Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом руководстве рассматривается элемент управления ObjectDataSource. Используя этот элемент управления, вы можете привязать данные, полученные из BLL, созданного в предыдущем руководстве, без необходимости писать ни строки кода!
Введение
После завершения архитектуры приложения и макета страницы веб-сайта мы готовы начать изучение выполнения различных распространенных задач, связанных с данными и отчетами. В предыдущих руководствах мы узнали, как программно привязать данные из DAL и BLL к веб-элементу управления данными на странице ASP.NET. Этот синтаксис, назначающий свойству веб-элемента управления DataSource данные для отображения, а затем вызов метода элемента управления DataBind() был шаблоном, используемым в приложениях ASP.NET 1.x, и может продолжать использоваться в приложениях 2.0. Однако новые элементы управления источниками данных в ASP.NET 2.0 предлагают декларативный способ работы с данными. С помощью этих элементов управления можно привязать данные, полученные из BLL, созданного в предыдущем руководстве, без необходимости писать строку кода!
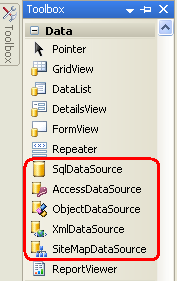
ASP.NET 2.0 поставляется с пятью встроенными элементами управления источниками данных SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource и SiteMapDataSource, хотя при необходимости можно создавать собственные пользовательские элементы управления источниками данных. Так как мы разработали архитектуру для нашего демонстрационного приложения, то будем использовать ObjectDataSource с нашими классами BLL.

Рис. 1. ASP.NET 2.0 включает пять элементов управления источниками данных Built-In
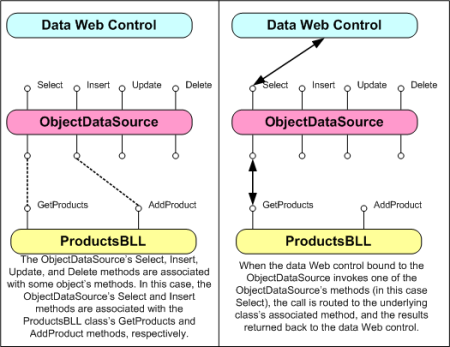
ObjectDataSource служит прокси-сервером для работы с другим объектом. Чтобы настроить ObjectDataSource, мы указываем этот базовый объект и то, как его методы сопоставляются с методами Select, Insert, Update и Delete ObjectDataSource. После указания базового объекта и его методов, сопоставленных с ObjectDataSource, можно привязать ОбъектDataSource к веб-элементу управления данными. ASP.NET поставляется с множеством веб-элементов управления данными, включая GridView, DetailsView, RadioButtonList и DropDownList, среди прочего. Во время жизненного цикла страницы веб-элемент управления данными может потребовать доступ к данным, к которым он привязан, вызывая метод Select источника данных ObjectDataSource; если веб-элемент управления данными поддерживает вставку, обновление или удаление, могут вызываться методы Insert, Update или Delete этого источника данных ObjectDataSource. Затем эти вызовы направляются объектом ObjectDataSource в соответствующие методы базового объекта, как показано на следующей схеме.
Рис. 2. ОбъектDataSource служит прокси-сервером (щелкните, чтобы просмотреть изображение полного размера)
Хотя ObjectDataSource можно использовать для вызова методов для вставки, обновления или удаления данных, давайте сосредоточимся на возвращении данных; в будущих учебниках будет рассмотрено использование ObjectDataSource и веб-элементов управления данными, которые изменяют данные.
Шаг 1. Добавление и настройка элемента управления ObjectDataSource
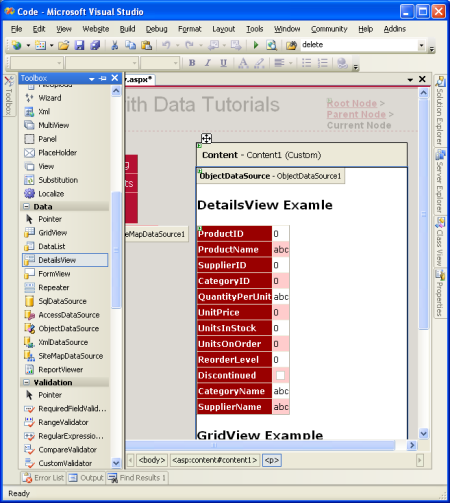
Начните с открытия SimpleDisplay.aspx страницы в BasicReporting папке, переключитесь в режим конструктора и перетащите элемент управления ObjectDataSource из панели элементов в область конструктора страницы. Объект ObjectDataSource отображается как серый прямоугольник на поверхности конструктора, так как он не создает разметку; Он просто обращается к данным, вызывая метод из указанного объекта. Данные, возвращаемые ObjectDataSource, могут отображаться веб-элементом управления данными, например GridView, DetailsView, FormView и т. д.
