Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом руководстве мы рассмотрим, как добавить пользовательские кнопки как в шаблон, так и в поля элемента управления GridView или DetailsView. В частности, мы создадим интерфейс с FormView, который позволяет пользователю просматривать страницы через поставщиков.
Введение
Хотя многие сценарии создания отчетов включают доступ только для чтения к данным отчета, это не редкость для отчетов, чтобы включить возможность выполнения действий на основе отображаемых данных. Обычно это связано с добавлением элемента управления Button, LinkButton или ImageButton Web с каждой записью, отображаемой в отчете, которая при щелчке вызывает обратный вызов и вызывает код на стороне сервера. Изменение и удаление данных на основе записей является наиболее распространенным примером. На самом деле, как мы видели, начиная с обзора вставки, обновления и удаления данных , редактирование и удаление настолько распространены, что элементы управления GridView, DetailsView и FormView могут поддерживать такие функции без необходимости написания одной строки кода.
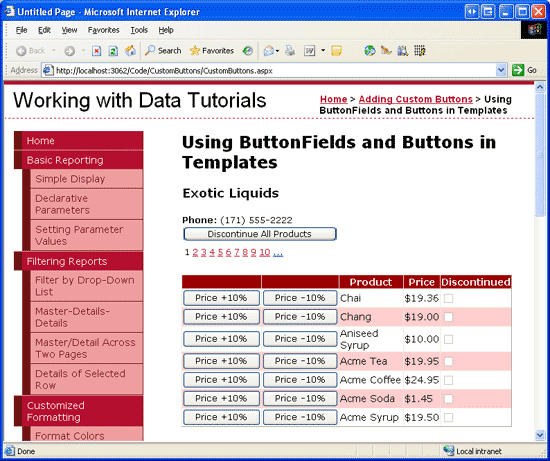
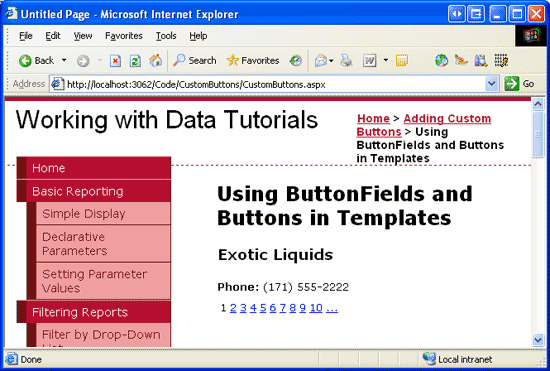
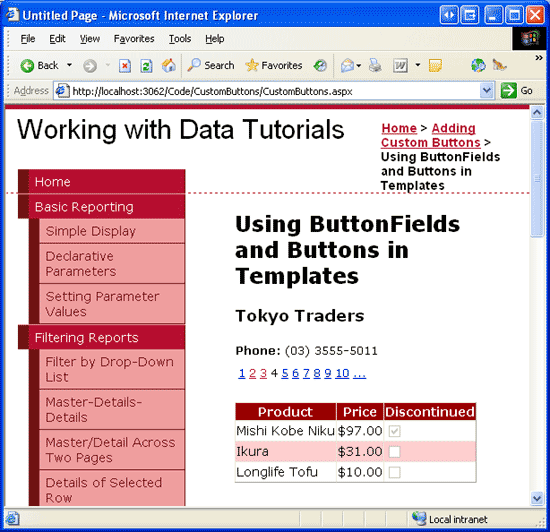
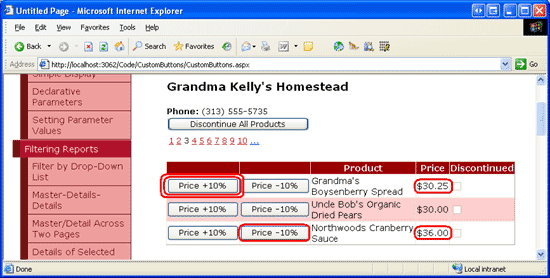
Помимо кнопок "Изменить и удалить", элементы управления GridView, DetailsView и FormView также могут включать кнопки, LinkButtons или ImageButtons, которые при щелчке выполняют определенную пользовательскую логику на стороне сервера. В этом руководстве мы рассмотрим, как добавить пользовательские кнопки как в шаблон, так и в поля элемента управления GridView или DetailsView. В частности, мы создадим интерфейс с FormView, который позволяет пользователю просматривать страницы через поставщиков. Для данного поставщика FormView будет отображать сведения о поставщике вместе с веб-элементом управления Button, который при щелчке помечает все связанные с ними продукты как прекращенные. Кроме того, GridView перечисляет эти продукты, предоставляемые выбранным поставщиком, с каждой строкой, содержащей кнопки повышения цены и скидки, которые при щелчке, повышении или сокращении продукта UnitPrice на 10 % (см. рис. 1).
