Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Возможно, наиболее заметной особенностью ASP.NET расширений AJAX является возможность частичного или добавочного обновления страницы без полной обратной передачи на сервер без изменений кода и минимальных изменений разметки. Преимущества обширны: состояние мультимедиа (например, Adobe Flash или Windows Media) не изменяется, расходы на пропускную способность сокращаются, а клиент не испытывает мерцания, обычно связанного с обратной передачой.
Введение
Технология microsoft ASP.NET предоставляет объектно-ориентированную и управляемую событиями модель программирования и объединяет ее с преимуществами скомпилированного кода. Однако ее модель обработки на стороне сервера имеет ряд недостатков, присущих этой технологии:
- Для обновления страницы требуется круговой путь к серверу, который требует обновления страницы.
- При круговом пути не сохраняются никакие эффекты, созданные JavaScript или другой клиентской технологией (например, Adobe Flash).
- Во время обратной передачи браузеры, отличные от Microsoft Internet Обозреватель, не поддерживают автоматическое восстановление позиции прокрутки. И даже в интернет-Обозреватель, по-прежнему мерцает, как страница обновляется.
- Обратная связь может включать большую пропускную способность, так как поле формы __VIEWSTATE может увеличиваться, особенно при работе с такими элементами управления, как элемент управления GridView или повторители.
- Единой модели доступа к веб-службам с помощью JavaScript или другой клиентской технологии не существует.
Введите ASP.NET расширения AJAX корпорации Майкрософт. AJAX( синхронный J avaScript A nd X ML) — это интегрированная платформа для предоставления добавочных обновлений страниц с помощью кроссплатформенного JavaScript, состоящего из серверного кода, включающего Платформу Microsoft AJAX Framework, и компонента скрипта, называемого библиотекой сценариев Microsoft AJAX. Расширения ASP.NET AJAX также предоставляют кроссплатформенную поддержку доступа к веб-службам ASP.NET через JavaScript.
В этом техническом документе рассматриваются функции частичных обновлений страниц ASP.NET расширений AJAX, которые включают компонент ScriptManager, элемент управления UpdatePanel и элемент управления UpdateProgress, а также рассматриваются сценарии, в которых их следует или не следует использовать.
Этот технический документ основан на бета-версии 2 выпуска Visual Studio 2008 и платформа .NET Framework 3.5, который интегрирует расширения ASP.NET AJAX в библиотеку базовых классов (где ранее это был дополнительный компонент, доступный для ASP.NET 2.0). В этом техническом документе также предполагается, что вы используете Visual Studio 2008, а не Visual Web Developer Express Edition. Некоторые шаблоны проектов, на которые имеются ссылки, могут быть недоступны пользователям Visual Web Developer Express.
Частичная Обновления страницы
Возможно, наиболее заметной особенностью ASP.NET расширений AJAX является возможность частичного или добавочного обновления страницы без полной обратной передачи на сервер без изменений кода и минимальных изменений разметки. Преимущества обширны : состояние мультимедиа (например, Adobe Flash или Windows Media) не изменяется, снижается стоимость пропускной способности, а клиент не испытывает мерцания, обычно связанного с обратной передачой.
Возможность интеграции частичной отрисовки страниц интегрирована в ASP.NET с минимальными изменениями в проекте.
Пошаговое руководство. Интеграция частичной отрисовки в существующий проект
- В Microsoft Visual Studio 2008 создайте проект веб-сайта ASP.NET, перейдя в раздел Файл—> Создатьвеб-сайт> и выбрав ASP.NET веб-сайт в диалоговом окне. Вы можете присвоить ему любое имя и установить его либо в файловой системе, либо в службах IIS.
- Появится пустая страница по умолчанию с базовой разметкой ASP.NET (серверная форма и директива
@Page). Перетащите метку с именемLabel1и кнопку ButtonButton1на страницу в элементе формы. Вы можете задать для их текстовых свойств любое значение. - В режиме конструктора дважды щелкните
Button1, чтобы создать обработчик событий кода программной части. В этом обработчике событий задайте для значениеLabel1.TextВы нажали кнопку! .