Замечание
Кроме того, сначала можно добавить веб-элемент управления данными на страницу, а затем из смарт-тега выбрать <параметр "Создать источник> данных" из раскрывающегося списка.
Чтобы указать базовый объект ObjectDataSource и способ сопоставления методов этого объекта с объектом ObjectDataSource, щелкните ссылку "Настройка источника данных" из смарт-тега ObjectDataSource.
Рис. 3. Щелкните ссылку "Настроить источник данных" из смарт-тега (щелкните, чтобы просмотреть изображение полного размера)
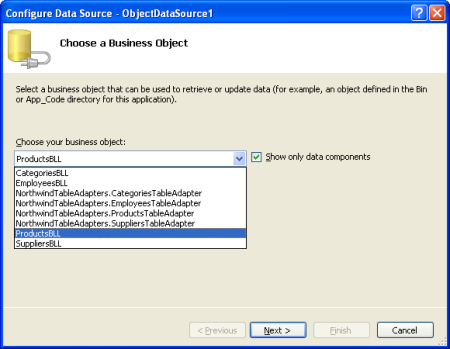
Откроется мастер настройки источника данных. Сначала необходимо указать объект, с которым должен работать ObjectDataSource. Если установлен флажок "Показать только компоненты данных", раскрывающийся список на этом экране содержит только те объекты, которые были украшены атрибутом DataObject . В настоящее время наш список включает TableAdapters в типизированном наборе данных и классы BLL, созданные в предыдущем руководстве. Если вы забыли добавить атрибут DataObject к классам уровня бизнес-логики, они не будут отображаться в этом списке. В этом случае снимите флажок "Показать только компоненты данных", чтобы просмотреть все объекты, которые должны включать классы BLL (а также другие классы в типизированном наборе данных dataTables, DataRows и т. д.).
На первом экране выберите ProductsBLL класс из раскрывающегося списка и нажмите кнопку "Далее".
Рис. 4. Указание объекта для использования с элементом управления ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
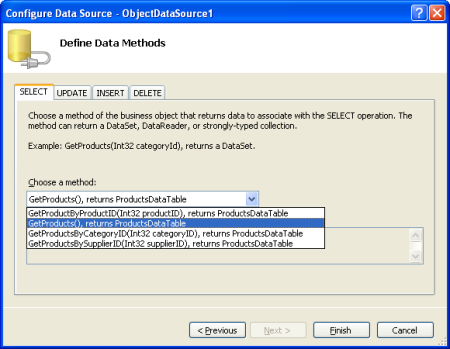
На следующем экране мастера появится запрос выбрать, какой метод должен вызывать ObjectDataSource. В раскрывающемся списке перечислены те методы, которые возвращают данные в объекте, выбранном на предыдущем экране. Здесь мы видим GetProductByProductID, GetProductsи GetProductsByCategoryIDGetProductsBySupplierID. Выберите метод из раскрывающегося списка и нажмите кнопку "Готово" (если вы добавили GetProducts к методам DataObjectMethodAttribute, как показано в предыдущем руководстве, этот вариант будет выбран по умолчанию).
Рис. 5. Выберите метод возврата данных на вкладке SELECT (щелкните, чтобы просмотреть изображение полного размера)
Настройка ObjectDataSource Вручную
Мастер настройки источника данных ObjectDataSource предоставляет быстрый способ указать объект, который он использует, и связать методы вызываемого объекта. Однако можно настроить ObjectDataSource с помощью его свойств либо в окне свойств, либо непосредственно в декларативной разметке. Просто задайте TypeName свойство типу используемого базового объекта и SelectMethod методу для вызова при получении данных.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Даже если вы предпочитаете мастер настройки источника данных, может возникнуть время, когда необходимо вручную настроить ObjectDataSource, так как мастер перечисляет только созданные разработчиком классы. Если вы хотите привязать ObjectDataSource к классу в .NET Framework, например класс членства, для доступа к сведениям учетной записи пользователя или класса Directory для работы с сведениями о файловой системе, необходимо вручную задать свойства ObjectDataSource.