Рис. 1. Элемент FormView и GridView содержат кнопки, выполняющие настраиваемые действия (щелкните, чтобы просмотреть изображение полного размера)
Шаг 1. Добавление веб-страниц руководства по кнопке
Прежде чем мы рассмотрим, как добавить пользовательские кнопки, сначала рассмотрим создание страниц ASP.NET в проекте веб-сайта, который нам потребуется для этого руководства. Сначала добавьте новую папку с именем CustomButtons. Затем добавьте в нее следующие две ASP.NET страницы, чтобы связать каждую страницу с главной страницей Site.master :
Default.aspxCustomButtons.aspx

Рис. 2. Добавление страниц ASP.NET для учебников, связанных с пользовательскими кнопками
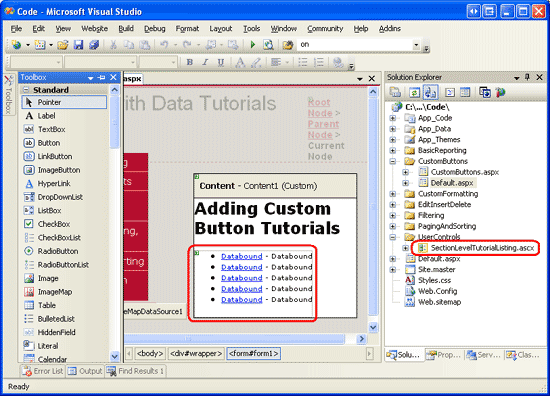
Как и в других папках, Default.aspx в папке CustomButtons будут перечислены учебники в своем разделе. Помните, что элемент SectionLevelTutorialListing.ascx управления пользователем предоставляет эту функцию. Поэтому добавьте этот элемент управления Default.aspx пользователем, перетащив его из Обозреватель решений в представление конструктора страницы.
Рис. 3. Добавление пользовательского SectionLevelTutorialListing.ascx элемента управления Default.aspx в (щелкните, чтобы просмотреть изображение полного размера)
Наконец, добавьте страницы в качестве записей в Web.sitemap файл. В частности, добавьте следующую разметку после разбиения по страницам и сортировки <siteMapNode>:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
После обновления Web.sitemapпросмотрите веб-сайт учебников через браузер. Меню слева теперь содержит элементы для редактирования, вставки и удаления учебников.

Рис. 4. Карта сайта теперь включает запись для руководства по пользовательским кнопкам
Шаг 2. Добавление FormView с списком поставщиков
Давайте приступим к работе с этим руководством, добавив FormView, который перечисляет поставщиков. Как описано в разделе "Введение", этот FormView позволит пользователю просматривать страницы поставщиков, отображая продукты, предоставляемые поставщиком в GridView. Кроме того, этот FormView будет включать кнопку, которая при щелчке помечает все продукты поставщика как прекращенные. Прежде чем мы заботимся о добавлении пользовательской кнопки в FormView, сначала создадим FormView, чтобы отобразить сведения о поставщике.
Начните с открытия CustomButtons.aspx страницы в папке CustomButtons . Добавьте FormView на страницу, перетащив его из панели элементов в конструктор и задайте для него значение ID свойства Suppliers. В смарт-теге FormView выберите создать объект ObjectDataSource с именем SuppliersDataSource.
Рис. 5. Создание объекта ObjectDataSource С именем SuppliersDataSource (щелкните, чтобы просмотреть изображение полного размера)
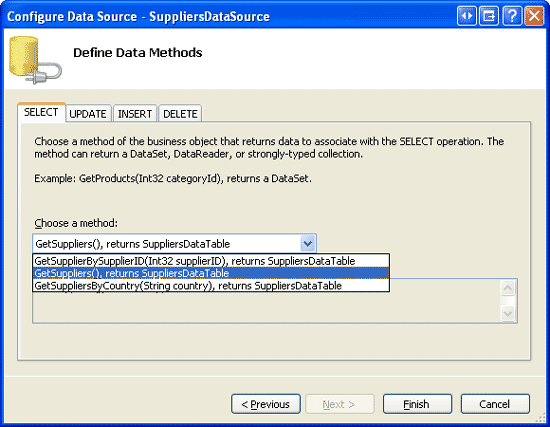
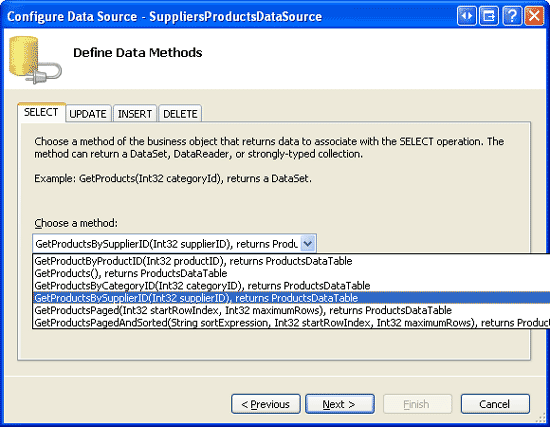
Настройте этот новый объект ObjectDataSource таким образом, чтобы он запрашивал запросы из SuppliersBLL метода класса GetSuppliers() (см. рис. 6). Так как этот FormView не предоставляет интерфейс для обновления сведений о поставщике, выберите параметр (Нет) в раскрывающемся списке на вкладке UPDATE.
