Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Проверяет, как добавить несколько владельцев места содержимого на эталонную страницу, а также как указать содержимое по умолчанию в держателях мест содержимого.
Введение
В предыдущем руководстве мы рассмотрели, как главные страницы позволяют разработчикам ASP.NET создавать согласованный макет на уровне сайта. Главные страницы определяют как разметку, общую для всех страниц контента, так и регионов, которые настраиваются на основе страницы. В предыдущем руководстве мы создали простую эталонную страницу (Site.master) и две страницы содержимого (Default.aspx и About.aspx). Наша эталонная страница состоит из двух именованных head ContentPlaceHolders и MainContent, которые находились в элементе <head> и веб-форме соответственно. Хотя на каждой странице содержимого есть два элемента управления "Содержимое", мы указали только разметку, соответствующую MainContentодной из них.
Как показано в двух элементах управления Site.masterContentPlaceHolder, эталонная страница может содержать несколько ContentPlaceHolders. Кроме того, эталонная страница может указать разметку по умолчанию для элементов управления ContentPlaceHolder. Затем страница содержимого может при необходимости указать собственную разметку или использовать разметку по умолчанию. В этом руководстве мы рассмотрим использование нескольких элементов управления содержимым на главной странице и узнайте, как определить разметку по умолчанию в элементах управления ContentPlaceHolder.
Шаг 1. Добавление дополнительных элементов управления ContentPlaceHolder на главную страницу
Многие макеты веб-сайтов содержат несколько областей на экране, которые настраиваются на основе страницы. Site.master, эталонная страница, созданная в предыдущем руководстве, содержит один ContentPlaceHolder в веб-форме с именем MainContent. В частности, этот ContentPlaceHolder находится в элементе mainContent <div> .
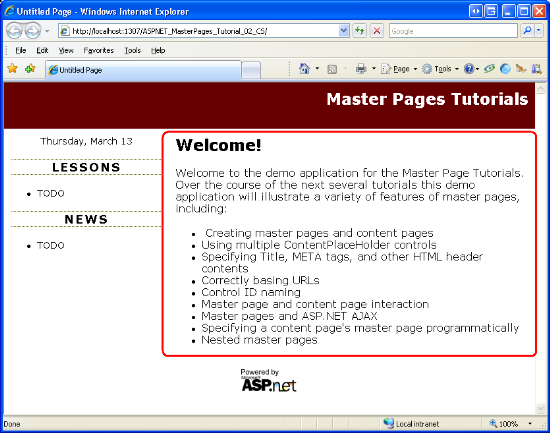
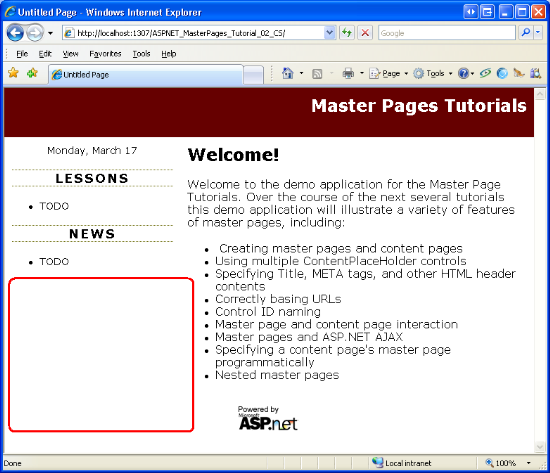
На рисунке 1 показано Default.aspx , когда просматривается браузер. Область, обведенная красным цветом, — это разметка, соответствующая MainContentстранице.