Шаг 2. Добавление веб-элемента управления данными и привязка его к ObjectDataSource
После добавления ObjectDataSource на страницу и настройки мы готовы добавить веб-элементы управления данными на страницу, чтобы отобразить данные, возвращаемые методом ObjectDataSource Select . Любой веб-элемент управления данными может быть привязан к ObjectDataSource; Рассмотрим отображение данных ObjectDataSource в GridView, DetailsView и FormView.
Привязка GridView к ObjectDataSource
Добавьте элемент управления GridView из панели элементов в SimpleDisplay.aspx область конструктора. В смарт-теге GridView выберите элемент управления ObjectDataSource, добавленный на шаге 1. Это автоматически создаст BoundField в GridView для каждого свойства, возвращаемого данными из метода ObjectDataSource Select (а именно для свойств, определенных в таблице данных Products).
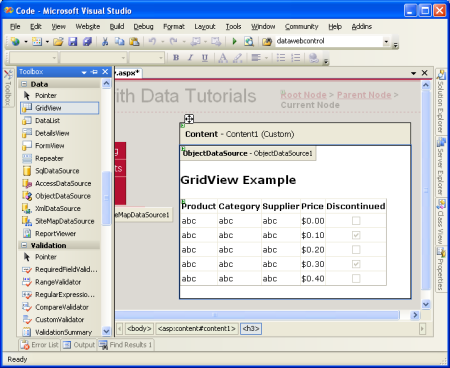
Рис. 6. Элемент GridView был добавлен на страницу и привязан к ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
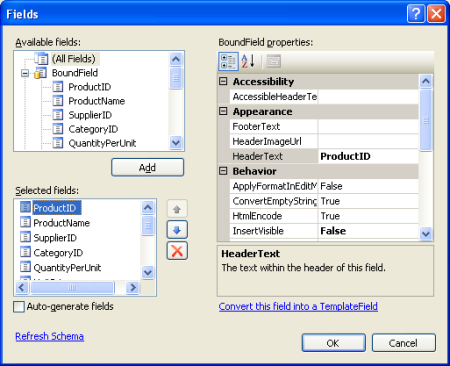
Затем можно настроить, изменить порядок или удалить BoundFields в GridView, щелкнув на параметре "Изменить столбцы" в смарт-теге.
Рис. 7. Управление ограничивающими полями GridView с помощью диалогового окна "Изменить столбцы" (щелкните, чтобы просмотреть изображение полного размера)
Чтобы изменить BoundFields в GridView, удалите ProductID, SupplierID, CategoryID, QuantityPerUnit, UnitsInStock, UnitsOnOrder, и ReorderLevel BoundFields. Просто выберите BoundField из списка в левом нижнем углу и нажмите кнопку удаления (красный X), чтобы удалить их. Затем переупорядочьте BoundFields так, чтобы CategoryName и SupplierName BoundFields предшествовали UnitPrice BoundField, выберите эти BoundFields и щелкните стрелку вверх. Задайте свойства оставшихся BoundFields равными HeaderText, Products, Category и Supplier соответственно. Затем отформатируйте Price BoundField как валюту, установив для свойства BoundField HtmlEncode значение False, а для его свойства DataFormatString{0:c}. Горизонтально выровняйте Price по правому краю и Discontinued по центру с помощью свойства ItemStyle/HorizontalAlign.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Рис. 8. Связанные поля GridView настроены (щелкните, чтобы просмотреть изображение полного размера)
Использование тем для согласованного просмотра
Эти учебники стремятся удалить все параметры стиля на уровне элемента управления, вместо этого используя каскадные таблицы стилей, определенные во внешнем файле, по возможности. Файл Styles.css содержит классы DataWebControlStyle, HeaderStyleRowStyleи AlternatingRowStyle CSS, которые следует использовать для диктовки внешнего вида веб-элементов управления данными, используемых в этих руководствах. Для этого можно задать для свойства GridView значение CssClass, а также свойства DataWebControlStyle, HeaderStyle, и RowStyle свойств AlternatingRowStyle соответствующим образом.