Рис. 6. Настройка источника данных для использования SuppliersBLL метода класса GetSuppliers() (щелкните, чтобы просмотреть изображение полного размера)
После настройки ObjectDataSource Visual Studio создаст InsertItemTemplateEditItemTemplateобъект , а также ItemTemplate для FormView.
InsertItemTemplate Удалите и EditItemTemplate измените его ItemTemplate таким образом, чтобы он отображал только имя и номер телефона поставщика. Наконец, включите поддержку разбиения по страницам для FormView, установив флажок Enable Paging из смарт-тега (или установив для свойства значение AllowPagingTrue). После этих изменений декларативная разметка страницы должна выглядеть следующим образом:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
На рисунке 7 показана страница CustomButtons.aspx при просмотре через браузер.
Рис. 7. ФормаView выводит список CompanyName полей Phone из выбранного поставщика (щелкните, чтобы просмотреть изображение полного размера)
Шаг 3. Добавление GridView, в который перечислены продукты выбранного поставщика
Прежде чем добавить кнопку "Прекратить все продукты" в шаблон FormView, сначала добавим GridView под FormView, который перечисляет продукты, предоставляемые выбранным поставщиком. Для этого добавьте GridView на страницу, задайте для свойства значение IDSuppliersProductsи добавьте новое имя SuppliersProductsDataSourceObjectDataSource.
Рис. 8. Создание объекта ObjectDataSource С именем SuppliersProductsDataSource (щелкните, чтобы просмотреть изображение полного размера)
Настройте этот ОбъектDataSource для использования метода класса GetProductsBySupplierID(supplierID) ProductsBLL (см. рис. 9). Хотя этот GridView позволит изменить цену продукта, он не будет использовать встроенные функции редактирования или удаления функций из GridView. Поэтому раскрывающийся список можно задать для вкладок UPDATE, INSERT и DELETE объекта ObjectDataSource в раскрывающемся списке значение (Нет).
Рис. 9. Настройка источника данных для использования ProductsBLL метода класса GetProductsBySupplierID(supplierID) (щелкните, чтобы просмотреть изображение полного размера)
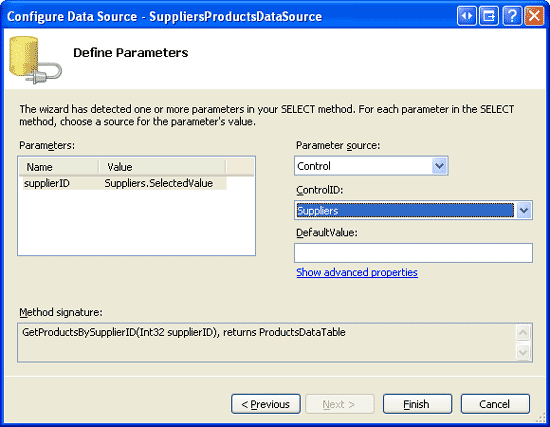
GetProductsBySupplierID(supplierID) Так как метод принимает входной параметр, мастер ObjectDataSource запрашивает у нас источник этого значения параметра. Чтобы передать SupplierID значение из FormView, задайте раскрывающийся список источника параметров элементом Control и раскрывающийся список Suppliers ControlID (идентификатор FormView, созданный на шаге 2).
Рис. 10. Указывает, что supplierID параметр должен поступать из Suppliers элемента управления FormView (щелкните, чтобы просмотреть изображение полного размера)
Завершив работу мастера ObjectDataSource, GridView будет содержать BoundField или CheckBoxField для каждого поля данных продукта. Давайте обрезаем это, чтобы показать только ProductName и UnitPrice BoundFields вместе с Discontinued CheckBoxField; более того, давайте отформатируем UnitPrice BoundField таким образом, чтобы его текст был отформатирован как валюта. Декларативная разметка GridView и SuppliersProductsDataSource ObjectDataSource должны выглядеть примерно так:
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
На этом этапе в нашем руководстве отображается главный отчет или отчет о деталях, позволяющий пользователю выбрать поставщика из FormView вверху и просмотреть продукты, предоставляемые этим поставщиком, через GridView внизу. На рисунке 11 показан снимок экрана этой страницы при выборе поставщика Tokyo Traders из FormView.
