Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
от Майкрософт
Настраиваемые расширители позволяют настраивать и расширять возможности элементов управления ASP.NET без необходимости создавать новые классы.
В этом руководстве описано, как создать настраиваемый расширитель элемента управления AJAX Control Toolkit. Мы создадим простой, но полезный новый расширитель, который изменяет состояние кнопки с "Отключено" на "Включено" при вводе текста в элемент TextBox. Прочитав это руководство, вы сможете расширить набор средств ASP.NET AJAX с помощью собственных расширителей элементов управления.
Вы можете создавать настраиваемые расширители элементов управления с помощью Visual Studio или Visual Web Developer (убедитесь, что у вас установлена последняя версия Visual Web Developer).
Обзор расширителя DisabledButton
Наш новый расширитель элемента управления называется расширением DisabledButton. Этот расширитель будет иметь три свойства:
- TargetControlID — текстовое поле, которое расширяет элемент управления.
- TargetButtonIID — кнопка, которая отключена или включена.
- DisabledText — текст, который изначально отображается в кнопке. Когда вы начнете вводить текст, кнопка отображает значение свойства Текст кнопки.
Вы подключаете расширитель DisabledButton к элементу управления TextBox и Button. Перед вводом текста кнопка отключена, а textBox и Button выглядят следующим образом:
(Щелкните для просмотра полноразмерного изображения)
Когда вы начнете вводить текст, кнопка будет включена, а textBox и Button будут выглядеть следующим образом:
(Щелкните для просмотра полноразмерного изображения)
Чтобы создать расширитель элемента управления, необходимо создать следующие три файла:
- DisabledButtonExtender.vb — этот файл представляет собой класс элементов управления на стороне сервера, который управляет созданием расширителя и позволяет задавать свойства во время разработки. Он также определяет свойства, которые можно задать в расширителях. Эти свойства доступны через код и во время разработки и соответствуют свойствам, определенным в файле DisableButtonBehavior.js.
- DisabledButtonBehavior.js — в этот файл будет добавлена вся логика клиентского скрипта.
- DisabledButtonDesigner.vb — этот класс включает функциональные возможности во время разработки. Этот класс необходим, если вы хотите, чтобы расширитель элемента управления правильно работал с Designer Visual Studio/Visual Web Developer.
Таким образом, расширитель элемента управления состоит из серверного элемента управления, поведения на стороне клиента и класса конструктора на стороне сервера. В следующих разделах вы узнаете, как создать все эти три файла.
Создание веб-сайта и проекта пользовательского расширителя
Первым шагом является создание проекта библиотеки классов и веб-сайта в Visual Studio или Visual Web Developer. Мы создадим пользовательский расширитель в проекте библиотеки классов и протестируем его на веб-сайте.
Начнем с веб-сайта. Чтобы создать веб-сайт, выполните следующие действия.
- Выберите пункт меню Файл, Создать веб-сайт.
- Выберите шаблон веб-сайта ASP.NET .
- Назовите новый веб-сайт Website1.
- Нажмите кнопку ОК .
Далее необходимо создать проект библиотеки классов, который будет содержать код для расширителя элемента управления:
- Выберите пункт меню Файл, Добавить, Создать проект.
- Выберите шаблон Библиотека классов .
- Присвойте новой библиотеке классов имя CustomExtenders.
- Нажмите кнопку ОК .
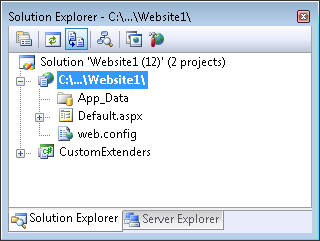
После выполнения этих действий окно Обозреватель решений должно выглядеть так, как на рисунке 1.
Рис. 01. Решение с веб-сайтом и проектом библиотеки классов (щелкните для просмотра полноразмерного изображения)
Затем необходимо добавить все необходимые ссылки на сборки в проект библиотеки классов:
Щелкните правой кнопкой мыши проект CustomExtenders и выберите пункт меню Добавить ссылку.
Перейдите на вкладку .NET.
Добавьте ссылки на следующие сборки:
- System.Web.dll.
- System.Web.Extensions.dll.
- System.Design.dll
- System.Web.Extensions.Design.dll
Выберите вкладку Обзор.
Добавьте ссылку на сборку AjaxControlToolkit.dll. Эта сборка находится в папке, в которой вы скачали набор средств управления AJAX.
