Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом кратком руководстве вы узнаете, как создать и развернуть ваше первое веб-приложение ASP.NET на службе приложений Azure. App Service поддерживает различные версии приложений .NET. Она предлагает веб-хостинг-сервис с высокой масштабируемостью и автоматической установкой обновлений. ASP.NET веб-приложения являются кросс-платформенными и могут размещаться на Linux или Windows. Когда вы закончите, у вас будет группа ресурсов Azure, которая включает в себя план размещения App Service и службы App Service с развернутым веб-приложением.
В качестве альтернативы, вы можете развернуть веб-приложение ASP.NET как часть контейнера Windows или Linux в App Service.
Подсказка
Найдите советы по GitHub Copilot в шагах для Visual Studio, Visual Studio Code и портала Azure.
Предпосылки
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Visual Studio 2026 с компонентами ASP.NET и веб-разработки.
Если вы уже установили Visual Studio 2026:
- Установите последние обновления в Visual Studio, выбрав Справка>Проверить наличие обновлений.
- Чтобы добавить рабочую нагрузку, выберите Инструменты>Получить инструменты и функции.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Visual Studio Code.
- Расширение "Средства Azure ".
- Последний пакет SDK для .NET 10.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Интерфейс командной строки Azure.
- Последний пакет SDK для .NET 10.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Azure PowerShell.
- Последний пакет SDK для .NET 10.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Аккаунт GitHub Создайте аккаунт бесплатно.
Перейти к концу
Вы можете быстро развернуть пример приложения ASP.NET Core в этом руководстве с помощью интерфейса командной строки разработчика Azure и просмотреть его в Azure. Просто выполните следующие команды в Azure Cloud Shell и следуйте инструкциям в командной строке:
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
