Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
HTMLEditor — это элемент управления AJAX ASP.NET, который позволяет легко создавать и редактировать HTML-содержимое с помощью кнопок на панели инструментов.
Цель этого руководства — предоставить вам обзор элемента управления редактора HTML, входящего в состав набора средств элементов управления AJAX. Редактор HTML включает параметры для изменения размера шрифта, выбора шрифта, изменения цвета фона, изменения цвета переднего плана, добавления ссылок, добавления изображений, изменения выравнивания текста и выполнения операций вырезания, копирования и вставки (см. рис. 1).
Рис. 01. Редактор HTML(щелкните для просмотра полноразмерного изображения)
Редактор HTML позволяет вводить содержимое в режиме конструктора или напрямую вводить HTML. Вам также предоставляется возможность предварительного просмотра HTML-содержимого (см. рис. 2).
Рис. 02. Кнопки конструктора, HTML и предварительного просмотра (нажмите для просмотра полноразмерного изображения)
В этом руководстве описано, как отображать редактор HTML, настраивать кнопки панели инструментов, которые отображаются в редакторе HTML, и как избежать атак межсайтовых сценариев.
Отображение редактора HTML
Прежде чем использовать редактор HTML на странице ASP.NET, необходимо сначала добавить на страницу элемент управления ScriptManager. Элемент управления ScriptManager находится под вкладкой Расширения AJAX на панели инструментов Visual Studio/Visual Web Developer Express.
Поместите элемент управления ScriptManager в верхней части страницы перед любыми другими элементами управления на странице. Например, его можно поместить непосредственно под открывающим тегом формы> на стороне <сервера.
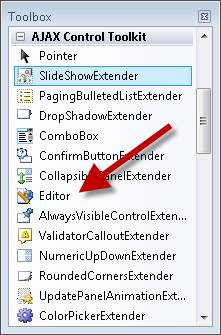
Элемент управления Редактор HTML находится на панели элементов с остальными элементами управления AJAX Control Toolkit. Он называется элементом управления Редактор (см. рис. 3).
Рис. 03. Элемент управления Редактор HTML(Щелкните для просмотра полноразмерного изображения)
После перетаскивания редактора HTML на страницу можно задать его свойства на странице свойств. Например, обычно требуется задать свойства Width и Height. В листинге 1 приведен источник для страницы ASP.NET, содержащей редактор HTML.
Листинг 1. SimpleEditor.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
ltlResult.Text = Editor1.Content;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
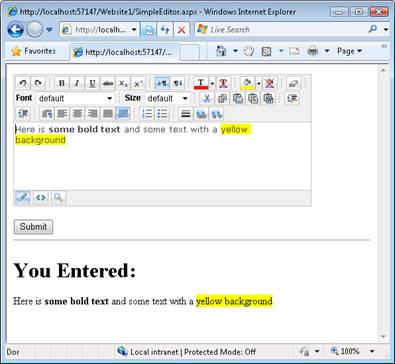
Страница в листинге 1 содержит элемент управления Редактор HTML, Элемент управления Кнопка и Литерал. При нажатии кнопки содержимое редактора HTML отображается в элементе управления Литерал (см. рис. 4).
Рис. 04. Отправка формы с помощью редактора HTML(Щелкните для просмотра полноразмерного изображения)
Свойство Содержимое редактора HTML используется для получения HTML-содержимого, введенного в редактор HTML. Имейте в виду, что это HTML-содержимое может содержать JavaScript. В следующем разделе мы обсудим, как предотвратить атаки путем внедрения кода JavaScript.
Настройка панели инструментов редактора HTML
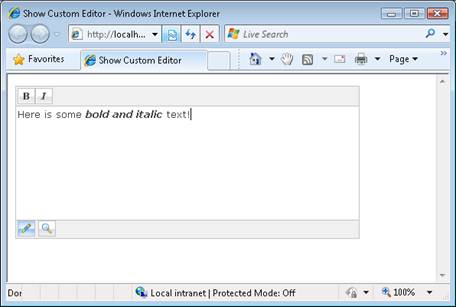
Вы можете точно настроить, какие кнопки отображаются в редакторе. Например, может потребоваться удалить вкладку HTML, чтобы запретить пользователям переключать редактор HTML в режим HTML. Кроме того, вы можете удалить раскрывающийся список размер шрифта, чтобы запретить пользователям создавать слишком большой текст в сообщении на форуме (см. рис. 5).
