Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Настройка формата GridView, DetailsView или FormView на основе данных, привязанных к нему, может выполняться несколькими способами. В этом руководстве мы рассмотрим, как выполнить форматирование привязанных к данным путем использования обработчиков событий DataBound и RowDataBound.
Введение
Внешний вид элементов управления GridView, DetailsView и FormView можно настроить с помощью множество свойств, связанных со стилем. Свойства, такие как CssClass, Font, BorderWidth, BorderStyle, BorderColor, Width, и Height, среди прочего, определяют общий внешний вид отрисованного элемента управления. Свойства, включая HeaderStyle, RowStyleAlternatingRowStyleи другие, позволяют применять эти же параметры стиля к определенным разделам. Аналогичным образом эти параметры стиля можно применять на уровне поля.
Однако во многих сценариях требования к форматированию зависят от значения отображаемых данных. Например, чтобы привлечь внимание к отсутствующим на складе продуктам, в отчете, содержащем сведения о продукте, можно установить желтый цвет фона для тех продуктов, поля которых UnitsInStock и UnitsOnOrder равны 0. Чтобы выделить более дорогие продукты, мы можем показать цены на эти продукты стоимостью более $ 75,00 в полужирном шрифте.
Настройка формата GridView, DetailsView или FormView на основе данных, привязанных к нему, может выполняться несколькими способами. В этом руководстве мы рассмотрим, как осуществить форматирование данных с использованием обработчиков событий DataBound и RowDataBound. В следующем руководстве мы рассмотрим альтернативный подход.
Использование обработчикаDataBoundсобытий элемента управления DetailsView
Если данные привязаны к DetailsView, либо из элемента управления источниками данных, либо с помощью программного назначения данных свойству элемента управления DataSource и вызова его DataBind() метода, происходит следующая последовательность шагов:
- Событие веб-элемента управления
DataBindingданными запускается. - Данные привязаны к веб-элементу управления данными.
- Событие веб-элемента управления
DataBoundданными запускается.
Пользовательская логика может быть внедрена сразу после шагов 1 и 3 через обработчик событий. Создав обработчик событий для DataBound события, можно программно определить данные, привязанные к веб-элементу управления данными, и настроить форматирование по мере необходимости. Чтобы проиллюстрировать это, давайте создадим DetailsView, который будет содержать общие сведения о продукте, но будет отображать UnitPrice значение полужирным, курсивным шрифтом, если он превышает $ 75,00.
Шаг 1. Отображение сведений о продукте в DetailsView
CustomColors.aspx Откройте страницу в CustomFormatting папке, перетащите элемент управления DetailsView из панели элементов в конструктор, задайте для него значение свойства ID на ExpensiveProductsPriceInBoldItalic, и привяжите его к новому элементу управления ObjectDataSource, который вызывает метод ProductsBLL класса GetProducts(). Подробные инструкции по выполнению этой задачи опущены здесь для краткости, так как мы подробно изучили их в предыдущих руководствах.
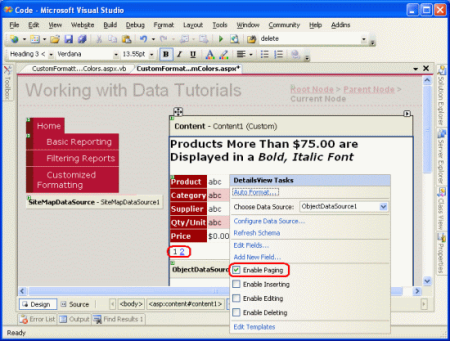
После привязки ObjectDataSource к DetailsView найдите минуту, чтобы изменить список полей. Я решил удалить ProductID, SupplierID, CategoryID, UnitsInStock, UnitsOnOrder, ReorderLevel, и Discontinued BoundFields, а оставшиеся BoundFields переименовать и переформатировать. Я также очистил настройки Width и Height. Так как в DetailsView отображается только одна запись, необходимо включить разбиение на страницы, чтобы разрешить пользователю просматривать все продукты. Для этого установите флажок "Включить разбиение по страницам" в смарт-теге DetailsView.