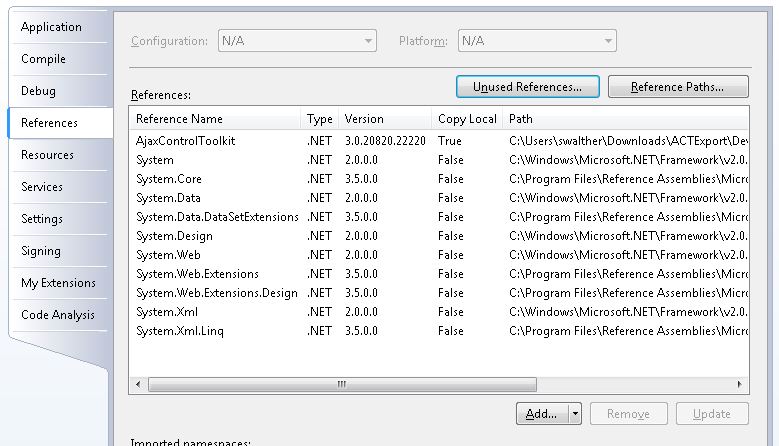
Чтобы убедиться, что вы добавили все нужные ссылки, щелкните правой кнопкой мыши проект, выберите Свойства и перейдите на вкладку Ссылки (см. рис. 2).
Рис. 02. Папка ссылок с необходимыми ссылками (щелкните для просмотра полноразмерного изображения)
Создание пользовательского расширителя элемента управления
Теперь, когда у нас есть библиотека классов, можно приступить к созданию элемента управления-расширителя. Начнем с голых костей пользовательского класса элемента управления расширителя (см. листинг 1).
Листинг 1. MyCustomExtender.vb
Imports AjaxControlToolkit
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
<Assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")>
<ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class MyControlExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
Public Property MyProperty() As String
Get
Return GetPropertyValue("MyProperty", "")
End Get
Set(ByVal value As String)
SetPropertyValue("MyProperty", value)
End Set
End Property
End Class
В листинге 1 вы заметили несколько вещей, которые вы заметили в классе расширителя элемента управления. Во-первых, обратите внимание, что класс наследуется от базового класса ExtenderControlBase. Все элементы управления расширителя ajax Control Toolkit являются производными от этого базового класса. Например, базовый класс включает свойство TargetID, которое является обязательным свойством каждого расширителя элемента управления.
Затем обратите внимание, что класс содержит следующие два атрибута, связанные с клиентским скриптом:
- WebResource — приводит к включению файла в сборку в качестве внедренного ресурса.
- ClientScriptResource — приводит к извлечению ресурса скрипта из сборки.
Атрибут WebResource используется для внедрения MyControlBehavior.js файла JavaScript в сборку при компиляции пользовательского расширителя. Атрибут ClientScriptResource используется для извлечения скрипта MyControlBehavior.js из сборки при использовании пользовательского расширителя на веб-странице.
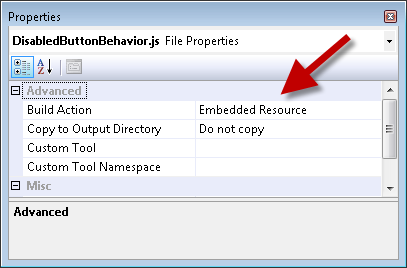
Чтобы атрибуты WebResource и ClientScriptResource работали, необходимо скомпилировать файл JavaScript как внедренный ресурс. Выберите файл в окне Обозреватель решений, откройте страницу свойств и присвойте свойству Действие сборки значение Внедренный ресурс.
Обратите внимание, что расширитель элемента управления также содержит атрибут TargetControlType. Этот атрибут используется для указания типа элемента управления, который расширяется расширителем элемента управления. В листинге 1 расширитель элемента управления используется для расширения Элемента управления TextBox.
Наконец, обратите внимание, что пользовательский расширитель содержит свойство с именем MyProperty. Свойство помечается атрибутом ExtenderControlProperty. Методы GetPropertyValue() и SetPropertyValue() используются для передачи значения свойства из серверного элемента управления в поведение на стороне клиента.
Давайте реализуем код для расширения DisabledButton. Код для этого расширителя можно найти в листинге 2.
