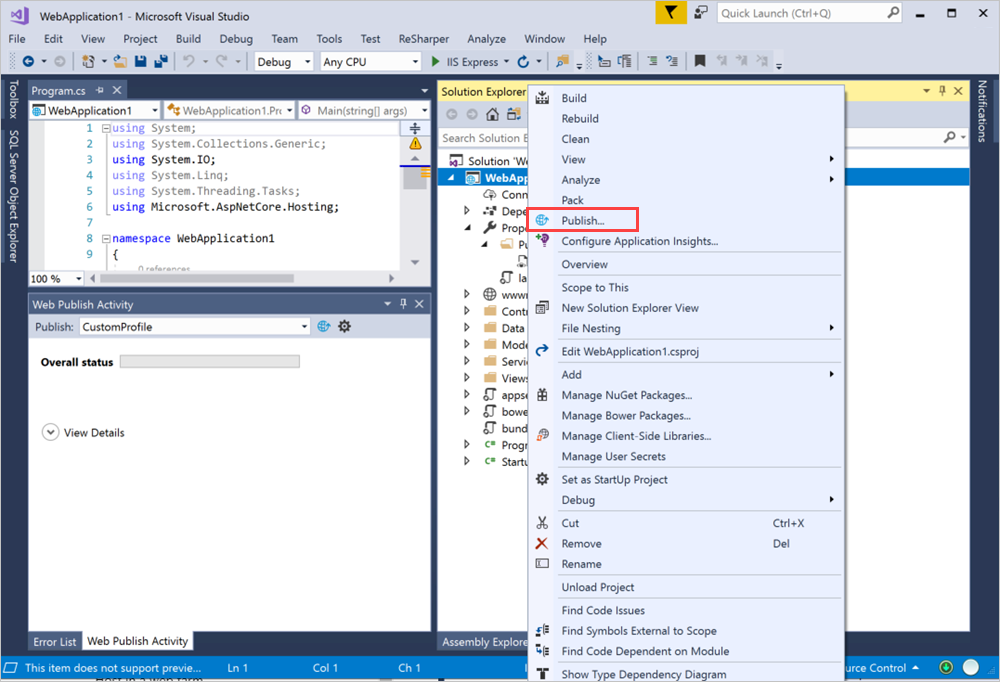
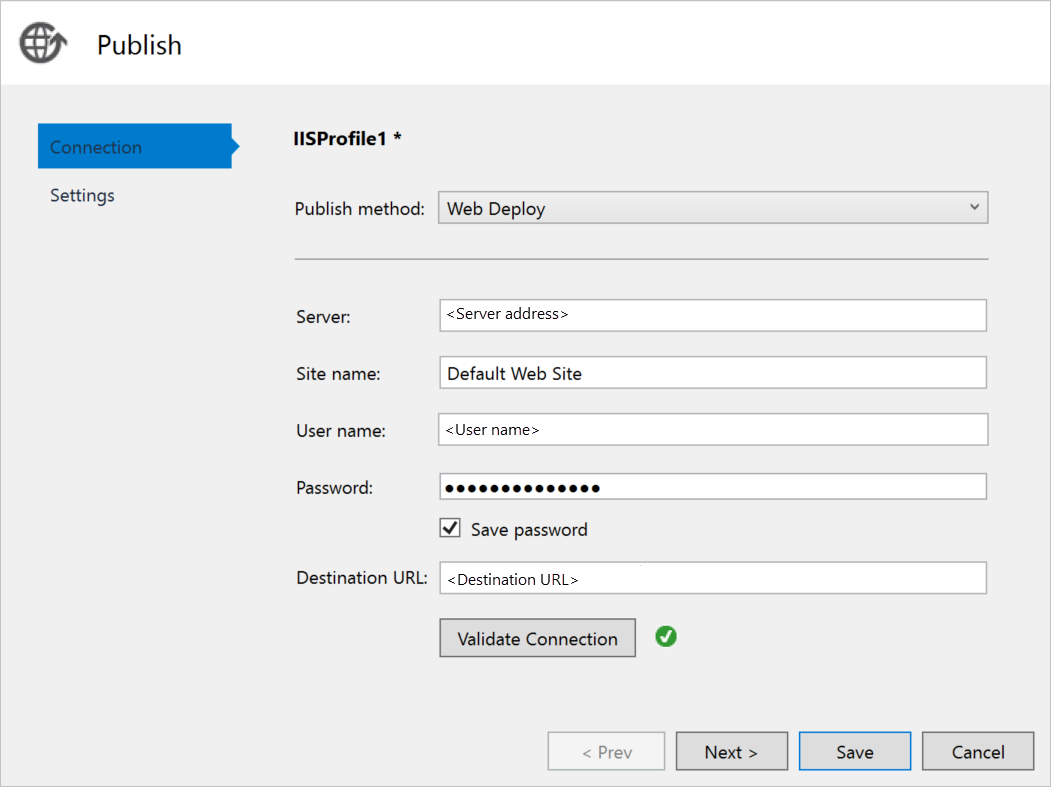
Вы можете создать виртуальную машину для размещения веб-приложения C# ASP.NET в Azure Stack Hub. В этой статье показано, как настроить сервер, настроить его для размещения веб-приложения C# ASP.NET, а затем развернуть приложение прямо из Visual Studio.
В этой статье описывается использование Azure Stack Hub. Azure можно запустить в центре обработки данных с помощью Azure Stack Hub. Если вы ищете рекомендации по глобальной среде Azure, ознакомьтесь с публикацией приложения ASP.NET Core в Azure с помощью Visual Studio.