Листинг 1. Разметка для default.aspx до включения частичной отрисовки
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
Листинг 2. Код программной части (обрезанный) в default.aspx.cs
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You clicked the button!";
}
}
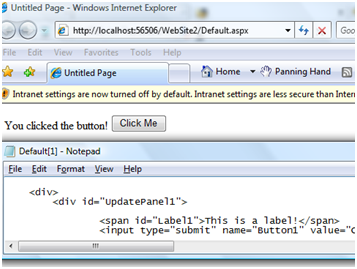
- Нажмите клавишу F5, чтобы запустить веб-сайт. Visual Studio предложит добавить файл web.config для включения отладки; сделай это. При нажатии кнопки обратите внимание, что страница обновляется, чтобы изменить текст в метке, и при перерисовке страницы появляется краткое мерцание.
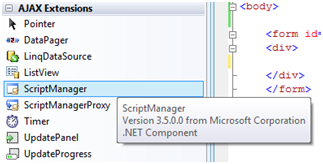
- После закрытия окна браузера вернитесь в Visual Studio и на страницу разметки. Прокрутите панель элементов Visual Studio вниз и найдите вкладку Расширения AJAX. (Если у вас нет этой вкладки, так как вы используете более раннюю версию расширений AJAX или Atlas, ознакомьтесь с пошаговым руководством по регистрации элементов панели элементов расширений AJAX далее в этом техническом документе или установите текущую версию с помощью установщика Windows, скачиваемого с веб-сайта).
(Щелкните для просмотра полноразмерного изображения)
Известная проблема:При установке Visual Studio 2008 на компьютер, на котором уже установлена среда Visual Studio 2005 с расширениями AJAX ASP.NET 2.0, Visual Studio 2008 импортирует элементы панели элементов расширений AJAX. Вы можете определить, так ли это, изучив подсказку компонентов. они должны иметь значение Версия 3.5.0.0. Если они говорят о версии 2.0.0.0, то вы импортировали старые элементы панели элементов и вам потребуется импортировать их вручную с помощью диалогового окна Выбор элементов панели элементов в Visual Studio. Вы не сможете добавить элементы управления версии 2 с помощью конструктора.
Перед началом тега
<asp:Label>создайте строку пробелов и дважды щелкните элемент управления UpdatePanel на панели элементов. Обратите внимание, что в верхней части страницы включена новая@Registerдиректива, указывающая, что элементы управления в пространстве имен System.Web.UI должны быть импортированы с помощьюasp:префикса.Перетащите закрывающий
</asp:UpdatePanel>тег за конец элемента Button, чтобы элемент был правильно сформирован с элементами управления Label и Button.После открываемого
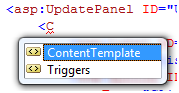
<asp:UpdatePanel>тега начните открывать новый тег. Обратите внимание, что IntelliSense предлагает два варианта. В этом случае создайте<ContentTemplate>тег . Обязательно заключите этот тег вокруг метки и кнопки, чтобы разметка была правильно сформирована.
(Щелкните для просмотра полноразмерного изображения)
- В любом месте
<form>элемента добавьте элемент управления ScriptManager, дважды щелкнувScriptManagerэлемент на панели элементов. - Измените
<asp:ScriptManager>тег таким образом, чтобы он был включен в атрибутEnablePartialRendering= true.
Листинг 3. Разметка для default.aspx с включенной частичной отрисовкой
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager EnablePartialRendering="true"
ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server"
Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server"
Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Откройте файл web.config. Обратите внимание, что Visual Studio автоматически добавил ссылку на компиляцию в System.Web.Extensions.dll.