Рис. 1. Рис. 1. Установите флажок "Включить разбиение по страницам" в смарт-теге DetailsView (щелкните, чтобы просмотреть изображение полного размера)
После этих изменений разметка DetailsView будет:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
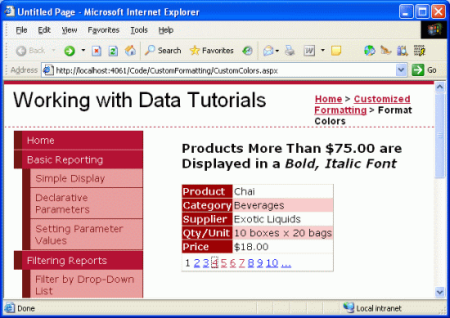
Проверьте эту страницу в браузере.
Рис. 2. Элемент управления DetailsView отображает один продукт за раз (щелкните, чтобы просмотреть изображение полного размера)
Шаг 2. Программное определение значения данных в обработчике событий привязки данных.
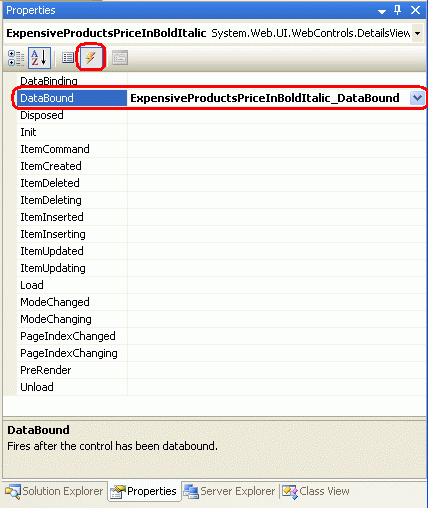
Чтобы отобразить цену полужирным шрифтом, курсивом для этих продуктов UnitPrice , стоимость которых превышает $ 75,00, нам необходимо сначала иметь возможность программно определить UnitPrice значение. Для DetailsView это можно сделать в обработчике DataBound событий. Чтобы создать обработчик событий, щелкните DetailsView в конструкторе и перейдите в окно "Свойства". Нажмите клавишу F4, чтобы открыть ее, если она не видна, или перейдите в меню "Вид" и выберите пункт меню "Окно свойств". В окне "Свойства" щелкните значок молнии, чтобы получить список событий DetailsView. Затем дважды щелкните DataBound событие или введите имя создаваемого обработчика событий.

Рис. 3. Создание обработчика DataBound событий для события
Замечание
Вы также можете создать обработчик событий из фрагмента кода страницы ASP.NET. В верхней части страницы вы найдете два раскрывающихся списка. Выберите объект из раскрывающегося списка слева и событие, для которого нужно создать обработчик из раскрывающегося списка справа, и Visual Studio автоматически создаст соответствующий обработчик событий.
Это приведет к автоматическому созданию обработчика событий и перенаправит вас в часть кода, в которой она была добавлена. На этом этапе вы увидите следующее:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
Доступ к данным, привязанным к DetailsView, можно получить через DataItem свойство. Помните, что мы привязываем наши элементы управления к строго типизированной dataTable, которая состоит из коллекции строго типизированных экземпляров DataRow. При привязке DataTable к DetailsView первая строка данных в DataTable назначается свойству DataItem элемента DetailsView. В частности, DataItem свойство назначается объекту DataRowView . Мы можем использовать свойство DataRowViewRow для получения доступа к базовому объекту DataRow, который на самом деле является экземпляром ProductsRow. Получив этот ProductsRow экземпляр, мы можем принять решение, просто проверив значения свойств объекта.
