Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Кристиан Венц (Christian Wenz)
Элемент управления ModalPopup в наборе элементов управления AJAX предлагает простой способ создания модального всплывающего окна с помощью средств на стороне клиента. Однако в некоторых сценариях требуется, чтобы открытие модального всплывающего окна запускалось на стороне сервера.
Общие сведения
Элемент управления ModalPopup в наборе элементов управления AJAX предлагает простой способ создания модального всплывающего окна с помощью средств на стороне клиента. Однако в некоторых сценариях требуется, чтобы открытие модального всплывающего окна запускалось на стороне сервера.
Этапы
Прежде всего, для демонстрации работы элемента управления ModalPopup требуется веб-элемент управления ASP.NET Button. Добавьте такую кнопку <в элемент формы> на новой странице:
<asp:Button ID="ClientButton" runat="server" Text="Launch
Modal Popup (Client)" />
Затем вам потребуется разметка для всплывающего окна, которое вы хотите создать. Определите его как элемент <asp:Panel> управления и убедитесь, что он включает элемент управления Button. Элемент управления ModalPopup предлагает функциональные возможности, чтобы такая кнопка закрывала всплывающее окно; в противном случае нет простого способа позволить ему исчезнуть.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Затем добавьте элемент управления ModalPopup из набора средств ASP.NET AJAX на страницу. Задайте свойства для кнопки, которая загружает элемент управления, кнопки, которая приводит к его исчезновению, и идентификатора фактического всплывающего окна.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="ClientButton" PopupControlID="ModalPanel"
OkControlID="OKButton" />
Как и все веб-страницы на основе ASP.NET AJAX; Диспетчер скриптов требуется для загрузки необходимых библиотек JavaScript для различных целевых браузеров:
<asp:ScriptManager ID="asm" runat="server" />
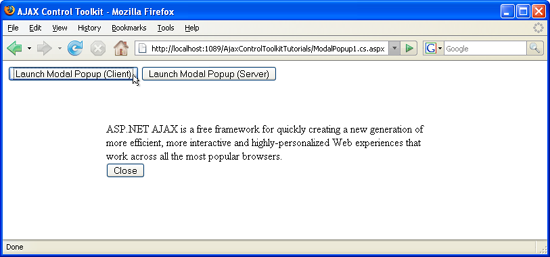
Запустите пример в браузере. При нажатии кнопки появляется модальное всплывающее окно. Чтобы добиться того же эффекта с помощью кода на стороне сервера, требуется новая кнопка:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Как видите, нажатие кнопки создает обратную передачу ServerButton_Click() и выполняет метод на сервере. В этом методе выполняется функция JavaScript с именем launchModal() . Функция JavaScript будет выполняться после загрузки страницы:
<script runat="server">
Sub ServerButton_Click(ByVal sender As Object, ByVal e As EventArgs)
ClientScript.RegisterStartupScript(Me.GetType(), "key", "launchModal();", True)
End Sub
</script>
Задача launchModal() состоит в том, чтобы отобразить ModalPopup. Функция launchModal() выполняется после загрузки полной HTML-страницы. Однако на данный момент платформа ASP.NET AJAX еще не была полностью загружена. Таким образом, launchModal() функция просто задает переменную, которую элемент управления ModalPopup должен отображаться позже:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
Функция pageLoad() JavaScript — это специальная функция, которая выполняется после полной загрузки ASP.NET AJAX. Поэтому мы добавим в эту функцию код для отображения элемента управления ModalPopup, но только в том случае, если launchModal() он был вызван ранее:
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
Функция $find() ищет именованный элемент на странице и ожидает идентификатор на стороне сервера в качестве параметра. Таким образом, $find("mpe") возвращает клиентское представление элемента управления ModalPopup; его show() метод позволяет отображать всплывающее окно.
Модальное всплывающее окно появляется при нажатии любой из кнопок (Щелкните для просмотра полноразмерного изображения)