Рис. 01. В округе отображается область, настраиваемая в настоящее время на основе страницы (щелкните, чтобы просмотреть изображение полного размера)
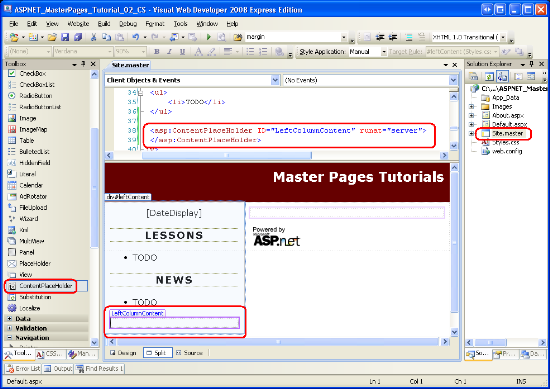
Представьте, что помимо региона, показанного на рис. 1, также необходимо добавить элементы, относящиеся к страницам, в левый столбец под разделами "Уроки и новости". Для этого мы добавим другой элемент управления ContentPlaceHolder на главную страницу. Чтобы продолжить, откройте Site.master главную страницу в Visual Web Developer и перетащите элемент управления ContentPlaceHolder из панели элементов в конструктор после раздела "Новости". Задайте для ContentPlaceHolder ID LeftColumnContentзначение .
Рис. 02. Добавление элемента управления ContentPlaceHolder в левый столбец главной страницы (щелкните, чтобы просмотреть изображение полного размера)
При добавлении LeftColumnContent ContentPlaceHolder на главную страницу можно определить содержимое этого региона на основе страницы, включив элемент управления "Содержимое" на странице, для которого ContentPlaceHolderID задано LeftColumnContentзначение . Мы рассмотрим этот процесс на шаге 2.
Шаг 2. Определение содержимого для нового ContentPlaceHolder на страницах контента
При добавлении новой страницы содержимого на веб-сайт Visual Web Developer автоматически создает элемент управления "Контент" на странице для каждого ContentPlaceHolder на выбранной главной странице. Добавив ContentPlaceHolder на LeftColumnContent главную страницу на шаге 1, новые страницы ASP.NET теперь будут иметь три элемента управления "Содержимое".
Чтобы проиллюстрировать это, добавьте новую страницу содержимого в корневой каталог с именем MultipleContentPlaceHolders.aspx , привязанным к главной Site.master странице. Visual Web Developer создает эту страницу со следующей декларативной разметкой:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="MultipleContentPlaceHolders.aspx.cs" Inherits="MultipleContentPlaceHolders" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
</asp:Content>
Введите некоторое содержимое в элемент управления "Содержимое", ссылающееся MainContent на ContentPlaceHolders (Content2). Затем добавьте следующую разметку Content3 в LeftColumnContent элемент управления Content (который ссылается на ContentPlaceHolder):
<h3>Page-Specific Content</h3>
<ul>
<li>This content is defined in the content page.</li>
<li>The master page has two regions in the Web Form that are editable on a
page-by-page basis.</li>
</ul>
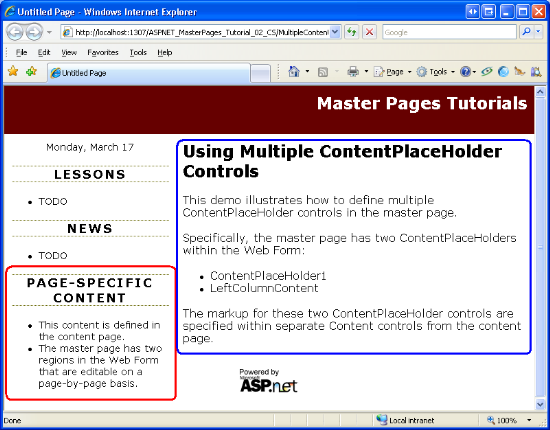
После добавления этой разметки посетите страницу через браузер. Как показано на рисунке 3, разметка, размещенная в Content3 элементе управления "Содержимое", отображается в левом столбце под разделом "Новости" (кругом красным). Разметка, помещенная в Content2 , отображается в правой части страницы (кругом синим цветом).
Рис. 03. Левый столбец теперь содержит содержимое для страницы под разделом новостей (щелкните, чтобы просмотреть изображение полного размера)
Определение содержимого на существующих страницах контента
Создание страницы контента автоматически включает элемент управления ContentPlaceHolder, добавленный на шаге 1. Но две существующие страницы содержимого - About.aspx и Default.aspx - не имеют элемента управления "Содержимое" для LeftColumnContent ContentPlaceHolder. Чтобы указать содержимое для этого ContentPlaceHolder на этих двух существующих страницах, необходимо добавить элемент управления "Контент".
