Новые возможности ASP.NET 4.5 и Visual Studio 2012
В этом документе описываются новые функции и улучшения, которые вводятся в ASP.NET 4.5. В нем также описываются улучшения для веб-разработки в Visual Studio 2012. Первоначально этот документ был опубликован 29 февраля 2012 года.
Кандидат на выпуск Visual Studio 2012
-
- Интеллектуальные задачи
- Поддержка WAI-ARIA
- Новые фрагменты HTML5
- Извлечение в элемент управления пользователем
- IntelliSense для наборов кода в атрибутах
- Автоматическое переименование соответствующего тега при переименовании открывающего или закрывающего тега
- Создание обработчика событий
- Смарт-отступ
- Завершение инструкции автоматического уменьшения
ASP.NET Базовая среда выполнения и платформа
Асинхронное чтение и запись HTTP-запросов и ответов
ASP.NET 4 представила возможность чтения сущности HTTP-запроса в виде потока с помощью метода HttpRequest.GetBufferlessInputStream . Этот метод предоставил потоковый доступ к сущности запроса. Однако он выполняется синхронно, что связано с потоком в течение длительности запроса.
ASP.NET 4.5 поддерживает возможность асинхронного чтения потоков в сущности HTTP-запроса и возможность асинхронного очистки. ASP.NET 4.5 также дает возможность двойного буфера сущности HTTP-запроса, что упрощает интеграцию с подчиненными обработчиками HTTP, такими как .aspx обработчики страниц и ASP.NET контроллеры MVC.
Улучшения обработки HttpRequest
Ссылка Stream, возвращаемая ASP.NET 4.5 из HttpRequest.GetBufferlessInputStream , поддерживает синхронные и асинхронные методы чтения. Объект Stream , возвращаемый из GetBufferlessInputStream , теперь реализует методы BeginRead и EndRead. Асинхронные методы Stream позволяют асинхронно считывать сущность запроса в блоках, а ASP.NET освобождает текущий поток между каждой итерацией асинхронного цикла чтения.
ASP.NET 4.5 также добавил метод компаньона для чтения сущности запроса буферизованным способом: HttpRequest.GetBufferedInputStream. Эта новая перегрузка работает так, как GetBufferlessInputStream, поддерживая синхронные и асинхронные операции чтения. Однако при чтении GetBufferedInputStream также копирует байты сущностей в ASP.NET внутренние буферы, чтобы подчиненные модули и обработчики по-прежнему могли получить доступ к сущности запроса. Например, если некоторый вышестоящий код в конвейере уже считывает сущность запроса с помощью GetBufferedInputStream, можно по-прежнему использовать HttpRequest.Form или HttpRequest.Files. Это позволяет выполнять асинхронную обработку в запросе (например, потоковую передачу большого файла в базу данных), но по-прежнему выполнять .aspx страницы и контроллеры MVC ASP.NET.
Асинхронное очистка ответа
Отправка ответов http-клиенту может занять значительное время, когда клиент находится далеко или имеет подключение с низкой пропускной способностью. Обычно ASP.NET буферизирует байты ответа по мере их создания приложением. ASP.NET затем выполняет одну операцию отправки накопленных буферов в самом конце обработки запроса.
Если буферный ответ большой (например, потоковая передача большого файла клиенту), необходимо периодически вызывать HttpResponse.Flush , чтобы отправлять буферированные выходные данные клиенту и сохранять использование памяти под контролем. Тем не менее, поскольку Flush является синхронным вызовом, итеративно вызывая Flush по-прежнему использует поток в течение потенциально длительных запросов.
ASP.NET 4.5 добавляет поддержку асинхронного сброса с помощью методов BeginFlush и EndFlush класса HttpResponse. С помощью этих методов можно создавать асинхронные модули и асинхронные обработчики, которые постепенно отправляют данные клиенту без привязки потоков операционной системы. В период между вызовами BeginFlush и EndFlush ASP.NET освобождает текущий поток. Это значительно сокращает общее количество активных потоков, необходимых для поддержки длительных скачиваемых HTTP-файлов.
Поддержка ожиданий и задач — асинхронные модули и обработчики на основе
В платформа .NET Framework 4 представлена асинхронная концепция программирования, называемая задачей. Задачи представлены типом задачи и связанными типами в пространстве имен System.Threading.Tasks . Платформа .NET Framework 4.5 строится на этом с усовершенствованиями компилятора, которые упрощают работу с объектами задач. В платформа .NET Framework 4.5 компиляторы поддерживают два новых ключевых слова: await и async. Ключевое слово await — это синтаксический фрагмент кода, указывающий на то, что часть кода должна асинхронно ждать в другом фрагменте кода. Ключевое слово async представляет подсказку, которая позволяет пометить методы как асинхронные методы на основе задач.
Сочетание ожиданий, асинхронного и объекта Task упрощает написание асинхронного кода в .NET 4.5. ASP.NET 4.5 поддерживает эти упрощения с новыми API, которые позволяют создавать асинхронные модули HTTP и асинхронные обработчики HTTP с помощью новых улучшений компилятора.
Асинхронные модули HTTP
Предположим, что вы хотите выполнить асинхронную работу в методе, который возвращает объект Task . В следующем примере кода определяется асинхронный метод, который выполняет асинхронный вызов для скачивания домашней страницы Майкрософт. Обратите внимание на использование асинхронного ключевого слова в сигнатуре метода и вызове await к DownloadStringTaskAsync.
private async Task
ScrapeHtmlPage(object caller, EventArgs e)
{
WebClient wc = new WebClient();
var result = await wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
Это все, что необходимо написать, — платформа .NET Framework автоматически обрабатывает стек вызовов, ожидая завершения скачивания, а также автоматически восстанавливает стек вызовов после завершения скачивания.
Теперь предположим, что вы хотите использовать этот асинхронный метод в асинхронном модуле HTTP ASP.NET. ASP.NET 4.5 включает вспомогательный метод (EventHandlerTaskAsyncHelper) и новый тип делегата (TaskEventHandler), который можно использовать для интеграции асинхронных методов на основе задач с более старой асинхронной моделью программирования, предоставляемой конвейером HTTP ASP.NET. В этом примере показано, как:
public void Init(HttpApplication
context)
{
// Wrap the Task-based method so that it can be used with
// the older async programming model.
EventHandlerTaskAsyncHelper helper =
new EventHandlerTaskAsyncHelper(ScrapeHtmlPage);
// The helper object makes it easy to extract Begin/End methods out of
// a method that returns a Task object. The ASP.NET pipeline calls the
// Begin and End methods to start and complete calls on asynchronous
// HTTP modules.
context.AddOnPostAuthorizeRequestAsync(
helper.BeginEventHandler, helper.EndEventHandler);
}
Асинхронные обработчики HTTP
Традиционный подход к написанию асинхронных обработчиков в ASP.NET заключается в реализации интерфейса IHttpAsyncHandler . ASP.NET 4.5 представляет асинхронный базовый тип HttpTaskAsyncHandler , который можно наследовать, что упрощает запись асинхронных обработчиков.
Тип HttpTaskAsyncHandler является абстрактным и требует переопределения метода ProcessRequestAsync. Внутренне ASP.NET выполняет интеграцию сигнатуры возврата ( объект задачи ) ProcessRequestAsync с более старой асинхронной моделью программирования, используемой конвейером ASP.NET.
В следующем примере показано, как использовать задачу и ожидать в рамках реализации асинхронного обработчика HTTP:
public class MyAsyncHandler : HttpTaskAsyncHandler
{
// ...
// ASP.NET automatically takes care of integrating the Task based override
// with the ASP.NET pipeline.
public override async Task ProcessRequestAsync(HttpContext context)
{
WebClient wc = new WebClient();
var result = await
wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
}
Новые функции проверки запросов ASP.NET
По умолчанию ASP.NET выполняет проверку запросов— проверяет запросы на поиск разметки или скрипта в полях, заголовках, файлах cookie и т. д. Если обнаружен какой-либо объект, ASP.NET создает исключение. Это выступает в качестве первой линии защиты от потенциальных атак межсайтовых сценариев.
ASP.NET 4.5 упрощает выборочное чтение неоцененных данных запроса. ASP.NET 4.5 также интегрирует популярную библиотеку AntiXSS, которая ранее была внешней библиотекой.
Разработчики часто запрашивают возможность выборочного отключения проверки запросов для своих приложений. Например, если приложение является программным обеспечением для форума, возможно, вы хотите разрешить пользователям отправлять записи и комментарии в формате HTML, но убедитесь, что проверка запроса проверяет все остальное.
ASP.NET 4.5 представлено два компонента, которые упрощают выборочную работу с неоценимыми входными данными: отложенными ("отложенными") проверкой запросов и доступом к неоценимым данным запроса.
Отложенная проверка запроса ("отложенная")
В ASP.NET 4.5 все данные запроса по умолчанию подлежат проверке. Однако вы можете настроить приложение для отсрочки проверки запроса, пока не будете получать доступ к данным запроса. (Иногда это называется отложенной проверкой запросов на основе таких терминов, как отложенная загрузка для определенных сценариев данных.) Приложение можно настроить для использования отложенной проверки в файле конфигурации Web.config, задав атрибут requestValidationMode значение 4.5 в элементе httpRUntime, как показано в следующем примере:
<httpRuntime requestValidationMode="4.5" ... />
Если для режима проверки запроса задано значение 4.5, проверка запроса активируется только для определенного значения запроса и только если код обращается к такому значению. Например, если код получает значение Request.Form["forum_post"], проверка запроса вызывается только для этого элемента в коллекции форм. Ни один из других элементов в коллекции Form не проверяется. В предыдущих версиях ASP.NET проверка запроса была активирована для всей коллекции запросов при доступе к любому элементу в коллекции. Новое поведение упрощает работу различных компонентов приложения для просмотра различных частей данных запроса без активации проверки запроса на другие части.
Поддержка неоцененных запросов
Отложенная проверка запросов не решает проблему выборочного обхода проверки запроса. Вызов Request.Form["forum_post"] по-прежнему активирует проверку запроса для этого конкретного значения запроса. Однако вы можете получить доступ к этому полю без активации проверки, так как вы хотите разрешить разметку в этом поле.
Чтобы разрешить это, ASP.NET 4.5 теперь поддерживает неоцененный доступ к данным запроса. ASP.NET 4.5 содержит новое свойство коллекции Unvalidated в классе HttpRequest . Эта коллекция предоставляет доступ ко всем общим значениям данных запроса, таким как Form, QueryString, Cookies и URL-адрес.
Используя пример форума, чтобы иметь возможность читать неоцененные данные запроса, сначала необходимо настроить приложение для использования нового режима проверки запроса:
<httpRuntime requestValidationMode="4.5" ...
/>
Затем можно использовать свойство HttpRequest.Unvalidated для чтения неоцененного значения формы:
var s = context.Request.Unvalidated.Form["forum_post"];
Предупреждение
Безопасность. Используйте неоцененные данные запроса с осторожностью! ASP.NET 4.5 добавили неоцененные свойства и коллекции запросов, чтобы упростить доступ к очень конкретным неоценимым данным запроса. Однако для необработанных данных запроса необходимо выполнить настраиваемую проверку, чтобы убедиться, что опасный текст не отображается пользователям.
Библиотека AntiXSS
Из-за популярности библиотеки Microsoft AntiXSS, ASP.NET 4.5 теперь включает основные подпрограммы кодирования из этой библиотеки версии 4.0.
Подпрограммы кодирования реализуются типом AntiXssEncoder в новом пространстве имен System.Web.Security.AntiXss . Тип AntiXssEncoder можно использовать напрямую, вызвав любой из статических методов кодирования, реализованных в типе. Однако самый простой подход к использованию новых подпрограмм защиты от XSS заключается в настройке приложения ASP.NET для использования класса AntiXssEncoder по умолчанию. Для этого добавьте следующий атрибут в файл web.config:
<httpRuntime ...
encoderType="System.Web.Security.AntiXss.AntiXssEncoder,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
Если для атрибута encoderType задан тип AntiXssEncoder, все выходные кодировки в ASP.NET автоматически используют новые подпрограммы кодирования.
Это части внешней библиотеки AntiXSS, которые были включены в ASP.NET 4.5:
- HtmlEncode, HtmlFormUrlEncode и HtmlAttributeEncode
- XmlAttributeEncode и XmlEncode
- UrlEncode и UrlPathEncode (new)
- CssEncode
Поддержка протокола WebSockets
Протокол WebSockets — это сетевой протокол на основе стандартов, который определяет, как установить безопасные двунаправленные связи между клиентом и сервером по протоколу HTTP. Корпорация Майкрософт работала с органами стандартов IETF и W3C, чтобы помочь определить протокол. Протокол WebSockets поддерживается любым клиентом (а не только браузерами), при этом корпорация Майкрософт инвестирует существенные ресурсы, поддерживающие протокол WebSockets как на клиентских, так и на мобильных операционных системах.
Протокол WebSockets упрощает создание длительных передач данных между клиентом и сервером. Например, написание приложения чата гораздо проще, так как можно установить истинное долгосрочное подключение между клиентом и сервером. Вам не нужно прибегать к обходным решениям, таким как периодический опрос или длинный опрос HTTP, чтобы имитировать поведение сокета.
ASP.NET 4.5 и IIS 8 включают низкоуровневую поддержку WebSockets, что позволяет разработчикам ASP.NET использовать управляемые API для асинхронного чтения и записи строковых и двоичных данных в объекте WebSockets. Для ASP.NET 4.5 существует новое пространство имен System.Web.WebSockets, содержащее типы для работы с протоколом WebSockets .
Клиент браузера устанавливает подключение WebSockets, создав объект DOM WebSocket , указывающий на URL-адрес в приложении ASP.NET, как показано в следующем примере:
socket = new WebSocket("ws://contoso.com/MyWebSocketApplication.ashx");
Конечные точки WebSockets можно создавать в ASP.NET с помощью любого типа модуля или обработчика. В предыдущем примере использовался ФАЙЛ ASHX, так как ashx-файлы являются быстрым способом создания обработчика.
Согласно протоколу WebSockets, приложение ASP.NET принимает запрос WebSockets клиента, указывая, что запрос должен быть обновлен с HTTP-запроса GET до запроса WebSockets. Приведем пример:
HttpContext.Current.AcceptWebSocketRequest(// WebSocket delegate goes here)
Метод AcceptWebSocketRequest принимает делегат функции, так как ASP.NET отменяет текущий HTTP-запрос, а затем передает управление делегату функции. Концептуально этот подход аналогичен использованию System.Threading.Thread, где определяется делегат запуска потока, в котором выполняется фоновая работа.
После того как ASP.NET и клиент успешно завершил подтверждение WebSockets, ASP.NET вызывает делегат и запускается приложение WebSockets. В следующем примере кода показано простое эхо-приложение, использующее встроенную поддержку WebSockets в ASP.NET:
public async Task MyWebSocket(AspNetWebSocketContext context)
{
WebSocket socket = context.WebSocket;
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
// Asynchronously wait for a message to arrive from a client
WebSocketReceiveResult result =
await socket.ReceiveAsync(buffer, CancellationToken.None);
// If the socket is still open, echo the message back to the client