Рис. 11. Выбранные продукты поставщика отображаются в GridView (щелкните, чтобы просмотреть изображение полного размера)
Шаг 4. Создание методов DAL и BLL для прекращения всех продуктов для поставщика
Прежде чем добавить кнопку в FormView, которая при щелчке прекращает все продукты поставщика, сначала необходимо добавить метод в DAL и BLL, выполняющих это действие. В частности, этот метод будет называться DiscontinueAllProductsForSupplier(supplierID). Щелкнув кнопку FormView, мы вызовем этот метод на уровне бизнес-логики, передавая выбранный поставщик; BLL затем вызовет соответствующий метод уровня доступа к данным, который будет выдавать SupplierID инструкцию в базу данных, которая прекращает продукты указанного поставщикаUPDATE.
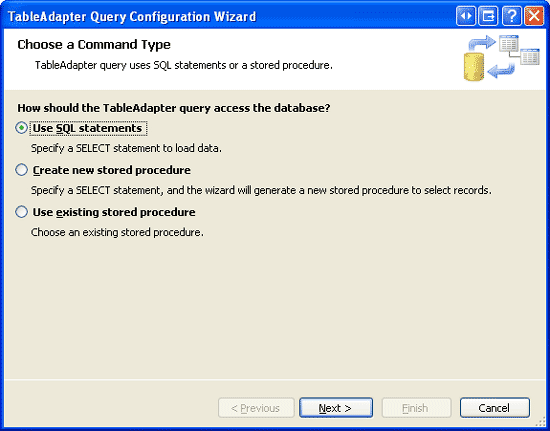
Как мы уже сделали в предыдущих руководствах, мы будем использовать подход внизу вверх, начиная с создания метода DAL, а затем метода BLL и, наконец, реализации функциональных возможностей на странице ASP.NET. Откройте типизированный Northwind.xsd набор данных в App_Code/DAL папке и добавьте в нее новый метод ProductsTableAdapter (щелкните правой кнопкой мыши и нажмите кнопку ProductsTableAdapter "Добавить запрос"). При этом откроется мастер настройки запросов TableAdapter, который описывает процесс добавления нового метода. Начните с указания того, что наш метод DAL будет использовать нерегламентированную инструкцию SQL.
Рис. 12. Создание метода DAL с помощью инструкции AD-Hoc SQL (щелкните, чтобы просмотреть изображение полного размера)
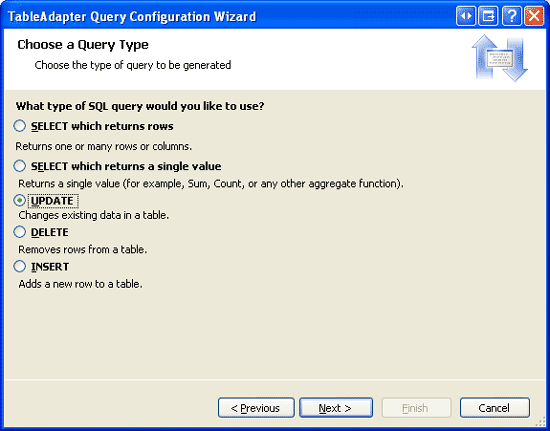
Затем мастер предложит нам указать тип создаваемого запроса.
DiscontinueAllProductsForSupplier(supplierID) Так как методу потребуется обновить Products таблицу базы данных, задайте Discontinued поле 1 для всех продуктов, предоставляемых указаннымsupplierID, необходимо создать запрос, который обновляет данные.
Рис. 13. Выберите тип запроса UPDATE (щелкните, чтобы просмотреть изображение полного размера)
На следующем экране мастера представлен существующий UPDATE оператор TableAdapter, который обновляет все поля, определенные в Products DataTable. Замените этот текст запроса следующим оператором:
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
После ввода этого запроса и нажатия кнопки Далее последний экран мастера запрашивает имя DiscontinueAllProductsForSupplierнового метода. Завершите работу мастера, нажав кнопку "Готово". После возвращения в конструктор наборов данных вы увидите новый метод в именованном ProductsTableAdapterDiscontinueAllProductsForSupplier(@SupplierID).