В следующем коде показано, как определить, имеет ли UnitPrice значение, привязанное к элементу управления DetailsView, больше $ 75,00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Замечание
Так как UnitPrice в базе данных может иметь значение NULL, мы сначала проверяем, чтобы удостовериться, что не имеем дело со значением NULL, прежде чем получить доступ к свойству ProductsRowUnitPrice. Эта проверка важна, потому что, если мы пытаемся получить доступ к свойству UnitPrice при его значении NULL, объект ProductsRow вызовет исключение StrongTypingException.
Шаг 3. Форматирование значения UnitPrice в DetailsView
На этом этапе мы можем определить, имеет ли UnitPrice значение, привязанное к DetailsView, значение, превышающее $ 75,00, но мы еще не видели, как программно изменить форматирование DetailsView соответствующим образом. Чтобы изменить форматирование всей строки в DetailsView, программно обратитесь к строке с помощью DetailsViewID.Rows(index); чтобы изменить конкретную ячейку, используйте доступ с помощью DetailsViewID.Rows(index).Cells(index). Получив ссылку на строку или ячейку, можно настроить его внешний вид, задав свойства, связанные со стилем.
Для доступа к строке программным способом требуется знать индекс строки, который начинается с 0. Строка UnitPrice является пятой строкой в DetailsView, предоставляя ему индекс 4 и делая его программными средствами доступными с помощью ExpensiveProductsPriceInBoldItalic.Rows(4). На этом этапе содержимое всей строки может отображаться полужирным, курсивным шрифтом с помощью следующего кода:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
Однако это сделает и метку (Цена), и значение полужирными и курсивными. Если мы хотим сделать значение только полужирным и курсивным, необходимо применить это форматирование ко второй ячейке в строке, что можно выполнить следующим образом:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Так как наши учебники до сих пор использовали таблицы стилей для поддержания чистого разделения между отрисовываемой разметкой и сведениями, связанными со стилем, а не задавать определенные свойства стиля, как показано выше, вместо этого будем использовать класс CSS. Откройте таблицу стилей Styles.css и добавьте новый класс CSS с именем ExpensivePriceEmphasis следующего определения:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Затем в обработчике DataBound событий задайте для свойства ячейки CssClass значение ExpensivePriceEmphasis. В следующем коде показан DataBound обработчик событий в целом:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
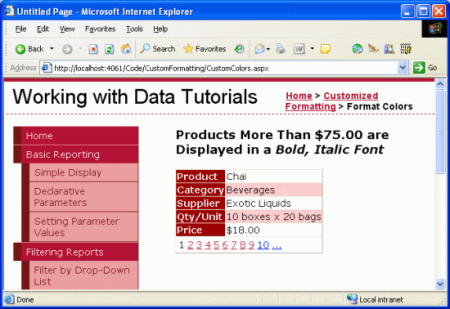
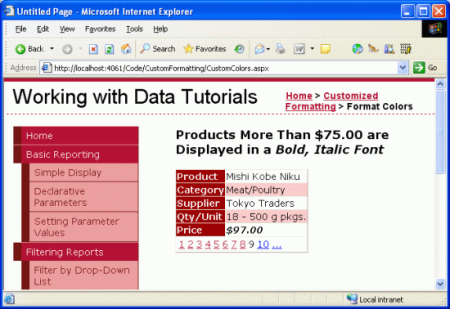
При просмотре Chai, который стоит менее $ 75,00, цена отображается в обычном шрифте (см. рис. 4). Однако при просмотре Миши Кобе Нику, которая имеет цену $ 97,00, цена отображается в полужирном, курсивном шрифте (см. рис. 5).
Рис. 4. Цены меньше $ 75,00 отображаются в обычном шрифте (щелкните, чтобы просмотреть изображение полного размера)
Рис. 5. Цены на дорогие продукты отображаются в полужирном, курсивном шрифте (щелкните, чтобы просмотреть изображение полного размера)
Использование обработчикаDataBoundсобытий элемента управления FormView
Шаги по определению базовых данных, привязанных к FormView, идентичны шагам для DetailsView: создайте обработчик событий DataBound, приведите свойство DataItem к соответствующему типу объекта, который привязан к элементу управления, и определите, как действовать дальше. Хотя FormView и DetailsView отличаются друг от друга, разница заключается в том, как обновляется внешний вид их пользовательского интерфейса.
