Краткое руководство. Развертывание веб-приложения ASP.NET
Из этого краткого руководства вы узнаете, как создать и развернуть первое веб-приложение ASP.NET в службе приложение Azure. Служба приложений поддерживает разные версии приложений .NET и предоставляет службу веб-размещения с высоким уровнем масштабирования и автоматической установкой исправлений. Веб-приложения ASP.NET являются кросс-платформенными, т. е. могут размещаться в Linux или Windows. По завершении у вас есть группа ресурсов Azure, состоящая из плана размещения Служба приложений и Служба приложений с развернутым веб-приложением.
Кроме того, вы можете развернуть ASP.NET веб-приложение в составе контейнера Windows или Linux в Служба приложений.
В этом видео показано, как развернуть веб-приложение ASP.NET.
Действия в видео также описаны в следующих разделах.
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Visual Studio 2022 с рабочей нагрузкой ASP.NET и веб-разработка.
Если вы уже установили Visual Studio 2022:
- Установите последние обновления для Visual Studio, выбрав Справка>Проверить обновления.
- Добавьте рабочую нагрузку, выбрав Инструменты>Получить средства и компоненты.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Visual Studio Code.
- Расширение Azure Tools.
- Последний пакет SDK для .NET 7.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Интерфейс командной строки Azure.
- Последний пакет SDK для .NET 7.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Azure PowerShell.
- Последний пакет SDK для .NET 7.0.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Учетная запись GitHub Создайте учетную запись бесплатно.
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Интерфейс командной строки разработчика Azure
- Последний пакет SDK для .NET 7.0.
1. Создание веб-приложения ASP.NET
1. Инициализация шаблона веб-приложения ASP.NET
Откройте Visual Studio и выберите Создать проект.
В разделе Создать новый проект найдите и выберите ASP.NET Core Web App, после чего нажмите Далее.
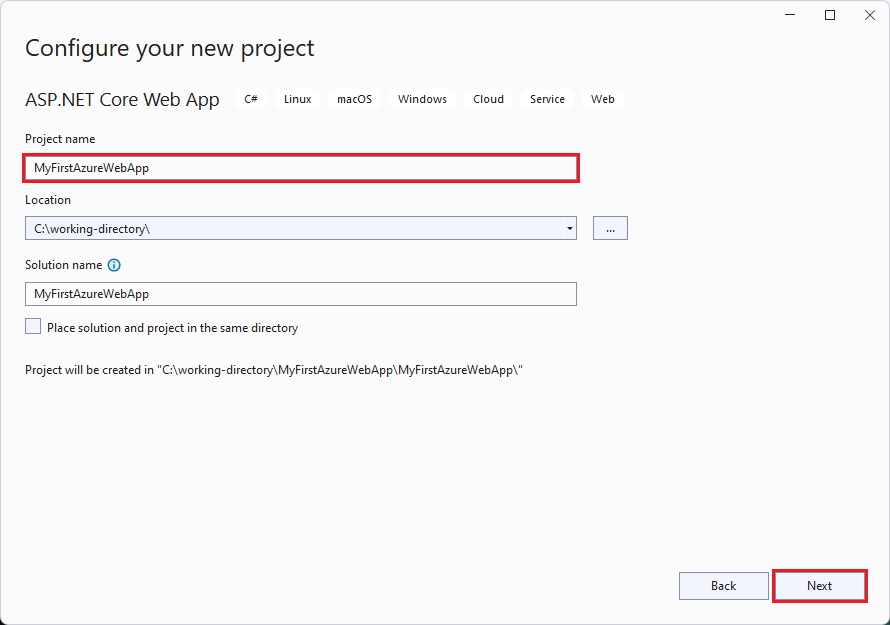
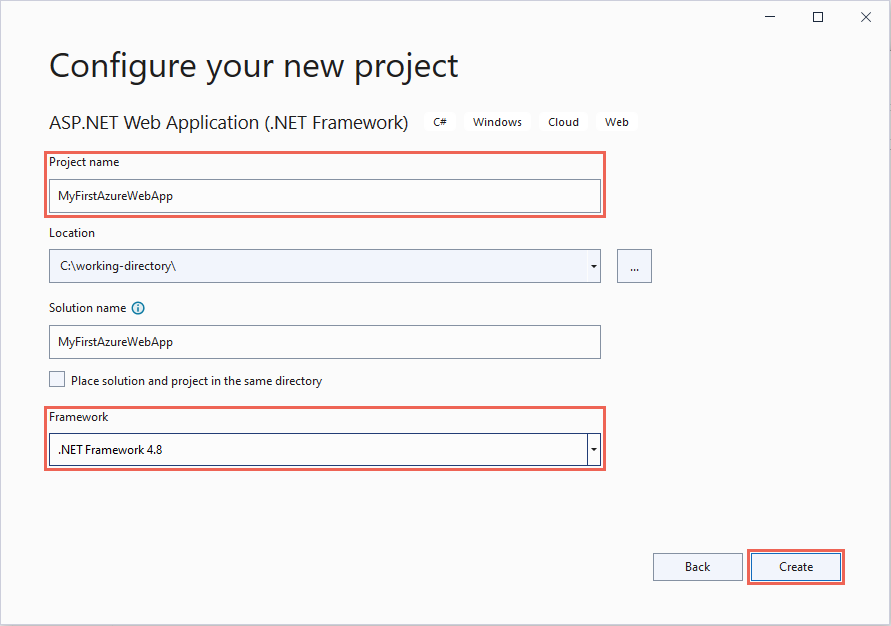
В разделе Настройка нового проекта присвойте приложению имя MyFirstAzureWebApp и щелкните Далее.
Выберите .NET 7.0 (поддержка со стандартным термином).
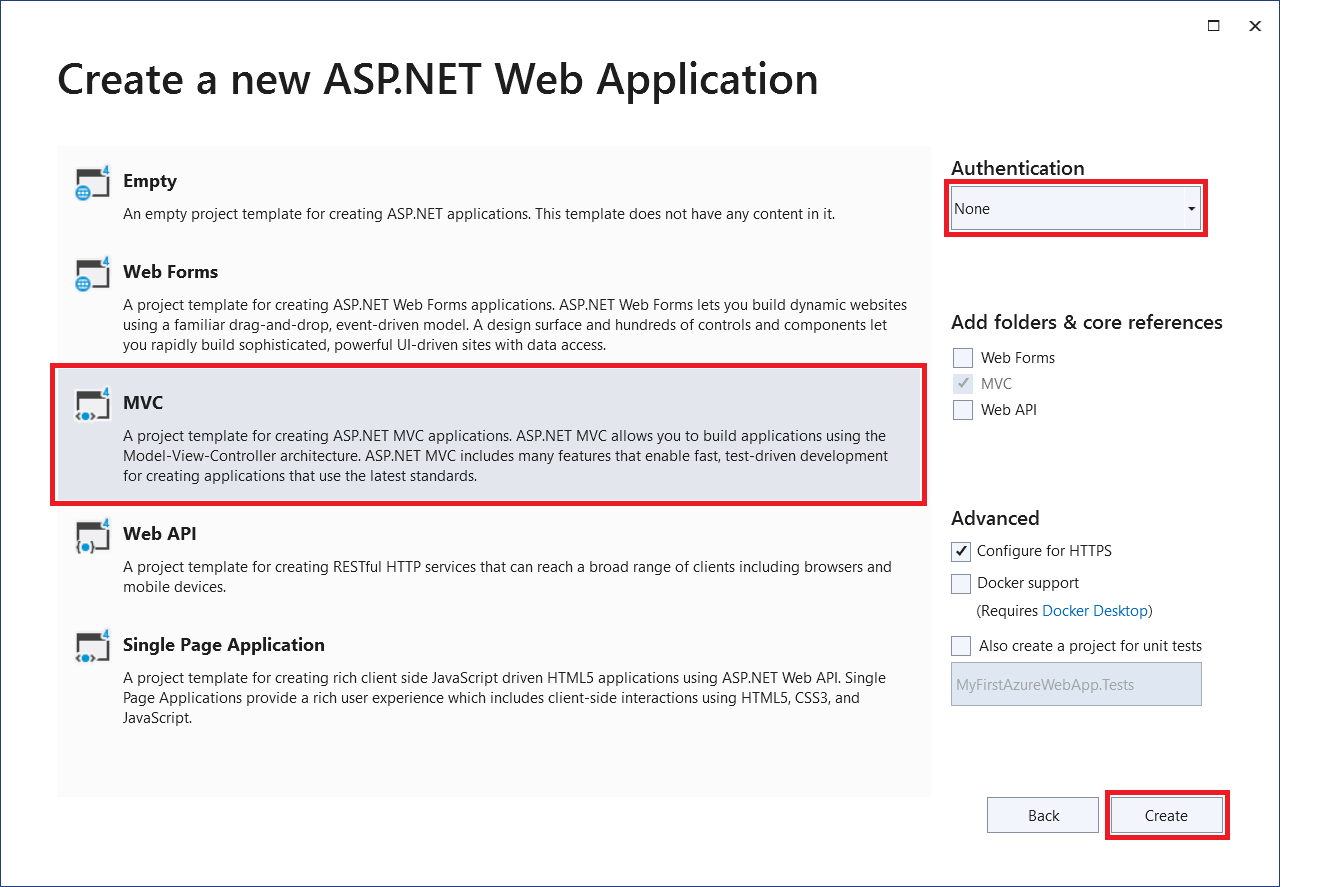
Для параметра Тип проверки подлинности укажите значение Нет. Нажмите кнопку создания.