Рис. 14. Назовите новый метод DiscontinueAllProductsForSupplier DAL (щелкните, чтобы просмотреть изображение полного размера)
DiscontinueAllProductsForSupplier(supplierID) С помощью метода, созданного на уровне доступа к данным, наша следующая задача — создать DiscontinueAllProductsForSupplier(supplierID) метод на уровне бизнес-логики. Для этого откройте ProductsBLL файл класса и добавьте следующее:
public int DiscontinueAllProductsForSupplier(int supplierID)
{
return Adapter.DiscontinueAllProductsForSupplier(supplierID);
}
Этот метод просто вызывает DiscontinueAllProductsForSupplier(supplierID) метод в DAL, передавая указанное supplierID значение параметра. Если существуют какие-либо бизнес-правила, которые разрешают отмену продуктов поставщика в определенных обстоятельствах, эти правила должны быть реализованы здесь, в BLL.
Примечание.
UpdateProduct В отличие от перегрузки в ProductsBLL классе, DiscontinueAllProductsForSupplier(supplierID) сигнатура метода не включает DataObjectMethodAttribute атрибут (<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>). Это исключает DiscontinueAllProductsForSupplier(supplierID) метод из раскрывающегося списка мастера настройки источника данных ObjectDataSource на вкладке UPDATE. Я опустил этот атрибут, так как мы будем вызывать DiscontinueAllProductsForSupplier(supplierID) метод непосредственно из обработчика событий на странице ASP.NET.
Шаг 5. Добавление кнопки "Прекратить все продукты" в FormView
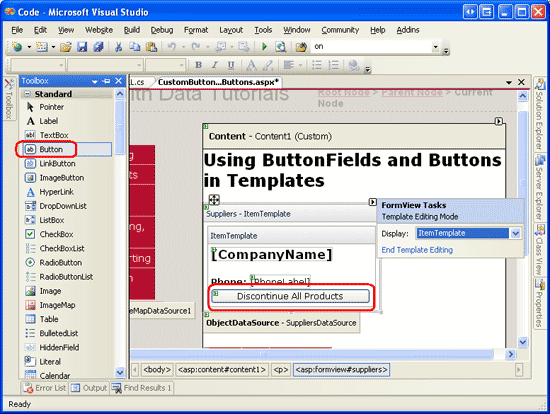
DiscontinueAllProductsForSupplier(supplierID) При выполнении метода в BLL и DAL последний шаг для добавления возможности отмены всех продуктов для выбранного поставщика заключается в добавлении веб-элемента управления Button в FormViewItemTemplate. Давайте добавим такую кнопку под номером телефона поставщика с текстом кнопки, прекращением всех продуктов и ID значением DiscontinueAllProductsForSupplierсвойства. Вы можете добавить этот веб-элемент управления Button через конструктор, щелкнув ссылку "Изменить шаблоны" в смарт-теге FormView (см. рис. 15) или непосредственно с помощью декларативного синтаксиса.
Рис. 15. Добавление веб-элемента управления "Отмена всех продуктов" в элемент управления FormView ItemTemplate (щелкните, чтобы просмотреть изображение полного размера)
Когда кнопка нажимается пользователем на страницу, происходит обратная связь и событиеItemCommand срабатывает. Чтобы выполнить пользовательский код в ответ на нажатие этой кнопки, мы можем создать обработчик событий для этого события. Однако понять, что ItemCommand событие запускается всякий раз , когда любой элемент управления Button, LinkButton или ImageButton web control щелкается в FormView. Это означает, что когда пользователь перемещается с одной страницы на другую в FormView, ItemCommand событие возникает, когда пользователь нажимает кнопку "Создать", "Изменить" или "Удалить" в FormView, которая поддерживает вставку, обновление или удаление.
ItemCommand Так как огонь независимо от того, какая кнопка нажимается, в обработчике событий нам нужен способ определить, была ли кнопка "Прекратить все продукты" или если она была другой кнопкой. Для этого можно задать для свойства веб-элемента управления CommandName Button значение, определяющее значение. При нажатии кнопки это CommandName значение передается в ItemCommand обработчик событий, что позволяет определить, была ли кнопка "Прекратить все продукты" нажатием кнопки. Задайте для свойства "Остановить все продукты" значение "Остановить все продукты" CommandName значение "Отмена продукта".
Наконец, давайте будем использовать диалоговое окно подтверждения на стороне клиента, чтобы убедиться, что пользователь действительно хочет прекратить продукты выбранного поставщика. Как мы видели в руководстве по добавлению клиентского подтверждения при удалении , это можно сделать с помощью JavaScript немного. В частности, задайте для свойства OnClientClick веб-элемента управления Button значение return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
После внесения этих изменений декларативный синтаксис FormView должен выглядеть следующим образом:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Затем создайте обработчик событий для события FormView ItemCommand . В этом обработчике событий сначала необходимо определить, была ли кнопка "Прекратить все продукты". Если это так, мы хотим создать экземпляр ProductsBLL класса и вызвать его DiscontinueAllProductsForSupplier(supplierID) метод, передавая SupplierID выбранный FormView:
protected void Suppliers_ItemCommand(object sender, FormViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("DiscontinueProducts") == 0)
{
// The "Discontinue All Products" Button was clicked.
// Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
// First, get the SupplierID selected in the FormView
int supplierID = (int)Suppliers.SelectedValue;
// Next, create an instance of the ProductsBLL class
ProductsBLL productInfo = new ProductsBLL();
// Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID);
}
}
Обратите внимание, что SupplierID к текущему выбранному поставщику в FormView можно получить доступ с помощью свойстваSelectedValue. Свойство SelectedValue возвращает первое значение ключа данных для записи, отображаемой в FormView. СвойствоDataKeyNames, указывающее поля данных, из которых извлекаются значения ключа данных, автоматически задается SupplierID Visual Studio при привязке ObjectDataSource к FormView обратно на шаге 2.
После создания обработчика ItemCommand событий выполните некоторое время, чтобы проверить страницу. Перейдите к поставщику Quesos 'Las Cabras' (это пятый поставщик в FormView для меня). Этот поставщик предоставляет два продукта, Queso Cabrales и Queso Manchego La Pastora, оба из которых не прекращены .
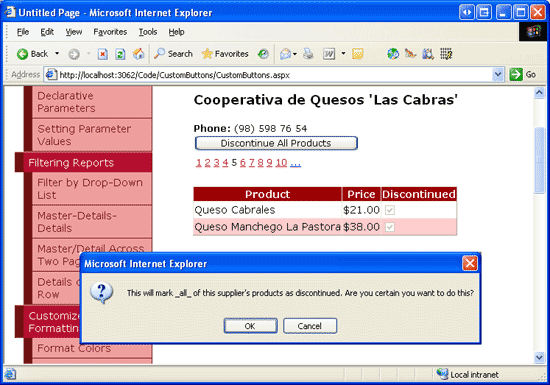
Представьте себе, что Сотрудничество de Quesos "Las Cabras" вышел из бизнеса, и поэтому его продукты должны быть прекращены. Нажмите кнопку "Прекратить все продукты". Откроется диалоговое окно подтверждения на стороне клиента (см. рис. 16).
Рис. 16. Сотрудничестваiva de Quesos Las Cabras поставляет две активные продукты (щелкните, чтобы просмотреть изображение полного размера)
Если щелкнуть "ОК" в диалоговом окне подтверждения на стороне клиента, отправка формы будет продолжаться, что приведет к обратной отправке, в которой событие FormView ItemCommand запустится. Созданный обработчик событий будет выполняться, вызывая DiscontinueAllProductsForSupplier(supplierID) метод и отменяя работу продуктов Queso Cabrales и Queso Manchego La Pastora.
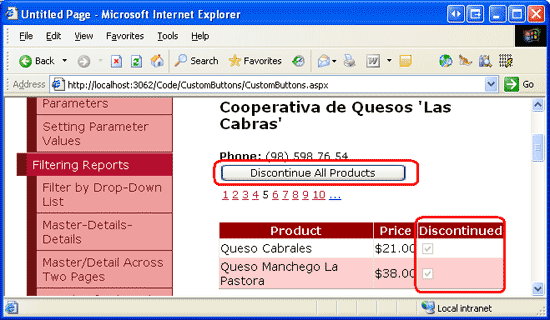
Если вы отключили состояние представления GridView, GridView возвращается к базовому хранилищу данных на каждой обратной отправке, и поэтому немедленно будет обновлено, чтобы отразить, что эти два продукта теперь прекращены (см. рис. 17). Если, однако, состояние представления в GridView не отключено, необходимо будет вручную повторно привязать данные к GridView после внесения этого изменения. Для этого просто вызовите метод GridView DataBind() сразу после вызова DiscontinueAllProductsForSupplier(supplierID) метода.
Рис. 17. После нажатия кнопки "Прекратить все продукты" продукты поставщика обновляются соответствующим образом (щелкните, чтобы просмотреть изображение полного размера)
Шаг 6. Создание перегрузки UpdateProduct на уровне бизнес-логики для корректировки цены продукта
Как и кнопка "Прекратить все продукты" в FormView, чтобы добавить кнопки для увеличения и уменьшения цены на продукт в GridView, необходимо сначала добавить соответствующие методы уровня доступа к данным и уровня бизнес-логики. Так как у нас уже есть метод, который обновляет одну строку продукта в DAL, мы можем предоставить такие функции, создав новую перегрузку для UpdateProduct метода в BLL.
Наши прошлые UpdateProduct перегрузки приняли в некотором сочетании полей продукта в качестве скалярных входных значений, а затем обновили только эти поля для указанного продукта. Для этой перегрузки мы немного изменимся от этого стандарта и вместо этого передайте в продукте ProductID и процент, с помощью которого можно настроить UnitPrice (в отличие от передачи нового, скорректированного UnitPrice самого). Этот подход упростит код, который необходимо написать в классе кода ASP.NET страницы, так как нам не нужно беспокоиться с определением текущего продукта UnitPrice.