FormView не содержит полей BoundFields и поэтому не имеет коллекции Rows. Вместо этого FormView состоит из шаблонов, которые могут содержать сочетание статических HTML, веб-элементов управления и синтаксиса привязки данных. Изменение стиля FormView обычно включает настройку стиля одного или нескольких веб-элементов управления в шаблонах FormView.
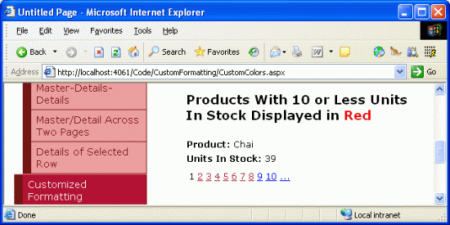
Чтобы проиллюстрировать это, давайте используем FormView для перечисления продуктов, как в предыдущем примере, но на этот раз отобразим только название продукта и количество на складе, причем при количестве 10 или меньше единицы будут выделены красным шрифтом.
Шаг 4. Отображение сведений о продукте в FormView
Добавьте FormView на страницу CustomColors.aspx под DetailsView и установите значение свойства ID на LowStockedProductsInRed. Привязите FormView к элементу управления ObjectDataSource, созданному на предыдущем шаге. Это создаст ItemTemplate, EditItemTemplate и InsertItemTemplate для FormView. Удалите EditItemTemplate и InsertItemTemplate, а ItemTemplate упростите, включив только значения ProductName и UnitsInStock, каждое из которых должно находиться в элементе управления Label с соответствующим именем. Как и в предыдущем примере DetailsView, установите флажок "Включить разбиение по страницам" в смарт-теге FormView.
После этих изменений разметка FormView должна выглядеть следующим образом:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Обратите внимание, что ItemTemplate содержит следующее:
-
Статический HTML-код текст "Product:" и "Units In Stock:" вместе с элементами
<br />,<b>. -
Веб-элементы управления двумя элементами управления:
ProductNameLabelиUnitsInStockLabelLabel. - Синтаксис привязки данных и
<%# Bind("ProductName") %>назначает значения из этих полей свойствам элементов управления Label<%# Bind("UnitsInStock") %>.
Шаг 5. Программное определение значения данных в обработчике события привязки данных
После завершения разметки FormView следующий шаг — это программно определить, меньше или равно ли значение переменной UnitsInStock 10. Это достигается в точности таким же образом с помощью FormView, так же как и с DetailsView. Начните с создания обработчика событий для события FormView DataBound .