В меню Visual Studio выберите Отладка>Запустить без отладки, чтобы запустить приложение локально. Если появится сообщение с просьбой доверять самозаверяющем сертификату, нажмите кнопку "Да".
Откройте окно терминала на компьютере и перейдите в рабочую папку. Создайте новое веб-приложение .NET с помощью команды
dotnet new webapp, а затем измените каталоги для только что созданного приложения.dotnet new webapp -n MyFirstAzureWebApp --framework net7.0 cd MyFirstAzureWebAppВ том же сеансе терминала запустите приложение локально с помощью команды
dotnet run.dotnet run --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению в
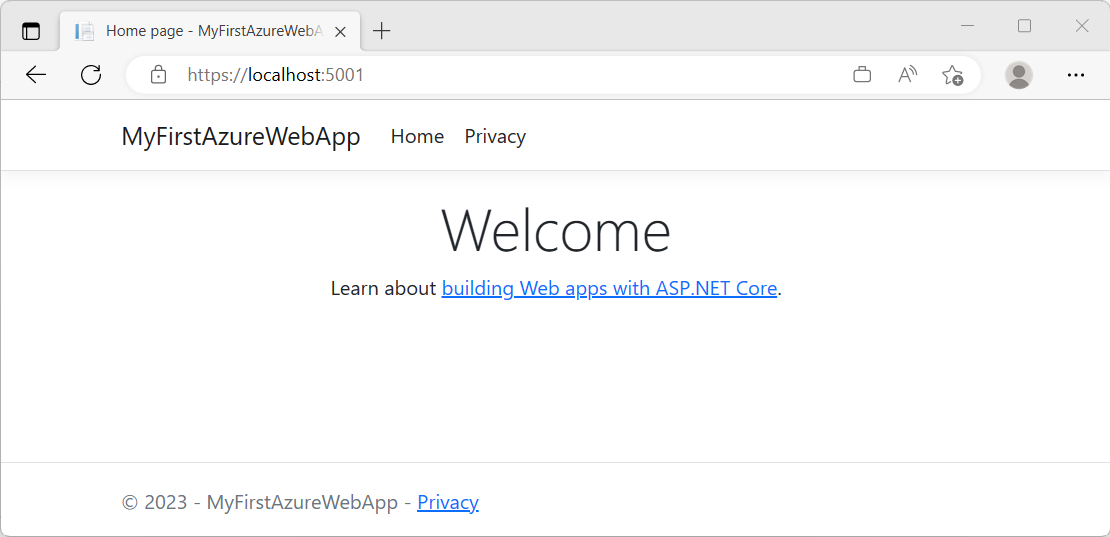
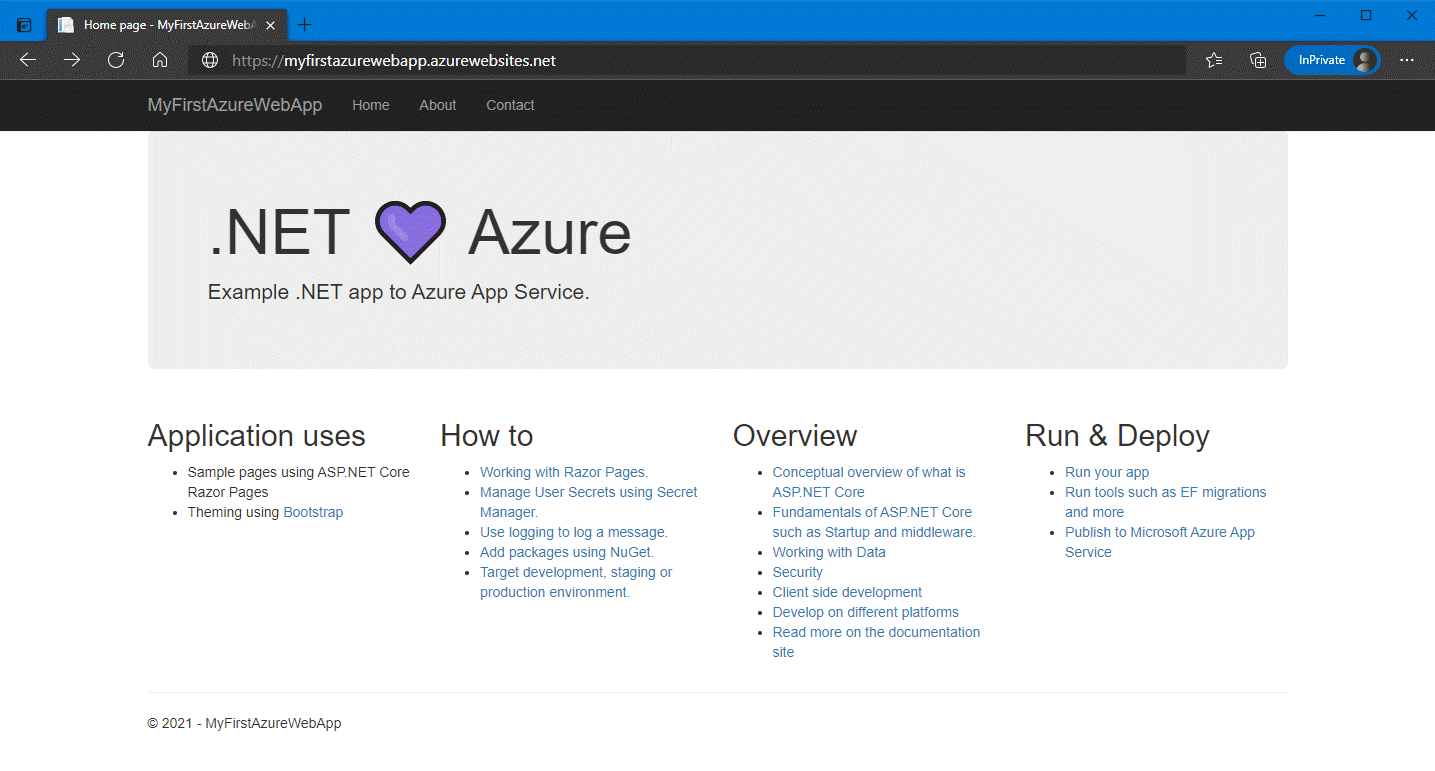
https://localhost:5001.На странице отображается веб-приложение ASP.NET Core 7.0.