Новые возможности Visual Studio 2008: web.config, который входит в состав шаблонов проектов веб-сайта ASP.NET, автоматически включает все необходимые ссылки на расширения ASP.NET AJAX и закомментированные разделы сведений о конфигурации, которые можно отменить, чтобы включить дополнительные функциональные возможности. В Visual Studio 2005 были аналогичные шаблоны при установке расширений AJAX ASP.NET 2.0. Однако в Visual Studio 2008 расширения AJAX по умолчанию отказались от использования (то есть на них ссылаются по умолчанию, но их можно удалить в качестве ссылок).
(Щелкните для просмотра полноразмерного изображения)
- Нажмите клавишу F5, чтобы запустить веб-сайт. Обратите внимание, что для поддержки частичной отрисовки изменения исходного кода не требовались — была изменена только разметка.
При запуске веб-сайта вы увидите, что частичная отрисовка теперь включена, так как при нажатии кнопки не будет мерцания и не изменится положение прокрутки страницы (в этом примере это не показано). Если вы посмотрите на отрисованный источник страницы после нажатия кнопки, это подтвердит, что на самом деле обратная запись не произошла — исходный текст метки по-прежнему является частью исходной разметки, а метка изменилась с помощью JavaScript.
Visual Studio 2008 не содержит предварительно определенный шаблон для веб-сайта ASP.NET AJAX-Enabled. Однако такой шаблон был доступен в Visual Studio 2005, если были установлены расширения AJAX для Visual Studio 2005 и ASP.NET 2.0. Следовательно, настроить веб-сайт и начать с шаблона веб-сайта AJAX-Enabled, скорее всего, будет еще проще, так как шаблон должен содержать полностью настроенный web.config файл (поддерживающий все расширения ASP.NET AJAX, включая доступ к веб-службам и сериализацию JSON — нотация объектов JavaScript) и включать UpdatePanel и ContentTemplate на странице main веб-формы по умолчанию. Включить частичную отрисовку на этой странице по умолчанию так же просто, как вернуться к шагу 10 этого пошагового руководства и удалить элементы управления на страницу.
Элемент управления ScriptManager
Справочник по элементу управления ScriptManager
Свойства Markup-Enabled:
| Имя свойства | Тип | Описание |
|---|---|---|
| AllowCustomErrors-Redirect | Bool | Указывает, следует ли использовать настраиваемый раздел ошибок файла web.config для обработки ошибок. |
| AsyncPostBackError-Message | Строка | Возвращает или задает сообщение об ошибке, отправленное клиенту при возникновении ошибки. |
| AsyncPostBack-Timeout | Int32 | Возвращает или задает время по умолчанию, в течение времени, в течение всего времени, в течение |
| EnableScript-Globalization | Bool | Возвращает или задает значение, указывающее, включена ли глобализация скриптов. |
| EnableScript-Localization | Bool | Возвращает или задает значение, указывающее, включена ли локализация скриптов. |
| ScriptLoadTimeout | Int32 | Определяет количество секунд, разрешенных для загрузки скриптов в клиент. |
| ScriptMode | Перечисление (Auto, Debug, Release, Inherit) | Возвращает или задает значение, указывающее, следует ли отображать выпускные версии сценариев. |
| ScriptPath | Строка | Возвращает или задает корневой путь к расположению файлов скрипта, которые будут отправлены клиенту. |
Свойства Code-Only:
| Имя свойства | Тип | Описание |
|---|---|---|
| AuthenticationService | AuthenticationService-Manager | Получает сведения о прокси-сервере службы проверки подлинности ASP.NET, который будет отправлен клиенту. |
| IsDebuggingEnabled | Bool | Возвращает значение, указывающее, включена ли отладка скриптов и кода. |
| IsInAsyncPostback | Bool | Возвращает значение, указывающее, находится ли страница в асинхронном запросе обратной передачи. |
| ProfileService | ProfileService-Manager | Возвращает сведения о прокси-сервере службы профилирования ASP.NET, который будет отправлен клиенту. |
| Скрипты | Справочник по скрипту коллекции<> | Возвращает коллекцию ссылок на скрипты, которые будут отправлены клиенту. |
| Службы | Справочник по службе коллекций<> | Возвращает коллекцию ссылок на прокси-сервер веб-службы, которые будут отправлены клиенту. |
