Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом руководстве мы посмотрим, насколько легко добавлять элементы управления проверки в EditItemTemplate и InsertItemTemplate веб-элемента управления данными, чтобы обеспечить более неразумный пользовательский интерфейс.
Введение
Элементы управления GridView и DetailsView в примерах, которые мы изучили за последние три руководства, были состоят из BoundFields и CheckBoxFields (типы полей автоматически добавляются Visual Studio при привязке GridView или DetailsView к элементу управления источниками данных с помощью смарт-тега). При редактировании строки в GridView или DetailsView эти boundFields, которые не доступны только для чтения, преобразуются в текстовые поля, из которых конечный пользователь может изменить существующие данные. Аналогичным образом при вставке новой записи в элемент управления DetailsView эти BoundFields, свойство которых InsertVisible имеет значение True (по умолчанию), отображаются в виде пустых текстовых полей, в которых пользователь может предоставить значения полей новой записи. Аналогичным образом, CheckBoxFields, отключенные в стандартном интерфейсе только для чтения, преобразуются в включенные флажки в интерфейсах редактирования и вставки.
Хотя редактирование и вставка интерфейсов по умолчанию для BoundField и CheckBoxField может оказаться полезным, интерфейс не имеет никакой проверки. Если пользователь ошибается в вводе данных, например опустить ProductName поле или ввести недопустимое значение ( UnitsInStock например, –50), исключение будет возникать из глубин архитектуры приложения. Хотя это исключение может быть корректно обработано, как показано в предыдущем руководстве, в идеале редактирование или вставка пользовательского интерфейса будет включать элементы управления проверкой, чтобы запретить пользователю вводить такие недопустимые данные в первую очередь.
Чтобы предоставить настраиваемый интерфейс редактирования или вставки, необходимо заменить BoundField или CheckBoxField на TemplateField. TemplateFields, который был темой обсуждения в разделе Using TemplateFields в элементе управления GridView и Using TemplateFields в руководствах по элементу управления DetailsView, может состоять из нескольких шаблонов, определяющих отдельные интерфейсы для разных состояний строк. ШаблонField ItemTemplate используется для отрисовки полей или строк только для чтения в элементах управления DetailsView или GridView, а интерфейсы EditItemTemplateInsertItemTemplate , используемые для редактирования и вставки, соответственно.
В этом руководстве мы посмотрим, насколько легко добавлять элементы управления проверки в TemplateField EditItemTemplate и InsertItemTemplate предоставлять более неразумный пользовательский интерфейс. В частности, в этом руководстве приведен пример, созданный в руководстве по изучению событий, связанных с вставкой, обновлением и удалением , а также расширение интерфейсов редактирования и вставки для включения соответствующей проверки.
Шаг 1. Репликация примера изизучения событий, связанных с вставкой, обновлением и удалением
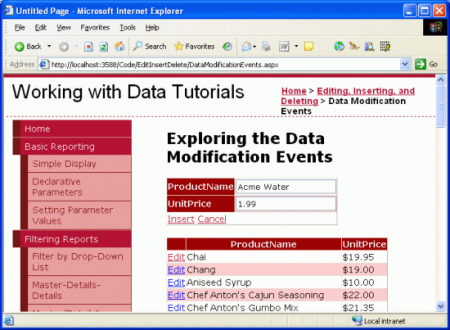
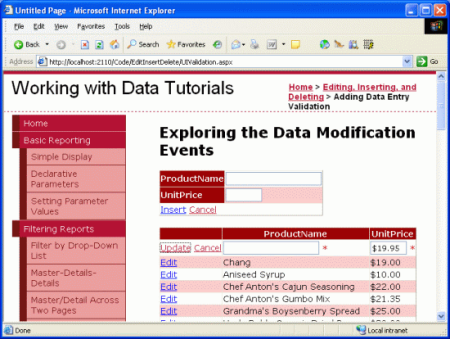
В руководстве по изучению событий, связанных с вставкой, обновлением и удалением, мы создали страницу, в которую перечислены имена и цены продуктов в редактируемом GridView. Кроме того, страница включала DetailsView, свойство которого DefaultMode было задано Insert, тем самым всегда отрисовка в режиме вставки. В этом detailsView пользователь может ввести имя и цену для нового продукта, нажать кнопку "Вставить" и добавить его в систему (см. рис. 1).