На этом шаге вы создайте демонстрационный проект для развертывания.
- Перейдите в пример приложения .NET 7.0.
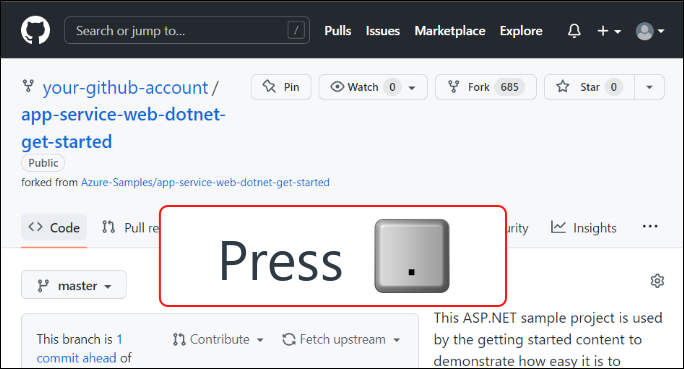
- Нажмите кнопку Вилка в правом верхнем углу на странице GitHub.
- Нажмите Владелец и оставьте Имя репозитория по умолчанию.
- Щелкните Создать вилку.
В этом кратком руководстве используется интерфейс командной строки разработчика Azure (azd) для создания ресурсов Azure и развертывания кода в нем. Дополнительные сведения о интерфейсе командной строки разработчика Azure см. в документации или пути обучения.
Получите и инициализировать шаблон веб-приложения ASP.NET Core для этого краткого руководства, выполнив следующие действия.
Откройте окно терминала на компьютере в пустой рабочий каталог. Инициализировать
azdшаблон с помощьюazd initкоманды.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitПри появлении запроса на имя среды введите
dev.В том же сеансе терминала запустите приложение локально с помощью команды
dotnet run.--projectИспользуйте параметр, чтобы указатьsrcкаталогazdшаблона, который находится в коде приложения.dotnet run --project src --urls=https://localhost:5001/Откройте веб-браузер и перейдите к приложению по адресу
https://localhost:5001. На странице отображается шаблон веб-приложения ASP.NET Core 7.0.
2. Публикация веб-приложения
Шаблон AZD содержит файлы, которые будут создавать следующие необходимые ресурсы для запуска приложения в службе приложений:
- Новая группа ресурсов для всех ресурсов Azure, которые потребуются для этой службы.
- Новый план Служба приложений, указывающий расположение, размер и функции фермы веб-серверов, на котором размещено приложение.
- Новый экземпляр приложения Служба приложений для запуска развернутого приложения.
Выполните следующие действия, чтобы создать Службу приложений и опубликовать свой проект:
Щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений и выберите Опубликовать.
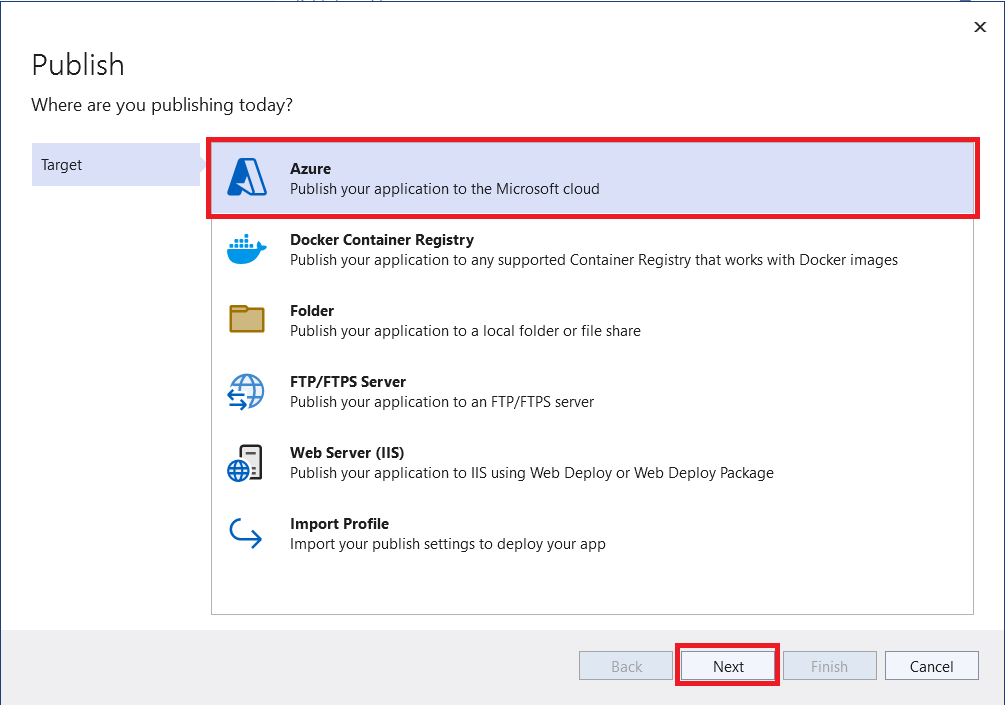
В разделе Публикация выберите Azure и нажмите кнопку Далее.
Выберите Указанный целевой объект: Служба приложений Azure (Linux) или Служба приложений Azure (Windows). Затем выберите Далее.
Важно!
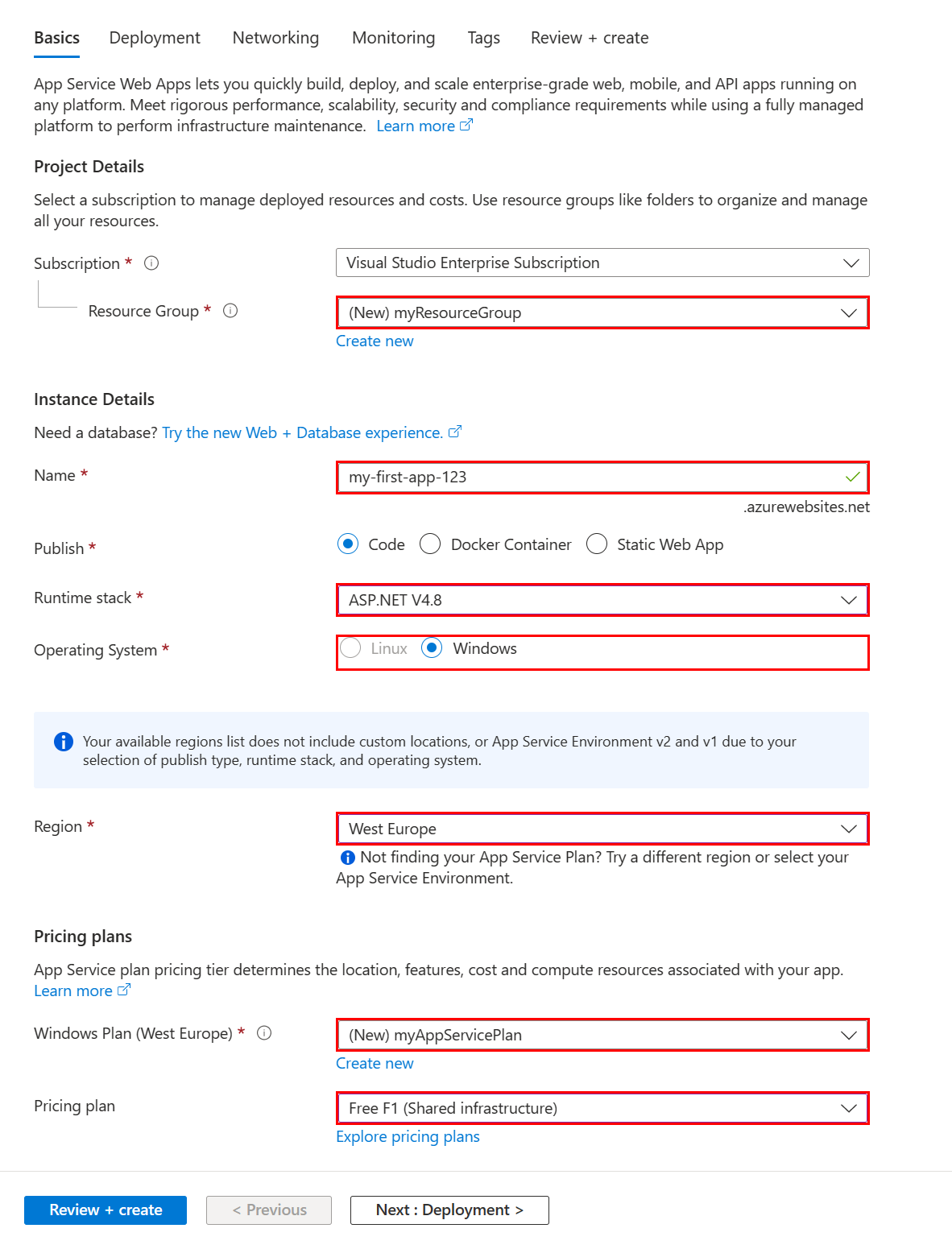
Если предполагается использовать ASP.NET Framework 4.8 вы используйте Службу приложений Azure (Windows).