| SupportsPartialRendering | Bool | Возвращает значение, указывающее, поддерживает ли текущий клиент частичную отрисовку. Если это свойство возвращает значение false, все запросы страниц будут стандартными обратными передачами. |
Методы общедоступного кода:
| Имя метода | Тип | Описание |
|---|---|---|
| SetFocus(string) | Void | Устанавливает фокус клиента на определенный элемент управления после завершения запроса. |
Потомки разметки:
| Тег | Описание |
|---|---|
| <AuthenticationService> | Предоставляет сведения о прокси-сервере для службы проверки подлинности ASP.NET. |
| <ProfileService> | Предоставляет сведения о прокси-сервере для службы профилирования ASP.NET. |
| <Сценарии> | Предоставляет дополнительные ссылки на скрипты. |
| <asp:ScriptReference> | Обозначает ссылку на конкретный скрипт. |
| <Служба> | Предоставляет дополнительные ссылки веб-службы, которые будут иметь созданные прокси-классы. |
| <asp:ServiceReference> | Обозначает определенную ссылку на веб-службу. |
Элемент управления ScriptManager является основным ядром ASP.NET расширений AJAX. Она предоставляет доступ к библиотеке скриптов (включая обширную систему типов скриптов на стороне клиента), поддерживает частичную отрисовку и обеспечивает расширенную поддержку дополнительных служб ASP.NET (таких как проверка подлинности и профилирование, а также другие веб-службы). Элемент управления ScriptManager также обеспечивает поддержку глобализации и локализации клиентских скриптов.
Предоставление альтернативных и дополнительных сценариев
Хотя расширения MICROSOFT ASP.NET 2.0 AJAX включают весь код скрипта как в отладочном, так и в выпуске выпуска в качестве ресурсов, внедренных в сборки, на которые указывает ссылка, разработчики могут перенаправлять ScriptManager на настраиваемые файлы скриптов, а также регистрировать дополнительные необходимые скрипты.
Чтобы переопределить привязку по умолчанию для обычно включенных скриптов (например, тех, которые поддерживают пространство имен Sys.WebForms и настраиваемую систему ввода), можно зарегистрироваться для ResolveScriptReference события класса ScriptManager. При вызове этого метода обработчик событий имеет возможность изменить путь к файлу скрипта. Затем диспетчер сценариев отправит клиенту другую или настроенную копию скриптов.
Кроме того, ссылки на скрипты (представленные классом ScriptReference ) можно включать программными средствами или с помощью разметки. Для этого измените коллекцию ScriptManager.Scripts программным способом или включите <asp:ScriptReference> теги под <Scripts> тегом , который является дочерним элементом первого уровня элемента управления ScriptManager.
Пользовательская обработка ошибок для UpdatePanels
Хотя обновления обрабатываются триггерами, заданными элементами управления UpdatePanel, поддержка обработки ошибок и пользовательских сообщений об ошибках обрабатывается экземпляром элемента управления ScriptManager страницы. Это делается путем предоставления события , на странице, AsyncPostBackErrorкоторая затем может предоставить пользовательскую логику обработки исключений.
При использовании события AsyncPostBackError можно указать AsyncPostBackErrorMessage свойство , которое затем вызывает предупреждение по завершении обратного вызова.
Кроме того, можно настроить на стороне клиента, а не использовать поле оповещения по умолчанию. Например, может потребоваться отобразить настраиваемый <div> элемент, а не модальное диалоговое окно браузера по умолчанию. В этом случае можно обработать ошибку в клиентском скрипте:
Листинг 5. Клиентский скрипт для отображения пользовательских ошибок
<script type= text/javascript >
<!--
Sys.WebForms.PageRequestManager.getInstance().add_EndRequest(Request_End);
function Request_End(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage = ;
if (args.get_response().get_statusCode() == 200 )
{
errorMessage = args.get_error().message;
}
else
{
// the server wasn't the problem...
errorMessage = An unknown error occurred... ;
}
// do something with the errorMessage here.