Чтобы удалить ресурсы, выполните следующие действия.
azd down
Создайте веб-приложение на ASP.NET
Откройте Visual Studio и выберите Создать новый проект.
В разделе "Создание проекта" найдите и выберите Blazor Web App, а затем нажмите кнопку "Далее".
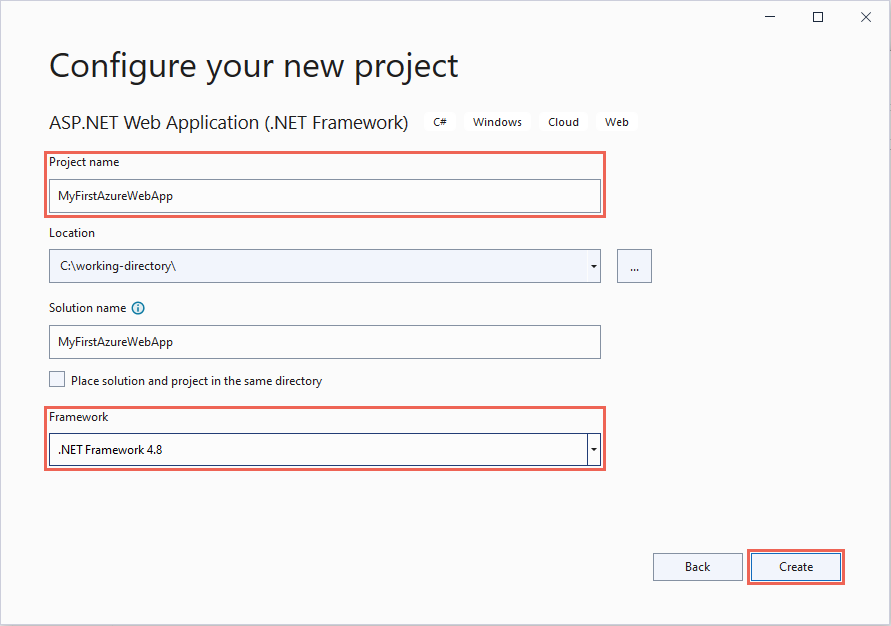
В Настройке вашего нового проекта назовите приложение MyFirstAzureWebApp, а затем выберите Далее.
Выберите .NET 10.0 (долгосрочная поддержка).
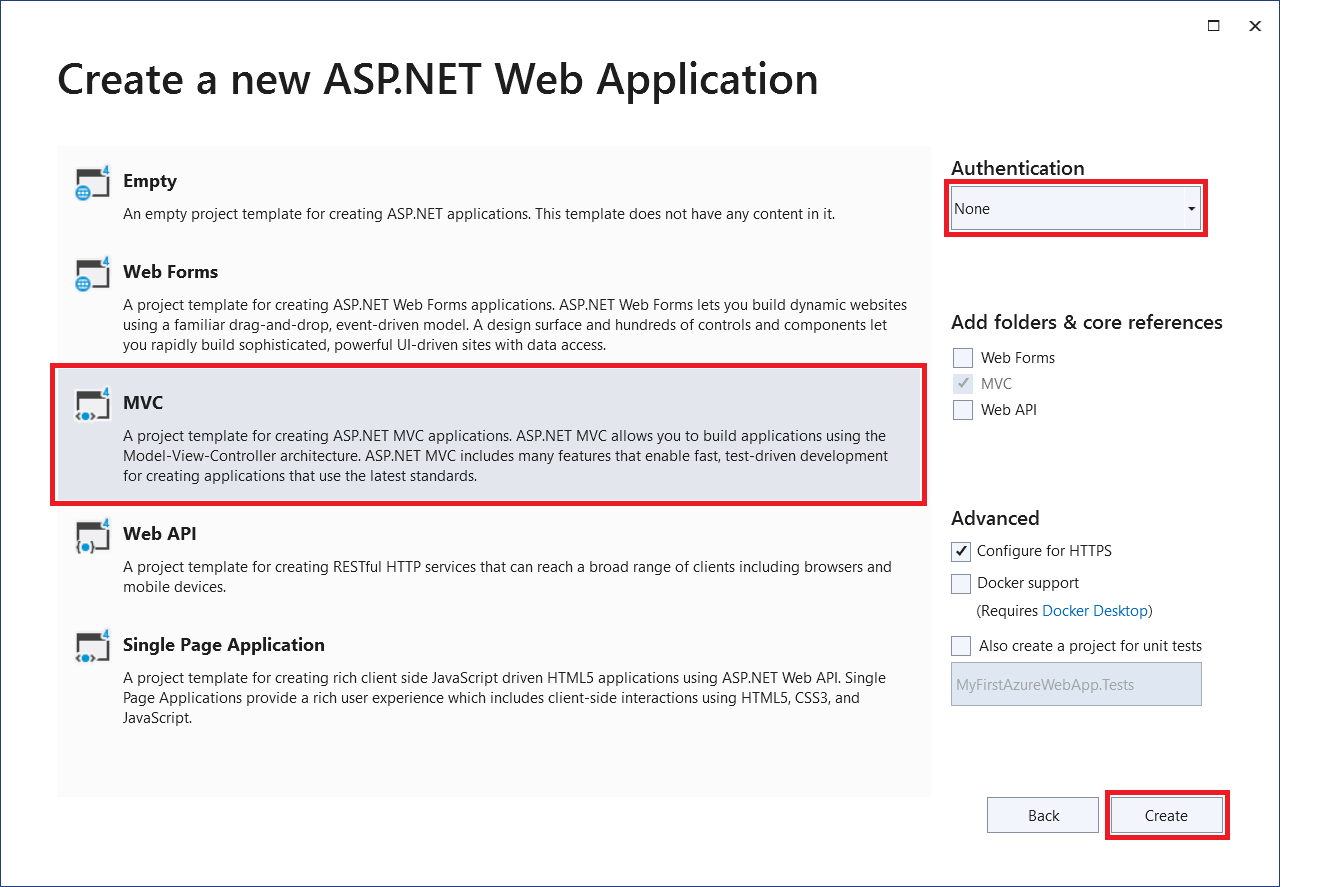
Убедитесь, что для типа проверки подлинности задано значение None. Нажмите кнопку "Создать".
В меню Visual Studio выберите Отладка>Запуск без отладки, чтобы запустить веб-приложение локально. Если вы видите диалоговые окна с просьбой доверять самозаверяющем сертификату, нажмите кнопку "Да".
Подсказка
Если у вас есть учетная запись GitHub Copilot, попробуйте получить функции GitHub Copilot для Visual Studio.
Откройте окно терминала на вашем компьютере в рабочий каталог. Создайте новое веб-приложение .NET с помощью команды dotnet new webapp, а затем перейдите в каталог созданного приложения.
dotnet new blazor -n MyFirstAzureWebApp --framework net10.0 cd MyFirstAzureWebAppИз той же сессии терминала выполните приложение локально с помощью команды dotnet run.
dotnet run --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению по
https://localhost:5001.На странице отображается шаблон веб-приложения ASP.NET Core 10.0.
На этом этапе вы создаёте форк демонстрационного проекта для его развертывания.
- Перейдите в пример приложения .NET 10.0.
- Нажмите кнопку «Fork» в правом верхнем углу страницы GitHub.
- Выберите владельца и оставьте имя репозитория по умолчанию.
- Выберите Создать форк.
Опубликуйте своё веб-приложение
Выполните следующие действия, чтобы создать ресурсы App Service и опубликовать ваш проект:
В обозревателе решений щелкните правой кнопкой мыши проект MyFirstAzureWebApp и выберите "Опубликовать".
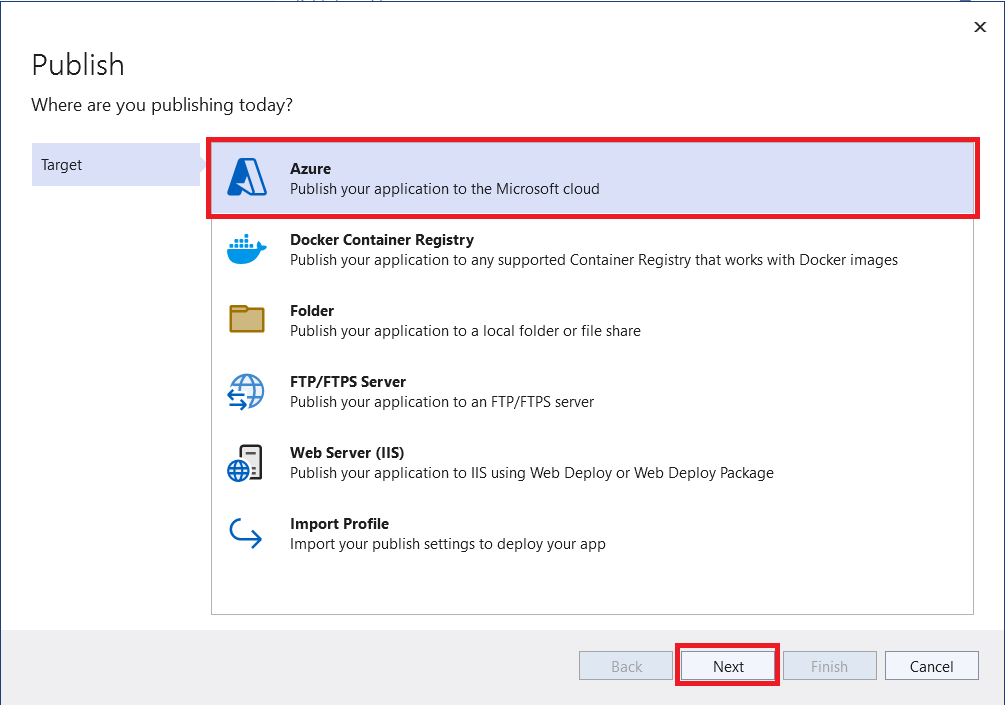
В Publish выберите Azure, а затем Next.
