Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Расширитель PopupControl в наборе элементов управления AJAX позволяет легко активировать всплывающее окно при активации любого другого элемента управления. Кроме того, на одной странице можно использовать несколько всплывающих элементов управления.
Общие сведения
Расширитель PopupControl в наборе элементов управления AJAX позволяет легко активировать всплывающее окно при активации любого другого элемента управления. Кроме того, на одной странице можно использовать несколько всплывающих элементов управления.
Этапы
Чтобы активировать функциональные возможности ASP.NET AJAX и control Toolkit, ScriptManager элемент управления должен быть размещен в любом месте страницы (но внутри <form> элемента ):
<asp:ScriptManager ID="asm" runat="server" />
Затем добавьте панель, которая служит в качестве всплывающего окна. В текущем сценарии панель содержит Calendar элемент управления . Чтобы избежать обновлений страниц, вызванных обратной связью календаря, панель помещается в элемент UpdatePanel управления :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
Страница также содержит два текстовых поля. Для каждого текстового поля всплывающее окно календаря должно отображаться после активации текстового поля.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Теперь расширьте каждое из двух текстовых полей с помощью PopupControlExtender. Атрибут TargetControlID предоставляет идентификатор элемента управления, привязанного к расширителе. Атрибут PopupControlID содержит идентификатор всплывающей панели. В этом случае оба расширителя отображают одну и ту же панель, но также возможны разные панели.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
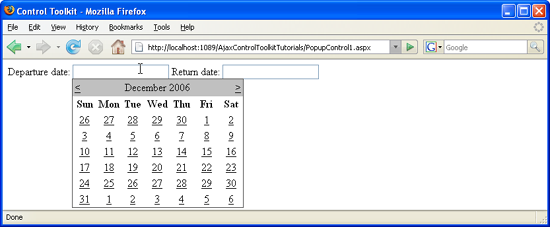
Теперь при щелчке в текстовом поле под ним появляется календарь, позволяющий выбрать дату. (Получение выбранной даты обратно в текстовые поля будет описано в другом руководстве.)
Календарь отображается, когда пользователь щелкает текстовое поле (Щелкните для просмотра полноразмерного изображения)