Рис. 1. Предыдущий пример позволяет пользователям добавлять новые продукты и изменять существующие (щелкните, чтобы просмотреть изображение полного размера)
Наша цель в этом руководстве — расширение DetailsView и GridView для предоставления элементов управления проверкой. В частности, наша логика проверки будет:
- Требовать, чтобы имя было указано при вставке или редактировании продукта
- Требовать, чтобы цена была предоставлена при вставке записи; При редактировании записи нам по-прежнему потребуется цена, но будет использоваться программная логика в обработчике событий GridView
RowUpdatingуже представлена в предыдущем руководстве. - Убедитесь, что значение, введенное для цены, является допустимым форматом валюты
Прежде чем мы рассмотрим расширение предыдущего примера, чтобы включить проверку, сначала необходимо реплицировать пример со DataModificationEvents.aspx страницы на страницу для этого руководства UIValidation.aspx. Для этого необходимо скопировать декларативную DataModificationEvents.aspx разметку страницы и его исходный код. Сначала скопируйте декларативную разметку, выполнив следующие действия:
-
DataModificationEvents.aspxОткрытие страницы в Visual Studio - Перейдите к декларативной разметке страницы (нажмите кнопку "Источник" в нижней части страницы)
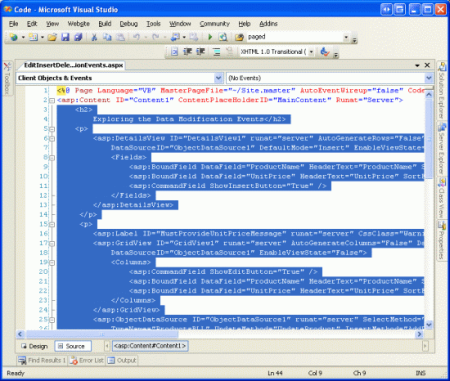
- Скопируйте текст внутри
<asp:Content>и</asp:Content>тегов (строки 3–44), как показано на рис. 2.
Рис. 2. Копирование текста в <asp:Content> элементе управления (щелкните, чтобы просмотреть изображение полного размера)
-
UIValidation.aspxОткрытие страницы - Перейдите к декларативной разметке страницы
- Вставьте текст в
<asp:Content>элемент управления.
Чтобы скопировать исходный код, откройте DataModificationEvents.aspx.vb страницу и скопируйте только текст вEditInsertDelete_DataModificationEvents классе. Скопируйте три обработчика событий (Page_LoadиGridView1_RowUpdatingObjectDataSource1_Inserting), но не копируйте объявление класса. Вставьте скопированный текст вEditInsertDelete_UIValidation класс UIValidation.aspx.vb.
После перехода по содержимому и коду из DataModificationEvents.aspxUIValidation.aspxнего найдите момент, чтобы проверить ход выполнения в браузере. Вы должны увидеть одни и те же выходные данные и использовать одинаковые функции на каждой из этих двух страниц (см. рисунок 1 для снимка экрана в действии DataModificationEvents.aspx ).
Шаг 2. Преобразование BoundFields в TemplateFields
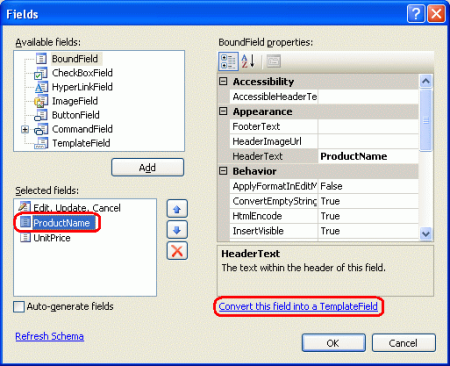
Чтобы добавить элементы управления проверки в интерфейсы редактирования и вставки, необходимо преобразовать в TemplateFields элементы управления DetailsView и GridView. Для этого щелкните ссылки "Изменить столбцы" и "Изменить поля" в смарт-тегах GridView и DetailsView соответственно. Там выберите каждый из BoundFields и щелкните ссылку "Преобразовать это поле в templateField".