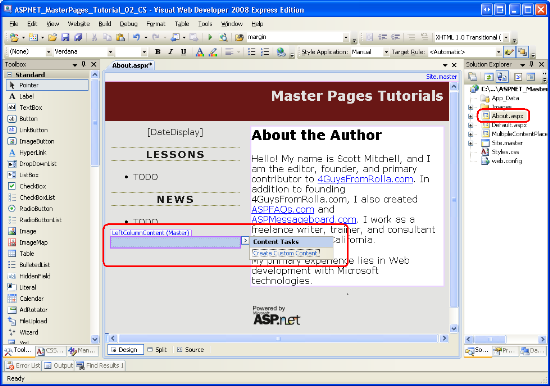
В отличие от большинства ASP.NET веб-элементов управления, панель элементов визуального веб-разработчика не включает элемент управления содержимым. Мы можем вручную ввести декларативную разметку элемента управления "Контент" в представление источника, но более простой и быстрый подход — использовать представление конструктора. Откройте страницу и перейдите About.aspx в представление конструктора. Как показано на рисунке 4, LeftColumnContent ContentPlaceHolder отображается в представлении конструктора. Если вы наведите указатель мыши на него, заголовок отображается следующим образом: "LeftColumnContent (Master)." Включение "Master" в заголовок указывает, что элемент управления содержимым не определен на странице для этого ContentPlaceHolder. Если для ContentPlaceHolder существует элемент управления ContentPlaceHolder, как и в случаеMainContent, заголовок будет прочитан: ContentPlaceHolderID (Custom).
Чтобы добавить элемент управления "Содержимое" для LeftColumnContent ContentPlaceHolder About.aspx, разверните смарт-тег ContentPlaceHolder и щелкните ссылку "Создать настраиваемое содержимое".
Рис. 04. Представление конструктора LeftColumnContent для About.aspx представления ContentPlaceHolder (щелкните, чтобы просмотреть изображение полного размера)
Щелкнув ссылку "Создать пользовательское содержимое", на странице создается необходимый элемент управления содержимым и задает его ContentPlaceHolderID свойство ContentPlaceHolder ID. Например, щелкнув ссылку "Создать пользовательское содержимое" для LeftColumnContent региона, About.aspx добавьте на страницу следующую декларативную разметку:
<asp:Content ID="Content3" runat="server" contentplaceholderid="LeftColumnContent">
</asp:Content>
Опущение элементов управления содержимым
ASP.NET не требует, чтобы все страницы содержимого включали элементы управления содержимым для каждого и каждого ContentPlaceHolder, определенного на главной странице. Если элемент управления содержимым опущен, подсистема ASP.NET использует разметку, определенную в ContentPlaceHolder на главной странице. Эта разметка называется контентом ContentPlaceHolder по умолчанию и полезна в сценариях, когда содержимое для некоторых регионов распространено среди большинства страниц, но его необходимо настроить для небольшого количества страниц. Шаг 3 рассматривается указание содержимого по умолчанию на главной странице.
В настоящее время Default.aspx содержит два элемента управления "Содержимое" для head contentPlaceHolders MainContent ; он не имеет элемента управления "Контент" для LeftColumnContent. Следовательно, при Default.aspx отображении содержимого LeftColumnContent ContentPlaceHolder по умолчанию используется. Так как мы еще не определили любое содержимое по умолчанию для этого ContentPlaceHolder, чистый эффект заключается в том, что разметка не создается для этого региона. Чтобы проверить это поведение, посетите Default.aspx браузер. Как показано на рисунке 5, разметка не создается в левом столбце под разделом "Новости".
