Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Примечание.
Обновленная версия этого руководства доступна здесь , где используется ASP.NET MVC 5 и Visual Studio 2013. Это более безопасно, гораздо проще следовать и демонстрирует больше функций.
В этом руководстве описаны основы создания веб-приложения MVC ASP.NET MVC с помощью Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1), который является бесплатной версией Microsoft Visual Studio. Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно установить предварительные требования по отдельности, используя следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010.
Проект Visual Web Developer с исходным кодом C# доступен для сопровождения этого раздела. Скачайте версию C#. Если вы предпочитаете Visual Basic, перейдите на версию этого руководства visual Basic.
MVC обозначает контроллер модели -view-controller. MVC — это шаблон разработки приложений, которые хорошо архитекторы и просты в обслуживании. Приложения на основе MVC содержат следующее:
- Контроллеры: классы, обрабатывающие входящие запросы к приложению, извлекают данные модели, а затем указывают шаблоны представлений, возвращающие ответ клиенту.
- Модели: классы, представляющие данные приложения и использующие логику проверки для применения бизнес-правил для этих данных.
- Представления: файлы шаблонов, которые приложение использует для динамического создания HTML-ответов.
Мы рассмотрим все эти понятия в этой серии учебников и покажем, как использовать их для создания приложения.
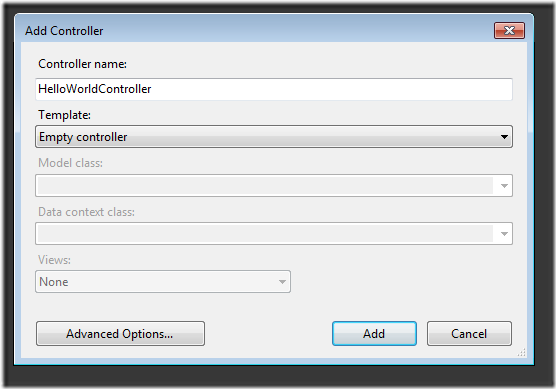
Начнем с создания класса контроллера. В Обозреватель решений щелкните правой кнопкой мыши папку "Контроллеры", а затем выберите "Добавить контроллер".
Назовите новый контроллер HelloWorldController. Оставьте шаблон по умолчанию пустым контроллером и нажмите кнопку "Добавить".
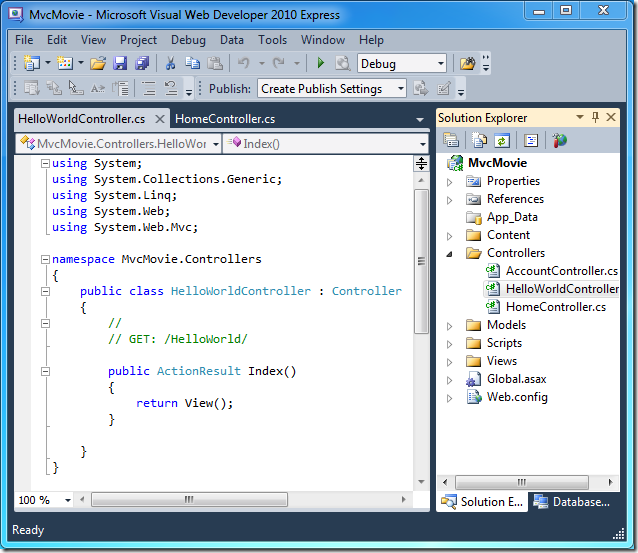
Обратите внимание, что в Обозреватель решений создан новый файл с именем HelloWorldController.cs. Файл открыт в интегрированной среде разработки.

В блоке public class HelloWorldController создайте два метода, которые выглядят следующим образом. Контроллер вернет строку HTML в качестве примера.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Ваш контроллер называется, HelloWorldController а первый метод выше называется Index. Давайте вызовем его из браузера. Запустите приложение (нажмите клавишу F5 или CTRL+F5). В браузере добавьте "HelloWorld" в путь в адресной строке. (Например, на рисунке ниже это ) http://localhost:43246/HelloWorld. Страница в браузере будет выглядеть так, как показано на следующем снимке экрана. В приведенном выше методе код вернул строку напрямую. Вы сказали системе просто вернуть html-код, и это сделал!

ASP.NET MVC вызывает различные классы контроллеров (и различные методы действий в них) в зависимости от входящего URL-адреса. Логика сопоставления по умолчанию, используемая ASP.NET MVC, использует такой формат, чтобы определить, какой код следует вызывать:
/[Controller]/[ActionName]/[Parameters]
Первая часть URL-адреса определяет класс контроллера для выполнения. Поэтому /HelloWorld сопоставляется с классом HelloWorldController . Вторая часть URL-адреса определяет метод действия для класса для выполнения. Поэтому /HelloWorld/Index приведет Index к выполнению метода HelloWorldController класса. Обратите внимание, что по умолчанию нам пришлось перейти к /HelloWorld , а Index метод использовался по умолчанию. Это связано с тем, что метод с именем Index является методом по умолчанию, который будет вызываться на контроллере, если он не указан явным образом.
Перейдите в http://localhost:xxxx/HelloWorld/Welcome. Выполняется метод Welcome, который возвращает строку "This is the Welcome action method..." (Это метод действия Welcome...). Сопоставление MVC по умолчанию ./[Controller]/[ActionName]/[Parameters] Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Давайте немного изменим пример, чтобы передать некоторые сведения о параметрах из URL-адреса контроллера (например, /HelloWorld/Welcome?name=Scott&numtimes=4). Измените Welcome метод, чтобы включить два параметра, как показано ниже. Обратите внимание, что код использует функцию необязательного параметра C#, чтобы указать, что numTimes параметр по умолчанию должен иметь значение 1, если значение для этого параметра не передается.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Запустите приложение и перейдите по примеру URL-адреса (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Вы можете попробовать различные значения name и numtimes в URL-адресе. Система автоматически сопоставляет именованные параметры из строки запроса в адресной строке с параметрами в методе.

В обоих этих примерах контроллер выполняет часть MVC , то есть представление и контроллер. Контроллер возвращает HTML напрямую. Как правило, контроллеры не возвращают HTML напрямую, так как это становится очень громоздким для кода. Вместо этого мы обычно будем использовать отдельный файл шаблона представления для создания HTML-ответа. Давайте рассмотрим следующее, как мы можем сделать это.