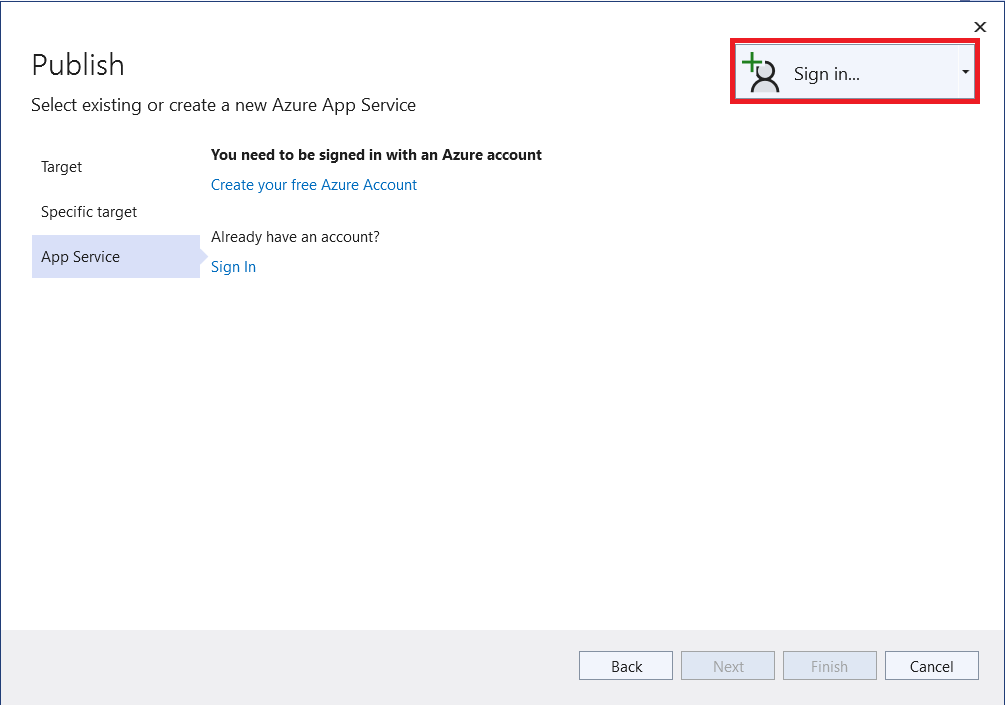
Доступные параметры зависят от того, вошли ли вы в Azure и есть ли у вас учетная запись Visual Studio, связанная с учетной записью Azure. Выберите Добавить учетную запись или Войти, чтобы войти в подписку Azure. Если вы уже вошли, выберите нужную учетную запись.
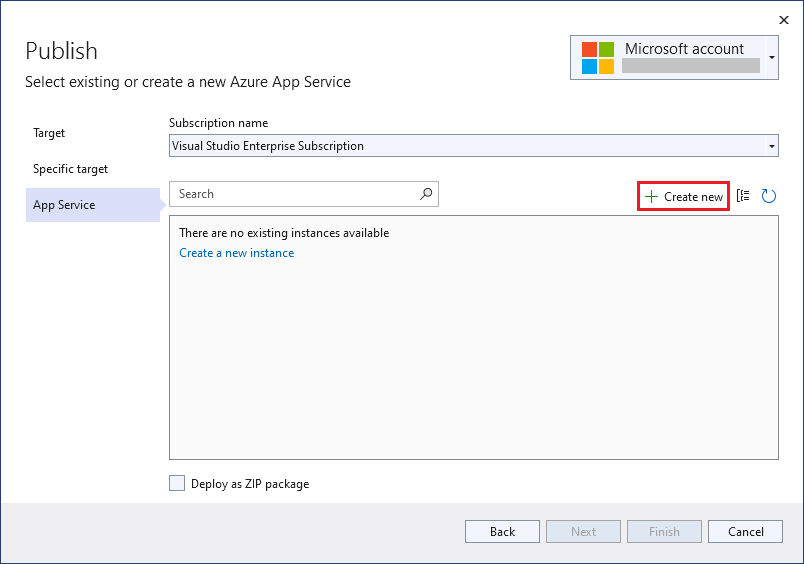
Справа от списка Экземпляры Службы приложений выберите +.
Для параметра Подписка подтвердите предложенный вариант или выберите другой из раскрывающегося списка.
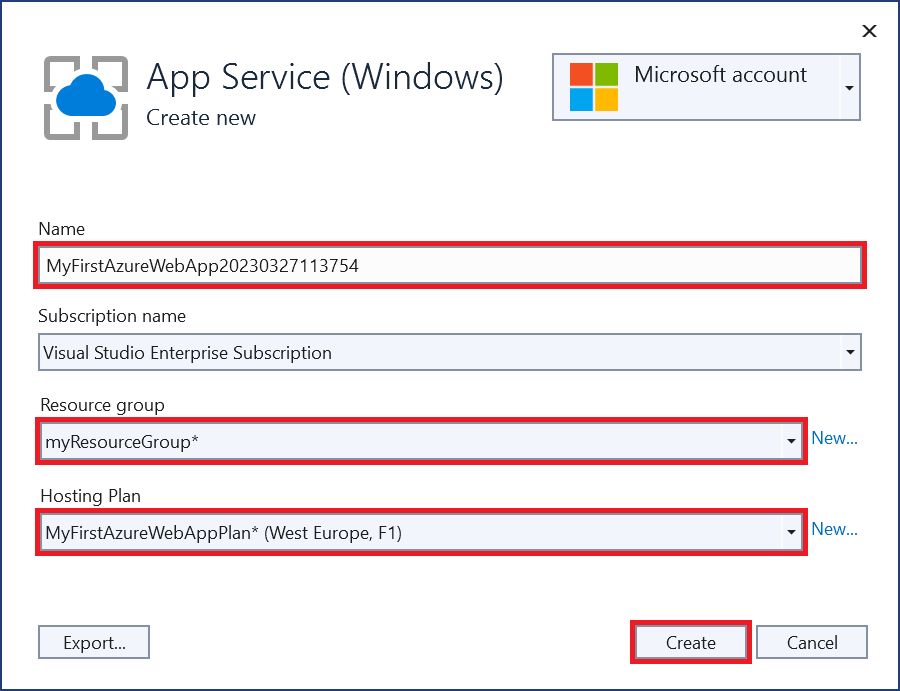
В разделе Группа ресурсов выберите Создать. В разделе Новое имя группы ресурсов введите myResourceGroup и щелкните ОК.
В разделе План размещения щелкните Создать.