if (socket.State == WebSocketState.Open)
{
string userMessage = Encoding.UTF8.GetString(buffer.Array, 0,
result.Count);
userMessage = "You sent: " + userMessage + " at " +
DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage));
// Asynchronously send a message to the client
await socket.SendAsync(buffer, WebSocketMessageType.Text,
true, CancellationToken.None);
}
else { break; }
}
}
Поддержка в .NET 4.5 для ключевых слов await и асинхронных операций на основе задач является естественным подходом для написания приложений WebSockets. В примере кода показано, что запрос WebSockets выполняется полностью асинхронно внутри ASP.NET. Приложение ожидает асинхронного отправки сообщения от клиента путем вызова сокета ожидания. ReceiveAsync. Аналогичным образом можно отправить асинхронное сообщение клиенту, вызвав сокет ожидания. SendAsync.
В браузере приложение получает сообщения WebSockets через функцию onmessage . Чтобы отправить сообщение из браузера, вызовите метод отправки типа DOM WebSocket, как показано в этом примере:
// Receive a string message from the server.
socket.onmessage = function(msg)
{
document.getElementById("serverData").innerHTML = msg.data;
};
// Send a string message from the browser.
socket.send(document.getElementById("msgText"));
В будущем мы можем освободить обновления для этой функции, которая абстрагирует некоторые низкоуровневые коды, необходимые в этом выпуске для приложений WebSockets.
Объединение и минификация
Объединение отдельных файлов JavaScript и CSS в пакет, который можно рассматривать как один файл. Minification конденсирует файлы JavaScript и CSS, удаляя пробелы и другие символы, которые не требуются. Эти функции работают с веб-формы, ASP.NET MVC и веб-страницами.
Пакеты создаются с помощью класса Bundle или одного из его дочерних классов, ScriptBundle и StyleBundle. После настройки экземпляра пакета пакет становится доступным для входящих запросов, просто добавив его в глобальный экземпляр BundleCollection. В шаблонах по умолчанию конфигурация пакета выполняется в файле BundleConfig. Эта конфигурация по умолчанию создает пакеты для всех основных скриптов и css-файлов, используемых шаблонами.
Пакеты ссылаются из представлений с помощью одного из нескольких возможных вспомогательных методов. Чтобы поддерживать отрисовку различных разметк для пакета при отладке и в режиме выпуска, классы ScriptBundle и StyleBundle имеют вспомогательный метод Render. В режиме отладки отрисовка создаст разметку для каждого ресурса в пакете. В режиме выпуска отрисовка создаст один элемент разметки для всего пакета. Переключение между режимом отладки и выпуска можно выполнить, изменив атрибут отладки элемента компиляции в web.config, как показано ниже:
<system.web>
<compilation targetframework="4.5" debug="true" />
...</system.web>
Кроме того, можно задать функцию включения или отключения оптимизации непосредственно с помощью свойства BundleTable.EnableOptimizations.
BundleTable.EnableOptimizations = true;
Когда файлы упаковываются, они сначала отсортированы по алфавиту (способ их отображения в Обозреватель решений). Затем они организованы таким образом, чтобы известные библиотеки и их пользовательские расширения (например, jQuery, MooTools и Dojo) загружались сначала. Например, окончательный заказ для объединение папки "Скрипты", как показано выше, будет следующим:
- jquery-1.6.2.js
- jquery-ui.js
- jquery.tools.js
- a.js
CSS-файлы также отсортированы в алфавитном порядке, а затем реорганизовать, чтобы reset.css и normalize.css прийти перед любым другим файлом. Последняя сортировка папки "Стили", показанной выше, будет следующей:
- reset.css
- content.css
- forms.css
- globals.css
- menu.css
- styles.css
Улучшения производительности для веб-размещения
В платформа .NET Framework 4.5 и Windows 8 представлены функции, которые помогут повысить производительность рабочих нагрузок веб-сервера. Это включает сокращение (до 35%) во время запуска и в памяти сайтов размещения веб-сайтов, использующих ASP.NET.
Ключевые факторы производительности
В идеале все веб-сайты должны быть активными и в памяти, чтобы обеспечить быстрый ответ на следующий запрос всякий раз, когда это происходит. Факторы, которые могут повлиять на скорость реагирования сайта, включают:
- Время перезапуска сайта после перезапуска пула приложений. Это время, необходимое для запуска процесса веб-сервера для сайта, когда сборки сайта больше не находятся в памяти. (Сборки платформы по-прежнему находятся в памяти, так как они используются другими сайтами.) Эта ситуация называется "холодным сайтом, теплым запуском платформы" или просто "холодным запуском сайта".
- Сколько памяти занимает сайт. Терминами для этого являются "потребление памяти на сайте" или "не общий рабочий набор".
Новые улучшения производительности сосредоточены на обоих из этих факторов.
Требования к новым функциям производительности
Требования к новым функциям можно разделить на следующие категории:
- Улучшения, выполняемые в платформа .NET Framework 4.
- Улучшения, требующие платформа .NET Framework 4.5, но могут работать в любой версии Windows.
- Улучшения, доступные только с платформа .NET Framework 4.5, работающих в Windows 8.
Повышение производительности при каждом уровне улучшения, которое вы можете включить.
Некоторые из улучшений платформа .NET Framework 4.5 используют более широкие функции производительности, которые также применяются к другим сценариям.
Общий доступ к общим сборкам
Требование: пакет SDK предварительной версии для разработчиков платформа .NET Framework 4 и Visual Studio 11
Разные сайты на сервере часто используют те же вспомогательные сборки (например, сборки из начального комплекта или примера приложения). Каждый сайт имеет собственную копию этих сборок в каталоге Bin. Несмотря на то, что код объекта для сборок идентичен, они физически разделены сборками, поэтому каждая сборка должна быть считываться отдельно во время запуска холодного сайта и храниться отдельно в памяти.
Новая функция взаимодействия решает эту неэффективность и сокращает требования к ОЗУ и время загрузки. Интернинг позволяет Windows хранить одну копию каждой сборки в файловой системе, а отдельные сборки в папках bin сайта заменяются символьными ссылками на одну копию. Если для отдельного сайта требуется отдельная версия сборки, символьная ссылка заменяется новой версией сборки и затрагивается только этот сайт.
Для совместного использования сборок с помощью символьных ссылок требуется новый инструмент с именем aspnet_intern.exe, который позволяет создавать и управлять хранилищем промежуточных сборок. Он предоставляется в составе пакета SDK предварительной версии для разработчиков Visual Studio 11. (Однако она будет работать в системе с установленным только платформа .NET Framework 4, если вы установили последнее обновление.)
Чтобы убедиться, что все подходящие сборки были интернированы, периодически выполняется aspnet_intern.exe (например, один раз в неделю в качестве запланированной задачи). Обычное использование выглядит следующим образом:
aspnet_intern -mode exec -sourcedir
"C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files" -interndir C:\ASPNETCommonAssemblies
Чтобы просмотреть все параметры, запустите средство без аргументов.
Использование многоядерных JIT-компиляций для ускорения запуска
Требование: платформа .NET Framework 4.5
Для холодного запуска сайта не только сборки должны быть считываются с диска, но сайт должен быть скомпилирован JIT-код. Для сложного сайта это может добавить значительные задержки. Новый метод общего назначения в платформа .NET Framework 4.5 сокращает эти задержки путем распространения JIT-компиляции между доступными ядрами процессора. Это делает так много и как можно раньше, используя информацию, собранную во время предыдущих запусков сайта. Эта функция реализована методом System.Runtime.ProfileOptimization.StartProfile .
JIT-компиляция с использованием нескольких ядер включена по умолчанию в ASP.NET, поэтому вам не нужно ничего делать, чтобы воспользоваться этой функцией. Если вы хотите отключить эту функцию, введите следующий параметр в файле web.config:
<configuration>
<!-- ... -->
<system.web>
<compilation profileGuidedOptimizations="None" />
<!-- ... -->
Настройка сборки мусора для оптимизации памяти
Требование: платформа .NET Framework 4.5
После запуска сайта его использование кучи сборщика мусора (GC) может быть значительным фактором потребления памяти. Как и любой сборщик мусора, платформа .NET Framework GC делает компромисс между временем ЦП (частота и важность коллекций) и потреблением памяти (дополнительное пространство, которое используется для новых, освобожденных или свободных объектов). Для предыдущих выпусков мы предоставили рекомендации по настройке GC для достижения правильного баланса (например, см . ASP.NET конфигурации общего размещения 2.0/3.5).
Для платформа .NET Framework 4.5 вместо нескольких автономных параметров доступен определенный на рабочей нагрузке параметр конфигурации, который включает все ранее рекомендуемые параметры GC, а также новую настройку, которая обеспечивает дополнительную производительность для рабочего набора сайта.
Чтобы включить настройку памяти GC, добавьте следующий параметр в файл конфигурации Windows\Microsoft.NET\Framework\v4.0.30319\aspnet.config:
<configuration>
<!-- ... -->
<runtime>
<performanceScenario value="HighDensityWebHosting" />
<!-- ... -->
(Если вы знакомы с предыдущим руководством по изменению aspnet.config, обратите внимание, что этот параметр заменяет старые параметры, например, не требуется устанавливать gcServer, gcConcurrent и т. д. Вам не нужно удалять старые параметры.)
Предварительная выборка для веб-приложений
Требование: платформа .NET Framework 4.5 под управлением Windows 8
Для нескольких выпусков Windows включила технологию, известную как предварительная версия , которая снижает затраты на чтение диска при запуске приложения. Так как холодный запуск является проблемой преимущественно для клиентских приложений, эта технология не была включена в Windows Server, которая включает только компоненты, необходимые для сервера. Предварительная выборка теперь доступна в последней версии Windows Server, где она может оптимизировать запуск отдельных веб-сайтов.
Для Windows Server предварительная версия не включена по умолчанию. Чтобы включить и настроить предварительную настройку веб-размещения с высокой плотностью, выполните следующий набор команд в командной строке:
sc config sysmain start=auto
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Memory Management\PrefetchParameters" /v EnablePrefetcher /t REG_DWORD /d 2 /f
reg add "HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\CurrentVersion\Prefetcher" /v MaxPrefetchFiles /t REG_DWORD /d 8192 /f
net start sysmain
Затем, чтобы интегрировать prefetcher с приложениями ASP.NET, добавьте следующее в файл конфигурации Web.config:
<configuration>
<!-- ... -->
<system.web>
<compilation enablePrefetchOptimization="true" />
<!-- ... -->
Веб-формы ASP.NET
Строго типизированные элементы управления данными
В ASP.NET 4.5 веб-формы включает некоторые улучшения для работы с данными. Первое улучшение — строго типизированные элементы управления данными. Для элементов управления веб-формы в предыдущих версиях ASP.NET отображается значение, связанное с данными, с помощью Eval и выражения привязки данных:
<ul>
<asp:Repeater runat="server" ID="customers">
<ItemTemplate>
<li>
First Name: <%# Eval("FirstName")%><br />
Last Name: <%# Eval("LastName")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
Для двусторонней привязки данных используется Bind:
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#Bind("FirstName") %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#
Bind("LastName") %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
Во время выполнения эти вызовы используют отражение для чтения значения указанного элемента, а затем отображения результата в разметке. Такой подход упрощает привязку данных к произвольным, несформанным данным.
Однако выражения привязки данных, такие как это, не поддерживают такие функции, как IntelliSense для имен элементов, навигации (например, переход к определению) или проверки времени компиляции для этих имен.
Для решения этой проблемы ASP.NET 4.5 добавляет возможность объявления типа данных, к которым привязан элемент управления. Для этого используется новое свойство ItemType . При установке этого свойства в области выражений привязки данных доступны две новые типизированные переменные: Item и BindItem. Так как переменные строго типизированы, вы получаете все преимущества разработки Visual Studio.
Для двухсторонними выражениями привязки данных используйте переменную BindItem :
<asp:FormView runat="server" ID="editCustomer">
<EditItemTemplate>
<div>
<asp:Label runat="server" AssociatedControlID="firstName">
First Name:</asp:Label>
<asp:TextBox ID="firstName" runat="server"
Text='<%#BindItem.FirstName %>' />
</div>
<div>
<asp:Label runat="server" AssociatedControlID="lastName">
First Name:</asp:Label>
<asp:TextBox ID="lastName" runat="server"
Text='<%#BindItem.LastName %>' />
</div>
<asp:Button runat="server" CommandName="Update"/>
</EditItemTemplate>
</asp:FormView>
Большинство элементов управления в платформе ASP.NET веб-формы, которые поддерживают привязку данных, были обновлены для поддержки свойства ItemType.
Привязка модели
Привязка модели расширяет привязку данных в элементах управления ASP.NET веб-формы для работы с доступом к данным, ориентированным на код. Он включает понятия из элемента управления ObjectDataSource и привязки модели в ASP.NET MVC.
Выбор данных
Чтобы настроить элемент управления данными для использования привязки модели для выбора данных, задайте для свойства SelectMethod элемента управления имя метода в коде страницы. Элемент управления данными вызывает метод в соответствующее время в жизненном цикле страницы и автоматически привязывает возвращаемые данные. Нет необходимости явно вызывать метод DataBind .
В следующем примере элемент управления GridView настроен для использования метода с именем GetCategories:
<asp:GridView ID="categoriesGrid"
runat="server"
ItemType="WebApplication1.Model.Category"
SelectMethod="GetCategories" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Метод GetCategories создается в коде страницы. Для простой операции выбора метод не нуждается в параметрах и должен возвращать объект IEnumerable или IQueryable . Если задано новое свойство ItemType (которое включает строго типизированные выражения привязки данных, как описано выше в разделе "Строго типизированные элементы управления данными"), возвращаются универсальные версии этих интерфейсов — IEnumerable<T> или IQueryable T>, с параметром T, соответствующим типу свойства ItemType (например, категории> IQueryable<<).
В следующем примере показан код для метода GetCategories . В этом примере используется модель Entity Framework Code First с примером базы данных Northwind. Код гарантирует, что запрос возвращает сведения о связанных продуктах для каждой категории путем метода Include . (Это гарантирует, что Элемент TemplateField в разметке отображает количество продуктов в каждой категории без необходимости выбора n+1.)
public IQueryable<Category>
GetCategories()
{
var db = new Northwind();
return db.Categories.Include(c => c.Products);
}
При запуске страницы элемент управления GridView автоматически вызывает метод GetCategories и отображает возвращаемые данные с помощью настроенных полей:

Так как метод select возвращает объект IQueryable , элемент управления GridView может дополнительно управлять запросом перед его выполнением. Например, элемент управления GridView может добавлять выражения запросов для сортировки и разбиения по страницам в возвращенный объект IQueryable перед выполнением, чтобы эти операции выполнялись базовым поставщиком LINQ. В этом случае Entity Framework обеспечит выполнение этих операций в базе данных.
В следующем примере показан элемент управления GridView , измененный для разрешения сортировки и разбиения по страницам:
<asp:GridView ID="categoriesGrid"
runat="server"
AutoGenerateColumns="false"
AllowSorting="true" AllowPaging="true" PageSize="5"
ItemType="WebApplication1.Model.Category" DataKeyNames="CategoryID"
SelectMethod="GetCategories"
UpdateMethod="UpdateCategory">
<Columns>
<asp:BoundField DataField="CategoryID" HeaderText="ID" SortExpression="CategoryID" />
<asp:BoundField DataField="CategoryName" HeaderText="Name" SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="# of Products">
<ItemTemplate><%# Item.Products.Count %></ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>No categories found with a product count of
<%# minProductsCount.SelectedValue %></EmptyDataTemplate>
</asp:GridView>
Теперь при запуске страницы элемент управления может убедиться, что отображается только текущая страница данных и упорядочена выбранным столбцом:

Чтобы отфильтровать возвращаемые данные, необходимо добавить параметры в метод select. Эти параметры будут заполнены привязкой модели во время выполнения, и их можно использовать для изменения запроса перед возвратом данных.
Например, предположим, что вы хотите разрешить пользователям фильтровать продукты, вводя ключевое слово в строке запроса. Можно добавить параметр в метод и обновить код, чтобы использовать значение параметра:
public IQueryable<Product>
GetProducts(string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Этот код включает выражение Where, если для ключевого слова предоставляется значение, а затем возвращает результаты запроса.
Поставщики значений
В предыдущем примере не указывалось, откуда поступает значение для параметра ключевого слова . Чтобы указать эти сведения, можно использовать атрибут параметра. В этом примере можно использовать класс QueryStringAttribute , который находится в пространстве имен System.Web.ModelBinding :
public IQueryable<Product>
GetProducts([QueryString]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
При этом привязка модели пытается привязать значение из строки запроса к параметру ключевого слова во время выполнения. (Это может включать преобразование типов, хотя это не так.) Если не удается указать значение и тип не допускает значение NULL, создается исключение.
Источники значений для этих методов называются поставщиками значений, а атрибуты параметров, указывающие, какой поставщик значений следует использовать, называются атрибутами поставщика значений. веб-формы будут включать поставщиков значений и соответствующие атрибуты для всех типичных источников ввода пользователей в приложении веб-формы, таких как строка запроса, файлы cookie, значения формы, элементы управления, состояние представления, состояние сеанса и свойства профиля. Вы также можете записывать поставщики пользовательских значений.
По умолчанию имя параметра используется в качестве ключа для поиска значения в коллекции поставщиков значений. В примере код будет искать ключевое слово с именем строки запроса (например, ~/default.aspx?keyword=chef). Можно указать пользовательский ключ, передав его в качестве аргумента атрибуту параметра. Например, чтобы использовать значение переменной строки запроса с именем q, можно сделать следующее:
public IQueryable<Product>
GetProducts([QueryString("q")]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Если этот метод находится в коде страницы, пользователи могут фильтровать результаты, передав ключевое слово с помощью строки запроса:

Привязка модели выполняет множество задач, которые необходимо закодировать вручную: чтение значения, проверка значения NULL, попытка преобразовать его в соответствующий тип, проверка успешности преобразования и, наконец, использование значения в запросе. Привязка модели приводит к гораздо меньшему объему кода и возможности повторного использования функциональных возможностей во всем приложении.
Фильтрация по значениям из элемента управления
Предположим, вы хотите расширить пример, чтобы позволить пользователю выбрать значение фильтра из раскрывающегося списка. Добавьте следующий раскрывающийся список в разметку и настройте его для получения данных из другого метода с помощью свойства SelectMethod :
<asp:Label runat="server" AssociatedControlID="categories"
Text="Select a category to show products for: " />
<asp:DropDownList runat="server" ID="categories"
SelectMethod="GetCategories" AppendDataBoundItems="true"
DataTextField="CategoryName" DataValueField="CategoryID"
AutoPostBack="true">
<asp:ListItem Value="" Text="- all -" />
</asp:DropDownList>
Как правило, вы также добавите элемент EmptyDataTemplate в элемент управления GridView , чтобы элемент управления отображал сообщение, если соответствующие продукты не найдены:
<asp:GridView ID="productsGrid"
runat="server" DataKeyNames="ProductID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
SelectMethod="GetProducts" >
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ID" />
<asp:BoundField DataField="ProductName" HeaderText="Name"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Unit Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="# in Stock"
SortExpression="UnitsInStock" />
</Columns>
<EmptyDataTemplate>
No products matching the filter criteria were found</EmptyDataTemplate>
</asp:GridView>
В коде страницы добавьте новый метод выбора для раскрывающегося списка:
public IQueryable<Category>
GetCategories()
{
return _db.Categories;
}
Наконец, обновите метод выбора GetProducts , чтобы принять новый параметр, содержащий идентификатор выбранной категории из раскрывающегося списка:
public IQueryable<Product>
GetProducts(
[QueryString("q")] string keyword,
[Control("categories")] int? categoryId)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
if (categoryId.HasValue && categoryId > 0)
{
query = query.Where(p => p.CategoryID == categoryId);
}
return query;
}
Теперь при запуске страницы пользователи могут выбрать категорию из раскрывающегося списка, а элемент управления GridView автоматически перевязывается, чтобы отобразить отфильтрованные данные. Это возможно, так как привязка модели отслеживает значения параметров для выбора методов и определяет, изменилось ли любое значение параметра после обратной передачи. В этом случае привязка модели заставляет связанный элемент управления данными повторно привязаться к данным.

