Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье объясняется, как добавить ссылки на социальные сети для Facebook, Twitter, Reddit и Digg на страницы веб-сайта веб-страницы ASP.NET (Razor), а также как включить каналы Twitter, карты игроков Xbox и изображения Gravatar.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Как позволить пользователям создавать закладки или ссылки на ваш сайт.
- Как добавить веб-канал Twitter.
- Как добавить кнопку "Нравится" в Facebook на страницы.
- Отрисовка Gravatar.com изображений.
- Отображение карта игрока Xbox на сайте.
Версии программного обеспечения, используемые в этом руководстве
- веб-страницы ASP.NET (Razor) 2
- библиотека веб-помощника ASP.NET (пакет NuGet)
Это руководство также работает с веб-страницы ASP.NET 3, за исключением частей, использующих библиотеку веб-помощника ASP.NET.
Связывание веб-сайта на сайтах социальных сетей
Если людям нравится что-то на вашем сайте, они часто хотят поделиться им с друзьями. Вы можете сделать это легко, отображая глифы (значки), которые люди могут щелкнуть, чтобы поделиться страницей на Digg, Reddit, Facebook, Twitter или аналогичных сайтах.
Чтобы отобразить эти глифы, добавьте вспомогательный LinkSharecode элемент на страницу. Люди, которые посещают вашу страницу, могут щелкнуть отдельный глиф. Если у них есть учетная запись на этом сайте социальной сети, они могут опубликовать ссылку на вашу страницу на этом сайте.

Добавьте библиотеку веб-помощников ASP.NET на веб-сайт, как описано в разделе Установка вспомогательных служб на сайте веб-страницы ASP.NET, если вы еще не добавили ее. Создайте страницу с именем ListLinkShare.cshtml и добавьте следующую разметку:
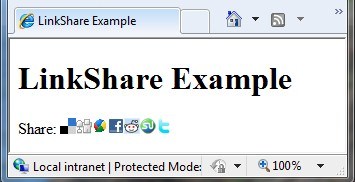
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>LinkShare Example</title> </head> <body> <h1>LinkShare Example</h1> Share: @LinkShare.GetHtml("LinkShare Example", linkSites: new[]{ LinkShareSite.Reddit, LinkShareSite.Facebook, LinkShareSite.Twitter}) </body> </html>В этом примере при запуске вспомогательного
LinkShareприложения заголовок страницы передается в качестве параметра, который, в свою очередь, передает заголовок страницы сайту социальной сети. Однако вы можете передать любую строку. В этом примере также указывается, какие сайты социальных сетей следует включить в список. Вы можете указать сайты социальных сетей, которые относятся к вашему сайту.Запустите страницу ListLinkShare.cshtml в браузере. (Перед запуском убедитесь, что страница выбрана в рабочей области Файлы .)
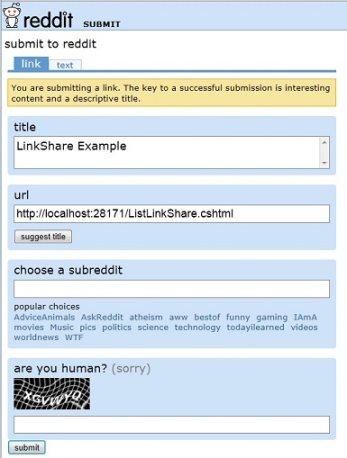
Щелкните глиф для одного из сайтов, на которых вы зарегистрировались. Ссылка приведет вас на страницу на выбранном сайте социальной сети, где можно поделиться ссылкой. Например, если щелкнуть ссылку Reddit, вы перейдете на страницу
submit to redditна веб-сайте Reddit.
Добавление канала Twitter
Сведения об использовании вспомогательного средства Twitter, совместимого с текущей версией API Twitter, см. в разделе Вспомогательное средство Twitter. В этом примере показано, как написать собственную вспомогатель, чтобы можно было легко повторно использовать код с нескольких страниц.
Отображение кнопки "Нравится" в Facebook
В некоторых случаях лучше всего получить код непосредственно от поставщика социальных сетей, а не полагаться на помощника. Это особенно верно, если поставщик социальных сетей обновляет свои параметры быстрее, чем вспомогательный.