В плане размещения: создайте диалоговое окно, введите значения, указанные в следующей таблице:
Параметр Предлагаемое значение Description План размещения MyFirstAzureWebAppPlan Имя плана службы приложений. Местонахождение Западная Европа Центр обработки данных, где размещается веб-приложение. Размер Бесплатно Ценовая категория определяет возможности размещения. В поле Имя введите уникальное имя приложения, включающее только допустимые символы:
a-z,A-Z,0-9и-. Вы можете использовать автоматически созданное уникальное имя. URL-адрес веб-приложения:http://<app-name>.azurewebsites.net, где<app-name>— имя приложения.Выберите Создать, чтобы создать ресурсы Azure.
После завершения работы мастера будут созданы ресурсы Azure и готовы опубликовать проект ASP.NET Core.
В диалоговом окне "Публикация" убедитесь, что выбрано новое приложение Служба приложений, а затем нажмите кнопку "Готово", а затем нажмите кнопку "Закрыть". Visual Studio создаст профиль публикации для выбранного приложения Службы приложений.
На странице Публикация выберите Опубликовать. Если появилось сообщение с предупреждением нажмите кнопку Продолжить.
Visual Studio создает, упаковывает и публикует приложение в Azure, а затем запускает его в браузере по умолчанию.
На странице отображается веб-приложение ASP.NET Core 7.0.
В Visual Studio Code откройте палитру команд, выбрав палитру команд представления.>
Найдите и выберите "Служба приложение Azure: создать веб-приложение (дополнительно)".
Ответьте на запросы следующим образом:
- Если отобразится запрос на вход в учетную запись Azure, выполните его.
- Выберите Подписка.
- Щелкните Создать веб-приложение... Дополнительно.
- В поле Введите глобально уникальное имя введите имя, которое еще не используется в Azure (допускаются символы
a-z,0-9и-). Рекомендуется использовать сочетание названия компании и идентификатора приложения. - Выберите Создать группу ресурсов и укажите имя, например
myResourceGroup. - При появлении запроса на выбор стека среды выполнения выберите .NET 7 (STS).
- Выберите операционную систему (Windows или Linux):
- Выберите ближайшее расположение.
- Выберите Создать новый план службы приложений, укажите имя и выберите ценовую категориюБесплатный F1.
- Выберите Пропустить для ресурса Application Insights.
- При появлении запроса нажмите кнопку "Развернуть".
- Выберите для развертывания папку MyFirstAzureWebApp.
- При появлении запроса выберите Добавить конфигурацию.
Во всплывающем окне всегда развертывайте рабочую область "MyFirstAzureWebApp" в <app-name>, нажмите Да, чтобы Visual Studio Code развертывался в одном приложении службы приложений каждый раз, когда вы находитесь в этой рабочей области.
Когда публикация завершится, щелкните Обзор веб-сайта в открывшемся уведомлении и нажмите кнопку Открыть при появлении запроса.
На странице отображается веб-приложение ASP.NET Core 7.0.
Войдите в учетную запись Azure с помощью команды
az loginи выполните следующий запрос:az login- Если команда
azне распознается, проверьте, установили ли вы Azure CLI, как описано в разделе Предварительные требования.
- Если команда
Разверните код в локальном каталоге MyFirstAzureWebApp с помощью команды
az webapp up:az webapp up --sku F1 --name <app-name> --os-type <os>- Замените
<app-name>именем, уникальным для всех регионов Azure (допустимыми символами являютсяa-z,0-9и-). Рекомендуется использовать сочетание названия компании и идентификатора приложения. - Аргумент
--sku F1создает веб-приложение с ценовой категориейБесплатный. Этот аргумент можно опустить, чтобы использовать более быструю ценовую категорию "Премиум" с почасовой оплатой. - Измените
<os>наlinuxилиwindows. - При необходимости вы можете использовать аргумент
--location <location-name>, где<location-name>является доступным регионом Azure. Список допустимых регионов для учетной записи Azure можно получить, выполнив командуaz account list-locations.
Выполнение команды может занять несколько минут. Во время выполнения команда предоставляет сообщения о создании группы ресурсов, плане Служба приложений и размещении приложения, настройке ведения журнала, а затем выполнении развертывания ZIP. Затем отображается сообщение с URL-адресом приложения:
You can launch the app at http://<app-name>.azurewebsites.net- Замените
Откройте браузер и перейдите по этому URL-адресу:
На странице отображается веб-приложение ASP.NET Core 7.0.
Примечание.
Azure PowerShell — рекомендуемое средство для создания приложений на платформе размещение Windows. Для создания приложений в Linux используйте другое средство, например Azure CLI
Войдите в учетную запись Azure с помощью команды
Connect-AzAccountи выполните следующий запрос:Connect-AzAccount
Создайте приложение с помощью команды New-AzWebApp:
New-AzWebApp -Name <app-name> -Location westeurope- Замените
<app-name>именем, уникальным для всех регионов Azure (допустимыми символами являютсяa-z,0-9и-). Рекомендуется использовать сочетание названия компании и идентификатора приложения. - При необходимости вы можете использовать параметр
-Location <location-name>, где<location-name>является доступным регионом Azure. Список допустимых регионов для учетной записи Azure можно получить, выполнив командуGet-AzLocation.
Выполнение команды может занять несколько минут. Во время выполнения команда создает группу ресурсов, план Служба приложений и ресурс Служба приложений.
- Замените
В корневой папке приложения подготовьте свое локальное приложение MyFirstAzureWebApp к развертыванию, выполнив команду
dotnet publish:dotnet publish --configuration ReleaseПерейдите в каталог версии и создайте ZIP-файл из содержимого:
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание.
-ArchivePathнужно предоставить полный путь к ZIP-файлу.Откройте браузер и перейдите по этому URL-адресу:
На странице отображается веб-приложение ASP.NET Core 7.0.
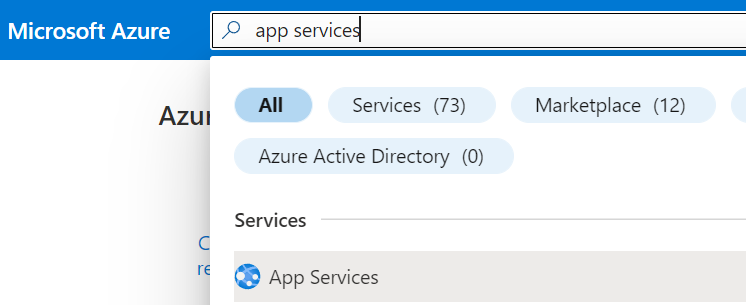
В поле поиска введите службы приложений. В разделе Службы выберите Службы приложений.

На странице Службы приложений выберите Создать.
