Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Элемент управления Accordion в наборе элементов управления AJAX предоставляет несколько панелей и позволяет пользователю отображать одну из них одновременно. Панели обычно объявляются внутри самой страницы, но для достижения того же результата можно использовать код на стороне сервера.
Общие сведения
Элемент управления Accordion в наборе элементов управления AJAX предоставляет несколько панелей и позволяет пользователю отображать одну из них одновременно. Панели обычно объявляются внутри самой страницы, но для достижения того же результата можно использовать код на стороне сервера.
Этапы
Элемент управления Accordion предоставляет все важные свойства коду на стороне сервера. Помимо прочего Panes , свойство предоставляет доступ к коллекции панелей, составляющих Accordion. Каждая панель имеет тип AccordionPane. Поэтому создание такой панели является тривиальным:
Dim ap1 As New AccordionPane()
Свойство HeaderContainerAccordionPane объекта предоставляет доступ к элементам управления ASP.NET в разделе заголовка панели. ContentContainer Свойство AccordionPane объекта делает то же самое для раздела содержимого панели. Это позволяет ASP.NET код для добавления содержимого в области:
ap1.HeaderContainer.Controls.Add(New LiteralControl("Using Code"))
ap1.ContentContainer.Controls.Add(New LiteralControl("Adding panes using code is really flexible."))
Наконец, панели должны быть добавлены в коллекцию Panes Accordion:
acc1.Panes.Add(ap1)
Ниже приведен полный серверный код, который добавляет две области в элемент управления Accordion:
<script runat="server">
Sub Page_Load()
If Not Page.IsPostBack Then
Dim ap1 As New AccordionPane()
ap1.HeaderContainer.Controls.Add(New LiteralControl("Using Markup"))
ap1.ContentContainer.Controls.Add(New LiteralControl("Adding panes using markup is really simple."))
Dim ap2 As New AccordionPane()
ap2.HeaderContainer.Controls.Add(New LiteralControl("Using Code"))
ap2.ContentContainer.Controls.Add(New LiteralControl("Adding panes using code is really flexible."))
acc1.Panes.Add(ap1)
acc1.Panes.Add(ap2)
End If
End Sub
</script>
Единственным отсутствующим элементом является сам элемент Accordion, который зависит от наличия элемента управления ASP.NET ScriptManager :
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content" Width="300px" FadeTransitions="true">
</ajaxToolkit:Accordion>
</div>
</form>
В завершение примера два класса CSS, на которые ссылается элемент управления Accordion, предоставляют сведения о стиле для браузера:
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
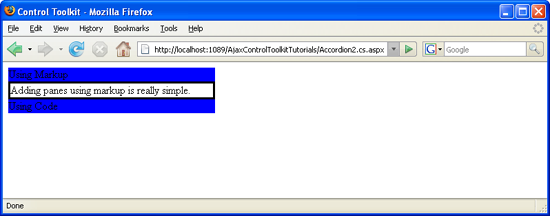
Данные в аккордеоне были динамически добавлены серверным кодом (щелкните для просмотра полноразмерного изображения)