Рис. 3. Преобразование каждого элемента DetailsView и GridView в BoundFields в TemplateFields (щелкните, чтобы просмотреть изображение полного размера)
Преобразование BoundField в TemplateField с помощью диалогового окна "Поля" создает ШаблонФилд, который отображает те же интерфейсы, доступные только для чтения, редактирования и вставки интерфейсов, что и в самом BoundField. В следующей разметке показан декларативный синтаксис поля ProductName в DetailsView после его преобразования в TemplateField:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Обратите внимание, что в этом шаблоне было создано три шаблона ItemTemplate, EditItemTemplateа также InsertItemTemplate. Отображается ItemTemplate одно значение поля данных (ProductName) с помощью веб-элемента управления Label, а также EditItemTemplateInsertItemTemplate значение поля данных в веб-элементе управления TextBox, которое связывает поле данных со свойством TextBox Text с помощью двусторонней привязки данных. Так как мы используем только DetailsView на этой странице для вставки, вы можете удалить ItemTemplate и EditItemTemplate из двух templateFields, хотя их не причиняет никакого вреда.
Так как GridView не поддерживает встроенные функции вставки detailsView, преобразование поля GridView ProductName в ШаблонФилд приводит только ItemTemplate к и EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Щелкнув "Преобразовать это поле в TemplateField", Visual Studio создал ШаблонФилд, шаблоны которого имитируют пользовательский интерфейс преобразованного BoundField. Это можно проверить, перейдя на эту страницу через браузер. Вы обнаружите, что внешний вид и поведение TemplateFields идентично интерфейсу при использовании BoundFields.
Примечание.
При необходимости можно настроить интерфейсы редактирования в шаблонах. Например, может потребоваться, чтобы текстовое поле в UnitPrice TemplateFields отображалось как меньшее текстовое поле, чем текстовое ProductName поле. Для этого можно задать для свойства TextBox Columns соответствующее значение или указать абсолютную ширину через Width свойство. В следующем руководстве мы посмотрим, как полностью настроить интерфейс редактирования, заменив TextBox альтернативным веб-элементом управления записью данных.
Шаг 3. Добавление элементов управления проверки в gridViewEditItemTemplate
При создании форм ввода данных важно, чтобы пользователи вводили все необходимые поля и что все предоставленные входные данные являются законными, правильно отформатированными значениями. Чтобы убедиться, что входные данные пользователя допустимы, ASP.NET предоставляет пять встроенных элементов управления проверки, которые предназначены для проверки значения одного элемента управления входными данными:
- RequiredFieldValidator гарантирует, что задано значение
- CompareValidator проверяет значение на соответствие другому значению веб-элемента управления или константному значению или гарантирует, что формат значения является законным для указанного типа данных.
- RangeValidator гарантирует, что значение находится в диапазоне значений
- RegularExpressionValidator проверяет значение по регулярному выражению
- CustomValidator проверяет значение в соответствии с пользовательским, пользовательским методом.
Дополнительные сведения об этих пяти элементах управления см. в разделе"Элементы управления проверкой" руководства по ASP.NET кратким руководствам.
Для работы с нашим руководством необходимо использовать ОбязательныйFieldValidator в шаблонах DetailsView и GridView ProductName и RequiredFieldValidator в UnitPrice TemplateField. Кроме того, нам потребуется добавить CompareValidator в поля TemplateFields обоих элементов управления UnitPrice , что гарантирует, что введенная цена имеет значение больше или равно 0 и представлено в допустимом формате валюты.
Примечание.