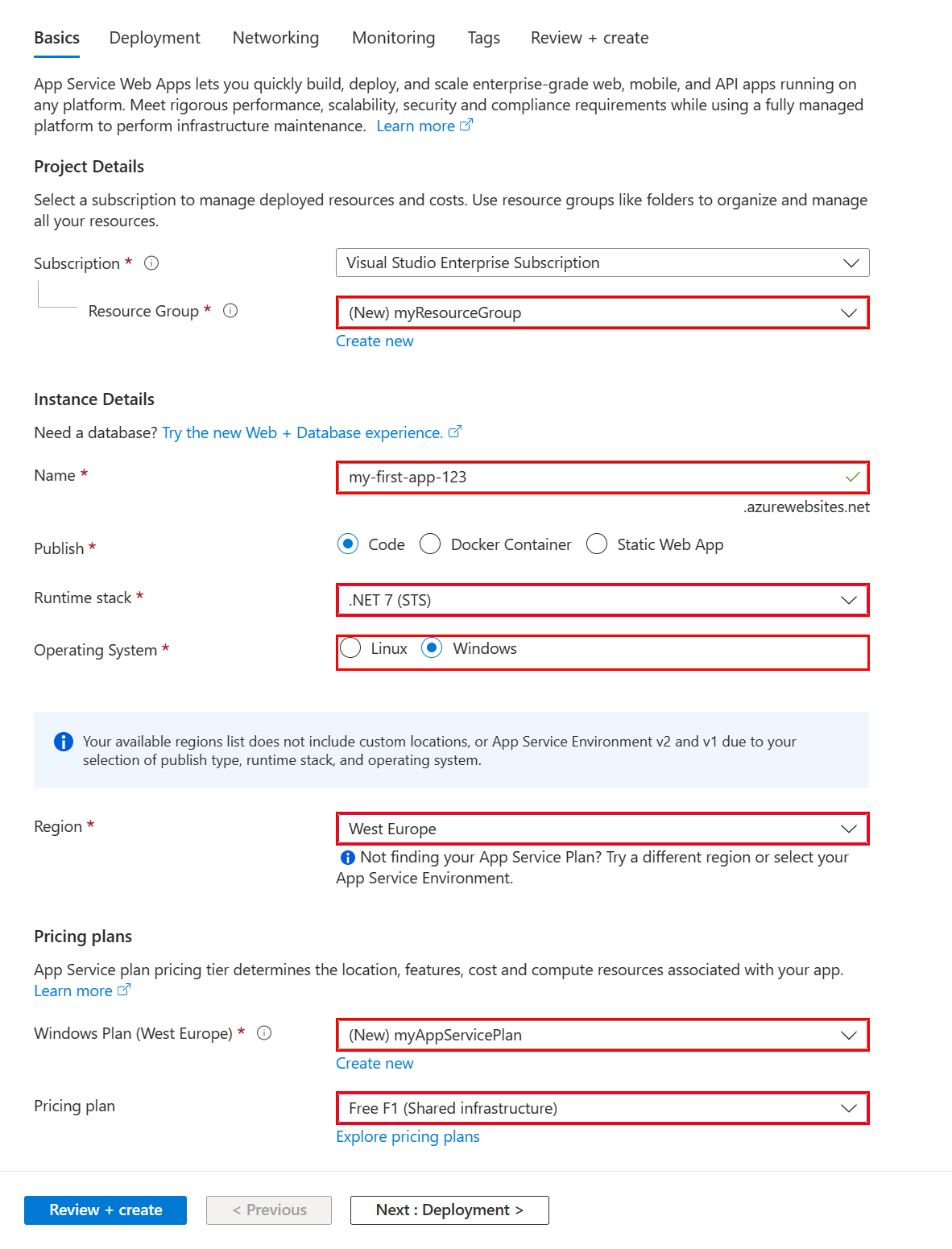
На вкладке Основные сведения задайте следующие параметры:
- Для параметра Группа ресурсов выберите Создать. Введите myResourceGroup в качестве имени.
- В разделе Имя введите глобально уникальное имя веб-приложения.
- В разделе Опубликовать выберите Код.
- В стеке среды выполнения выберите .NET 7 (STS).
- Выберите операционную систему в разделе Операционная система, а также Регион, из которого вы хотите обслуживать приложение.
- В разделе Служба приложений План выберите "Создать" и введите myAppServicePlan для имени.
- В разделе "Тарифный план" выберите "Бесплатный F1".
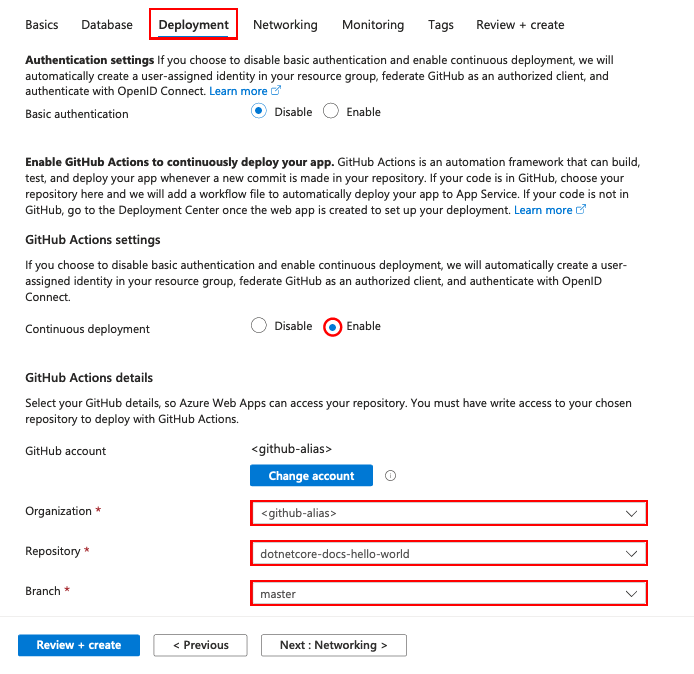
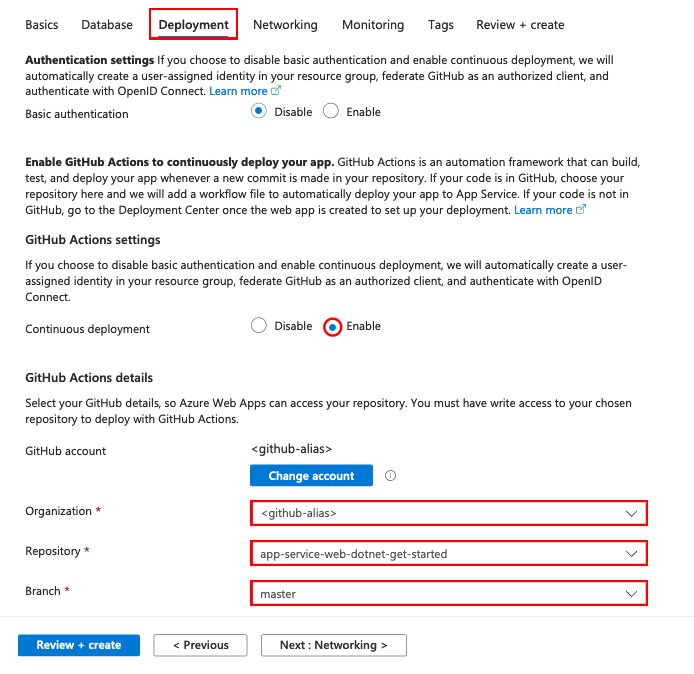
Выберите вкладку "Развертывание" в верхней части страницы
В разделе Параметров GitHub Actions установите для параметра "Включить непрерывное развертывание".
В разделе Сведения о GitHub Actions проверьте подлинность с помощью своей учетной записи GitHub и выберите следующие параметры:
- Для параметра Организация выберите организацию, в которой вы создали вилку для демонстрационного проекта.
- Для параметра Репозиторий выберите проект dotnetcore-docs-hello-world .
- Для параметра Ветвь выберите значение Главная.
Примечание.
По умолчанию мастер создания отключает базовую проверку подлинности и развертывание GitHub Actions создается с помощью удостоверения, назначаемого пользователем. Если во время создания ресурса возникает ошибка разрешений, у вашей учетной записи Azure может быть недостаточно разрешений. Вы можете настроить развертывание GitHub Actions позже с помощью удостоверения, созданного администратором Azure, или включить обычную проверку подлинности.
В нижней части страницы нажмите кнопку Просмотр и создание.
После выполнения проверки нажмите кнопку Создать в нижней части страницы.
По завершении развертывания нажмите кнопку Перейти к ресурсу.

Найдите развернутое приложение в веб-браузере по URL-адресу
http://<app-name>.azurewebsites.net.
Войдите в учетную запись Azure с помощью команды az login и следующего запроса:
azd auth loginСоздайте ресурсы Azure и разверните приложение с помощью
azd upкоманды:azd upВыполнение
azd upкоманды может занять несколько минут.azd upиспользует файлы Bicep в проектах для создания группы ресурсов, Служба приложений плана и размещения приложения. Он также выполняет определенные конфигурации, такие как включение ведения журнала и развертывание скомпилированного кода приложения. Во время выполнения команда предоставляет сообщения о процессе подготовки и развертывания, включая ссылку на развертывание в Azure. По завершении команда также отображает ссылку на приложение развертывания.Откройте браузер и перейдите по этому URL-адресу:
На странице отображается веб-приложение ASP.NET Core 7.0.