Если мы зададим эти свойства CssClass на веб-контроле, нам нужно будет помнить о явной установке значений этих свойств для каждого элемента управления данными, добавленного в наши учебники. Более управляемый подход заключается в определении свойств, связанных с CSS по умолчанию для элементов управления GridView, DetailsView и FormView, с помощью темы. Тема — это коллекция параметров свойств уровня управления, изображений и css-классов, которые можно применять к страницам на сайте для обеспечения общего внешнего вида и чувства.
Наша тема не будет включать изображения или CSS-файлы (мы оставим таблицу Styles.css стилей as-is, определенную в корневой папке веб-приложения), но будет содержать две оболочки. Скин — это файл, определяющий свойства по умолчанию для веб-контрола. В частности, у нас будет файл кожи для элементов управления GridView и DetailsView, указывающий свойства, связанные со значением по умолчанию CssClass.
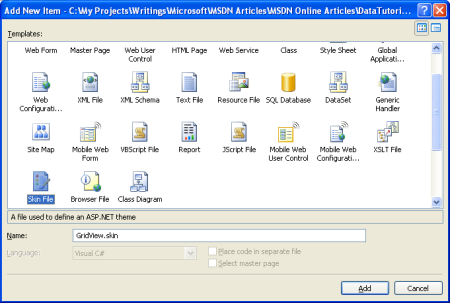
Начните с добавления нового файла кожи в проект с именем GridView.skin , щелкнув правой кнопкой мыши имя проекта в обозревателе решений и выбрав "Добавить новый элемент".
Рис. 9. Добавьте файл с именем GridView.skin (щелкните для просмотра изображения в полном размере)
Файлы кожи необходимо поместить в тему, расположенную в папке App_Themes . Так как у нас еще нет такой папки, Visual Studio любезно предложит создать ее для нас при добавлении нашего первого скина. Нажмите кнопку "Да", чтобы создать App_Theme папку и поместить в нее новый GridView.skin файл.
Рис. 10. Разрешить Visual Studio создать папку App_Theme (щелкните, чтобы просмотреть изображение полного размера)
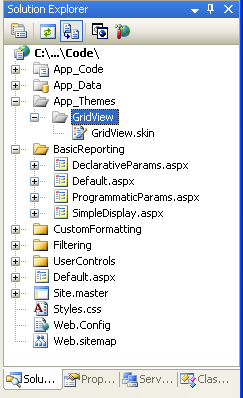
При этом будет создана новая тема под названием GridView в папке App_Themes с файлом Skin GridView.skin.

Рис. 11. Тема GridView добавлена в папку App_Theme
Переименуйте тему GridView в DataWebControls (щелкните правой кнопкой мыши папку GridView в папке App_Theme и выберите "Переименовать"). Затем введите следующую разметку в файл GridView.skin.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Это определяет свойства по умолчанию для свойств, связанных с CssClassGridView, на любой странице, использующей тему DataWebControls. Давайте добавим еще один стиль для DetailsView, веб-контрола для данных, который мы будем использовать в ближайшее время. Добавьте новый скин в тему DataWebControls с именем DetailsView.skin и добавьте следующую разметку:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
При определении темы последний шаг — применить тему к нашей ASP.NET странице. Тема может применяться на странице или для всех страниц на веб-сайте. Давайте будем использовать эту тему для всех страниц на веб-сайте. Для этого добавьте следующую разметку в Web.config<system.web> раздел:
<pages styleSheetTheme="DataWebControls" />
Вот и всё! Параметр styleSheetTheme указывает, что свойства, указанные в теме, не должны переопределять свойства, указанные на уровне элемента управления. Чтобы указать, что параметры темы должны иметь преимущество над параметрами элемента управления, используйте атрибут theme вместо styleSheetTheme; к сожалению, параметры темы не отображаются в представлении конструктора Visual Studio. Ознакомьтесь с обзором тем и кож ASP.NET и стилямиServer-Side при использовании тем для получения дополнительной информации о темах и кожах; см. Как применить темы ASP.NET для получения дополнительных сведений о настройке страницы для использования темы.