Выражения привязки данных HTML
Теперь вы можете кодировать результат выражений привязки данных в ФОРМАТЕ HTML. Добавьте двоеточие (:) в конец <префикса %#, который помечает выражение привязки данных:
<asp:TemplateField HeaderText="Name">
<ItemTemplate><%#: Item.Products.Name %></ItemTemplate>
</asp:TemplateField>
Ненавязчивая проверка
Теперь можно настроить встроенные элементы управления проверки для использования ненавязчивого JavaScript для логики проверки на стороне клиента. Это значительно сокращает объем отрисовки JavaScript в разметке страницы и уменьшает общий размер страницы. Вы можете настроить ненавязчивый JavaScript для элементов управления проверяющим элементом управления любым из следующих способов:
Глобально добавьте следующий параметр в <элемент appSettings> в файле web.config:
<add name="ValidationSettings:UnobtrusiveValidationMode" value="WebForms" />Глобально путем задания статического свойства System.Web.UI.ValidationSettings.UnobtrusiveValidationMode значение UnobtrusiveValidationMode.WebForms (обычно в методе Application_Start в файле Global.asax).
Отдельно для страницы задав новое свойство UnobtrusiveValidationMode класса Page значение UntrusiveValidationMode.WebForms.
Обновления HTML5
Некоторые улучшения были сделаны для веб-формы серверных элементов управления, чтобы воспользоваться новыми функциями HTML5:
- Свойство TextMode элемента управления TextBox обновлено для поддержки новых типов входных данных HTML5, таких как электронная почта, дата и т. д.
- Теперь элемент управления FileUpload поддерживает несколько отправки файлов из браузеров, поддерживающих эту функцию HTML5.
- Теперь элементы управления validator поддерживают проверку входных элементов HTML5.
- Новые элементы HTML5, имеющие атрибуты, представляющие URL-адрес, теперь поддерживают runat="server". В результате можно использовать соглашения ASP.NET в URL-путях, например оператор ~ для представления корневого каталога приложения (например, <video runat="server" src="~/myVideo.wmv" />).
- Элемент управления UpdatePanel был исправлен для поддержки размещения полей ввода HTML5.
ASP.NET MVC 4
ASP.NET бета-версия MVC 4 теперь включена в бета-версию Visual Studio 11. ASP.NET MVC — это платформа для разработки высоко тестируемых и обслуживаемых веб-приложений, используя шаблон MVC. ASP.NET MVC 4 упрощает создание приложений для мобильных веб-приложений и включает веб-API ASP.NET, что помогает создавать службы HTTP, которые могут получить доступ к любому устройству. Дополнительные сведения см. в заметках о выпуске MVC 4 ASP.NET.
Веб-страницы ASP.NET 2
К новым функциям относятся следующие функции:
- Новые и обновленные шаблоны сайтов.
- Добавление серверной и клиентской проверки с помощью вспомогательного средства проверки .
- Возможность регистрировать скрипты с помощью диспетчера ресурсов.
- Включение входа из Facebook и других сайтов с помощью OAuth и OpenID.
- Добавление карт с помощью вспомогательного средства Карт .
- Запуск приложений веб-страниц параллельно.
- Страницы отрисовки для мобильных устройств.
Дополнительные сведения об этих функциях и примерах кода полной страницы см. в разделе "Основные функции" на веб-страницах 2 бета-версии.
Бета-версия Visual Web Developer 11
В этом разделе содержатся сведения об улучшениях веб-разработки в бета-версии Visual Web Developer 11 и кандидате на выпуск Visual Studio 2012.
Совместное использование проектов между Visual Studio 2010 и кандидатом на выпуск Visual Studio 2012 (совместимость проекта)
До выпуска Visual Studio 2012, открыв существующий проект в более новой версии Visual Studio, запустил мастер преобразования. Это заставило обновить содержимое (активы) проекта и решения до новых форматов, которые не были обратно совместимы. Поэтому после преобразования проект не удалось открыть в более старой версии Visual Studio.
Многие клиенты сказали нам, что это не правильный подход. В Visual Studio 11 Бета-версия теперь поддерживается совместное использование проектов и решений с помощью Visual Studio 2010 с пакетом обновления 1 (SP1). Это означает, что если вы открываете проект 2010 в Visual Studio 2012 Release Candidate, вы по-прежнему сможете открыть проект в Visual Studio 2010 с пакетом обновления 1 (SP1).
Примечание.
Несколько типов проектов нельзя совместно использовать между Visual Studio 2010 с пакетом обновления 1 (SP1) и кандидатом выпуска Visual Studio 2012. К ним относятся некоторые старые проекты (например, ASP.NET проекты MVC 2) или проекты для специальных целей (например, проектов установки).
При первом открытии веб-проекта Visual Studio 2010 с пакетом обновления 1 (SP1) в Visual Studio 11 бета-версия в файл проекта добавляются следующие свойства:
- FileUpgradeFlags
- UpgradeBackupLocation
- OldToolsVersion
- VisualStudioVersion
- VSToolsPath
FileUpgradeFlags, UpgradeBackupLocation и OldToolsVersion используются процессом обновления файла проекта. Они не влияют на работу с проектом в Visual Studio 2010.
VisualStudioVersion — это новое свойство, используемое MSBuild 4.5, указывающее версию Visual Studio для текущего проекта. Так как это свойство не существовало в MSBuild 4.0 (версия MSBuild, которую использует Visual Studio 2010 с пакетом обновления 1 (SP1), мы внедряем значение по умолчанию в файл проекта.
Свойство VSToolsPath используется для определения правильного целевого файла для импорта из пути, представленного параметром MSBuildExtensionsPath32.
Существуют также некоторые изменения, связанные с элементами Import. Эти изменения необходимы для поддержки совместимости обеих версий Visual Studio.
Примечание.
Если проект предоставляется совместно между Visual Studio 2010 с пакетом обновления 1 (SP1) и Visual Studio 11 Бета-версия на двух разных компьютерах, и если проект содержит локальную базу данных в папке App_Data, необходимо убедиться, что на обоих компьютерах установлена версия SQL Server, используемая базой данных.
Изменения конфигурации в шаблонах веб-сайтов ASP.NET 4.5
Следующие изменения были внесены в файл конфигурации Web.config по умолчанию для сайта, созданного с помощью шаблонов веб-сайтов в кандидате выпуска Visual Studio 2012:
- В элементе
<httpRuntime>encoderTypeатрибут теперь устанавливается по умолчанию для использования типов AntiXSS, добавленных в ASP.NET. Дополнительные сведения см. в библиотеке AntiXSS. - Кроме того,
requestValidationModeв элементе<httpRuntime>атрибут имеет значение "4.5". Это означает, что по умолчанию проверка запроса настроена для использования отложенной проверки ("отложенной") проверки. Дополнительные сведения см. в разделе "Новые ASP.NET функции проверки запросов". - Элемент
<modules><system.webServer>раздела не содержитrunAllManagedModulesForAllRequestsатрибута. (Значение по умолчанию — false.) Это означает, что если вы используете версию IIS 7, которая не была обновлена до sp1, у вас могут возникнуть проблемы с маршрутизацией на новом сайте. Дополнительные сведения см. в статье "Встроенная поддержка" в IIS 7 для ASP.NET маршрутизации.
Эти изменения не влияют на существующие приложения. Однако они могут представлять разницу в поведении между существующими веб-сайтами и новыми веб-сайтами, создаваемыми для ASP.NET 4.5 с помощью новых шаблонов.
Встроенная поддержка в IIS 7 для маршрутизации ASP.NET
Это не изменение ASP.NET как таковое, но изменение шаблонов для новых проектов веб-сайтов, которые могут повлиять на вас, если вы работаете с версией IIS 7, которая не применяла обновление с пакетом обновления 1 (SP1).
В ASP.NET можно добавить следующий параметр конфигурации в приложения для поддержки маршрутизации:
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- more -->
</modules>
</system.webServer>
</configuration>
При выполнении RunAllManagedModulesForAllRequests имеет значение true, URL-адрес, аналогичный http://mysite/myapp/home ASP.NET, даже если в URL-адресе нет .aspx, MVC или аналогичного расширения.
Обновление, которое было сделано в IIS 7, делает параметр runAllManagedModulesForAllRequests ненужным и поддерживает ASP.NET маршрутизации в собственном коде. (Сведения об обновлении см. в статье служба поддержки Майкрософт Обновление доступно, позволяющее некоторым обработчикам IIS 7.0 или IIS 7.5 обрабатывать запросы, URL-адреса которых не заканчиваются периодом.
Если веб-сайт работает в IIS 7 и если службы IIS обновлены, вам не нужно задать значение true runAllManagedModulesForAllRequests . На самом деле параметр true не рекомендуется, так как он добавляет ненужные затраты на обработку для запроса. Если этот параметр имеет значение true, все запросы, включая .htm, .jpg и другие статические файлы, также проходят через конвейер запросов ASP.NET.
Если создать новый веб-сайт ASP.NET версии 4.5 с помощью шаблонов, предоставляемых в Visual Studio 2012 RC, конфигурация веб-сайта не включает параметр runAllManagedModulesForAllRequests . Это означает, что по умолчанию параметр имеет значение false.
Если вы запускаете веб-сайт в Windows 7 без установленного пакета обновления 1 (SP1), iis 7 не будет включать необходимое обновление. В результате маршрутизация не будет работать, и вы увидите ошибки. Если у вас возникла проблема, в которой маршрутизация не работает, можно выполнить одно из следующих действий:
- Обновите Windows 7 до пакета обновления 1 (SP1), которое добавит обновление в IIS 7.
- Установите обновление, описанное в статье служба поддержки Майкрософт, указанной ранее.
- Задайте для runAllManagedModulesForAllRequests значение true в файле web.config веб-сайта. Обратите внимание, что это приведет к добавлению дополнительных расходов на запросы.
Редактор HTML
Интеллектуальные задачи
В режиме конструктора сложные свойства элементов управления сервера часто имеют связанные диалоговые окна и мастеры, чтобы упростить их настройку. Например, можно использовать специальное диалоговое окно для добавления источника данных в элемент управления Repeater или добавления столбцов в элемент управления GridView .
Однако этот тип справки пользовательского интерфейса для сложных свойств недоступен в представлении источника. Поэтому Visual Studio 11 представляет интеллектуальные задачи для представления источника. Смарт-задачи — это сочетания клавиш с поддержкой контекста для часто используемых функций в редакторах C# и Visual Basic.
Для элементов управления ASP.NET веб-формы смарт-задачи отображаются на тегах сервера в виде небольшого глифа, когда точка вставки находится внутри элемента:

Смарт-задача расширяется при нажатии глифа или нажатия клавиш CTRL+. (dot), как и в редакторах кода. Затем отображаются сочетания клавиш, аналогичные смарт-задачам в представлении конструктора.

Например, смарт-задача на предыдущем рисунке показаны параметры задач GridView. Если выбрать "Изменить столбцы", откроется следующее диалоговое окно:

Заполнение диалогового окна задает те же свойства, которые можно задать в представлении конструктора. При нажатии кнопки ОК разметка элемента управления обновляется с новыми параметрами:

Поддержка WAI-ARIA
Написание доступных веб-сайтов становится все более важным. Стандарт специальных возможностей WAI-ARIA определяет, как разработчики должны писать доступные веб-сайты. Теперь этот стандарт полностью поддерживается в Visual Studio.
Например, атрибут роли теперь имеет полную поддержку IntelliSense:

Стандарт WAI-ARIA также вводит атрибуты, которые префиксируются с помощью aria, что позволяет добавлять семантику в документ HTML5. Visual Studio также полностью поддерживает следующие атрибуты aria:


Новые фрагменты HTML5
Чтобы упростить и ускорить запись часто используемой разметки HTML5, Visual Studio включает ряд фрагментов кода. Примером является фрагмент видео:

Чтобы вызвать фрагмент кода, дважды нажмите клавишу TAB, когда элемент выбран в IntelliSense:

Это создает фрагмент кода, который можно настроить.
Извлечение в элемент управления пользователем
На больших веб-страницах рекомендуется перемещать отдельные части в пользовательские элементы управления. Эта форма рефакторинга может помочь повысить удобочитаемость страницы и упростить структуру страницы.
Чтобы упростить это, при редактировании веб-формы страниц в представлении источника теперь можно выбрать текст на странице, щелкнуть его правой кнопкой мыши и выбрать команду "Извлечь в элемент управления пользователем".

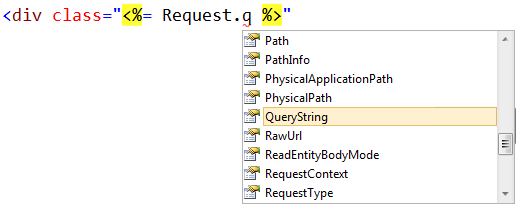
IntelliSense для наборов кода в атрибутах
Visual Studio всегда предоставляет IntelliSense для серверных наборов кода на любой странице или элементе управления. Теперь Visual Studio включает IntelliSense для наборов кода в атрибутах HTML, а также.

Это упрощает создание выражений привязки данных:

Автоматическое переименование соответствующего тега при переименовании открывающего или закрывающего тега
При переименовании HTML-элемента (например, тег div будет тегом заголовка ), соответствующий открывающий или закрывающий тег также изменяется в режиме реального времени.

Это помогает избежать ошибки, когда вы забыли изменить закрывающий тег или изменить неправильный.
Создание обработчика событий
Visual Studio теперь включает функции в представлении источника, помогающие создавать обработчики событий и привязывать их вручную. Если вы редактируете имя события в представлении источника, IntelliSense отображает <создание события>, которое создаст обработчик событий в коде страницы с правильной подписью:

По умолчанию обработчик событий будет использовать идентификатор элемента управления для имени метода обработки событий:

Результирующий обработчик событий будет выглядеть следующим образом (в данном случае в C#):

Смарт-отступ
При нажатии клавиши ВВОД во время внутри пустого HTML-элемента редактор помещает точку вставки в нужное место:

Если нажать клавишу ВВОД в этом расположении, закрывающий тег перемещается вниз и отступ, чтобы соответствовать открываемого тегу. Точка вставки также отступлена:

Завершение инструкции автоматического уменьшения
Список IntelliSense в Visual Studio теперь фильтруется по типу, чтобы он отображал только соответствующие параметры:

IntelliSense также фильтрует по заголовку отдельных слов в списке IntelliSense. Например, если ввести "dl", отображаются dl и asp:DataList:

Эта функция упрощает получение завершения инструкции для известных элементов.
редактор JavaScript
Редактор JavaScript в Visual Studio 2012 Release Candidate является совершенно новым и значительно улучшает возможности работы с JavaScript в Visual Studio.
Структура кода
Теперь выстраивание областей автоматически создается для всех функций, что позволяет свернуть части файла, которые не относятся к текущему фокусу.
Соответствие скобок
Когда точка вставки помещается в открывающую или закрывающую скобку, редактор выделяет соответствующую точку.
Перейти к определению
Команда "Перейти к определению" позволяет перейти к источнику для функции или переменной.
Поддержка ECMAScript5
Редактор поддерживает новый синтаксис и API в ECMAScript5, последнюю версию стандарта, описывающего язык JavaScript.
DOM IntelliSense
IntelliSense для API-интерфейсов DOM улучшен, благодаря поддержке многих новых API HTML5, включая querySelector, хранилище DOM, обмен сообщениями между документами и холст. DOM IntelliSense теперь управляется одним простым файлом JavaScript, а не определением библиотеки собственных типов. Это упрощает расширение или замена.
Перегрузки подписей VSDOC
Подробные комментарии IntelliSense теперь можно объявить для отдельных перегрузк функций JavaScript с помощью нового <элемента сигнатуры> , как показано в этом примере:
function GetOrSet(key, value) {
/// <signature>
/// <summary>Gets the value</summary>
/// <param name="key" type="String">The key to get the value for</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>Sets the value</summary>
/// <param name="key" type="String">The key to set the value for</param>
/// <param name="value" type="String">The value to set</param>
/// <returns type="MyLib" />
/// </signature>
if (value) {
values[key] = value;
return this;
} else {
return values[key];
}
}
Неявные ссылки
Теперь вы можете добавить файлы JavaScript в центральный список, который будет неявно включен в список файлов, которые любой из указанных файлов JavaScript или блочных ссылок, то есть вы получите IntelliSense для его содержимого. Например, вы можете добавить файлы jQuery в центральный список файлов, и вы получите IntelliSense для функций jQuery в любом блоке файлов JavaScript, независимо от того, ссылались ли на него явно (с помощью // <reference />) или нет.
редактор CSS
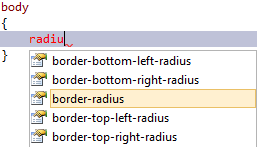
Завершение инструкции автоматического уменьшения
Список IntelliSense для CSS теперь фильтруется на основе свойств и значений CSS, поддерживаемых выбранной схемой.

IntelliSense также поддерживает поиск по заголовку:

Иерархические отступы
В редакторе CSS для отображения иерархических правил используется отступ, который содержит общие сведения о том, как каскадные правила логически упорядочены. В следующем примере #list селектор является каскадным дочерним элементом списка и поэтому отступом.

В следующем примере показано более сложное наследование:

Отступ правила определяется родительскими правилами. Иерархическая отступа включена по умолчанию, но ее можно отключить в диалоговом окне "Параметры" ("Сервис", "Параметры" в строке меню):

Поддержка взлома CSS
Анализ сотен реальных CSS-файлов показывает, что взлома CSS очень распространены, и теперь Visual Studio поддерживает наиболее широко используемые. Эта поддержка включает IntelliSense и проверку звездочки (*) и взлома свойств подчеркивания (_):

Типичные взлома селектора также поддерживаются таким образом, чтобы иерархическая отступа сохранялась даже при применении. Типичный хак селектора, используемый для целевого объекта Internet Explorer 7, заключается в подготовке селектора с помощью *:first-child + html. Использование этого правила будет поддерживать иерархическую отступы:

Конкретные схемы поставщика (-moz-, -webkit)
CSS3 представляет множество свойств, которые были реализованы различными браузерами в разные времена. Это ранее заставило разработчиков кодировать для определенных браузеров с помощью синтаксиса для конкретного поставщика. Теперь эти свойства, относящиеся к браузеру, включены в IntelliSense.

