Фильтрация основных и подробных сведений с помощью элемента управления DropDownList и GridView (VB)
В этом руководстве мы посмотрим, как отобразить основные записи в элементе управления DropDownList и сведения о выбранном элементе списка в GridView.
Введение
Общий тип отчета — это главный или подробный отчет, в котором отчет начинается с отображения некоторых наборов основных записей. Затем пользователь может детализировать одну из главных записей, тем самым просматривая "сведения" этой главной записи. Отчеты master/detail — это идеальный выбор для визуализации связей "один ко многим", таких как отчет со всеми категориями, а затем позволяет пользователю выбирать определенную категорию и отображать связанные с ней продукты. Кроме того, отчеты master/detail полезны для отображения подробных сведений из особенно "широких" таблиц (у которых много столбцов). Например, уровень "master" отчета master/detail может отображать только имя продукта и цену единицы продукции в базе данных, а детализация в определенном продукте будет отображать дополнительные поля продукта (категория, поставщик, количество единиц и т. д.).
Существует множество способов реализации главного или подробного отчета. В этом и следующих трех руководствах мы рассмотрим различные основные и подробные отчеты. В этом руководстве мы посмотрим, как отобразить основные записи в элементе управления DropDownList и сведения о выбранном элементе списка в GridView. В частности, в этом руководстве будет указана информация о категории и продукте.
Шаг 1. Отображение категорий в раскрывающемся списке
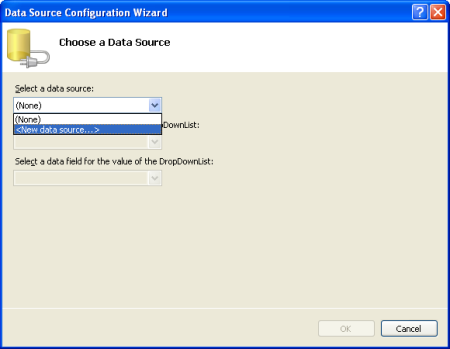
Наш главный или подробный отчет будет перечислять категории в Раскрывающемся списке, с продуктами выбранного элемента списка, отображаемыми далее вниз на странице в GridView. Первая задача перед нами, а затем — иметь категории, отображаемые в DropDownList. FilterByDropDownList.aspx Откройте страницу в Filtering папке, перетащите dropDownList из панели элементов в конструктор страницы и задайте для нее значение свойства ID Categories. Затем щелкните ссылку "Выбрать источник данных" из смарт-тега DropDownList. Откроется мастер настройки источника данных.
Рис. 1. Указание источника данных DropDownList (щелкните, чтобы просмотреть изображение полного размера)
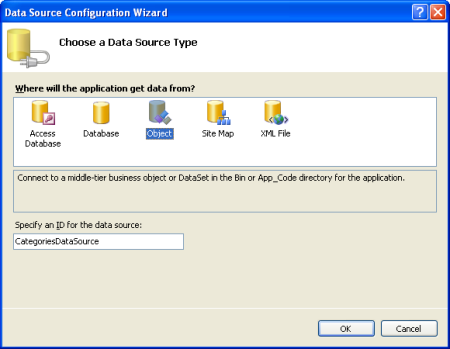
Выберите, чтобы добавить новый объект ObjectDataSource с именем CategoriesDataSource , который вызывает CategoriesBLL метод класса GetCategories() .
Рис. 2. Добавление нового имени ObjectDataSource (CategoriesDataSourceщелкните, чтобы просмотреть изображение полного размера)
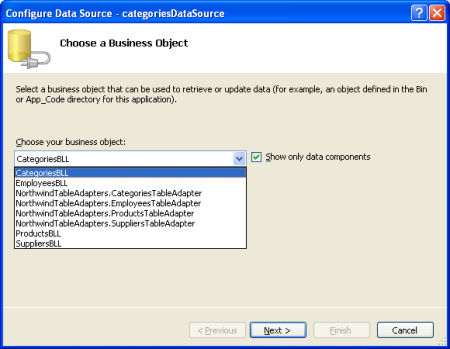
Рис. 3. Выбор использования CategoriesBLL класса (щелкните, чтобы просмотреть изображение полного размера)
Рис. 4. Настройка ObjectDataSource для использования GetCategories() метода (щелкните, чтобы просмотреть изображение полного размера)
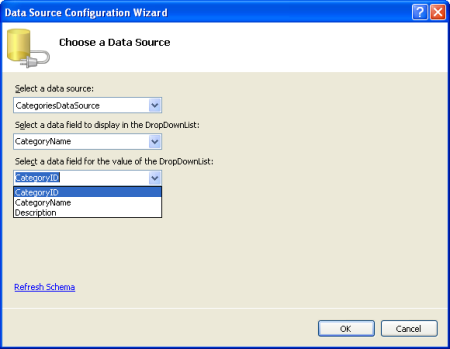
После настройки ObjectDataSource необходимо указать, какое поле источника данных должно отображаться в DropDownList и которое должно быть связано в качестве значения элемента списка. CategoryName Укажите поле в качестве отображения и CategoryID в качестве значения для каждого элемента списка.