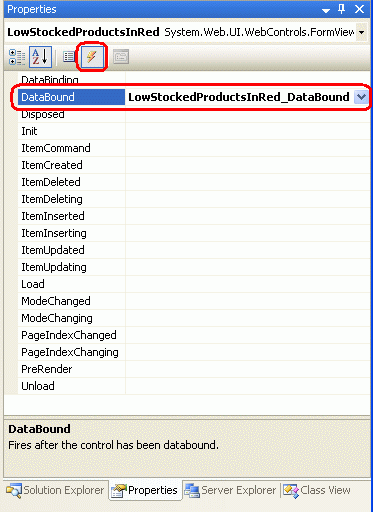
Рис. 6. Создание обработчика DataBound событий
В обработчике событий приведите свойство FormView DataItem к экземпляру ProductsRow и определите, таково ли значение UnitsInPrice, чтобы необходимо было отобразить его красным шрифтом.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Шаг 6: Форматирование контрола метки UnitsInStockLabel в ItemTemplate FormView
Последним шагом является форматирование отображаемого UnitsInStock значения в красном шрифте, если значение равно 10 или меньше. Для этого необходимо программно получить доступ к элементу управления UnitsInStockLabel в ItemTemplate и установить его свойства стиля, чтобы текст отображался красным цветом. Чтобы получить доступ к веб-элементу управления в шаблоне FindControl("controlID") , используйте следующий метод:
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
В нашем примере мы хотим получить доступ к элементу управления Label, значение которого ID имеет значение UnitsInStockLabel, поэтому мы будем использовать:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Получив программную ссылку на веб-элемент управления, мы можем изменить его свойства, связанные со стилем, по мере необходимости. Как и в предыдущем примере, я создал класс CSS с Styles.css именем LowUnitsInStockEmphasis. Чтобы применить этот стиль к веб-элементу управления Label, задайте его CssClass свойство соответствующим образом.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Замечание
Синтаксис форматирования шаблона программным способом доступа к веб-элементу управления с помощью FindControl("controlID") и последующего задания свойств, связанных с стилем, также можно использовать при использовании TemplateFields в элементах управления DetailsView или GridView. Мы рассмотрим TemplateFields в следующем руководстве.
На рисунке 7 отображается FormView при просмотре продукта, значение которого UnitsInStock больше 10, а продукт на рис. 8 имеет значение менее 10.
Рис. 7. Для продуктов с достаточно большими единицами в складе не применяется настраиваемое форматирование (щелкните, чтобы просмотреть изображение полного размера)
Остаток на складе отображается красным цветом для тех продуктов со значением 10 или меньше.
Рис. 8. Остаток на складе отображается красным цветом для товаров, количество которых составляет 10 или меньше (нажмите, чтобы просмотреть изображение в полном размере)
Форматирование с использованием события GridViewRowDataBound
Ранее мы изучили последовательность шагов, выполняемых элементами управления DetailsView и FormView во время привязки данных. Давайте рассмотрим эти шаги еще раз для повторения.
- Событие веб-элемента управления
DataBindingданными запускается. - Данные привязаны к веб-элементу управления данными.
- Событие веб-элемента управления
DataBoundданными запускается.
Эти три простых шага достаточно для DetailsView и FormView, так как они отображают только одну запись. Для GridView, который отображает все записи, привязанные к нему (а не только первую), шаг 2 немного сложнее.
На шаге 2 GridView перечисляет источник данных и для каждой записи создает экземпляр и привязывает текущую GridViewRow запись к ней. Для каждого GridViewRow, добавленного в GridView, создаются два события:
-
RowCreatedсрабатывает после того, какGridViewRowсоздан -
RowDataBoundсрабатывает после привязки текущей записи кGridViewRow.
Для GridView привязка данных более точно описана в следующей последовательности шагов:
Событие GridView
DataBindingзапускается.Данные привязаны к GridView.
Для каждой записи в источнике данных
-
GridViewRowСоздание объекта - Вызовите
RowCreatedсобытие - Привяжите запись к
GridViewRow - Вызовите
RowDataBoundсобытие - Добавьте
GridViewRowв коллекциюRows
-
Событие GridView
DataBoundзапускается.
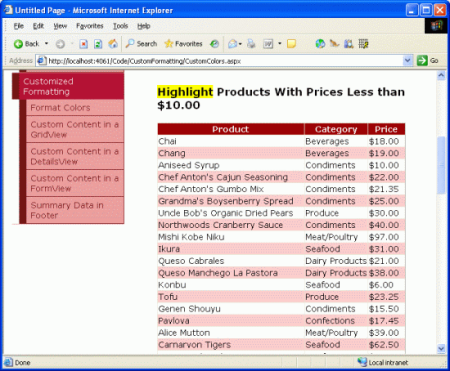
Чтобы настроить формат отдельных записей GridView, необходимо создать обработчик событий для RowDataBound события. Чтобы проиллюстрировать это, давайте добавим GridView на CustomColors.aspx страницу, в которой указаны имя, категория и цена для каждого продукта. Продукты, чья цена меньше 10,00 долларов, будут выделены желтым цветом фона.
