Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Кристиан Венц (Christian Wenz)
Элемент управления DynamicPopulate в ASP.NET AJAX Control Toolkit вызывает веб-службу (или метод страницы) и заполняет полученное значение в целевой элемент управления на странице без обновления страницы. Можно также активировать заполнение с помощью пользовательского кода JavaScript на стороне клиента. Однако необходимо соблюдать особую осторожность, когда расширитель находится в пользовательском элементе управления.
Общие сведения
Элемент DynamicPopulate управления в ASP.NET AJAX Control Toolkit вызывает веб-службу (или метод страницы) и заполняет полученное значение в целевой элемент управления на странице без обновления страницы. Можно также активировать заполнение с помощью пользовательского кода JavaScript на стороне клиента. Однако необходимо соблюдать особую осторожность, когда расширитель находится в пользовательском элементе управления.
Этапы
Прежде всего, требуется веб-служба ASP.NET, которая реализует метод, вызываемый элементом DynamicPopulateExtender управления . Веб-служба реализует метод getDate() , который ожидает один аргумент типа string, называемый contextKey, так как DynamicPopulate элемент управления отправляет один фрагмент контекстной информации при каждом вызове веб-службы. Ниже приведен код (файл DynamicPopulate.cs.asmx), который извлекает текущую дату в одном из трех форматов:
<%@ WebService Language="C#" Class="DynamicPopulate" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[ScriptService]
public class DynamicPopulate : System.Web.Services.WebService
{
[WebMethod]
public string getDate(string contextKey)
{
string myDate = "";
switch (contextKey)
{
case "format1":
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now);
break;
case "format2":
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now);
break;
case "format3":
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now);
break;
}
return myDate;
}
}
На следующем шаге создайте пользовательский элемент управления (.ascx file), обозначенный следующим объявлением в первой строке:
<%@ Control Language="C#" ClassName="DynamicPopulate2" %>
Элемент <label> будет использоваться для отображения данных, поступающих с сервера.
<label id="myDate" runat="server" />
Кроме того, в файле пользовательского элемента управления мы будем использовать три переключателя, каждый из которых представляет один из трех возможных форматов дат, поддерживаемых веб-службой. Когда пользователь щелкает один из переключателей, браузер выполнит код JavaScript, который выглядит следующим образом:
$find("mcd1_dpe1").populate(this.value)
Этот код обращается DynamicPopulateExtender к (пока не беспокойтесь о странном идентификаторе, он будет рассматриваться позже) и активирует динамическое заполнение данными. В контексте текущего переключателя ссылается на его значение, this.value которое равно format1, format2 или format3 именно то, что ожидает веб-метод.
В пользовательском элементе управления отсутствует DynamicPopulateExtender только элемент управления, который связывает переключатели с веб-службой.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="mcd1$myDate"
ServicePath="DynamicPopulate.cs.asmx" ServiceMethod="getDate"/>
Опять же можно отметить странный идентификатор, используемый в элементе управления : mcd1$myDate вместо myDate. Ранее код JavaScript использовался для mcd1_dpe1 доступа DynamicPopulateExtender к вместо dpe1. Эта стратегия именования является особым требованием при использовании DynamicPopulateExtender в пользовательском элементе управления. Кроме того, необходимо внедрить пользовательский элемент управления определенным способом, чтобы все это работало. Создайте страницу ASP.NET и зарегистрируйте префикс тега для только что реализованного пользовательского элемента управления:
<%@ Register TagPrefix="uc1" TagName="myCustomDate" Src="~/DynamicPopulate2.cs.ascx"%>
Затем добавьте элемент управления ASP.NET AJAX ScriptManager на новую страницу:
<asp:ScriptManager ID="asm" runat="server" />
Наконец, добавьте пользовательский элемент управления на страницу. Необходимо задать только его ID атрибут (и runat="server", конечно), но также задать для него определенное имя: mcd1 так как это префикс, используемый в пользовательском элементе управления для доступа к нему с помощью JavaScript.
<div>
<uc1:myCustomDate ID="mcd1" runat="server" />
</div>
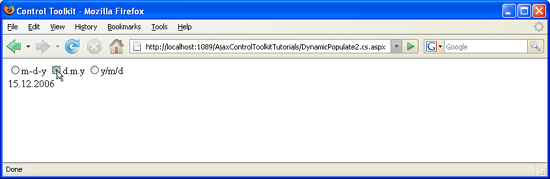
Вот и все! Страница работает должным образом: пользователь щелкает один из переключателей, элемент управления в наборе средств вызывает веб-службу и отображает текущую дату в нужном формате.
Переключатели находятся в пользовательском элементе управления (щелкните для просмотра полноразмерного изображения)