3. Обновление приложения и повторное развертывание
Чтобы обновить и повторно развернуть веб-приложение, сделайте следующее:
В Обозревателе решений откройте файл Index.cshtml вашего проекта.
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Сохранение изменений.
Чтобы выполнить повторное развертывание в Azure, щелкните правой кнопкой мыши проект MyFirstAzureWebApp в Обозревателе решений, а затем выберите Опубликовать.
На странице Публикация со сводными сведениями щелкните Опубликовать.
По завершении публикации Visual Studio открывает в браузере страницу с URL-адресом веб-приложения.
На странице отображается обновленное веб-приложение ASP.NET Core 7.0.
Откройте Index.cshtml.
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Сохранение изменений.
В Visual Studio Code откройте раздел Палитра команд и нажмите клавиши CTRL+SHIFT+P.
Найдите и выберите "Служба приложений Azure: развернуть в веб-приложении".
Щелкните Развернуть при появлении запроса.
Когда публикация завершится, щелкните Обзор веб-сайта в открывшемся уведомлении и нажмите кнопку Открыть при появлении запроса.
На странице отображается обновленное веб-приложение ASP.NET Core 7.0.
В локальном каталоге выберите файл Index.cshtml. Замените первый элемент <div> следующим кодом:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Сохраните изменения, а затем повторно разверните приложение с помощью команды az webapp up.
ASP.NET Core 7.0 является кроссплатформенным на основе предыдущего развертывания, заменяемого <os>linuxwindowsлибо.
az webapp up --os-type <os>
Эта команда использует значения, которые кэшируются локально в файле .azure/config, включая имя приложения, группу ресурсов и план службы приложений.
После завершения развертывания переключитесь в окно браузера, открытое на этапе перехода в приложение, и щелкните "Обновить".
На странице отображается обновленное веб-приложение ASP.NET Core 7.0.
В локальном каталоге выберите файл Index.cshtml. Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>В корневой папке приложения подготовьте свое локальное приложение MyFirstAzureWebApp к развертыванию, выполнив команду
dotnet publish:dotnet publish --configuration ReleaseПерейдите в каталог версии и создайте ZIP-файл из содержимого:
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipОпубликуйте ZIP-файл в приложении Azure с помощью команды Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceПримечание.
-ArchivePathнужно предоставить полный путь к ZIP-файлу.После завершения развертывания переключитесь в окно браузера, открытое на этапе перехода в приложение, и щелкните "Обновить".
На странице отображается обновленное веб-приложение ASP.NET Core 7.0.
Перейдите к вилке GitHub примера кода.
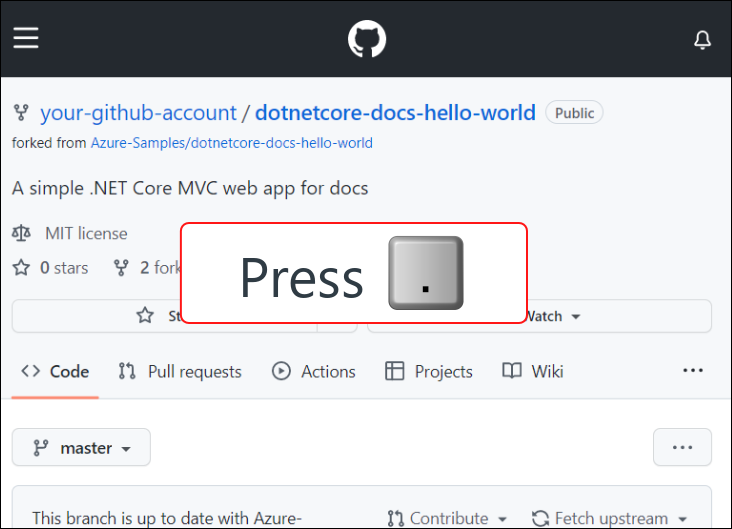
На странице репозитория нажмите
., чтобы запустить код Visual Studio в браузере.Примечание.
URL-адрес изменится с GitHub.com на GitHub.dev. Эта функция работает только с репозиториями, содержащими файлы, но не с пустыми репозиториями.
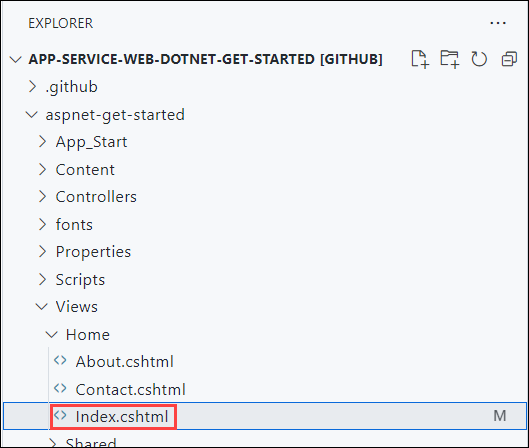
Откройте Index.cshtml.
Index.cshtml находится в папке
Pages.
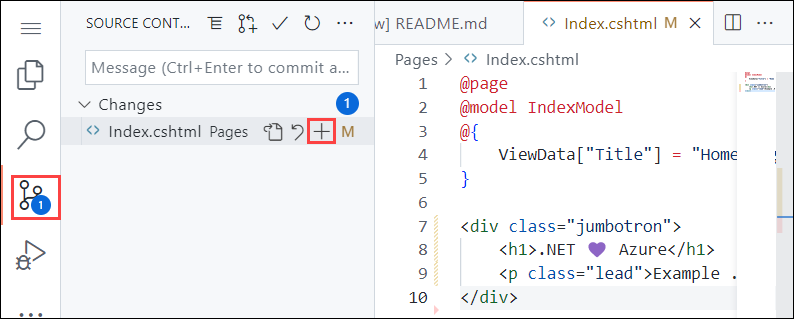
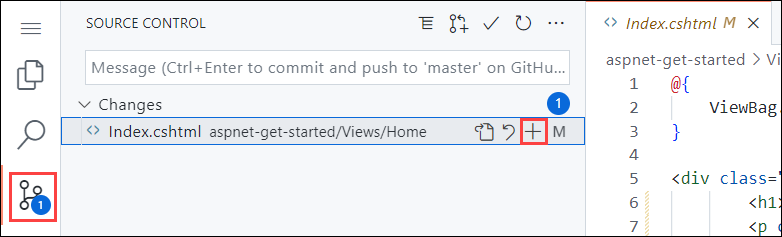
Замените первый элемент
<div>следующим кодом:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Сохранение изменений.
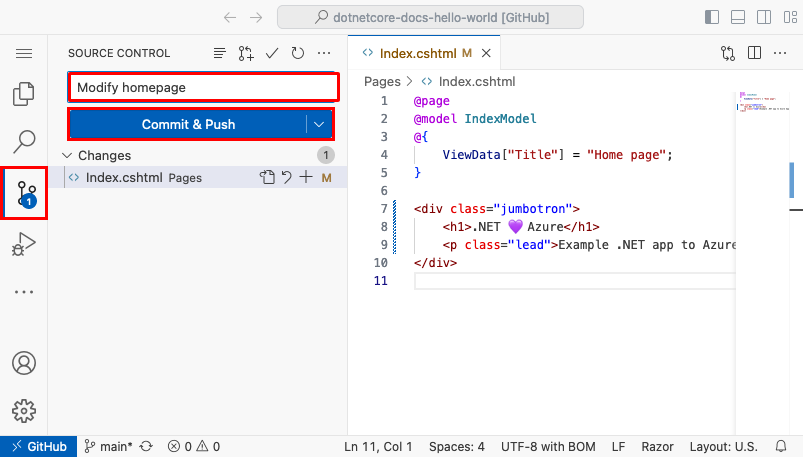
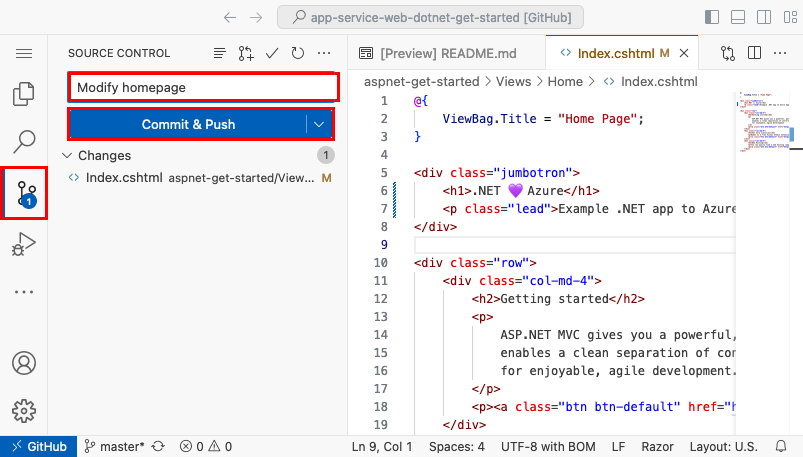
В меню Система управления версиями нажмите кнопку Индексировать изменения.