Шаг 7. Отображение сведений о продукте в GridView
Добавьте компонент GridView под FormView из предыдущего примера и установите его свойство в IDHighlightCheapProducts. Так как у нас уже есть ObjectDataSource, который возвращает все продукты на странице, привязывает GridView к ней. Наконец, измените BoundFields в GridView, чтобы включить только названия продуктов, категории и цены. После этих изменений разметка GridView должна выглядеть следующим образом:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
На рис. 9 показан наш прогресс до этой точки при просмотре через браузер.
Рис. 9. GridView отображает имя, категорию и цену для каждого продукта (щелкните, чтобы просмотреть изображение полного размера)
Шаг 8. Программное определение значения данных в обработчике событий RowDataBound
При привязке ProductsDataTable к GridView его экземпляры ProductsRow перечисляются, и для каждого экземпляра ProductsRow создается GridViewRow. Свойство GridViewRow объекта DataItem присваивается конкретному ProductRow, после чего вызывается обработчик события RowDataBound GridView. Чтобы определить UnitPrice значение для каждого продукта, привязанного к GridView, необходимо создать обработчик событий для события GridView RowDataBound . В этом обработчике событий можно проверить UnitPrice значение текущего GridViewRow и принять решение о форматировании для этой строки.
Этот обработчик событий можно создать с помощью той же серии шагов, что и FormView и DetailsView.

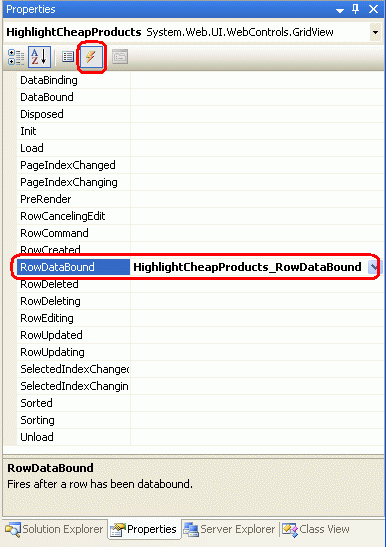
Рис. 10. Создание обработчика событий для события GridView RowDataBound
Создание обработчика событий таким образом приведет к автоматическому добавлению следующего кода в часть кода страницы ASP.NET:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
RowDataBound Когда событие запускается, обработчик событий передается в качестве второго параметра объект типаGridViewRowEventArgs, который имеет свойство с именемRow. Это свойство возвращает ссылку на GridViewRow, которая только что была привязана к данным. Для доступа к экземпляру ProductsRow, привязанному к GridViewRow, мы используем свойство DataItem следующим образом:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
При работе с обработчиком RowDataBound событий важно учитывать, что GridView состоит из разных типов строк и что это событие запускается для всех типов строк. Тип GridViewRow может быть определен с помощью его свойства RowType и может иметь одно из возможных значений:
-
DataRowстрока, привязанная к записи из GridViewDataSource -
EmptyDataRowСтрока, отображаемая, если gridViewDataSourceпуста -
Footerстрока нижнего колонтитула; отображается, если для свойства GridViewShowFooterзадано значениеTrue -
Headerстрока заголовка; отображается, если для свойства ShowHeader GridView задано значениеTrue(по умолчанию) -
PagerДля GridView, реализующей разбиение по страницам, строка, отображающая интерфейс разбиения по страницам -
Separatorне используется для GridView, но используетсяRowTypeсвойствами для элементов управления DataList и Repeater, два веб-элемента управления данных мы обсудим в будущих руководствах.