Поддержка комментариев и раскомментирования
Теперь вы можете комментировать и раскомментировать правила CSS, используя те же сочетания клавиш, которые вы используете в редакторе кода (CTRL+K,C для комментариев и CTRL+K, для раскомментирования).
Цветоподборщик
В предыдущих версиях Visual Studio IntelliSense для атрибутов, связанных с цветом, состоит из раскрывающегося списка именованных значений цветов. Этот список заменен полнофункциональный средство выбора цветов.
При вводе значения цвета средство выбора цветов отображается автоматически и отображает список ранее используемых цветов, за которым следует цветовая палитра по умолчанию. Вы можете выбрать цвет с помощью мыши или клавиатуры.

Список можно развернуть в полной цветовой схеме. Средство выбора позволяет управлять альфа-каналом, автоматически преобразовав любой цвет в RGBA при перемещении ползунка непрозрачности:

Фрагменты
Фрагменты кода в редакторе CSS упрощают и быстрее создавать стили между браузерами. Многие свойства CSS3, требующие параметров браузера, теперь были свернуты в фрагменты кода.

Фрагменты CSS поддерживают расширенные сценарии (например, запросы мультимедиа CSS3), введя символ по символу (@), в котором показан список IntelliSense.

При выборе @media значения и нажатии клавиши TAB редактор CSS вставляет следующий фрагмент кода:

Как и в фрагментах кода, вы можете создать собственные фрагменты CSS.
Пользовательские регионы
Именованные области кода, которые уже доступны в редакторе кода, теперь доступны для редактирования CSS. Это позволяет легко группировать связанные блоки стилей.

Когда регион свернут, он отображает имя региона:

Инспектор страниц
Инспектор страниц — это средство, которое отображает веб-страницу (HTML, веб-формы, ASP.NET MVC или веб-страницы) в интегрированной среде разработки Visual Studio и позволяет проверять исходный код и результирующий результат. Для страниц ASP.NET Инспектор страниц позволяет определить, какой серверный код создал разметку HTML, отображаемую в браузере.

Дополнительные сведения о Инспектор страниц см. в следующих руководствах:
- Использование Инспектор страниц в MVC ASP.NET
- Использование Инспектор страниц в ASP.NET веб-формы
Публикация
Профили публикации
В Visual Studio 2010 публикация сведений о проектах веб-приложений не хранится в элементе управления версиями и не предназначена для совместного использования с другими пользователями. В Visual Studio 2012 Release Candidate был изменен формат профиля публикации. Он был создан командным артефактом, и теперь легко использовать из сборок на основе MSBuild. Сведения о конфигурации сборки отображаются в диалоговом окне "Публикация", чтобы можно было легко переключить конфигурации сборки перед публикацией.
Профили публикации хранятся в папке PublishProfiles. Расположение папки зависит от того, какой язык программирования вы используете:
- C#: Properties\PublishProfiles
- Visual Basic: My Project\PublishProfiles
Каждый профиль — это MSBuild-файл. Во время публикации этот файл импортируется в MSBuild-файл проекта. В Visual Studio 2010, если вы хотите внести изменения в процесс публикации или пакета, необходимо поместить настройки в файл с именем ProjectName.wpp.targets. Это по-прежнему поддерживается, но теперь вы можете поместить настройки в сам профиль публикации. Таким образом, настройки будут использоваться только для этого профиля.
Теперь можно также использовать профили публикации из MSBuild. Для этого используйте следующую команду при сборке проекта:
msbuild.exe project.csproj /t:WebPublish /p:PublishProfile=ProfileName
Значение project.csproj — это путь к проекту, а ProfileName — имя профиля для публикации. Кроме того, вместо передачи имени профиля для свойства PublishProfile можно передать полный путь к профилю публикации.
ASP.NET предварительной компиляции и слияния
Для проектов веб-приложений Кандидат выпуска Visual Studio 2012 добавляет параметр на странице свойств пакета или публикации веб-приложений, который позволяет предварительно компилировать и объединять содержимое сайта при публикации или упаковке проекта. Чтобы просмотреть эти параметры, щелкните проект правой кнопкой мыши в Обозреватель решений, выберите "Свойства", а затем выберите страницу веб-свойств пакета или публикации. На следующем рисунке показана предварительная компиляция этого приложения перед публикацией.

Если этот параметр выбран, Visual Studio предварительно компилирует приложение при публикации или упаковке веб-приложения. Если вы хотите управлять предварительной компиляцией сайта или способом объединения сборок, нажмите кнопку "Дополнительно", чтобы настроить эти параметры.
IIS Express
Веб-сервер по умолчанию для тестирования веб-проектов в Visual Studio теперь является IIS Express. Сервер разработки Visual Studio по-прежнему является вариантом для локального веб-сервера во время разработки, но служба IIS Express теперь является рекомендуемым сервером. Опыт использования IIS Express в Visual Studio 11 Beta очень похож на использование в Visual Studio 2010 с пакетом обновления 1 (SP1).
Заявление об отказе
Это предварительный документ, он может быть существенно изменен до выхода окончательного коммерческого выпуска описанного здесь программного обеспечения.
Информация, содержащаяся в этом документе, являет собой текущее представление корпорации Майкрософт о вопросах, которые обсуждались на момент публикации. Поскольку корпорация Майкрософт должна реагировать на изменение рыночных условий, эта информация не должна рассматриваться как обязательство корпорации Майкрософт. Корпорация Майкрософт не может гарантировать достоверность информации, предоставленной после момента публикации.
Данный технический документ предназначен только для ознакомительных целей. МАЙКРОСОФТ НЕ ПРЕДОСТАВЛЯЕТ НИКАКИХ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПРЕДУСМОТРЕННЫХ ЗАКОНОДАТЕЛЬСТВОМ, ОТНОСИТЕЛЬНО СВЕДЕНИЙ, СОДЕРЖАЩИХСЯ В ДАННОМ ДОКУМЕНТЕ.
Ответственность за соблюдение всех авторских прав и прав на интеллектуальную собственность целиком и полностью несет пользователь. Без ограничения авторских прав ни одна из частей этого документа не может быть воспроизведена, сохранена или использована в системах поиска либо передана в любой форме, любыми способами (электронными, механическими, в виде фотокопии, в виде записи или любыми другими) и для любых целей без письменного разрешения корпорации Майкрософт.
Корпорация Майкрософт может иметь патенты, патентные заявки, охраняемые товарные знаки, авторские или другие права на интеллектуальную собственность применительно к содержимому этого документа. Без письменного разрешения корпорации Майкрософт данный документ не дает лицензии на эти патенты, охраняемые товарные знаки, авторские права и другую интеллектуальную собственность.
Если не указано иное, например компании, организации, продукты, доменные имена, адреса электронной почты, логотипы, люди, места и события, изображенные здесь, являются вымышленными и не связаны с любой реальной компанией, организацией, продуктом, доменным именем, адресом электронной почты, логотипом, логотипом, местом или событием.
© Корпорация Майкрософт (Microsoft Corporation), 2012. Все права защищены.
Microsoft и Windows являются охраняемыми товарными знаками корпорации Майкрософт в США и других странах.
Названия реальных компаний и продуктов, упоминаемые в настоящем документе, могут являться товарными знаками соответствующих владельцев.