Рис. 05. Содержимое не отрисовывается для LeftColumnContent ContentPlaceHolder (щелкните, чтобы просмотреть изображение полного размера)
Шаг 3. Указание содержимого по умолчанию на главной странице
Некоторые макеты веб-сайтов включают регион, содержимое которого одинаково для всех страниц сайта, за исключением одного или двух исключений. Рассмотрим веб-сайт, поддерживающий учетные записи пользователей. Для такого сайта требуется страница входа, на которой посетители могут ввести свои учетные данные для входа на сайт. Чтобы ускорить процесс входа, конструкторы веб-сайтов могут включать текстовые поля имени пользователя и пароля в левом верхнем углу каждой страницы, чтобы пользователи могли войти без необходимости явно посетить страницу входа. Хотя эти текстовые поля имени пользователя и пароля полезны в большинстве страниц, они избыточны на странице входа, которые уже содержат текстовые поля для учетных данных пользователя.
Чтобы реализовать эту структуру, можно создать элемент управления ContentPlaceHolder в левом верхнем углу главной страницы. Каждая страница, необходимая для отображения текстовых ящиков имени пользователя и пароля в левом верхнем углу, создаст элемент управления "Содержимое" для этого ContentPlaceHolder и добавит необходимый интерфейс. С другой стороны, страница входа либо опустит элемент управления "Содержимое" для этого ContentPlaceHolder, либо создаст элемент управления "Содержимое" без определенной разметки. Недостатком этого подхода является то, что мы должны помнить, чтобы добавить поля имени пользователя и пароля на каждую страницу, которую мы добавляем на сайт (за исключением страницы входа). Это просит о бедах. Скорее всего, мы забыли добавить эти текстовые поля на страницу или два или, хуже, мы не можем правильно реализовать интерфейс (возможно, добавить только одно текстовое поле вместо двух).
Лучше всего определить текстовые поля имени пользователя и пароля в качестве содержимого ContentPlaceHolder по умолчанию. При этом необходимо переопределить это содержимое по умолчанию на тех нескольких страницах, которые не отображают текстовые поля имени пользователя и пароля (например, страница входа). Чтобы проиллюстрировать указание содержимого по умолчанию для элемента управления ContentPlaceHolder, давайте реализуем только что рассмотренный сценарий.
Примечание.
Оставшаяся часть этого руководства обновляет наш веб-сайт, чтобы включить интерфейс входа в левый столбец для всех страниц, но страницы входа. Однако в этом руководстве не рассматривается настройка веб-сайта для поддержки учетных записей пользователей. Дополнительные сведения об этом разделе см. в руководствах по проверке подлинности, авторизации, учетных записей пользователей и ролей .
Добавление contentPlaceHolder и указание содержимого по умолчанию
Site.master Откройте главную страницу и добавьте следующую разметку в левый столбец между разделом DateDisplay "Метка" и "Уроки".
<asp:ContentPlaceHolder ID="QuickLoginUI" runat="server">
<asp:Login ID="QuickLogin" runat="server"
TitleText="<h3>Sign In</h3>"
FailureAction="RedirectToLoginPage">
</asp:Login>
</asp:ContentPlaceHolder>
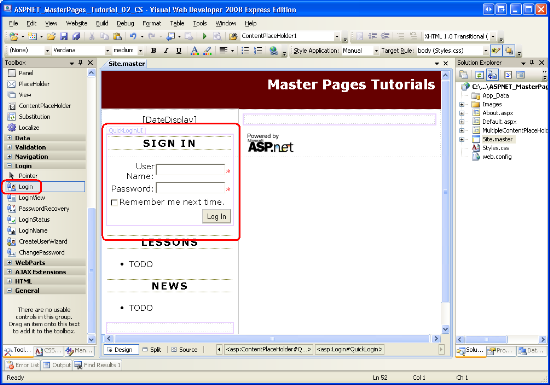
После добавления этой разметки представление конструктора главной страницы должно выглядеть примерно так, как на рис. 6.
Рис. 06. Главная страница включает элемент управления входа (щелкните, чтобы просмотреть изображение полного размера)
Этот ContentPlaceHolder QuickLoginUIимеет веб-элемент управления Login в качестве содержимого по умолчанию. Элемент управления "Вход" отображает пользовательский интерфейс, который запрашивает пользователя для имени пользователя и пароля вместе с кнопкой "Войти". После нажатия кнопки "Вход" элемент управления "Вход" внутренне проверяет учетные данные пользователя на основе API членства. Чтобы использовать этот элемент управления входа на практике, необходимо настроить сайт для использования членства. Этот раздел выходит за рамки этого руководства; Дополнительные сведения о создании веб-приложения, поддерживающего учетные записи пользователей, см. в руководствах по проверке подлинности форм, авторизации, учетных записей пользователей и ролей .