Рис. 05. Настраиваемый редактор HTML(щелкните для просмотра полноразмерного изображения)
Вы настраиваете кнопки панели инструментов путем создания нового редактора HTML от базового класса Editor. Например, пользовательский редактор в листинге 2 содержит только кнопки панели инструментов, выделенные полужирным шрифтом и курсивом. Все остальные кнопки панели инструментов удалены. Кроме того, вкладка HTML была удалена из нижней части редактора (но вкладки Конструктор и Предварительный просмотр по-прежнему там).
Листинг 2. App_Code\CustomEditor.cs
using AjaxControlToolkit.HTMLEditor;
namespace MyControls
{
public class CustomEditor : Editor
{
protected override void FillTopToolbar()
{
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold());
TopToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic());
}
protected override void FillBottomToolbar()
{
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode());
BottomToolbar.Buttons.Add(new AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode());
}
}
}
Необходимо добавить класс из листинга 2 в папку App_Code, чтобы класс компилировался автоматически. Если на веб-сайте нет папки App_Code, ее можно просто добавить.
После создания пользовательского редактора его можно добавить на страницу ASP.NET так же, как и обычный редактор HTML (см. листинг 3).
Листинг 3. ShowCustomEditor.aspx
<%@ Page Language="C#" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Предотвращение атак межсайтовых сценариев (XSS)
Каждый раз, когда вы принимаете входные данные от пользователя и перезаписываете их на своем веб-сайте, вы потенциально открываете свой веб-сайт для атак межсайтовых сценариев (XSS). Теоретически злоумышленник может отправить код JavaScript, который выполняется при повторном воспроизведении входных данных. JavaScript можно использовать для кражи паролей пользователей или другой конфиденциальной информации.
Как правило, вы можете победить XSS-атаки, закодируя HTML любые входные данные, полученные от пользователя, перед отображением их на веб-странице. Однако кодирование html выходных данных редактора HTML будет не только кодировать <теги скрипта> , но и кодировать все html-теги. Другими словами, вы потеряете все форматирование, например тип шрифта, размер шрифта и цвет фона.
Если вы собираете конфиденциальную информацию от пользователей, например пароли, номера кредитных карта и номера социального страхования, не следует отображать незакодированное содержимое, полученное от пользователя с помощью редактора HTML. Редактор HTML следует использовать только в тех случаях, когда вы не переигрываете HTML-содержимое или html-содержимое отправляется на ваш веб-сайт доверенной стороной.
Представьте, например, что вы создаете приложение блога. В этой ситуации имеет смысл использовать редактор HTML при создании записей блога. Вы единственный, кто отправляет запись в блоге и, предположительно, вы можете доверять себе, чтобы не отправлять вредоносные JavaScript. Однако не имеет смысла использовать редактор HTML, когда анонимные пользователи могут публиковать комментарии. Следует быть особенно осторожным в ситуациях, когда пользователи передают конфиденциальную информацию, например пароли. Потенциально злоумышленник может опубликовать комментарий, содержащий подходящий Код JavaScript для кражи пароля.
Итоги
В этом руководстве вы получили краткий обзор элемента управления редактора HTML, включенного в набор средств элементов управления AJAX. Вы узнали, как использовать редактор HTML для приема полнофункционированного содержимого от пользователя и отправки содержимого на сервер. Мы также обсудили, как настроить кнопки панели инструментов, отображаемые в редакторе HTML. Наконец, вы узнали, как избежать атак межсайтовых сценариев при использовании редактора HTML для принятия потенциально вредоносных входных данных.