Хотя ASP.NET 1.x имели те же пять элементов управления проверки, ASP.NET 2.0 добавил ряд улучшений, основные два из которых поддерживают клиентские скрипты для браузеров, отличных от Internet Explorer, и возможность секционировать элементы управления проверкой на странице в группы проверки. Дополнительные сведения о новых функциях управления проверкой в версии 2.0 см. в разделе "Рассекать элементы управления проверкой" в ASP.NET 2.0.
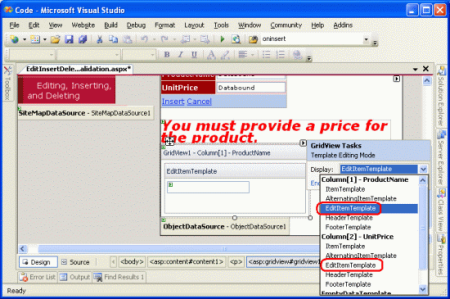
Начнем с добавления необходимых элементов управления EditItemTemplate проверкой в gridView в TemplateFields. Для этого щелкните ссылку "Изменить шаблоны" из смарт-тега GridView, чтобы открыть интерфейс редактирования шаблона. Здесь можно выбрать шаблон для редактирования из раскрывающегося списка. Так как мы хотим расширить интерфейс редактирования, нам нужно добавить элементы управления проверки в ProductName иные UnitPriceEditItemTemplate элементы.
Рис. 4. Нам нужно расширить и ProductNameUnitPrice s EditItemTemplate (щелкните, чтобы просмотреть изображение полного размера)
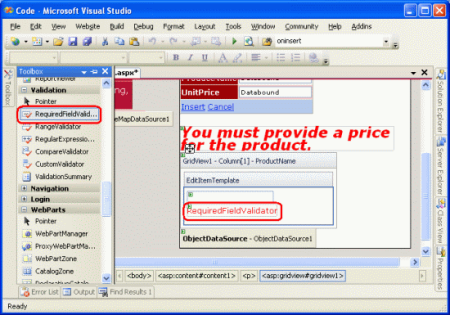
В поле ProductNameEditItemTemplate"Добавить ОбязательныйFieldValidator", перетащив его из панели элементов в интерфейс редактирования шаблона, поместив после текстового поля.
Рис. 5. Добавление ОбязательногоFieldValidator в файл ProductNameEditItemTemplate (щелкните, чтобы просмотреть изображение полного размера)
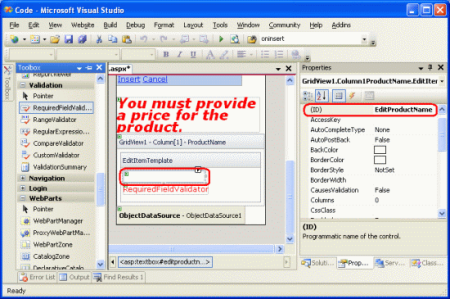
Все элементы управления проверкой работают путем проверки входных данных одного веб-элемента управления ASP.NET. Поэтому нам нужно указать, что только что добавленный параметр RequiredFieldValidator должен проверяться в текстовом поле в EditItemTemplateтекстовом поле. Это достигается путем задания свойствапроверки соответствующим веб-элементом управления. В настоящее время TextBox имеет довольно неписаный IDTextBox1код, но давайте изменим его на что-то более подходящее. Щелкните текстовое поле в шаблоне, а затем в окно свойств измените егоID.TextBox1EditProductName
Рис. 6. Измените текстовое поле IDEditProductName на (щелкните, чтобы просмотреть изображение полного размера)
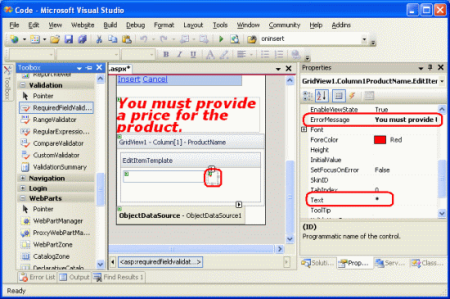
Затем задайте для свойства RequiredFieldValidator ControlToValidate значение EditProductName. Наконец, задайте для свойства ErrorMessage значение "Необходимо указать имя продукта", а свойство Text — "*". Если Text задано значение свойства, является текстом, отображаемым элементом управления проверки, если проверка завершается ошибкой. Значение свойства, которое является обязательным, используется элементом управления ValidationSummary. Если ErrorMessageText значение свойства опущено, ErrorMessage то значение свойства также отображается элементом управления проверки для недопустимых входных данных.