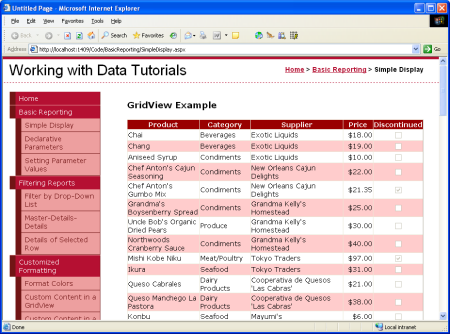
Рис. 12. GridView отображает имя продукта, категорию, поставщик, цену и прекращенную информацию (щелкните, чтобы просмотреть изображение полного размера)
Отображение одной записи за раз в элементе DetailsView
GridView отображает одну строку для каждой записи, возвращаемой элементом управления источником данных, к которому он привязан. Однако иногда может потребоваться отобразить единственную запись или только одну запись за раз. Элемент управления DetailsView предлагает эту функциональность, представление в виде HTML <table> с двумя столбцами и одной строкой для каждого привязанного столбца или свойства. Вы можете подумать о DetailsView как GridView с одной записью, повернутой на 90 градусов.
Начните с добавления элемента управления DetailsView над GridView в SimpleDisplay.aspx. Затем привязать его к тому же элементу управления ObjectDataSource, что и GridView. Как и в GridView, в DetailsView будет добавлен объект BoundField для каждого свойства объекта, возвращаемого методом ObjectDataSource Select . Единственное различие заключается в том, что поля BoundFields DetailsView расположены по горизонтали, а не по вертикали.
Рис. 13. Добавление DetailsView на страницу и привязка его к ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
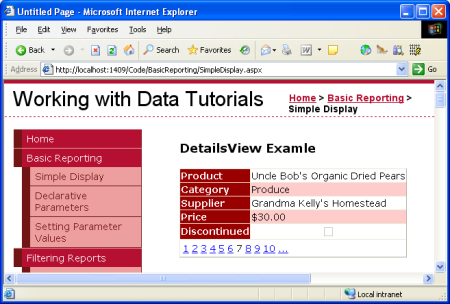
Как и в GridView, поля BoundFields DetailsView можно настроить, чтобы обеспечить более настраиваемое отображение данных, возвращаемых ObjectDataSource. На рисунке 14 показан элемент DetailsView после настройки его boundFields и CssClass свойств, чтобы сделать его внешний вид похожим на пример GridView.
Рис. 14. Элемент DetailsView показывает одну запись (щелкните, чтобы просмотреть изображение полного размера)
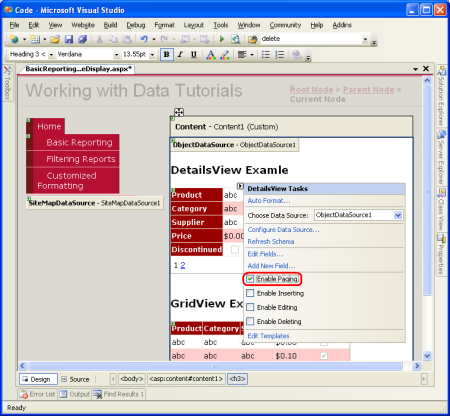
Обратите внимание, что DetailsView отображает только первую запись, возвращаемую источником данных. Чтобы позволить пользователю просматривать все записи по одной, необходимо включить разбиение на страницы в DetailsView. Для этого вернитесь в Visual Studio и установите флажок "Включить разбиение по страницам" в смарт-теге DetailsView.
Рис. 15. Включение разбиения по страницам в элементе управления DetailsView (щелкните, чтобы просмотреть изображение полного размера)
Рис. 16. Включение разбиения на страницы позволяет пользователю просматривать любой из продуктов (щелкните, чтобы просмотреть изображение полного размера)
Мы поговорим больше о разбиении по страницам в будущих руководствах.
Более гибкий макет для отображения одной записи за раз
DetailsView довольно жесткий в том, как он отображает каждую запись, возвращаемую из ObjectDataSource. Возможно, нам потребуется более гибкое представление данных. Например, вместо отображения названия продукта, категории, поставщика, цены и информации о снятии с производства отдельно на каждой строке, мы можем захотеть показать название продукта и цену в <h4> заголовке, а сведения о категории и поставщике, которые будут отображаться под названием и ценой в меньшем шрифте. И мы можем не захотеть показывать имена свойств (Product, Category и т. д.) рядом со значениями.
Элемент управления FormView предоставляет этот уровень настройки. Вместо того чтобы использовать поля (например, GridView и DetailsView), FormView использует шаблоны, которые позволяют использовать сочетание веб-элементов управления, статического HTML-кода и синтаксиса привязки данных. Если вы знакомы с элементом управления Repeater из ASP.NET 1.x, вы можете думать о FormView как о его аналоге для отображения одной записи.
