Сортировка, разбиение на страницы и фильтрация данных с помощью привязки модели и веб-форм
; автор — Том ФитцМакен (Tom FitzMacken)
В этой серии учебников демонстрируются основные аспекты использования привязки модели с проектом ASP.NET Web Forms. Привязка модели делает взаимодействие с данными более прямым, чем работа с объектами источника данных (например, ObjectDataSource или SqlDataSource). Эта серия начинается с вводного материала и переходит к более сложным концепциям в последующих руководствах.
В этом руководстве показано, как добавить сортировку, разбиение по страницам и фильтрацию данных с помощью привязки модели.
Этот учебник основан на проекте, созданном в первой части серии.
Вы можете скачать полный проект на C# или VB. Загружаемый код работает с Visual Studio 2012 или Visual Studio 2013. В нем используется шаблон Visual Studio 2012, который немного отличается от шаблона Visual Studio 2013, показанного в этом руководстве.
Содержание задачи
В этом руководстве вы выполните следующие действия.
- Включение сортировки и разбиения данных по страницам
- Включение фильтрации данных на основе выбора пользователем
Добавление сортировки
Включить сортировку в GridView очень просто. В файле Student.aspx просто задайте для параметра AllowSortingзначение true в GridView. Не нужно задавать значение SortExpression для каждого столбца, так как DataField используется автоматически. GridView изменяет запрос, включив упорядочение данных по выбранному значению. В выделенном коде ниже показано дополнение, необходимое для включения сортировки.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Запустите веб-приложение и проверьте сортировку записей учащихся по значениям в разных столбцах.

Добавление разбиения по страницам
Также очень просто включить разбиение по страницам. В GridView задайте для свойства AllowPagingзначение true , а для свойства PageSize — количество записей, отображаемых на каждой странице. В этом руководстве вы можете задать для него значение 4.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
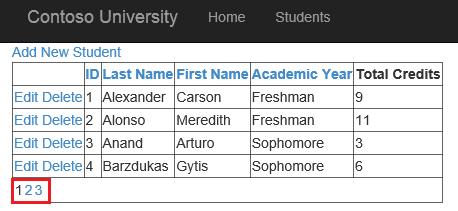
Запустите веб-приложение и обратите внимание, что теперь записи разделены на несколько страниц, и на одной странице отображается не более 4 записей.

Отложенное выполнение запросов повышает эффективность приложения. Вместо получения всего набора данных GridView изменяет запрос, чтобы получить только записи для текущей страницы.
Фильтрация записей по выбору пользователя
Привязка модели добавляет несколько атрибутов, которые позволяют указать, как задать значение параметра в методе привязки модели. Эти атрибуты находятся в пространстве имен System.Web.ModelBinding . В их число входят следующие:
- Control
- Куки-файл
- Form
- Профиль
- QueryString
- RouteData
- Сеанс
- UserProfile
- Состояние вида
В этом руководстве вы будете использовать значение элемента управления для фильтрации записей, отображаемых в GridView. Вы добавите атрибут Control в созданный ранее метод запроса. В следующем руководстве вы примените атрибут QueryString к параметру, чтобы указать, что значение параметра поступает из значения строки запроса.
Сначала над ValidationSummary добавьте раскрывающийся список для фильтрации отображаемых учащихся.
<asp:HyperLink runat="server" NavigateUrl="~/AddStudent" Text="Add New Student" />
<br /><br />
<asp:Label runat="server" Text="Show:" />
<asp:DropDownList runat="server" AutoPostBack="true" ID="DisplayYear">
<asp:ListItem Text="All" Value="" />
<asp:ListItem Text="Freshman" />
<asp:ListItem Text="Sophomore" />
<asp:ListItem Text="Junior" />
<asp:ListItem Text="Senior" />
</asp:DropDownList>
<asp:ValidationSummary runat="server" ShowModelStateErrors="true"/>
В файле кода программной части измените метод select, чтобы получить значение из элемента управления, и задайте для параметра имя элемента управления, предоставляющего значение.
Для разрешения атрибута Control необходимо добавить оператор using для пространства имен System.Web.ModelBinding .
using System.Web.ModelBinding;
В следующем коде показано, как метод select переработал для фильтрации возвращаемых данных на основе значения раскрывающегося списка. Добавление атрибута элемента управления перед параметром указывает, что значение этого параметра поступает из элемента управления с тем же именем.
public IQueryable<Student> studentsGrid_GetData([Control] AcademicYear? displayYear)
{
SchoolContext db = new SchoolContext();
var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course));
if (displayYear != null)
{
query = query.Where(s => s.Year == displayYear);
}
return query;
}
Запустите веб-приложение и выберите другие значения из раскрывающегося списка, чтобы отфильтровать список учащихся.

Заключение
В этом руководстве вы включили сортировку и разбиение данных по страницам. Вы также включили фильтрацию данных по значению элемента управления.
В следующем руководстве вы улучшите пользовательский интерфейс, интегрировав мини-приложение пользовательского интерфейса JQuery в шаблон динамических данных.