Рис. 5. Отображение поля в раскрывающемся списке CategoryName и использование CategoryID в качестве значения (щелкните, чтобы просмотреть изображение полного размера)
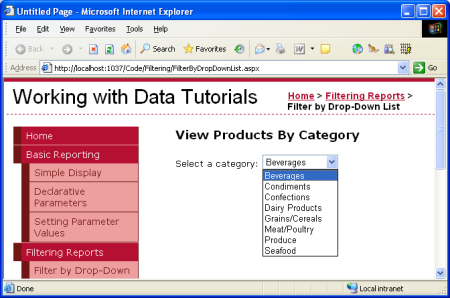
На этом этапе у нас есть элемент управления DropDownList, заполненный записями из Categories таблицы (все это достигается около шести секунд). На рисунке 6 показан наш прогресс до сих пор при просмотре через браузер.
Рис. 6. Раскрывающийся список текущих категорий (щелкните, чтобы просмотреть изображение полного размера)
Шаг 2. Добавление Products GridView
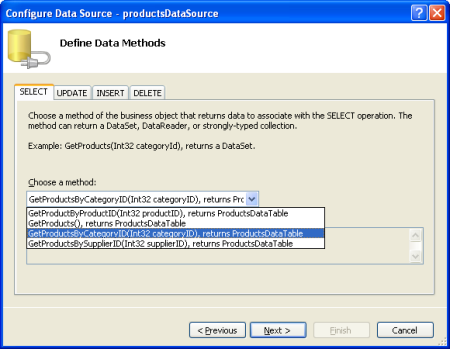
Последний шаг в нашем главном или подробном отчете — вывод списка продуктов, связанных с выбранной категорией. Для этого добавьте GridView на страницу и создайте объект ObjectDataSource с именем productsDataSource. productsDataSource Закрепите данные элемента управления из ProductsBLL метода классаGetProductsByCategoryID(categoryID).
Рис. 7. Выбор GetProductsByCategoryID(categoryID) метода (щелкните, чтобы просмотреть изображение полного размера)
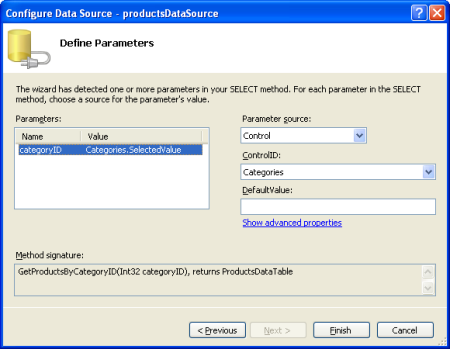
После выбора этого метода мастер ObjectDataSource предложит нам указать значение параметра метода categoryID . Чтобы использовать значение выбранного categories элемента DropDownList, задайте для источника параметра значение Control и ControlID Categories.
Рис. 8. Задайте categoryID параметру значение Categories dropDownList (щелкните, чтобы просмотреть изображение полного размера)
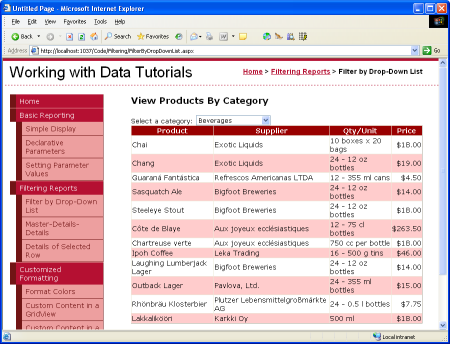
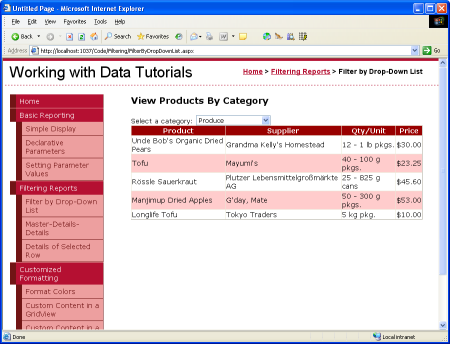
Ознакомьтесь с нашим прогрессом в браузере. При первом посещении страницы эти продукты относятся к выбранной категории (напитки) отображаются (как показано на рис. 9), но изменение DropDownList не обновляет данные. Это связано с тем, что для обновления GridView необходимо выполнить обратную передачу. Для этого у нас есть два варианта (ни один из которых не требует написания кода):
- Задайте для свойства AutoPostBack свойства DropDownList значениеTrue. (Это можно сделать, проверив параметр Enable AutoPostBack в смарт-теге DropDownList.) Это активирует обратную передачу при каждом изменении выбранного элемента DropDownList пользователем. Таким образом, когда пользователь выбирает новую категорию из dropDownList, после этого будет выполняться обратная связь, и GridView будет обновлена с продуктами для только что выбранной категории. (Это подход, который я использовал в этом руководстве.)