Выберите конкретную цель, либо Azure App Service (Linux), либо Azure App Service (Windows). Нажмите кнопку Далее.
Важно
При использовании целевого ASP.NET Framework 4.8 используйте Azure App Service (Windows).
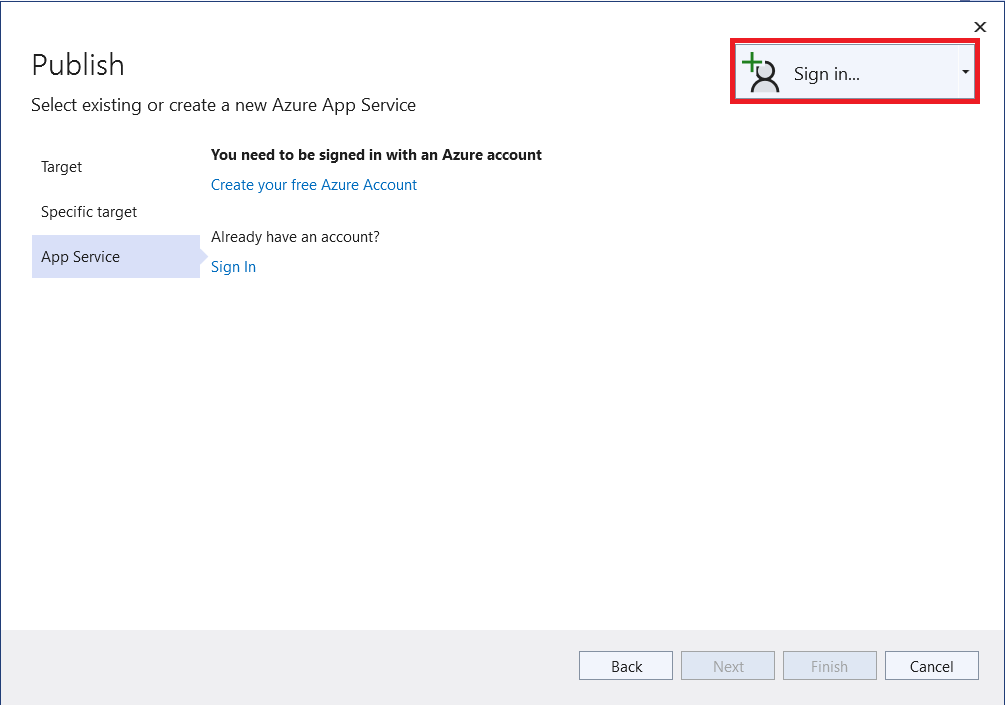
Ваши возможности зависят от того, вошли ли вы уже в Azure и связана ли ваша учетная запись Visual Studio с учетной записью Azure. Выберите Добавить учетную запись или Войти, чтобы войти в свою подписку Azure. Если вы уже вошли в систему, выберите нужную учетную запись.
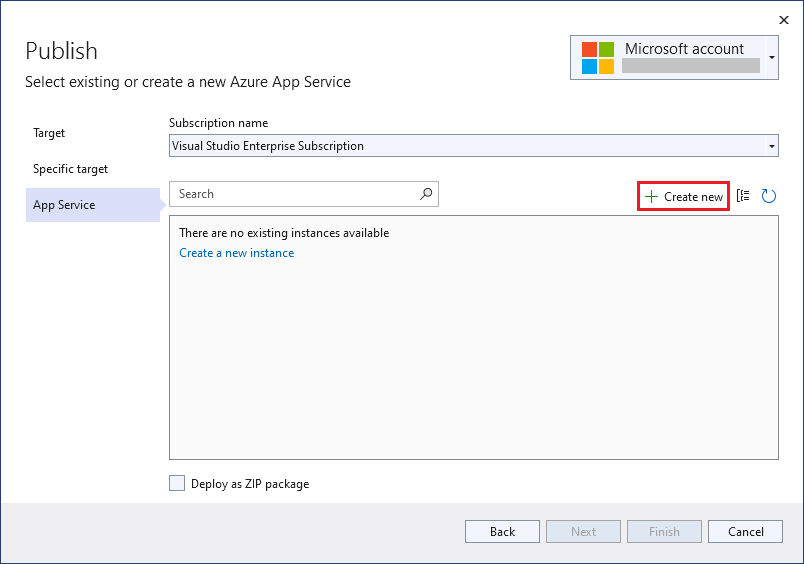
Выберите Создать новое.
Для Подписки примите указанную подписку или выберите новую из раскрывающегося списка.
Для группы ресурсов выберите Создать. Введите myResourceGroup в поле Название новой группы ресурсов и нажмите OK.
Для плана хостинга выберите новый.