После задания этих трех свойств ОбязательногоFieldValidator экран должен выглядеть примерно так же, как на рис. 7.
Рис. 7. Задание элемента "ОбязательныйFieldValidator" ControlToValidateErrorMessageи Text "Свойства" (щелкните, чтобы просмотреть изображение полного размера)
При добавлении RequiredFieldValidator в список ProductName остальных элементов необходимо добавить необходимую проверку EditItemTemplateUnitPrice.EditItemTemplate Так как мы решили, что для этой страницы необязательно при редактировании записи, UnitPrice нам не нужно добавить RequiredFieldValidator. Однако необходимо добавить CompareValidator, чтобы обеспечить UnitPriceправильное форматирование в виде валюты и равно 0.
Прежде чем добавить CompareValidator в приложениеUnitPrice, сначала измените идентификатор веб-элемента управления TextBox на EditItemTemplateTextBox2.EditUnitPrice После внесения этого изменения добавьте CompareValidator, присвойв свойству значение ControlToValidateEditUnitPriceErrorMessage "Цена должна быть больше или равно нулю и не может включать символ валюты", а его Text свойство — "*".
Чтобы указать, что UnitPrice значение должно быть больше или равно 0, задайте для свойства GreaterThanEqualзначение , его свойство ValueToCompare равно "0" и его свойствуCurrencyType значение . В следующем декларативном синтаксисе показано UnitPrice значение TemplateField EditItemTemplate после внесения этих изменений:
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
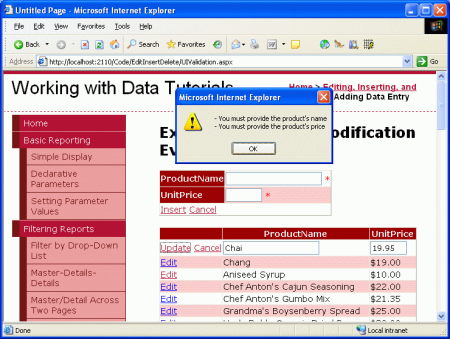
После внесения этих изменений откройте страницу в браузере. Если вы пытаетесь опустить имя или ввести недопустимое значение цены при редактировании продукта, звездочка появится рядом с текстовым полем. Как показано на рисунке 8, цена, которая включает символ валюты, например $19,95, считается недопустимым. Функция CompareValidator CurrencyType позволяет разделителям цифр (например, запятыми или точками в зависимости от параметров языка и региональных параметров) и ведущим знаком плюса или минуса, но не допускает символ валюты. Это поведение может запутать пользователей, так как интерфейс редактирования в настоящее время отображает UnitPrice формат валюты.
Примечание.
Помните, что в руководстве по событиям, связанным с вставкой, обновлением и удалением, мы задали свойству DataFormatString BoundField {0:c} значение для форматирования его в виде валюты. Кроме того, свойство имеет ApplyFormatInEditMode значение true, что приводит к тому UnitPrice , что интерфейс редактирования GridView форматировать как валюту. При преобразовании BoundField в TemplateField Visual Studio отметил эти параметры и отформатировал свойство TextBox Text в виде валюты с помощью синтаксиса <%# Bind("UnitPrice", "{0:c}") %>привязки данных.
Рис. 8. Звездочка отображается рядом с текстовыми полями с недопустимыми входными данными (щелкните, чтобы просмотреть изображение полного размера)
Хотя проверка работает как есть, пользователь должен вручную удалить символ валюты при редактировании записи, что недопустимо. Чтобы устранить эту проблему, у нас есть три варианта:
- Настройте так
EditItemTemplate, чтобыUnitPriceзначение не форматировано как валюта. - Разрешить пользователю ввести символ валюты, удалив CompareValidator и заменив его на RegularExpressionValidator, который правильно проверяет правильно отформатированную валюту. Проблема заключается в том, что регулярное выражение для проверки значения валюты не очень и потребует написания кода, если мы хотели включить параметры языка и региональных параметров.