EmptyDataRow, Header, Footer и Pager строки не связаны с DataSource записью, поэтому они всегда будут иметь значение Nothing для своего свойства DataItem. По этой причине, прежде чем пытаться работать с текущим GridViewRowDataItem свойством, сначала необходимо убедиться, что мы имеем дело с DataRow. Это можно сделать, проверив GridViewRowсвойство следующим RowType образом:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
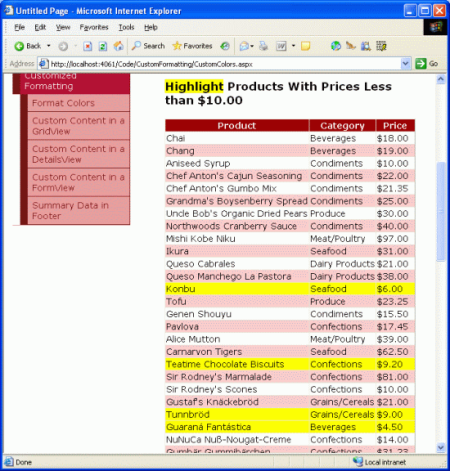
Шаг 9. Выделение строки желтым, когда значение UnitPrice меньше $10.00
Последний шаг заключается в программном выделении всего GridViewRow , если UnitPrice значение для этой строки меньше $ 10,00. Синтаксис доступа к строкам или ячейкам GridView такой же, как и в DetailsView: GridViewID.Rows(index) чтобы получить доступ ко всей строке и GridViewID.Rows(index).Cells(index) чтобы получить доступ к конкретной ячейке. Однако, когда RowDataBound обработчик событий запускается, привязанные GridViewRow данные еще не добавлены в коллекцию Rows элемента GridView. Поэтому невозможно из обработчика событий GridViewRow получить доступ к текущему экземпляру RowDataBound с использованием коллекции строк.
Вместо GridViewID.Rows(index) мы можем ссылаться на текущий экземпляр GridViewRow в обработчике события RowDataBound с помощью e.Row. То есть для выделения текущего GridViewRow экземпляра из обработчика RowDataBound событий мы будем использовать:
e.Row.BackColor = System.Drawing.Color.Yellow
Вместо того чтобы задать свойство GridViewRowBackColor напрямую, давайте придержимся классов CSS. Я создал класс CSS с именем AffordablePriceEmphasis , который задает цвет фона желтым. Обработчик события RowDataBound, завершённого, выглядит следующим образом:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
Рис. 11. Наиболее доступные продукты выделены желтым цветом (щелкните, чтобы просмотреть изображение полного размера)
Сводка
В этом руководстве мы узнали, как отформатировать GridView, DetailsView и FormView на основе данных, привязанных к элементу управления. Для этого мы создали обработчик событий для DataBound событий или RowDataBound событий, где базовые данные были проверены вместе с изменением форматирования при необходимости. Чтобы получить доступ к данным, привязанным к DetailsView или FormView, мы используем DataItem свойство в DataBound обработчике событий. Для свойства GridView каждый GridViewRow экземпляр DataItem содержит данные, привязанные к этой строке, которая доступна в обработчике RowDataBound событий.
Синтаксис для программной настройки форматирования веб-элемента управления данными зависит от веб-элемента управления и способа отображения данных. Для элементов управления DetailsView и GridView строки и ячейки можно получить с помощью порядкового индекса. Для FormView, использующего шаблоны, FindControl("controlID") метод обычно используется для поиска веб-элемента управления из шаблона.
В следующем руководстве мы рассмотрим, как использовать шаблоны с GridView и DetailsView. Кроме того, мы увидим еще один способ настройки форматирования на основе базовых данных.
Счастливое программирование!
Сведения о авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга — Sams Teach Yourself ASP.NET 2.0 за 24 часа. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.
Особое спасибо кому
Эта серия учебников была проверена многими полезными рецензентами. Ведущие рецензенты этого руководства — E.R. Гилмор, Деннис Паттерсон и Дэн Джагерс. Хотите просмотреть мои предстоящие статьи MSDN? Если да, напишите мне на mitchell@4GuysFromRolla.com.