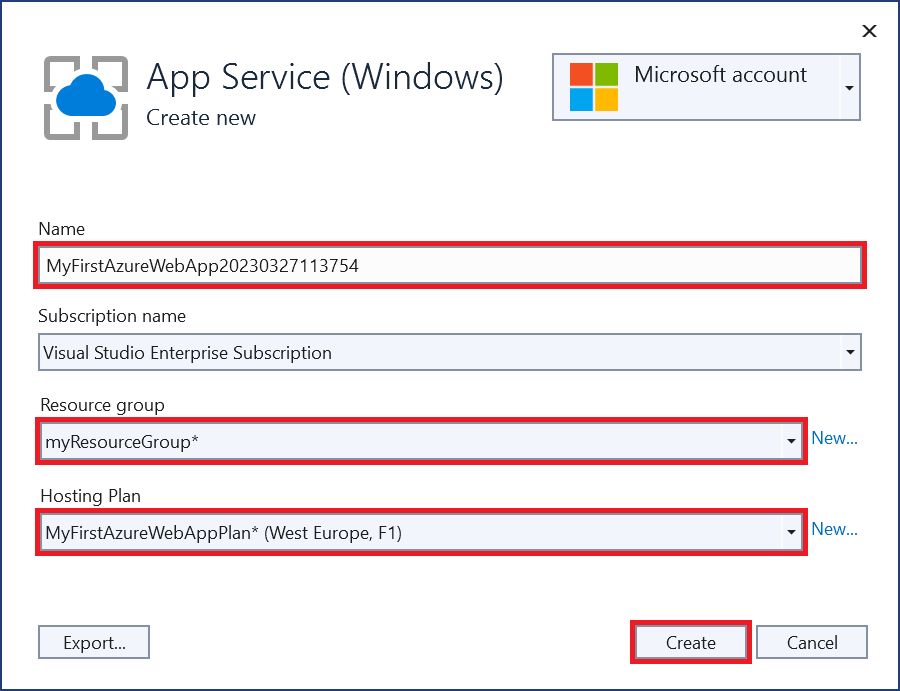
В диалоге Hosting Plan: Create new введите значения, указанные в следующей таблице.
Настройки Рекомендуемое значение Описание План размещения MyFirstAzureWebAppPlan Название плана App Service. Местоположение Западная Европа Центр обработки данных, где размещено веб-приложение. Размер Выберите самый низкий уровень. Уровни ценообразования определяют функции хостинга. Введите уникальное имя приложения в Имя. Включить только символы
a-z,A-Z,0-9и-. Вы можете принять автоматически сгенерированное уникальное имя.Выберите Создать, чтобы создать ресурсы Azure.
После завершения процесса для вас создаются ресурсы Azure. Вы готовы опубликовать свой проект ASP.NET Core.
В диалоговом окне Публикация убедитесь, что выбрано ваше новое приложение App Service, затем выберите Готово, затем выберите Закрыть. Visual Studio создаёт для вас публикационный профиль для выбранного приложения App Service.
На странице публикации выберите "Опубликовать". Если вы увидите предупреждающее сообщение, выберите Продолжить.
Visual Studio собирает, упаковывает и публикует приложение в Azure, а затем запускает его в браузере по умолчанию.
На странице отображается веб-приложение ASP.NET Core 10.0.
Откройте Visual Studio Code из корневого каталога вашего проекта.
code .Если будет предложено, выберите Да, я доверяю авторам.
Подсказка
Если у вас есть учетная запись GitHub Copilot, попробуйте использовать функции GitHub Copilot в Visual Studio Code.
В Visual Studio Code выберите Вид>Палитра команд, чтобы открыть палитру команд.
Найдите и выберите Azure App Service: Create New Web App (Advanced).
Отвечайте на запросы следующим образом:
- Если будет предложено, войдите в свою учетную запись Azure.
- Выберите вашу подписку.
- Выберите местоположение рядом с вами.
- Выберите безопасное уникальное имя узла по умолчанию.
- Выберите Создать новую группу ресурсов и укажите имя, например
myResourceGroup. - Введите имя нового веб-приложения.
- При появлении запроса на выбор стека среды выполнения выберите .NET 10 (LTS).
- Выберите операционную систему (Windows или Linux).
- Выберите Создать новый план службы приложений, укажите имя и выберите уровень цен Бесплатный (F1).
- Для ресурса Application Insights выберите Пропустить пока для ресурса Application Insights.
Дождитесь завершения создания ресурсов Azure в Visual Studio.
В Visual Studio Code выберите снова Вид>Палитра Команд.
Найдите и выберите Azure App Service: Deploy to Web App.
- Выберите MyFirstAzureWebApp в качестве папки для развертывания.
- Выберите Add Config, когда будет предложено.
- Выберите вашу подписку.
- Выберите веб-приложение.
- При появлении запроса нажмите кнопку "Развернуть".
В диалоговом окне Всегда развертывать рабочее пространство "MyFirstAzureWebApp" в <имя-приложения>", выберите Да, чтобы Visual Studio Code всегда разворачивала одно и то же приложение службы приложений, когда вы находитесь в этом рабочем пространстве.
Когда публикация завершится, выберите Просмотр сайта в уведомлении.
На странице отображается веб-приложение Blazor.
Войдите в свою учетную запись Azure, используя команду az login и следуя инструкциям.
az login- Если команда
azне распознана, убедитесь, что у вас установлен Azure CLI, как описано в разделе Предварительные требования.
- Если команда
Используйте az webapp up, чтобы развернуть код в локальном каталоге MyFirstAzureWebApp.
az webapp up --sku F1 --name <app-name> --os-type <os>- Замените
<app-name>на имя, которое уникально по всей Azure. Допустимые символы:a-z,0-9и-. Хорошим шаблоном является использование комбинации названия вашей компании и идентификатора приложения. - Аргумент
--sku F1создает веб-приложение на бесплатномуровне цен. Опустите этот аргумент, чтобы использовать более быстрый премиум-уровень, за который взимается почасовая оплата. - Замените
<os>наlinuxилиwindows. - Вы можете при желании включить аргумент
--location <location-name>, где<location-name>является доступным регионом Azure. Чтобы получить список допустимых регионов для вашей учетной записи Azure, выполните команду az account list-locations.
Команда может занять несколько минут для выполнения. Пока команда выполняется, она предоставляет сообщения о создании группы ресурсов, плана App Service и хостинга приложения, настраивает ведение журнала, а затем выполняет развертывание через ZIP. Затем отображается сообщение с URL-адресом приложения.
- Замените
Откройте веб-браузер и перейдите по указанному URL. На странице отображается веб-приложение ASP.NET Core 10.0.
Примечание
Мы рекомендуем использовать Azure PowerShell для создания приложений на платформе размещения Windows. Чтобы создавать приложения в Linux, используйте другой инструмент, такой как Azure CLI.