- Удалите элемент управления проверки полностью и полагается на логику проверки на стороне сервера в обработчике событий GridView
RowUpdating.
Давайте пойдем с вариантом #1 для этого упражнения.
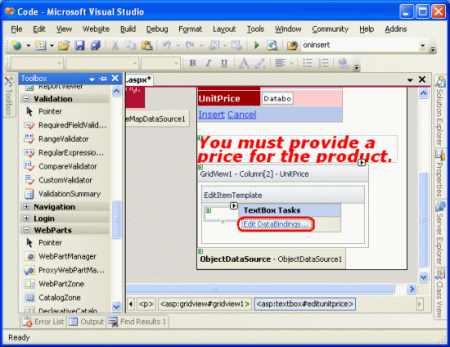
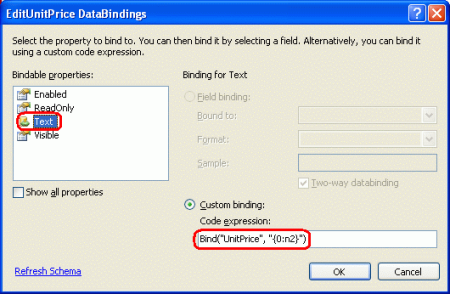
UnitPrice В настоящее время форматируется как валюта из-за выражения привязки данных для текстового поля в : EditItemTemplate<%# Bind("UnitPrice", "{0:c}") %>. Измените оператор Bind("UnitPrice", "{0:n2}")Bind на , который форматирует результат в виде числа с двумя цифрами точности. Это можно сделать непосредственно с помощью декларативного синтаксиса или щелкнув ссылку "Изменить DataBindings" в EditUnitPrice TextBox в UnitPrice TemplateField EditItemTemplate (см. цифры 9 и 10).
Рис. 9. Щелкните ссылку "Изменить DataBindings" в Текстовом поле (щелкните, чтобы просмотреть изображение полного размера)
Рис. 10. Укажите описатель формата в Bind инструкции (щелкните, чтобы просмотреть изображение полного размера)
При этом изменении форматированная цена в интерфейсе редактирования включает запятые в качестве разделителя групп и период в качестве десятичного разделителя, но оставляет символ валюты.
Примечание.
Он UnitPriceEditItemTemplate не включает ОбязательныйFieldValidator, позволяя обратной отправке выполняться и начать обновление логики. Однако обработчик событий, скопированный из RowUpdating, включает программную проверку, которая гарантирует, что UnitPrice предоставлено. Вы можете удалить эту логику, оставить ее в режиме "как есть" или добавить в нее UnitPriceEditItemTemplateобязательныйfieldValidator.
Шаг 4. Сводка проблем с записью данных
Помимо пяти элементов управления проверки, ASP.NET включает элемент управления ValidationSummary, который отображает ErrorMessage элементы управления проверки, которые обнаружили недопустимые данные. Эти сводные данные можно отображать как текст на веб-странице или через модальное текстовое поле сообщения на стороне клиента. Давайте расширим этот учебник, чтобы включить клиентское окно сообщений с сводкой всех проблем проверки.
Для этого перетащите элемент управления ValidationSummary из панели элементов в конструктор. Расположение элемента управления "Проверка" не имеет значения, так как мы настроим его только для отображения сводки в виде почтового ящика. После добавления элемента управления задайте для свойства значение и его FalseShowMessageBox. При этом все ошибки проверки суммируются в клиентском почтовом ящике сообщений.