Введите сообщение о фиксации, например
We love Azure. Затем щелкните Зафиксировать и отправить.После развертывания вернитесь к окну браузера, открытому на шаге перехода в приложение, и обновите страницу.
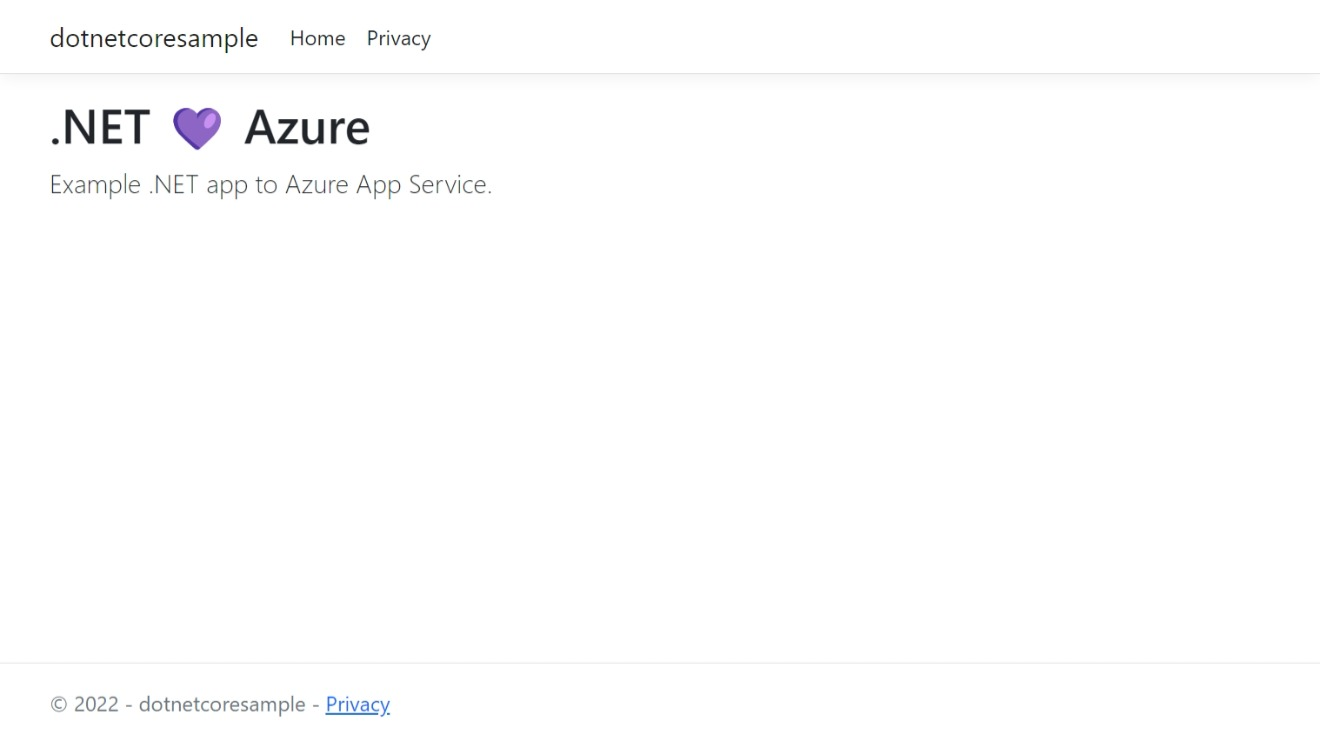
На странице отображается обновленное веб-приложение ASP.NET Core 7.0.
В локальном каталоге выберите файл Index.cshtml. Замените первый элемент <div> следующим кодом:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Сохраните изменения, а затем повторно разверните приложение с помощью команды azd up.
azd up
azd up пропустите шаг подготовки ресурсов на этот раз и повторно развернет код, так как файлы Bicep не были изменены.
После завершения развертывания браузер откроет обновленное веб-приложение ASP.NET Core 7.0.
4. Управление приложением Azure
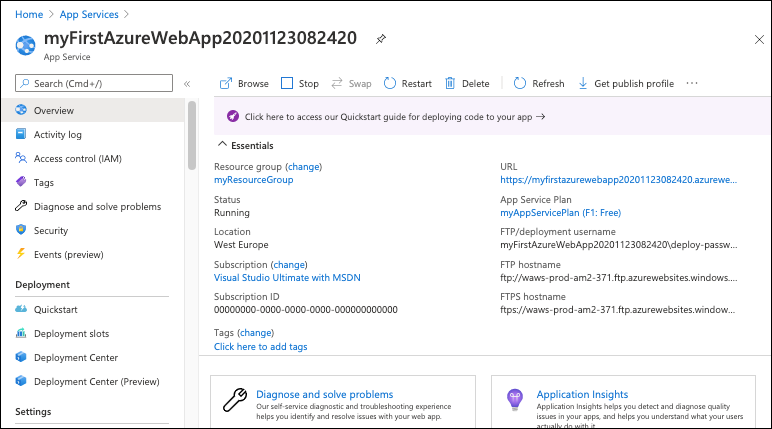
Чтобы управлять веб-приложением, перейдите на портал Azure, найдите и выберите Службы приложений.

На странице Службы приложений выберите имя веб-приложения.

На странице Обзор для веб-приложения вы можете выполнять базовые задачи управления: просмотр, завершение, запуск, перезагрузку и удаление. В меню слева есть дополнительные страницы для настройки приложения.

Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов убедитесь, что перечислены ресурсы, которые нужно удалить.
- Щелкните Удалить, введите в текстовое поле myResourceGroup и снова щелкните Удалить.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов убедитесь, что перечислены ресурсы, которые нужно удалить.
- Щелкните Удалить, введите в текстовое поле myResourceGroup и снова щелкните Удалить.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, вы можете удалить группу ресурсов, выполнив следующую команду в Cloud Shell:
az group delete --name myResourceGroup
Ее выполнение может занять до минуты.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если эти ресурсы вам не понадобятся в будущем, удалите группу ресурсов, выполнив следующую команду PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Ее выполнение может занять до минуты.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
- На странице Обзор веб-приложения на портале Azure щелкните ссылку myResourceGroup в разделе Группы ресурсов.
- На странице группы ресурсов убедитесь, что перечислены ресурсы, которые нужно удалить.
- Щелкните Удалить, введите в текстовое поле myResourceGroup и снова щелкните Удалить.
Очистка ресурсов
azd down Используйте команду, чтобы удалить группу ресурсов и все связанные с ней ресурсы:
azd down
Ознакомьтесь с документацией по интерфейсу командной строки разработчика Azure, чтобы перейти к следующим шагам по работе с azd шаблонами и дополнительными функциями.
Следующие шаги
Переходите к следующей статье, чтобы узнать, как создать приложение .NET Core и подключить его к Базе данных SQL.