Листинг 2. DisabledButtonExtender.vb
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports AjaxControlToolkit
<Assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")>
<Designer(GetType(DisabledButtonExtender))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
<IDReferenceProperty(GetType(Button))> _
Public Property TargetButtonID() As String
Get
Return GetPropertyValue("TargetButtonID", "")
End Get
Set(ByVal value As String)
SetPropertyValue("TargetButtonID", value)
End Set
End Property
<ExtenderControlProperty(), DefaultValue("")> _
Public Property DisabledText() As String
Get
Return GetPropertyValue("DisabledText", "")
End Get
Set(ByVal value As String)
SetPropertyValue("DisabledText", value)
End Set
End Property
End Class
Расширитель DisabledButton в листинге 2 имеет два свойства с именами TargetButtonID и DisabledText. Свойство IDReferenceProperty, примененное к свойству TargetButtonID, не позволяет назначить этому свойству что-либо, кроме идентификатора элемента управления Button.
Атрибуты WebResource и ClientScriptResource связывают поведение на стороне клиента в файле с именем DisabledButtonBehavior.js с этим расширителем. Мы обсудим этот файл JavaScript в следующем разделе.
Создание поведения настраиваемого расширителя
Клиентский компонент расширителя элемента управления называется поведением. Фактическая логика отключения и включения кнопки содержится в поведении DisabledButton. Код JavaScript для поведения приведен в листинге 3.
Листинг 3. DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
Файл JavaScript в листинге 3 содержит клиентский класс с именем DisabledButtonBehavior. Этот класс, как и его двойник на стороне сервера, включает два свойства с именами TargetButtonID и DisabledText, доступ к которым можно получить с помощью get_TargetButtonID/set_TargetButtonID и get_DisabledText/set_DisabledText.
Метод initialize() связывает обработчик событий keyup с целевым элементом для поведения. Каждый раз при вводе буквы в элемент TextBox, связанный с этим поведением, выполняется обработчик keyup. Обработчик ключей включает или отключает кнопку в зависимости от того, содержит ли элемент TextBox, связанный с поведением, какой-либо текст.
Помните, что файл JavaScript, приведенный в листинге 3, необходимо скомпилировать в качестве внедренного ресурса. Выберите файл в окне Обозреватель решений, откройте страницу свойств и присвойте свойству Действие сборки значение Внедренный ресурс (см. рис. 3). Этот параметр доступен как в Visual Studio, так и в Visual Web Developer.
Рис. 03. Добавление файла JavaScript в качестве внедренного ресурса (щелкните для просмотра полноразмерного изображения)
Создание Designer пользовательского расширителя
Существует последний класс, который необходимо создать для завершения расширения. Нам нужно создать класс конструктора в листинге 4. Этот класс необходим для правильного поведения расширителя с Designer Visual Studio/Visual Web Developer.
Листинг 4. DisabledButtonDesigner.vb
Imports AjaxControlToolkit.Design
Public Class DisabledButtonDesigner
Inherits ExtenderControlBaseDesigner(Of DisabledButtonExtender)
End Class
Конструктор в листинге 4 связывается с расширителем DisabledButton с атрибутом Designer. Необходимо применить атрибут Designer к классу DisabledButtonExtender следующим образом:
<Designer(GetType(DisabledButtonDesigner))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
Использование пользовательского расширителя
Теперь, когда мы завершили создание расширителя элемента управления DisabledButton, пришло время использовать его на веб-сайте ASP.NET. Сначала необходимо добавить настраиваемый расширитель на панель элементов. Выполните следующие действия.
- Откройте страницу ASP.NET, дважды щелкнув ее в окне Обозреватель решений.
- Щелкните правой кнопкой мыши панель элементов и выберите пункт меню Выбрать элементы.
- В диалоговом окне Выбор элементов панели элементов перейдите к сборке CustomExtenders.dll.
- Нажмите кнопку ОК , чтобы закрыть диалоговое окно.
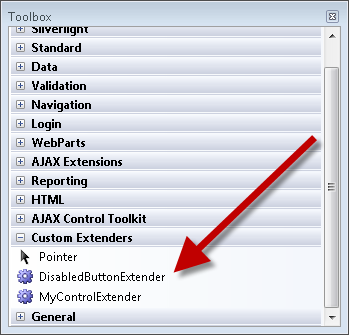
После выполнения этих действий расширитель элемента управления DisabledButton должен появиться на панели элементов (см. рис. 4).