Рис. 11. Ошибки проверки суммируются в папке сообщений на стороне клиента (щелкните, чтобы просмотреть изображение полного размера)
Шаг 5. Добавление элементов управления проверки в detailsViewInsertItemTemplate
Все, что осталось для этого руководства, — добавить элементы управления проверки в интерфейс вставки DetailsView. Процесс добавления элементов управления проверки в шаблоны DetailsView идентичен тому, что было рассмотрено на шаге 3; таким образом, мы будем протихи через задачу на этом шаге. Как мы сделали с GridView, EditItemTemplate я призываю вас переименовать ID текстовые поля из неотписаного TextBox1 и TextBox2InsertProductName в.InsertUnitPrice
Добавьте ОбязательныйFieldValidator в объект ProductNameInsertItemTemplate.
ControlToValidate
ID Задайте для параметра TextBox в шаблоне значение Text "*" и его ErrorMessage свойство "Необходимо указать имя продукта".
UnitPrice Так как для этой страницы требуется при добавлении новой записи, добавьте ОбязательныйFieldValidator в UnitPriceInsertItemTemplate объект, задав его ControlToValidateи TextErrorMessage свойства соответствующим образом. Наконец, добавьте CompareValidator в также, настроив его UnitPrice, InsertItemTemplate, ControlToValidateTextи ErrorMessageType свойства, как мы сделали с Operator"CompareValidator ValueToCompareUnitPrice в GridViewEditItemTemplate".
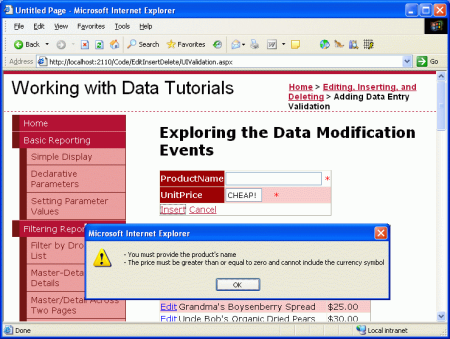
После добавления этих элементов управления проверки новый продукт нельзя добавить в систему, если его имя не предоставлено или если его цена является отрицательным числом или незаконно отформатирована.
Рис. 12. Логика проверки добавлена в интерфейс вставки DetailsView (щелкните, чтобы просмотреть изображение полного размера)
Шаг 6. Секционирование элементов управления проверкой в группы проверки
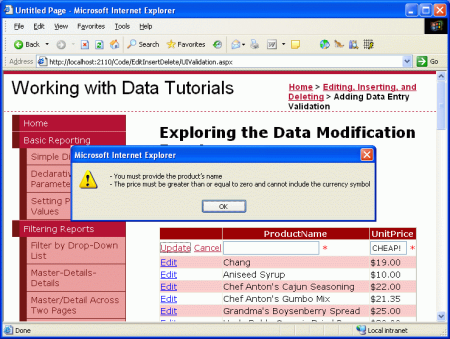
Наша страница состоит из двух логически разрозненных наборов элементов управления проверкой: тех, которые соответствуют интерфейсу редактирования GridView и тем, которые соответствуют интерфейсу вставки DetailsView. По умолчанию при обратной отправке проверяются все элементы управления проверкой на странице. Однако при редактировании записи мы не хотим, чтобы элементы управления проверкой интерфейса DetailsView вставляли элементы управления проверки интерфейса. Рис. 13 иллюстрирует текущую дилемму, когда пользователь редактирует продукт с совершенно юридическими значениями, щелкнув "Обновить", возникает ошибка проверки, так как значения имени и цены в интерфейсе вставки пусты.
Рис. 13. Обновление продукта приводит к срабатыванию элементов управления проверки интерфейса вставки (щелкните, чтобы просмотреть изображение полного размера)
Элементы управления проверки в ASP.NET 2.0 можно разделить на группы проверки через их ValidationGroup свойство. Чтобы связать набор элементов управления проверки в группе, просто задайте для свойства ValidationGroup то же значение. В нашем руководстве задайте ValidationGroup свойства элементов управления проверки в TemplateFields GridView и EditValidationControls свойства TemplateFields ValidationGroupInsertValidationControlsDetailsView. Эти изменения можно вносить непосредственно в декларативную разметку или через окно свойств при использовании интерфейса шаблона редактирования конструктора.