Перегрузка UpdateProduct для этого руководства показана ниже.
public bool UpdateProduct(decimal unitPriceAdjustmentPercentage, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
// Adjust the UnitPrice by the specified percentage (if it's not NULL)
if (!product.IsUnitPriceNull())
product.UnitPrice *= unitPriceAdjustmentPercentage;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Эта перегрузка получает сведения о указанном продукте с помощью метода DAL GetProductByProductID(productID) . Затем он проверяет, назначен ли продукт UnitPrice значению базы данных NULL . Если это так, цена остается неуправляемой. Если, однако, имеетсяNULLUnitPrice значение, метод обновляет продукт UnitPrice на указанный процент (unitPriceAdjustmentPercent).
Шаг 7. Добавление кнопок увеличения и уменьшения в GridView
GridView (и DetailsView) состоят из коллекции полей. Помимо BoundFields, CheckBoxFields и TemplateFields, ASP.NET включает ButtonField, который, как его имя подразумевает, отображается в виде столбца с кнопкой, LinkButton или ImageButton для каждой строки. Как и в FormView, нажатие любой кнопки в кнопках разбиения на страницах GridView, изменение и удаление кнопок, сортировка кнопок и т. д. вызывает обратную передачу и вызывает событиеRowCommand.
ButtonField имеет CommandName свойство, которое назначает указанное значение каждому из его свойств Button CommandName . Как и в FormView, CommandName значение используется RowCommand обработчиком событий для определения нажатия кнопки.
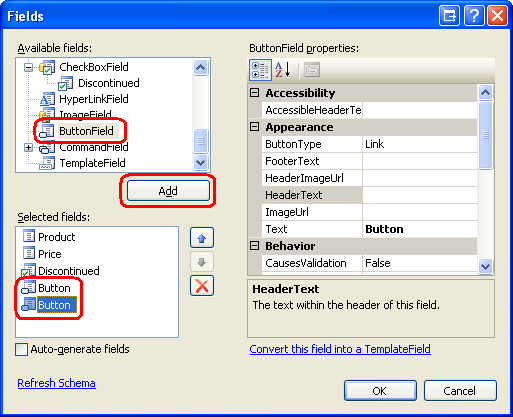
Давайте добавим два новых ButtonFields в GridView, один с текстом кнопки +10% и другой с текстом Price -10%. Чтобы добавить эти ButtonFields, щелкните ссылку "Изменить столбцы" из смарт-тега GridView, выберите тип поля ButtonField в списке в левом верхнем углу и нажмите кнопку "Добавить".

Рис. 18. Добавление двух buttonFields в GridView
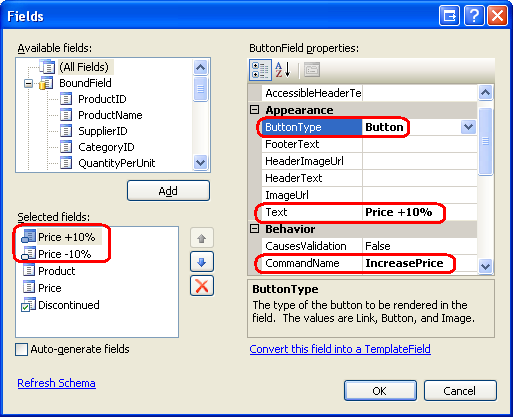
Переместите два ButtonFields, чтобы они отображались в качестве первых двух полей GridView. Затем задайте Text свойства этих двух ButtonFields значение Price +10% и Price -10%, а CommandName свойства — "УвеличитьPrice" и "УменьшитьPrice" соответственно. По умолчанию ButtonField отображает свой столбец кнопок как LinkButtons. Это можно изменить, однако, с помощью свойстваButtonType Давайте отрисуем эти два ButtonFields как обычные кнопки нажатия; Поэтому задайте ButtonType для Buttonсвойства значение . На рисунке 19 показан диалоговое окно "Поля" после внесения этих изменений; после этого декларативная разметка GridView.