Войдите в свою учетную запись Azure, используя команду Connect-AzAccount и следуйте подсказкам.
Connect-AzAccountСоздайте новое приложение, используя команду New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Замените
<app-name>на имя, которое уникально по всей Azure. Допустимые символы:a-z,0-9, и-. Сочетание имени вашей компании и идентификатора приложения — это хороший шаблон. - Вы можете по желанию включить параметр
-Location <location-name>, где<location-name>— это доступный регион Azure. Чтобы получить список допустимых регионов для вашей учетной записи Azure, выполните команду Get-AzLocation.
Команда может занять несколько минут для выполнения. Команда создаёт группу ресурсов, план App Service и ресурс App Service.
- Замените
Из корневой папки приложения выполните команду dotnet publish, чтобы подготовить ваше локальное приложение MyFirstAzureWebApp к развертыванию:
dotnet publish --configuration ReleaseПереходите в каталог релиза и создайте zip-архив из содержимого:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zipОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание
-ArchivePathтребуется полный путь к zip-файлу.Откройте веб-браузер и перейдите по указанному URL. На странице отображается веб-приложение Blazor.
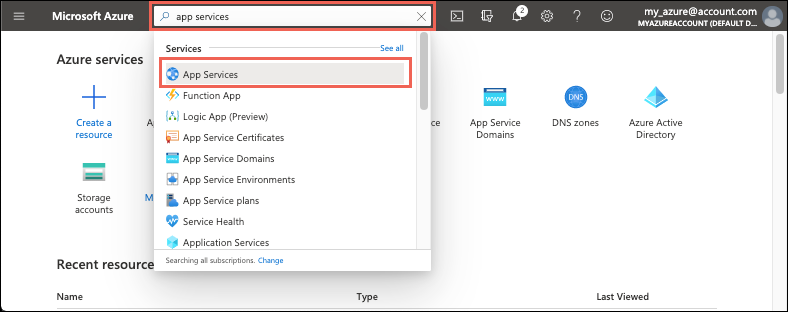
На портале Azure введите службы приложений в поиске. В разделе Службы выберите Службы приложений.
На странице Служба приложений выберите "Создать>веб-приложение".
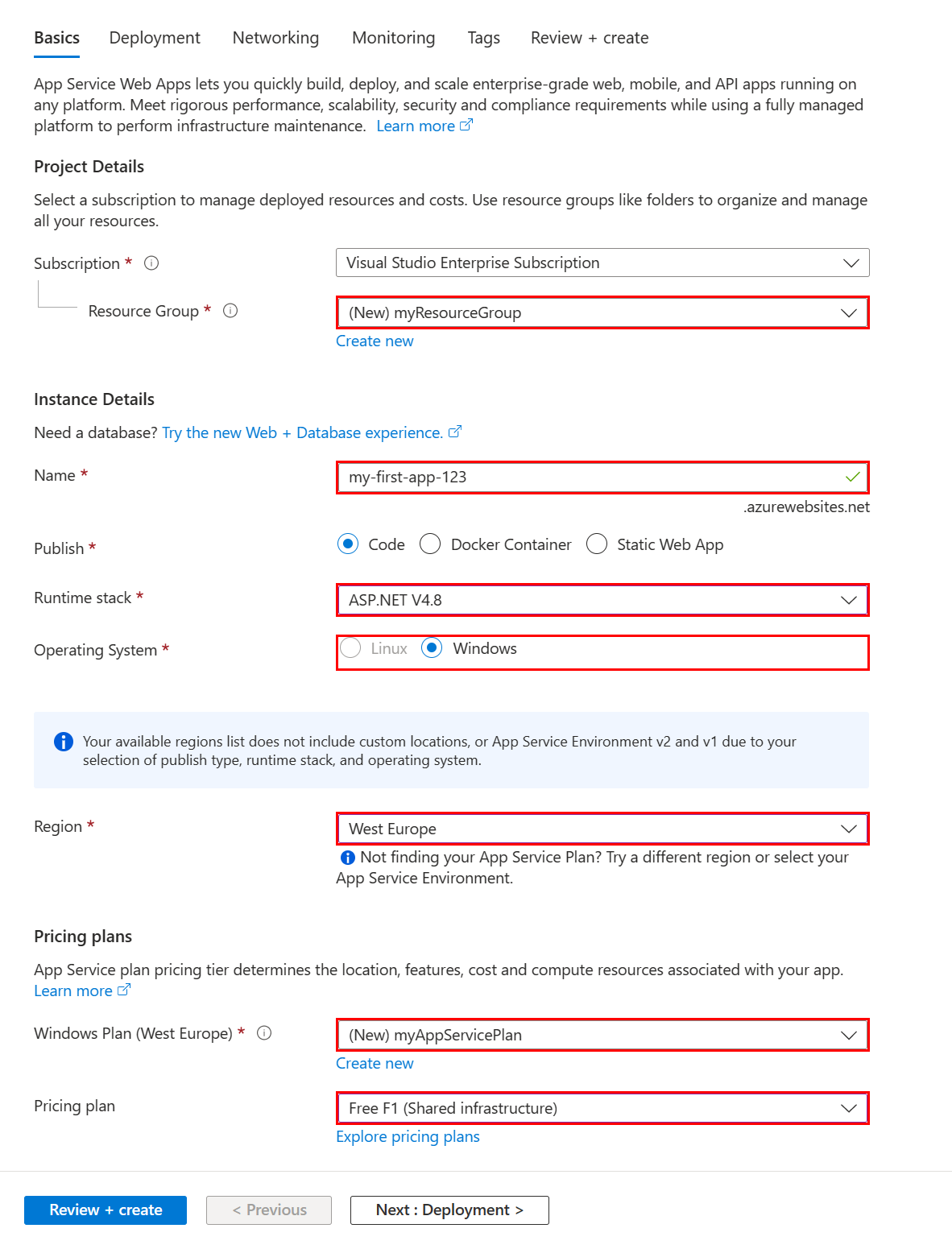
На вкладке "Основные сведения" :
- В разделе Группа ресурсов выберите Создать новую. Введите myResourceGroup в качестве имени.