// now make sure the system knows we handled the error.
args.set_errorHandled(true);
}
}
// -->
</script>
Проще говоря, приведенный выше скрипт регистрирует обратный вызов в клиентской среде выполнения AJAX для выполнения асинхронного запроса. Затем он проверяет, была ли обнаружена ошибка, и, если да, обрабатывает сведения о ней, наконец, указывая среде выполнения, что ошибка была обработана в пользовательском скрипте.
Поддержка глобализации и локализации
Элемент управления ScriptManager обеспечивает расширенную поддержку локализации строк скрипта и компонентов пользовательского интерфейса; однако эта тема выходит за рамки область этого технического документе. Дополнительные сведения см. в техническом документе Поддержка глобализации в ASP.NET расширения AJAX.
Элемент управления UpdatePanel
Справочник по элементу управления UpdatePanel
Свойства Markup-Enabled:
| Имя свойства | Тип | Описание |
|---|---|---|
| ChildrenAsTriggers | bool | Указывает, будут ли дочерние элементы управления автоматически вызывать обновление при обратной отправке. |
| RenderMode | enum (Block, Inline) | Указывает способ визуального представления содержимого. |
| UpdateMode | enum (Always, Conditional) | Указывает, всегда ли обновляется UpdatePanel во время частичной отрисовки или обновляется только при нажатии триггера. |
Свойства Code-Only:
| Имя свойства | Тип | Описание |
|---|---|---|
| IsInPartialRendering | bool | Возвращает значение, указывающее, поддерживает ли UpdatePanel частичную отрисовку для текущего запроса. |
| ContentTemplate | Itemplate | Возвращает шаблон разметки для запроса на обновление. |
| ContentTemplateContainer | Control | Возвращает программный шаблон для запроса на обновление. |
| Триггеры | UpdatePanel — TriggerCollection | Возвращает список триггеров, связанных с текущим UpdatePanel. |
Методы общедоступного кода:
| Имя метода | Тип | Описание |
|---|---|---|
| Update() | Void | Обновления указанный UpdatePanel программным способом. Позволяет серверному запросу активировать частичную отрисовку элемента UpdatePanel без иначе. |
Потомки разметки:
| Тег | Описание |
|---|---|
| <ContentTemplate> | Указывает разметку, используемую для отрисовки результата частичной отрисовки. Дочерний элемент <asp:UpdatePanel>. |
| <Триггеры> | Задает коллекцию n элементов управления, связанных с обновлением updatePanel. Дочерний элемент <asp:UpdatePanel>. |
| <asp:AsyncPostBackTrigger> | Указывает триггер, который вызывает частичную отрисовку страницы для заданного UpdatePanel. Это может быть элемент управления в качестве потомка рассматриваемого Элемента Обновления. Детализировано по имени события. Дочерний элемент <триггеров>. |
| <asp:PostBackTrigger> | Задает элемент управления, который вызывает обновление всей страницы. Это может быть элемент управления в качестве потомка рассматриваемого Элемента Обновления. Детализировано для объекта . Дочерний элемент <триггеров>. |
Элемент UpdatePanel управления — это элемент управления, который разделяет содержимое на стороне сервера, которое будет принимать участие в функции частичной отрисовки расширений AJAX. Нет ограничений на количество элементов управления UpdatePanel, которые могут находиться на странице, и они могут быть вложенными. Каждый элемент UpdatePanel изолирован, поэтому каждый из них может работать независимо друг от друга (вы можете одновременно выполнять два элемента UpdatePanel, отрисовывая разные части страницы независимо от обратной передачи страницы).
Элемент управления UpdatePanel в основном работает с триггерами элементов управления. По умолчанию любой элемент управления, содержащийся в элементах UpdatePanel ContentTemplate , создающих обратную передачу, регистрируется в качестве триггера для UpdatePanel. Это означает, что UpdatePanel может работать с элементами управления, привязанными к данным по умолчанию (например, GridView), с пользовательскими элементами управления, и их можно запрограммировать в скрипте.