Вы можете настроить поведение или внешний вид элемента управления входа. У меня есть два из его свойств: TitleText и FailureAction. Значение TitleText свойства, которое по умолчанию имеет значение "Вход", отображается в верхней части пользовательского интерфейса элемента управления. Это свойство задано таким образом, чтобы он отображал текст "Вход" в качестве <h3> элемента. Свойство FailureAction указывает, что делать, если учетные данные пользователя недопустимы. По умолчанию используется значение Refresh, которое оставляет пользователя на той же странице и отображает сообщение об ошибке в элементе управления "Вход". Я изменил его RedirectToLoginPageна , который отправляет пользователя на страницу входа в случае недопустимых учетных данных. Я предпочитаю отправлять пользователя на страницу входа, когда пользователь пытается войти с другой страницы, но завершается сбоем, так как страница входа может содержать дополнительные инструкции и параметры, которые не легко помещаются в левый столбец. Например, страница входа может включать параметры получения забытого пароля или создания новой учетной записи.
Создание страницы входа и переопределение содержимого по умолчанию
После завершения главной страницы мы создадим страницу входа. Добавьте страницу ASP.NET в корневой каталог сайта с именем Login.aspx, привязав ее к главной Site.master странице. Это приведет к созданию страницы с четырьмя элементами управления "Содержимое", по одному для каждого из элементов управления ContentPlaceHolders, определенных в Site.master.
Добавьте элемент управления Login в MainContent элемент управления Content. Аналогичным образом, вы можете добавить любое содержимое в LeftColumnContent регион. Однако не забудьте оставить элемент управления QuickLoginUI ContentPlaceHolder пустым. Это гарантирует, что элемент управления входа не отображается в левом столбце страницы входа.
После определения содержимого для MainContent и LeftColumnContent регионов декларативная разметка страницы входа должна выглядеть следующим образом:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<h2>
Sign In</h2>
<p>
<asp:Login ID="Login1" runat="server" TitleText="">
</asp:Login>
</p>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="QuickLoginUI" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="LeftColumnContent" Runat="Server">
<h3>Sign In Tasks</h3>
<ul>
<li>Create a New Account</li>
<li>Recover Forgotten Password</li>
</ul>
<p>TODO: Turn the above text into links...</p>
</asp:Content>
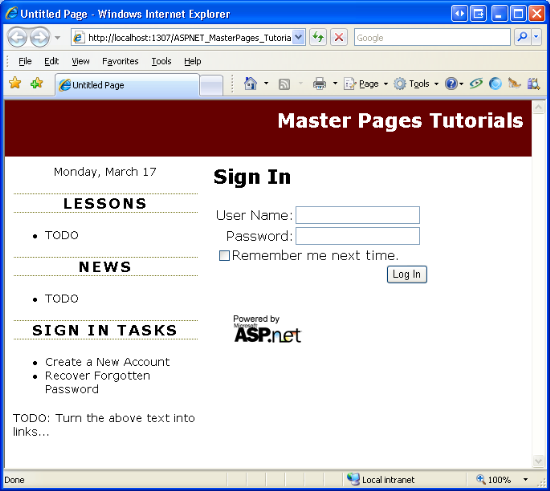
На рисунке 7 показана эта страница при просмотре через браузер. Так как эта страница задает элемент управления "Содержимое" для QuickLoginUI ContentPlaceHolder, он переопределяет содержимое по умолчанию, указанное на главной странице. Чистый эффект заключается в том, что элемент управления "Вход", отображаемый в представлении конструктора главной страницы (см. рис. 6), не отображается на этой странице.