- В разделе Имя введите уникальное глобальное имя для вашего веб-приложения.
- В разделе Опубликовать выберите Код.
- В стеке среды выполнения выберите .NET 8 (LTS).
- В разделе "Операционная система" выберите Windows. Если вы выберете Linux, вы не сможете настроить развертывание GitHub на следующем шаге, но можете сделать это после создания приложения на странице Deployment Center.
- Выберите регион, из которого вы хотите обслуживать свое приложение.
- В разделе App Service Plan выберите Создать новый и введите myAppServicePlan в качестве имени.
- Под План тарифов выберите Бесплатный F1.
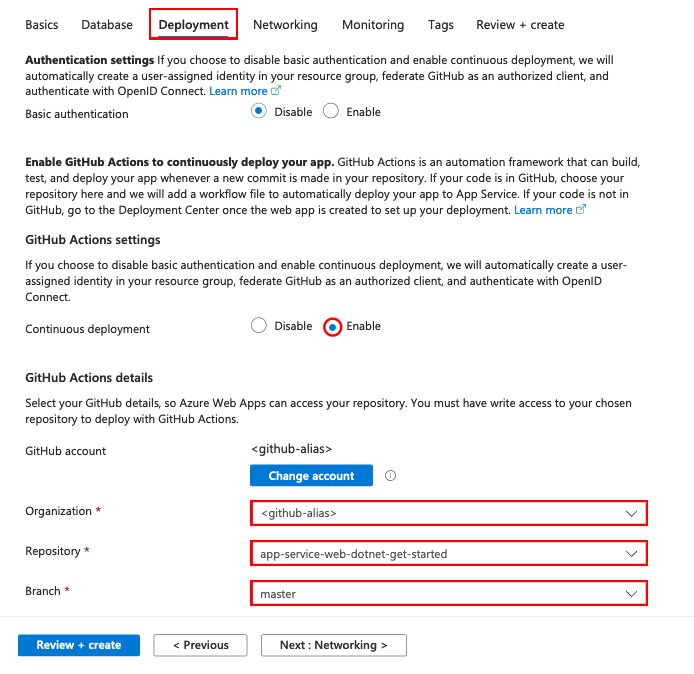
Выберите вкладку Deployment в верхней части страницы
В разделе настроек GitHub Actions установите непрерывное развертывание в положение Включено.
В разделе Сведения о GitHub Actions выполните аутентификацию с вашей учетной записью GitHub и выберите следующие параметры.
- Для Организация выберите организацию, в которой вы сделали форк демонстрационного проекта.
- Для Репозиторий выберите проект dotnetcore-docs-hello-world.
- Для ветви выберите main.
Выберите Обзор + создание внизу страницы.
После завершения проверок выберите Создать внизу страницы.
Завершив развертывание, выберите Перейти к ресурсу.

Чтобы перейти к созданному приложению, выберите домен по умолчанию на странице обзора . Если вы видите сообщение «Ваше веб-приложение работает и ожидает вашего контента», развертывание на GitHub все еще выполняется. Подождите пару минут и обновите страницу.
Обновите приложение и разверните его заново.
Внесите изменения в страницу по умолчанию и повторно разверните, чтобы просмотреть изменения.
В обозревателе решений найдите страницу по умолчанию в проекте и замените содержимое следующим образом:
В Components/Pages/Home.razor замените все содержимое следующим кодом:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Подсказка
С включенной GitHub Copilot в Visual Studio выполните следующие действия:
- Введите ALT+/.
- Попросите Copilot: «Измените на карточку Bootstrap, на которой написано .NET 💜 Azure.»
Сохраните изменения.
Чтобы повторно развернуть в Azure, щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений и выберите Публикация.
На странице сводки Публикация выберите Публиковать.
Когда публикация завершится, Visual Studio запустит браузер по адресу URL веб-приложения.
На странице отображается обновленное веб-приложение ASP.NET Core 10.0.
В рабочей области найдите компоненты/Pages/Home.razor и замените все следующим кодом:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Подсказка
Попробуйте этот метод с GitHub Copilot:
- Выберите содержимое и выберите
 .
. - Нажмите кнопку Изменить.
- Введите "Изменить карту Bootstrap, на которой написано .NET 💜 Azure".
Сохраните изменения.
- Выберите содержимое и выберите
В Visual Studio Code выберите снова Вид>Палитра Команд.
Найдите и выберите Azure App Service: Deploy to Web App.
Выберите подписку и веб-приложение, которыми вы пользовались ранее.
При появлении запроса нажмите кнопку "Развернуть".
Когда публикация завершится, выберите Просмотр сайта в уведомлении.
На странице отображается обновленное веб-приложение ASP.NET Core 10.0.
Подсказка
Чтобы увидеть, как Visual Studio Code с GitHub Copilot помогает улучшить ваш опыт веб-разработки, ознакомьтесь с шагами в Visual Studio Code.
В локальном каталоге найдите components/Pages/Home.razor и замените все следующим кодом:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Сохраните изменения, затем вновь разверните приложение, используя команду
az webapp up, и замените<os>либо наlinux, либо наwindows.az webapp up --os-type <os>Эта команда использует значения, которые кэшируются локально в файле .azure/config, включая имя приложения, группу ресурсов и план сервиса приложений.
После завершения развертывания вернитесь в окно браузера, которое открылось на этапе Переход к приложению, и обновите его.
На странице отображается обновленное веб-приложение ASP.NET Core 10.0.