Рис. 04. DisabledButton на панели элементов (щелкните для просмотра полноразмерного изображения)
Далее необходимо создать новую страницу ASP.NET. Выполните следующие действия.
- Создайте страницу ASP.NET с именем ShowDisabledButton.aspx.
- Перетащите ScriptManager на страницу.
- Перетащите элемент управления TextBox на страницу.
- Перетащите элемент управления Кнопка на страницу.
- В окно свойств измените свойство Button ID на значение btnSave, а свойство Text — на Save*.
Мы создали страницу со стандартным элементом управления ASP.NET TextBox и Button.
Далее необходимо расширить элемент управления TextBox с помощью расширителя DisabledButton:
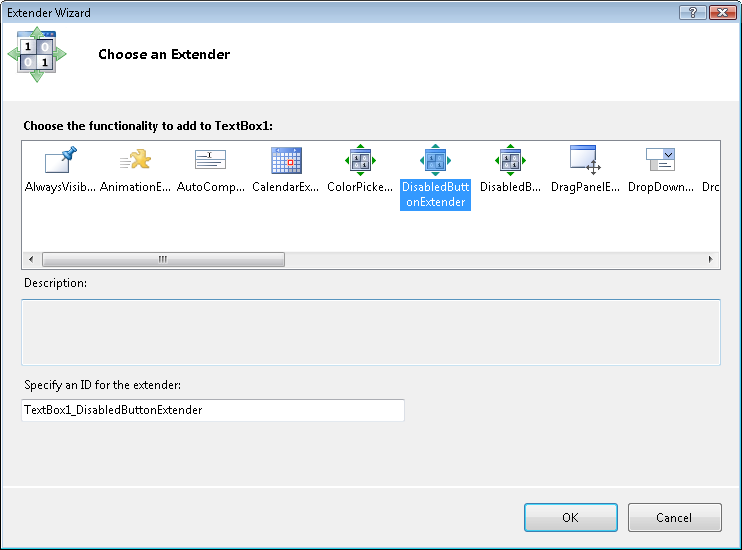
- Выберите параметр Задачи Добавить расширитель, чтобы открыть диалоговое окно Мастера расширителя (см. рис. 5). Обратите внимание, что диалоговое окно содержит настраиваемый расширитель DisabledButton.
- Выберите расширитель DisabledButton и нажмите кнопку ОК .
Рис. 05. Диалоговое окно мастера расширителя (щелкните для просмотра полноразмерного изображения)
Наконец, можно задать свойства расширителя DisabledButton. Вы можете изменить свойства расширителя DisabledButton, изменив свойства элемента управления TextBox:
- Выберите элемент TextBox в Designer.
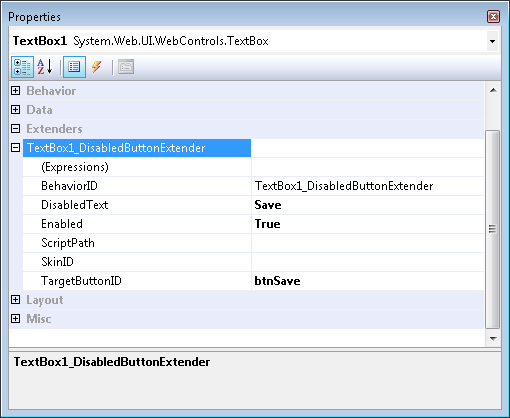
- В окно свойств разверните узел Расширители (см. рис. 6).
- Присвойте значение Save свойству DisabledText, а значение btnSave — свойству TargetButtonID.
Рис. 06. Настройка свойств расширителя(Щелкните для просмотра полноразмерного изображения)
При запуске страницы (нажатием клавиши F5) элемент управления Кнопка изначально отключается. Как только вы начнете вводить текст в TextBox, элемент управления Кнопка включается (см. рис. 7).
Рис. 07. Расширитель DisabledButton в действии (щелкните для просмотра полноразмерного изображения)
Итоги
Цель этого руководства состояла в том, чтобы объяснить, как расширить набор элементов управления AJAX с помощью пользовательских элементов управления-расширителя. В этом руководстве мы создали простой расширитель элемента управления DisabledButton. Мы реализовали этот расширитель, создав класс DisabledButtonExtender, поведение DisabledButtonBehavior JavaScript и класс DisabledButtonDesigner. При создании пользовательского расширителя элемента управления вы выполняете аналогичный набор действий.