Function Label(ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'>{1}</label>", target, text)
End Function
End Class
В листинге 2 в классе нет ничего особенного. Метод Label() просто возвращает строку.
Измененное представление индекса в листинге LabelHelper 3 использует для отрисовки HTML-тегов <label> . Обратите внимание, что представление содержит директиву <%@ imports %> , которая импортирует пространство имен Application1.Helpers.
Листинг 2 — Views\Home\Index2.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2"%>
<%@ Import Namespace="MvcApplication1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% Using Html.BeginForm()
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName") %>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName") %>
<br /><br />
<input type="submit" value="Register" />
<% End Using %>
</div>
</body>
</html>
Создание вспомогательных элементов HTML с помощью методов расширения
Если вы хотите создать вспомогательные функции HTML, которые работают так же, как стандартные вспомогательные функции HTML, включенные в платформу MVC ASP.NET, необходимо создать методы расширения. Методы расширения позволяют добавлять новые методы в существующий класс. При создании вспомогательного метода HTML вы добавляете новые методы в HtmlHelper класс, представленный свойством HTML представления.
Модуль Visual Basic в листинге 3 добавляет в класс метод расширения с именем Label()HtmlHelper . В этом модуле следует обратить внимание на несколько моментов. Во-первых, обратите внимание, что модуль украшен атрибутом <Extension()> . Чтобы использовать этот атрибут, необходимо импортировать пространство имен.System.Runtime.CompilerServices
Во-вторых, обратите внимание, что первый параметр Label() метода представляет HtmlHelper класс . Первый параметр метода расширения указывает класс, который расширяет метод расширения.
Листинг 3 . Helpers\LabelExtensions.vb
Imports System.Runtime.CompilerServices
Public Module LabelExtensions
<Extension()> _
Public Function Label(ByVal helper As HtmlHelper, ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'> {1}</label>", target, text)
End Function
End Module
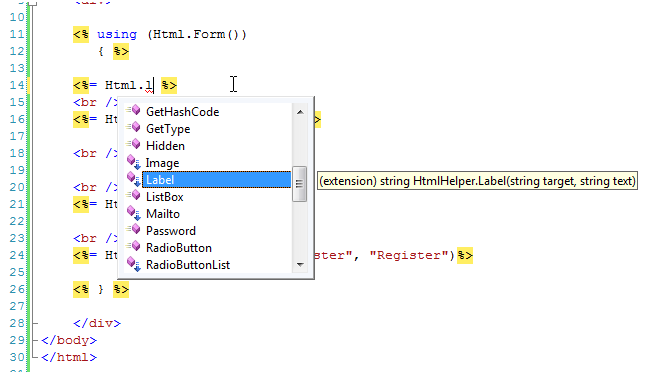
После создания метода расширения и успешной сборки приложения метод расширения отображается в Visual Studio Intellisense, как и все другие методы класса (см. рис. 2). Единственное отличие заключается в том, что методы расширения отображаются со специальным символом рядом с ними (значок стрелки вниз).
Рис. 02. Использование метода расширения Html.Label() (щелкните для просмотра полноразмерного изображения)
Измененное представление индекса в листинге 4 использует метод расширения Html.Label() для отрисовки всех тегов <меток> .
Листинг 4. Views\Home\Index3.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeBehind="Index3.aspx.vb" Inherits="MvcApplication1.Index3" %>
<%@ Import Namespace="MvcApplication1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% Using Html.BeginForm()%>
<%=Html.Label("firstName", "First Name:")%>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%=Html.Label("lastName", "Last Name:")%>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% End Using%>
</div>
</body>
</html>
Итоги
В этом руководстве вы узнали о двух методах создания пользовательских вспомогательных средств HTML. Во-первых, вы узнали, как создать пользовательскую Label() вспомогающую вспомогателя HTML, создав общий метод, который возвращает строку. Затем вы узнали, как создать пользовательский Label() вспомогательный метод HTML, создав метод расширения в HtmlHelper классе .
В этом руководстве я сосредоточился на создании очень простого вспомогательного метода HTML. Поймите, что вспомогающая функция HTML может быть насколько угодно сложной. Вы можете создавать вспомогательные функции HTML, которые отображают форматированный контент, например древовидные представления, меню или таблицы данных базы данных.