В локальном каталоге откройте components/Pages/Home.razor и замените все следующим кодом:
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Из корневой папки приложения подготовьте локальное приложение MyFirstAzureWebApp к развертыванию, используя команду dotnet publish.
dotnet publish --configuration ReleaseПереходите в каталог релиза и создайте zip-архив из содержимого:
cd bin\Release\net10.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForceОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание
-ArchivePathтребуется полный путь к zip-файлу.После завершения развертывания вернитесь в окно браузера, которое открылось на этапе Переход к приложению, и обновите его.
На странице отображается обновленное веб-приложение Blazor.
Перейдите к вашему форку исходного кода на GitHub.
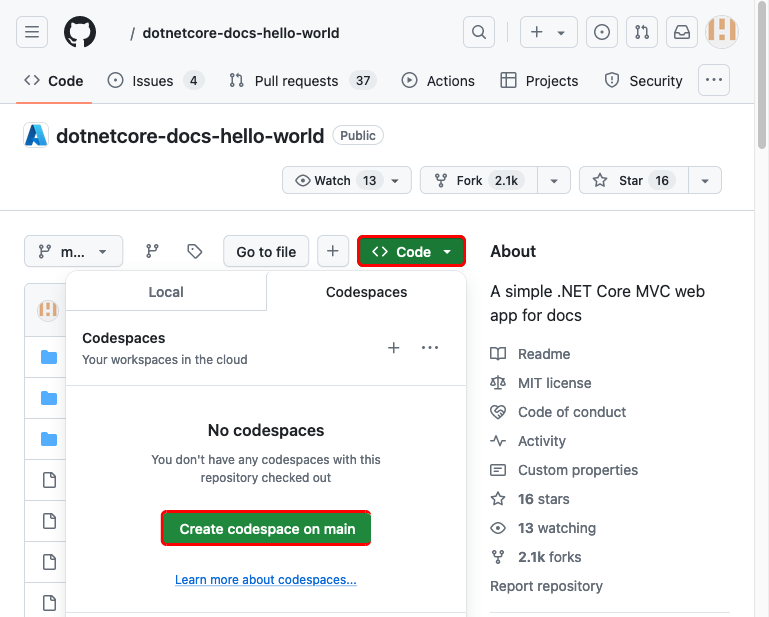
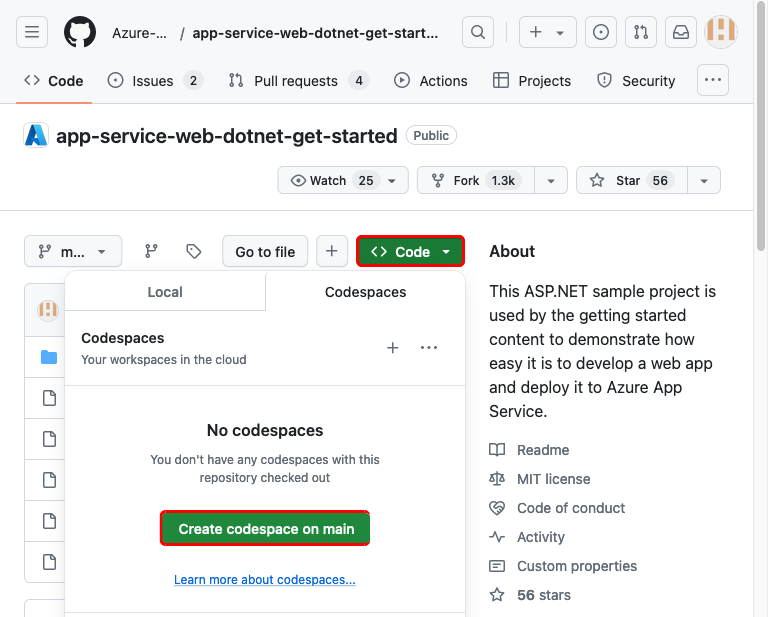
На странице репозитория создайте пространство кода, выбрав Код>Создать пространство кода в main.
В обозревателе решений найдите страницу по умолчанию в проекте и замените содержимое следующим образом:
В Components/Pages/Home.razor замените все следующим кодом. Изменения сохраняются автоматически.
@page "/" <PageTitle>Home</PageTitle> <h1>.NET 💜 Azure</h1> Example .NET app to Azure App Service.Подсказка
Попробуйте этот метод с GitHub Copilot:
- Выберите все содержимое и выберите
 .
. - Попросите Copilot: «Измените на карточку Bootstrap, на которой написано .NET 💜 Azure.»
- Выберите все содержимое и выберите
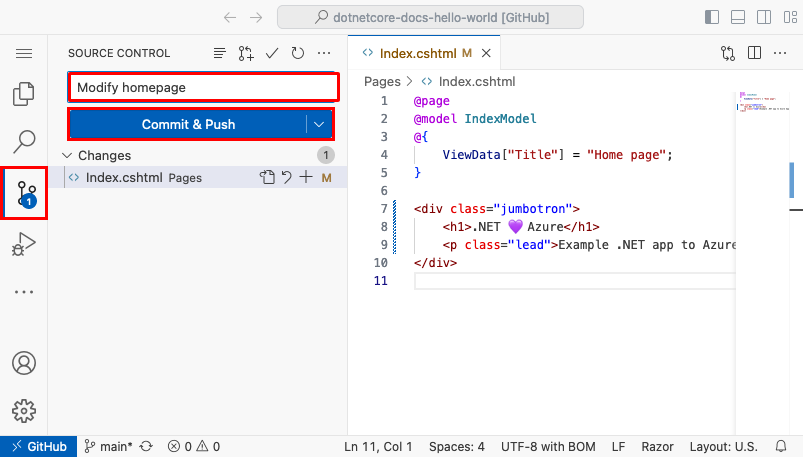
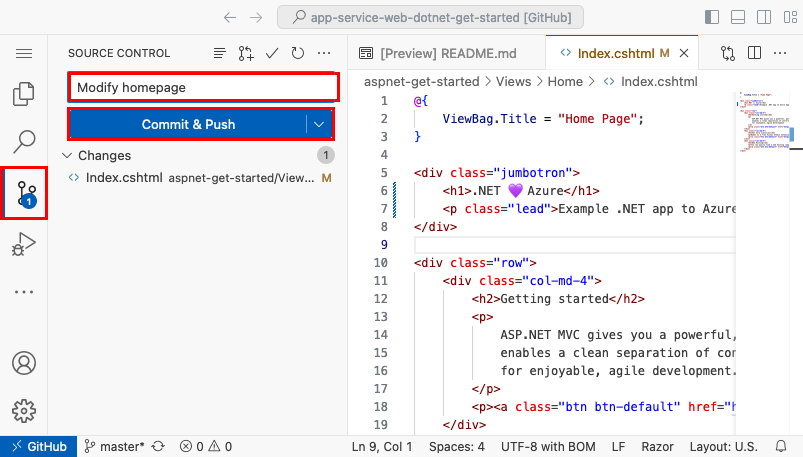
Из меню Управление версиями введите сообщение коммита, такое как
Modify homepage. Затем выберите Commit и подтвердите подготовку изменений, выбрав Да.Выберите Sync changes 1, затем подтвердите, выбрав OK.