Чтобы добавить функции Facebook (например, кнопку Нравится) на свой сайт, можно получить фрагменты кода с сайта developers.facebook.com . На сайте Facebook вы используете их инструменты для создания фрагмента кода, относящееся к вашему сайту.
Ниже выделен код, полученный из инструмента "Кнопка "Нравится" на сайте developers.facebook.com. Необходимо указать собственный идентификатор приложения.
<!DOCTYPE html>
<html>
<head>
<title>Facebook Like Example</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=<provide appId>";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<h1>Facebook Like Example</h1>
<div class="fb-like" data-href="/web-pages/overview" data-layout="standard"
data-action="like" data-show-faces="true" data-share="true"></div>
</body>
</html>
Отрисовка изображения Gravatar
Gravatar (глобально признанный аватар) — это изображение, которое можно использовать на нескольких веб-сайтах в качестве аватара, то есть изображение, представляющее вас. Например, Gravatar может идентифицировать человека в публикации на форуме, в комментарии к блогу и т. д. (Вы можете зарегистрировать свой собственный Gravatar на веб-сайте Gravatar по адресу http://www.gravatar.com/.) Если вы хотите отображать изображения рядом с именами людей или адресами электронной почты на своем веб-сайте, можно использовать вспомогательное средство Gravatar.
В этом примере вы используете один gravatar, который представляет себя. Еще один способ использовать Gravatar заключается в том, чтобы позволить пользователям указывать свой адрес Gravatar при регистрации на вашем сайте. (Вы можете узнать, как разрешить пользователям регистрироваться в разделе Добавление безопасности и членства на сайт веб-страницы ASP.NET.) Затем при отображении сведений об этом пользователе можно просто добавить Gravatar в место, где отображается имя пользователя.
Добавьте библиотеку веб-помощников ASP.NET на веб-сайт, как описано в разделе Установка вспомогательных служб на сайте веб-страницы ASP.NET, если вы еще этого не сделали.
Создайте новую веб-страницу с именем Gravatar.cshtml.
Добавьте в файл следующую разметку:
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Gravatar Example</title> </head> <body> <h1>Gravatar Example</h1> @Gravatar.GetHtml("<Your Gravatar account here>") @Gravatar.GetHtml("<Your Gravatar account here>", 40) </body> </html>Метод
Gravatar.GetHtmlотображает изображение Gravatar на странице. Чтобы изменить размер изображения, можно включить число в качестве второго параметра. Размер по умолчанию — 80. Числа меньше 80 делают изображение меньше. Числа больше 80 делают изображение больше.В методах
Gravatar.GetHtmlзамените<Your Gravatar account here>адресом электронной почты, который вы используете для учетной записи Gravatar. (Если у вас нет учетной записи Gravatar, вы можете использовать адрес электронной почты пользователя, который это делает.)Запустите страницу в браузере. На странице отображаются два изображения Gravatar для указанного адреса электронной почты. Второе изображение меньше первого.

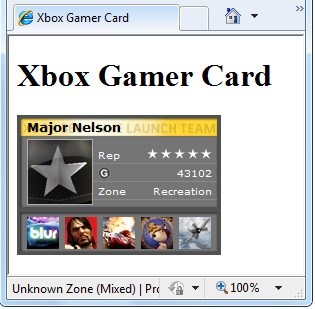
Отображение карточки игрока Xbox
Когда пользователи играют в онлайн-игры Microsoft Xbox, каждый пользователь имеет уникальный идентификатор. Статистика ведется по каждому игроку в виде игрока карта, которая показывает его репутацию, счет игрока, а также недавно сыгранных игр. Если вы являетесь игроком Xbox, вы можете показывать карта игрока на страницах вашего сайта с помощью вспомогательного GamerCard средства.
Добавьте библиотеку веб-помощников ASP.NET на веб-сайт, как описано в разделе Установка вспомогательных служб на сайте веб-страницы ASP.NET, если вы еще этого не сделали.
Создайте страницу с именем XboxGamer.cshtml и добавьте следующую разметку.
@using Microsoft.Web.Helpers; <!DOCTYPE html> <html> <head> <title>Xbox Gamer Card</title> </head> <body> <h1>Xbox Gamer Card</h1> @GamerCard.GetHtml("major nelson") </body> </html>Свойство используется
GamerCard.GetHtmlдля указания псевдонима для отображения карта игрока.Запустите страницу в браузере. На странице отображается указанное карта игрока Xbox.