По умолчанию при активации частичной отрисовки страницы будут обновлены все элементы управления UpdatePanel на странице, независимо от того, были ли определенные элементы управления UpdatePanel триггерами для такого действия. Например, если один из элементов Управления UpdatePanel определяет элемент управления Кнопка и нажмет этот элемент управления Кнопка, все элементы управления UpdatePanel на этой странице будут обновлены по умолчанию. Это связано с тем, что по умолчанию UpdateMode свойство UpdatePanel имеет значение Always. Кроме того, можно присвоить свойству UpdateMode значение Conditional, что означает, что UpdatePanel будет обновляться только при нажатии определенного триггера.
Заметки о пользовательском элементе управления
UpdatePanel можно добавить в любой пользовательский элемент управления или пользовательский элемент управления; однако страница, на которой включены эти элементы управления, также должна содержать элемент управления ScriptManager со свойством EnablePartialRendering, для которого задано значение true.
Одним из способов, с помощью которых можно учесть это при использовании пользовательских веб-элементов управления, является переопределение защищенного CreateChildControls()CompositeControl метода класса . Таким образом можно внедрить UpdatePanel между дочерними элементами элемента управления и внешним миром, если вы определили, что страница поддерживает частичную отрисовку; В противном случае дочерние элементы управления можно просто поместить в экземпляр контейнера Control .
Рекомендации по UpdatePanel
UpdatePanel работает как нечто вроде черного ящика, упаковывая ASP.NET обратной передачи в контексте JAVAScript XMLHttpRequest. Однако следует учитывать важные аспекты производительности, как с точки зрения поведения, так и скорости. Чтобы понять, как работает UpdatePanel, чтобы вы могли лучше решить, когда его использование подходит, следует изучить обмен AJAX. В следующем примере используется существующий сайт и Mozilla Firefox с расширением Firebug (Firebug захватывает данные XMLHttpRequest).
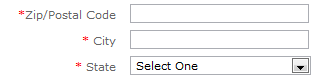
Рассмотрим форму, которая, среди прочего, содержит текстовое поле с почтовым индексом, которое должно заполнять поле города и штата в форме или элементе управления. Эта форма в конечном счете собирает сведения о членстве, включая имя пользователя, адрес и контактные данные. Существует множество рекомендаций по проектированию, которые следует учитывать в зависимости от требований конкретного проекта.
(Щелкните для просмотра полноразмерного изображения)
(Щелкните для просмотра полноразмерного изображения)
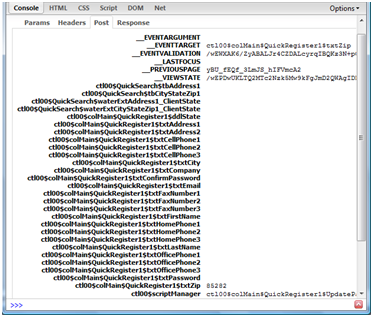
В исходной итерации этого приложения был создан элемент управления, включающий все данные регистрации пользователей, включая почтовый индекс, город и штат. Весь элемент управления был заключен в UpdatePanel и переброшен в веб-форму. Когда почтовый индекс вводится пользователем, UpdatePanel обнаруживает событие (соответствующее событие TextChanged в серверной части, указывая триггеры или используя свойство ChildrenAsTriggers, для свойства ChildrenAsTriggers установлено значение true). AJAX публикует все поля в UpdatePanel, как записано FireBug (см. схему справа).
Как показано на снимке экрана, значения из каждого элемента управления в UpdatePanel доставляются (в данном случае все они пусты), а также поле ViewState. В целом отправляется более 9 КБ данных, тогда как на самом деле для выполнения этого конкретного запроса требовалось только пять байт данных. Ответ еще более раздут: в общей сложности клиенту отправляется 57 КБ, просто чтобы обновить текстовое поле и поле раскрывающегося списка.