Развертывание занимает несколько минут. Чтобы просмотреть прогресс, перейдите к
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Вернитесь в окно браузера, которое открылось на этапе Переход к приложению, и обновите страницу.
На странице отображается обновленное веб-приложение ASP.NET Core 10.0.
Управляйте приложением Azure
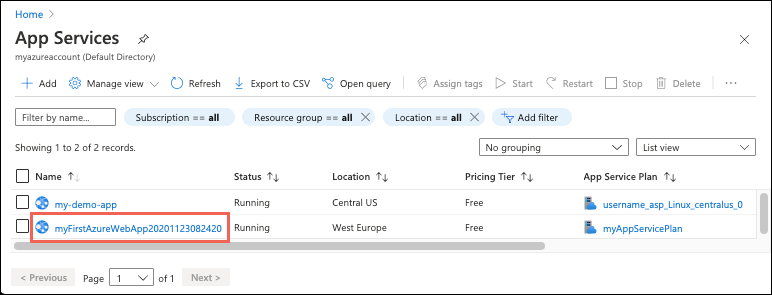
Чтобы управлять своим веб-приложением, зайдите в Azure портал и найдите и выберите App Services.
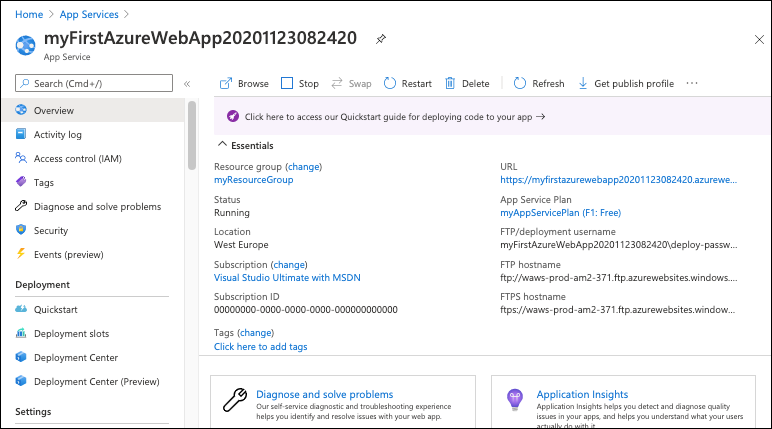
На странице App Services выберите имя вашего веб-приложения.

Страница Обзор вашего веб-приложения содержит варианты для базового управления, такие как просмотр, остановка, запуск, перезапуск и удаление. Левое меню предоставляет дополнительные страницы для настройки вашего приложения.
Очистить ресурсы
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, вы можете удалить их, удалив группу ресурсов.
- На странице Обзор вашего веб-приложения в портале Azure выберите ссылку myResourceGroup под Группа ресурсов.
- На странице группы ресурсов убедитесь, что перечисленные ресурсы — именно те, которые вы хотите удалить.
- Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле, а затем выберите Удалить.
- Подтвердите еще раз, нажав кнопку "Удалить".
Очистить ресурсы
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, вы можете удалить их, удалив группу ресурсов.
- На странице Обзор вашего веб-приложения в портале Azure выберите ссылку myResourceGroup под Группа ресурсов.
- На странице группы ресурсов убедитесь, что перечисленные ресурсы — именно те, которые вы хотите удалить.
- Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле, а затем выберите Удалить.
- Подтвердите еще раз, нажав кнопку "Удалить".
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, удалите группу ресурсов, выполнив следующую команду в Cloud Shell.
az group delete
Для вашего удобства команда az webapp up, которую вы запускали ранее в этом проекте, сохраняет имя группы ресурсов в качестве значения по умолчанию всякий раз, когда вы выполняете команды az из этого проекта.
Очистить ресурсы
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, удалите группу ресурсов, выполнив следующую команду PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Эта команда может занять минуту на выполнение.
Очистить ресурсы
На предыдущих этапах вы создали ресурсы Azure в группе ресурсов. Если вы не ожидаете, что эти ресурсы понадобятся вам в будущем, вы можете удалить их, удалив группу ресурсов.
- На странице Обзор вашего веб-приложения в портале Azure выберите ссылку myResourceGroup под Группа ресурсов.
- На странице группы ресурсов убедитесь, что перечисленные ресурсы — именно те, которые вы хотите удалить.
- Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле, а затем выберите Удалить.
- Подтвердите еще раз, нажав кнопку "Удалить".
Следующие шаги
Перейдите к следующей статье, чтобы узнать, как создать приложение на .NET Core и подключить его к базе данных SQL.