Рис. 07. Страница входа повторно удаляет QuickLoginUI содержимое ContentPlaceHolder по умолчанию (щелкните, чтобы просмотреть изображение полного размера)
Использование содержимого по умолчанию на новых страницах
Мы хотим отобразить элемент управления "Вход" в левом столбце для всех страниц, кроме страницы входа. Чтобы добиться этого, все страницы содержимого, кроме страницы входа, должны опустить элемент управления "Содержимое" для QuickLoginUI ContentPlaceHolder. Не указывая элемент управления "Содержимое", вместо этого будет использоваться содержимое ContentPlaceHolder по умолчанию.
Существующие страницы содержимого — Default.aspxAbout.aspxи MultipleContentPlaceHolders.aspx не включают элемент управления содержимым, QuickLoginUI так как они были созданы, прежде чем мы добавили элемент управления ContentPlaceHolder на главную страницу. Поэтому эти существующие страницы не нужно обновлять. Однако новые страницы, добавленные на веб-сайт, включают элемент управления "Содержимое" для QuickLoginUI ContentPlaceHolder по умолчанию. Поэтому мы должны помнить, чтобы удалить эти элементы управления содержимым каждый раз, когда мы добавим новую страницу содержимого (если мы не хотим переопределить содержимое ContentPlaceHolder по умолчанию, как в случае страницы входа).
Чтобы удалить элемент управления "Содержимое", можно вручную удалить декларативную разметку из представления источника или в представлении конструктора выберите ссылку "Содержимое мастера" по умолчанию из смарт-тега. Любой подход удаляет элемент управления "Содержимое" со страницы и создает тот же чистый эффект.
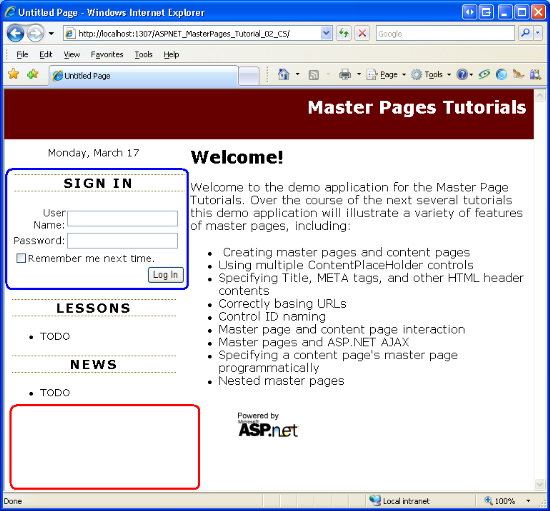
На рисунке 8 показано Default.aspx при просмотре через браузер. Помните, что Default.aspx только два элемента управления Content, указанные в декларативной разметке, — один для head и один для MainContent. В результате отображаются содержимое по умолчанию для LeftColumnContent QuickLoginUI contentPlaceHolders.
Рис. 08. Содержимое по умолчанию для QuickLoginUI LeftColumnContent элементов ContentPlaceHolders отображается (щелкните, чтобы просмотреть изображение полного размера)
Итоги
Модель главной страницы ASP.NET позволяет произвольному количеству ContentPlaceHolders на главной странице. Кроме того, ContentPlaceHolders включает содержимое по умолчанию, которое создается в случае отсутствия соответствующего элемента управления содержимым на странице содержимого. В этом руководстве мы узнали, как включить дополнительные элементы управления ContentPlaceHolder на эталонную страницу и как определить элементы управления содержимым для этих новых и существующих ASP.NET страниц. Мы также рассмотрели указание содержимого по умолчанию в ContentPlaceHolder, которое полезно в сценариях, когда только меньшинство страниц должно настроить в противном случае стандартизированное содержимое в определенном регионе.
В следующем руководстве мы подробно рассмотрим head ContentPlaceHolder, чтобы узнать, как декларативно и программно определить заголовок, метатеги и другие заголовки HTML на странице.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор нескольких книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 3,5 в 24 часах. Скотт можно получить по mitchell@4GuysFromRolla.com адресу или через свой блог.http://ScottOnWriting.NET
Особое спасибо
Эта серия учебников была проверена многими полезными рецензентами. Ведущий рецензент для этого руководства был Таким Баньерджи. Хотите просмотреть мои предстоящие статьи MSDN? Если да, упадите меня линию в mitchell@4GuysFromRolla.com.