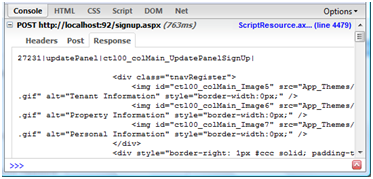
Также может быть интересно узнать, как ASP.NET AJAX обновляет презентацию. Ответная часть запроса на обновление UpdatePanel отображается на экране консоли Firebug слева; Это специально сформулированная строка с разделителями по каналу, которая разбивается клиентским скриптом и затем повторно собирается на странице. В частности, ASP.NET AJAX задает свойство innerHTML элемента HTML на клиенте, представляющего UpdatePanel. При повторном создании модели DOM браузером возникает небольшая задержка в зависимости от объема информации, которую необходимо обработать.
Повторное создание модели DOM вызывает ряд дополнительных проблем:
(Щелкните для просмотра полноразмерного изображения)
- Если элемент HTML с фокусом находится в UpdatePanel, он потеряет фокус. Таким образом, для пользователей, которые нажимали клавишу TAB, чтобы выйти из текстового поля почтовый индекс, следующим местом назначения будет текстовое поле Город. Однако после обновления элемента UpdatePanel в форме больше не будет фокуса, а нажатие клавиши TAB начнет выделять элементы фокуса (например, ссылки).
- Если используется какой-либо тип пользовательского клиентского скрипта, который обращается к элементам DOM, ссылки, сохраняемые функциями, могут стать несуществующими после частичной обратной передачи.
UpdatePanels не предназначены для универсальных решений. Скорее, они предоставляют быстрое решение для определенных ситуаций, включая создание прототипов, небольшие обновления элементов управления, и предоставляют знакомый интерфейс для ASP.NET разработчиков, которые могут быть знакомы с объектной моделью .NET, но в меньшей мере с моделью DOM. Существует ряд альтернативных вариантов, которые могут привести к повышению производительности в зависимости от сценария приложения.
- Рассмотрите возможность использования PageMethods и JSON (нотация объектов JavaScript) позволяет разработчику вызывать статические методы на странице, как если бы вызывался вызов веб-службы. Так как методы являются статическими, состояние не требуется; вызывающий скрипт предоставляет параметры, и результат возвращается асинхронно.
- Рассмотрите возможность использования веб-службы и JSON, если один элемент управления необходимо использовать в нескольких местах в приложении. Это опять же требует очень мало специальной работы и работает асинхронно.
Включение функциональных возможностей с помощью веб-служб или методов страниц также имеет недостатки. Прежде всего, разработчики ASP.NET обычно создают небольшие компоненты функциональности в пользовательских элементах управления (ASCX-файлы). Методы страницы не могут размещаться в этих файлах; Они должны размещаться в фактическом классе страницы ASPX. Веб-службы также должны размещаться в классе ASMX. В зависимости от приложения эта архитектура может нарушать принцип единой ответственности, так как функциональные возможности одного компонента теперь распределены между двумя или более физическими компонентами, которые могут иметь мало связей или не иметь связей.
Наконец, если приложению требуется использовать UpdatePanels, следующие рекомендации должны помочь в устранении неполадок и обслуживании.
- Как можно меньшее вложение UpdatePanels не только внутри единиц, но и между единицами кода. Например, наличие элемента UpdatePanel на странице, которая заключает элемент управления в оболочку, в то время как этот элемент управления также содержит Элемент управления UpdatePanel, который содержит другой Элемент управления, содержащий UpdatePanel, является вложенной между единицами. Это помогает четко определить, какие элементы следует обновлять, и предотвращает непредвиденные обновления дочерних элементов UpdatePanels.
- Оставьте свойству ChildrenAsTriggers значение false и явно задайте события активации.