Рис. 19. Настройка ButtonFields Text, CommandNameи ButtonType свойств
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Создав эти ButtonFields, последний шаг — создать обработчик событий для события GridView RowCommand . Этот обработчик событий, если был запущен, так как кнопки Price +10% или Price -10% были щелкаются, необходимо определить ProductID строку, кнопка которой была нажата, а затем вызвать ProductsBLL метод классаUpdateProduct, передав соответствующую UnitPrice процентную корректировку вместе с .ProductID Следующий код выполняет следующие задачи:
protected void SuppliersProducts_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("IncreasePrice") == 0 ||
e.CommandName.CompareTo("DecreasePrice") == 0)
{
// The Increase Price or Decrease Price Button has been clicked
// Determine the ID of the product whose price was adjusted
int productID =
(int)SuppliersProducts.DataKeys[Convert.ToInt32(e.CommandArgument)].Value;
// Determine how much to adjust the price
decimal percentageAdjust;
if (e.CommandName.CompareTo("IncreasePrice") == 0)
percentageAdjust = 1.1M;
else
percentageAdjust = 0.9M;
// Adjust the price
ProductsBLL productInfo = new ProductsBLL();
productInfo.UpdateProduct(percentageAdjust, productID);
}
}
Чтобы определить ProductID строку с кнопкой "Цена +10%" или "Цена -10%", необходимо обратиться к коллекции GridView DataKeys . Эта коллекция содержит значения полей, указанных в свойстве DataKeyNames для каждой строки GridView. Так как для свойства GridView DataKeyNames задано значение ProductID Visual Studio при привязке ObjectDataSource к GridView, DataKeys(rowIndex).Value предоставляется ProductID для указанной строкиIndex.
ButtonField автоматически передает строкуIndex строки, кнопка которой была нажата через e.CommandArgument параметр. Таким образом, чтобы определить ProductID строку, цена которой +10% или Цена -10% была нажата, мы используем: Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value)
Как и в случае с кнопкой "Прекратить все продукты", если вы отключили состояние представления GridView, GridView возвращается к базовому хранилищу данных на каждой обратной отправке и, следовательно, будет немедленно обновлено, чтобы отразить изменение цены, которое происходит при нажатии любой из кнопок. Если, однако, состояние представления в GridView не отключено, необходимо будет вручную повторно привязать данные к GridView после внесения этого изменения. Для этого просто вызовите метод GridView DataBind() сразу после вызова UpdateProduct метода.
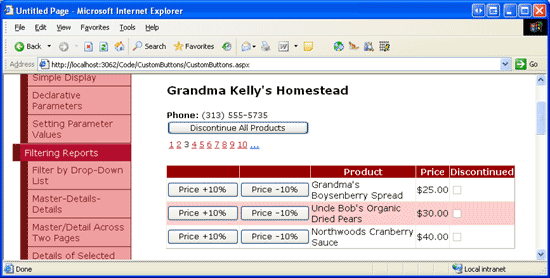
На рисунке 20 показана страница при просмотре продуктов, предоставляемых Бабушкой Келли Homestead. На рисунке 21 показаны результаты после нажатия кнопки "Цена +10%" дважды для бабушки Бойзенберри Распространение и кнопка "Цена -10%" один раз для Нортвудс Cranberry Sauce.
Рис. 20. GridView включает в себя кнопки "Цена +10%" и "Цена -10%" (щелкните, чтобы просмотреть изображение полного размера)
Рис. 21. Цены на первый и третий продукт были обновлены с помощью кнопок "Цена +10%" и "Цена -10%" (щелкните, чтобы просмотреть изображение полного размера)
Примечание.
GridView (и DetailsView) также может содержать кнопки, LinkButtons или ImageButtons, добавленные в их TemplateFields. Как и в случае с BoundField, эти кнопки при щелчке вызовет обратную передачу, вызывая событие GridView RowCommand . При добавлении кнопок в TemplateField, однако CommandArgument кнопка не устанавливается автоматически в индекс строки, так как при использовании ButtonFields. Если необходимо определить индекс строки кнопки, которая была нажата в RowCommand обработчике событий, необходимо вручную задать свойство Button CommandArgument в его декларативном синтаксисе в TemplateField, используя следующий код:
<asp:Button runat="server" ... CommandArgument='<%# ((GridViewRow) Container).RowIndex %>'.
Итоги
Элементы управления GridView, DetailsView и FormView могут включать кнопки, LinkButtons или ImageButtons. Такие кнопки при нажатии вызывают обратную передачу и вызывают ItemCommand событие в элементах управления FormView и DetailsView и RowCommand событие в GridView. Эти веб-элементы управления данными имеют встроенные функции для обработки общих действий, связанных с командами, таких как удаление или редактирование записей. Однако мы также можем использовать кнопки, которые при щелчке отвечают на выполнение собственного пользовательского кода.
Для этого необходимо создать обработчик событий для ItemCommand события или RowCommand события. В этом обработчике событий сначала проверьте входящее CommandName значение, чтобы определить, какая кнопка была нажата, а затем выполните соответствующее пользовательское действие. В этом руководстве мы узнали, как использовать кнопки и ButtonFields, чтобы прекратить все продукты для указанного поставщика или увеличить или уменьшить цену конкретного продукта на 10 %.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.