- Добавьте веб-элемент управления Button рядом с раскрывающимся списком. Задайте для его
Textсвойства значение Refresh или что-то аналогичное. При таком подходе пользователю потребуется выбрать новую категорию и нажать кнопку. Нажатие кнопки приведет к обратной отправке и обновлению GridView для перечисления этих продуктов выбранной категории.
Рис. 9 и 10 иллюстрируют главный или подробный отчет в действии.
Рис. 9. При первом посещении страницы отображаются продукты для напитков (щелкните, чтобы просмотреть изображение полного размера)
Рис. 10. Выбор нового продукта (создание) автоматически вызывает обратную связь, обновление GridView (щелкните, чтобы просмотреть изображение полного размера)
Добавление элемента списка "-- Выбор категории --"
При первом посещении FilterByDropDownList.aspx страницы первый элемент списка (напитки) dropDownList выбирается по умолчанию, показывая продукты напитков в GridView. Вместо отображения продуктов первой категории может потребоваться выбрать элемент DropDownList, который говорит примерно следующее: "-- Выберите категорию --- ".
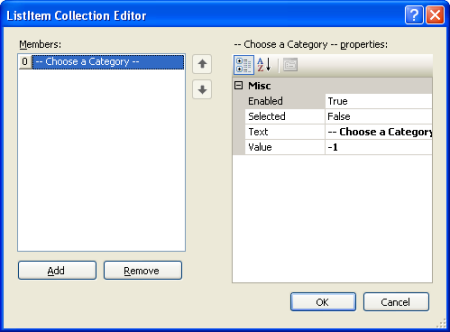
Чтобы добавить новый элемент списка в DropDownList, перейдите к окно свойств и щелкните многоточие в свойствеItems. Добавьте новый элемент списка с элементом Text "-- Выберите категорию-" и .Value -1
Рис. 11. Добавление элемента списка -- Выбор категории (щелкните, чтобы просмотреть изображение полного размера)
Кроме того, можно добавить элемент списка, добавив следующую разметку в DropDownList:
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
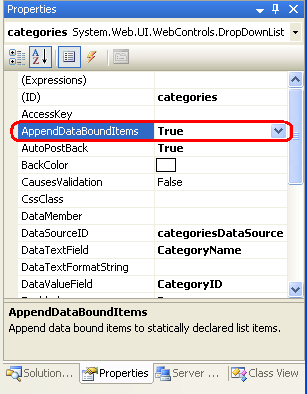
Кроме того, необходимо задать для элемента управления AppendDataBoundItems DropDownList значение True, так как если категории привязаны к DropDownList из ObjectDataSource, они перезаписывают все элементы списка, добавленные вручную, если AppendDataBoundItems они не имеют значения True.

Рис. 12. Задайте AppendDataBoundItems для свойства значение True
После этих изменений при первом посещении страницы выбран параметр "-- Выбрать категорию-", и продукты не отображаются.
Рис. 13. На начальной загрузке страницы нет отображаемых продуктов (щелкните, чтобы просмотреть изображение полного размера)
Причина, по которой продукты не отображаются, если выбран элемент списка "-- Выбрать категорию-" является потому, что его значение и -1 нет продуктов в базе данных с одной CategoryID -1из них. Если это нужное поведение, то вы сделали это на этом этапе! Однако если вы хотите отобразить все категории при выборе элемента списка "-- Выбор категории-", вернитесь к ProductsBLL классу и настройте GetProductsByCategoryID(categoryID) метод, чтобы вызвать GetProducts() метод, если переданный параметр categoryID меньше нуля:
Public Function GetProductsByCategoryID(categoryID As Integer) _
As Northwind.ProductsDataTable
If categoryID < 0 Then
Return GetProducts()
Else
Return Adapter.GetProductsByCategoryID(categoryID)
End If
End Function
Метод, используемый здесь, аналогичен подходу, который мы использовали для отображения всех поставщиков в руководстве по декларативным параметрам , хотя в этом примере мы используем значение -1 , указывающее, что все записи должны быть получены в отличие от Nothing. Это связано с тем, что categoryID параметр GetProductsByCategoryID(categoryID) метода ожидается как целочисленное значение, переданное в, в то время как в руководстве по декларативным параметрам мы передавали строковый входной параметр.
На рисунке 14 показан снимок экрана при FilterByDropDownList.aspx выборе параметра "-- Выбрать категорию --". Здесь все продукты отображаются по умолчанию, и пользователь может сузить дисплей, выбрав определенную категорию.
Рис. 14. Все продукты теперь перечислены по умолчанию (щелкните, чтобы просмотреть изображение полного размера)
Итоги
При отображении иерархически связанных данных часто помогает представить данные с помощью отчетов master/details, из которых пользователь может начать перу данных из верхней части иерархии и детализировать детали. В этом руководстве мы рассмотрели создание простого главного или подробного отчета о продуктах выбранной категории. Это было сделано с помощью dropDownList для списка категорий и GridView для продуктов, принадлежащих выбранной категории.
В следующем руководстве мы рассмотрим интерфейс DropDownList еще один шаг, используя два dropDownLists.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. Он может быть достигнут в mitchell@4GuysFromRolla.com. или через его блог, который можно найти на http://ScottOnWriting.NET.
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по