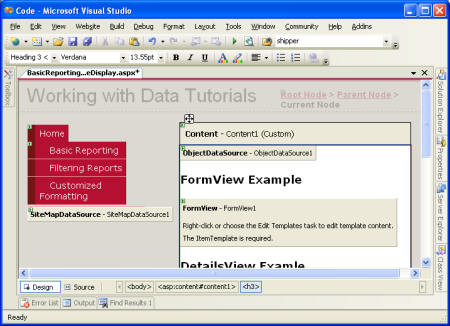
Добавьте элемент управления FormView на рабочую область макета страницы SimpleDisplay.aspx. Изначально FormView отображается как серый блок, сообщая нам, что нам нужно предоставить, как минимум, элемент управления ItemTemplate.
Рис. 17. FormView должен включать (Нажмите, чтобы просмотреть изображение в полном размере)
Вы можете привязать FormView непосредственно к элементу управления источником данных через интеллектуальный тег FormView, который автоматически создаст объект по умолчанию ItemTemplate (а также EditItemTemplate и InsertItemTemplate, если установлены свойства InsertMethod и UpdateMethod элемента управления ObjectDataSource). Однако в этом примере давайте привязываем данные к FormView и укажите его ItemTemplate вручную. Начните с установки свойства DataSourceID элемента управления FormView на ID элемента управления ObjectDataSource ObjectDataSource1. Затем создайте ItemTemplate так, чтобы он отображал имя и цену продукта в элементе <h4> , а также имена категорий и отправителей под ним в меньшем размере шрифта.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
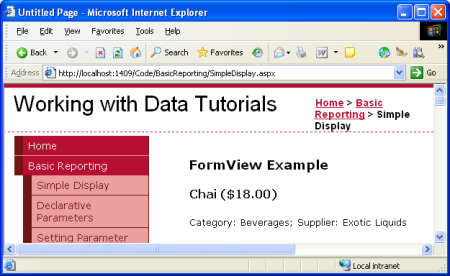
Рис. 18. Первый продукт (Chai) отображается в пользовательском формате (щелкните, чтобы просмотреть изображение полного размера)
Синтаксис <%# Eval(propertyName) %> — это синтаксис привязки данных. Метод Eval возвращает значение указанного свойства для текущего объекта, привязанного к элементу управления FormView. Ознакомьтесь со статьей Алекса Гомера по упрощенному и расширенному синтаксису привязки данных в ASP.NET 2.0, чтобы получить дополнительные сведения о входах и выходах из привязки данных.
Как и в DetailsView, в FormView отображается только первая запись, возвращаемая из ObjectDataSource. Вы можете включить разбиение по страницам в FormView, чтобы пользователи могли выполнять шаги по продуктам по одному за раз.
Сводка
Доступ к данным из уровня бизнес-логики и их отображение можно выполнить без написания строки кода благодаря элементу управления ObjectDataSource ASP.NET 2.0. ОбъектDataSource вызывает указанный метод класса и возвращает результаты. Эти результаты можно отобразить в веб-элементе управления данными, привязанном к ObjectDataSource. В этом руководстве мы рассмотрели привязку элементов управления GridView, DetailsView и FormView к ObjectDataSource.
Пока мы видели использование ObjectDataSource для вызова методов без параметров, но что, если мы хотим вызвать метод, который ожидает входные параметры, такие как в классе ProductBLLGetProductsByCategoryID(categoryID)? Чтобы вызвать метод, который ожидает один или несколько параметров, необходимо настроить ObjectDataSource, чтобы указать значения этих параметров. Мы посмотрим, как это сделать в следующем руководстве.
Счастливое программирование!
Дальнейшее чтение
Дополнительные сведения о разделах, описанных в этом руководстве, см. в следующих ресурсах:
- Создание собственных элементов управления источниками данных
- Примеры GridView для ASP.NET 2.0
- Темы в ASP.NET 2.0
- СтилиServer-Side с использованием тем
- Практическое руководство. Применение тем ASP.NET программным способом
Сведения о авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга — Sams Teach Yourself ASP.NET 2.0 за 24 часа. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.
Особое спасибо кому
Эта серия учебников была проверена многими полезными рецензентами. Ведущий рецензент этого руководства — Хилтон Гизеноу. Хотите просмотреть мои предстоящие статьи MSDN? Если да, напишите мне на mitchell@4GuysFromRolla.com.