<Triggers>Использование коллекции является гораздо более понятным способом обработки событий и может предотвратить непредвиденное поведение, помогая с задачами обслуживания и заставляя разработчика согласиться на событие. - Используйте наименьшую возможную единицу для достижения функциональности. Как отмечалось в обсуждении почтовой службы, упаковка только минимального значения сокращает время на сервер, общую обработку и объем операций обмена клиентом и сервером, повышая производительность.
Элемент управления UpdateProgress
Справочник по элементу управления UpdateProgress
Свойства Markup-Enabled:
| Имя свойства | Тип | Описание |
|---|---|---|
| AssociatedUpdate-PanelID | Строка | Указывает идентификатор UpdatePanel, о котором должен сообщать этот UpdateProgress. |
| DisplayAfter | Int | Указывает время ожидания в миллисекундах перед отображением этого элемента управления после начала асинхронного запроса. |
| DynamicLayout | bool | Указывает, отображается ли ход выполнения динамически. |
Потомки разметки:
| Тег | Описание |
|---|---|
| <ProgressTemplate> | Содержит набор шаблонов элементов управления для содержимого, которое будет отображаться вместе с этим элементом управления. |
Элемент управления UpdateProgress предоставляет оценку отзывов, чтобы сохранить интерес пользователей при выполнении необходимой работы по транспортировке на сервер. Это может помочь пользователям понять, что вы что-то делаете, даже если это не очевидно, тем более что большинство пользователей привыкли к обновлению страницы и отображению выделения в строке состояния.
Обратите внимание, что элементы управления UpdateProgress могут отображаться в любом месте иерархии страниц. Однако в случаях, когда частичная обратная связь инициируется из дочернего элемента UpdatePanel (когда UpdatePanel вложен в другой UpdatePanel), обратная связь, активировавшая дочерний элемент UpdatePanel, приведет к отображению шаблонов UpdateProgress для дочернего элемента UpdatePanel, а также родительского элемента UpdatePanel. Но если триггер является прямым дочерним по отношению к родительскому элементу UpdatePanel, будут отображаться только шаблоны UpdateProgress, связанные с родительским элементом.
Итоги
Расширения Microsoft ASP.NET AJAX — это сложные продукты, предназначенные для повышения доступности веб-содержимого и более полного взаимодействия с веб-приложениями. В рамках ASP.NET расширений AJAX элементы управления частичной отрисовкой страниц, включая ScriptManager, UpdatePanel и UpdateProgress, являются одними из наиболее видимых компонентов набора средств.
Компонент ScriptManager интегрирует подготовку клиентского Кода JavaScript для расширений, а также позволяет различным серверным и клиентским компонентам работать вместе с минимальными инвестициями в разработку.
Элемент управления UpdatePanel — это видимая волшебная рамка. Разметка в UpdatePanel может иметь код программной части на стороне сервера и не активировать обновление страницы. Элементы управления UpdatePanel могут быть вложенными и зависеть от элементов управления в других Элементах Обновления. По умолчанию UpdatePanels обрабатывают любые обратные передачи, вызываемые их дочерними элементами управления, хотя эту функцию можно настроить декларативно или программно.
При использовании элемента управления UpdatePanel разработчики должны знать о потенциальном влиянии на производительность. Возможные альтернативы включают веб-службы и методы страниц, хотя следует учитывать структуру приложения.
Элемент управления UpdateProgress позволяет пользователю знать, что он или он не игнорируется, и что выполняется закулисный запрос, в то время как страница не выполняет никаких действий, чтобы ответить на введенные пользователем данные. Она также включает возможность прерывания частичной отрисовки результатов.
Вместе эти средства помогают создать многофункциональный и удобный пользовательский интерфейс, делая работу сервера менее очевидной для пользователя и меньше прерывая рабочий процесс.
Биография
Скотт Кейт работает с веб-технологиями Майкрософт с 1997 года и является президентом myKB.com (www.myKB.com), где он специализируется на написании ASP.NET приложений, ориентированных на программное обеспечение базы знаний. С Скоттом можно связаться по электронной почте по адресу scott.cate@myKB.com или в его блоге на ScottCate.com