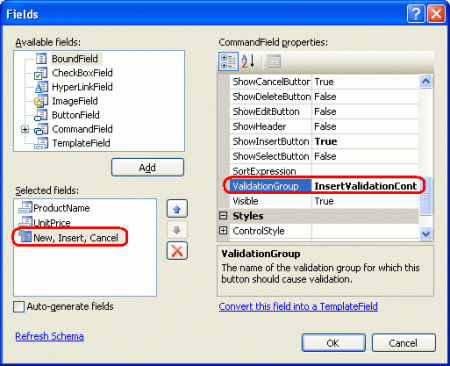
Помимо элементов управления проверки, элементы управления "Кнопка" и "Кнопка" в ASP.NET 2.0 также включают ValidationGroup свойство. Проверяющие элементы группы проверки проверяются на допустимость только в том случае, если обратный возврат вызывается кнопкой с тем же ValidationGroup параметром свойства. Например, чтобы кнопка "Вставка DetailsView" активировала InsertValidationControls группу проверки, необходимо задать для свойства CommandField ValidationGroup значение InsertValidationControls (см. рис. 14). Кроме того, задайте для свойства CommandField ValidationGroup в GridView значение EditValidationControls.
Рис. 14. Задайте для свойства CommandField ValidationGroup DetailsView значение InsertValidationControls (щелкните, чтобы просмотреть изображение полного размера)
После этих изменений поля templateFields и CommandFields в DetailsView и GridView должны выглядеть следующим образом:
TemplateFields и CommandField в DetailsView
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
CommandField и TemplateFields GridView
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
На этом этапе элементы управления проверкой, относящиеся к редактированию, запускаются только при нажатии кнопки "Обновление GridView", а элементы управления проверки для конкретной вставки срабатывает только при нажатии кнопки "Вставка DetailsView", разрешающей проблему, выделенную рис. 13. Однако при этом изменении элемент управления ValidationSummary больше не отображается при вводе недопустимых данных. Элемент управления ValidationSummary также содержит ValidationGroup свойство и отображает сводную информацию только для этих элементов управления проверки в своей группе проверки. Поэтому на этой странице необходимо иметь два элемента управления проверки, один для InsertValidationControls группы проверки и один для EditValidationControls.
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
С помощью этого дополнения наш учебник завершен!
Итоги
Хотя BoundFields может предоставлять интерфейс вставки и редактирования, интерфейс не настраивается. Как правило, мы хотим добавить элементы управления проверкой в интерфейс редактирования и вставки, чтобы убедиться, что пользователь вводит необходимые входные данные в юридическом формате. Для этого необходимо преобразовать BoundFields в TemplateFields и добавить элементы управления проверки в соответствующие шаблоны. В этом руководстве мы расширили пример из руководства по изучению событий, связанных с вставкой, обновлением и удалением , добавив элементы управления проверкой как в интерфейс вставки DetailsView, так и интерфейс редактирования GridView. Кроме того, мы узнали, как отобразить сведения о сводной проверке с помощью элемента управления ValidationSummary и как разделить элементы управления проверки на странице на отдельные группы проверки.
Как мы видели в этом руководстве, TemplateFields позволяет изменять и вставлять интерфейсы для включения элементов управления проверкой. TemplateFields также можно расширить для включения дополнительных входных веб-элементов управления, что позволяет заменить текстовое поле более подходящим веб-элементом управления. В следующем руководстве мы посмотрим, как заменить элемент управления TextBox элементом управления DropDownList с привязкой к данным, который идеально подходит при редактировании внешнего ключа (напримерCategoryID, в SupplierID таблице).Products
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. С ним можно связаться по адресу mitchell@4GuysFromRolla.com.
Особое спасибо
Эта серия учебников была проверена многими полезными рецензентами. Ведущие рецензенты для этого руководства были Лиз Шулок и Зак Джонс. Хотите просмотреть мои предстоящие статьи MSDN? Если да, напишите мне на mitchell@4GuysFromRolla.com.