Преобразование настраиваемых данных для просмотра на растровой карте
В этой статье описывается, как использовать команду Get Map Static Image с функциональностью композиции изображений. Функциональность композиции изображений поддерживает получение статических растровых плиток, содержащих пользовательские данные и различные стили.
Ниже приведены примеры пользовательских данных:
- пользовательские вешки;
- Наклейки
- геометрические наложения.
Совет
Чтобы отобразить простую карту на веб-странице, часто бывает более экономично использовать веб-пакет SDK Azure Maps, а не службу статических изображений. Веб-пакет SDK использует плитки карты; и если пользователь не сдвигает и не масштабирует карту, они часто создают только часть транзакции на загрузку карты с помощью кэширования браузера. Веб-пакет SDK для Azure Maps имеет параметры отключения сдвига и масштабирования. Кроме того, веб-пакет SDK для Azure Maps предоставляет более широкий набор параметров визуализации данных, чем веб-служба статической карты.
Необходимые компоненты
Внимание
В примерах URL-адресов замените {Your-Azure-Maps-Subscription-key} ключ подписки Azure Maps.
В этой статье используется приложение Бруно , но вы можете использовать другую среду разработки API.
Примечание.
В примерах этой статьи требуется учетная запись Azure Maps в ценовой категории 2-го поколения.
Выход на пенсию ценовой категории Azure Maps 1-го поколения
Ценовая категория 1-го поколения устарела и будет прекращена на 9.15.26. Ценовая категория 2-го поколения заменяет ценовую категорию 1-го поколения (как S0, так и S1). Если у вашей учетной записи Azure Maps выбрана ценовая категория 1-го поколения, вы можете перейти на ценовую категорию 2-го поколения, прежде чем она будет прекращена, в противном случае она будет автоматически обновлена. Дополнительные сведения см. в статье "Управление ценовой категорией учетной записи Azure Maps".
Получение статического изображения с пользовательскими кнопками и метками
Для получения статического изображения с пользовательскими кнопками и метками выполните указанные ниже действия.
В приложении Бруно выберите новый запрос.
Задайте тип HTTP.
Введите имя запроса, например получение статического изображения карты.
Выберите метод GET HTTP URL-адреса.
Введите следующий URL-адрес:
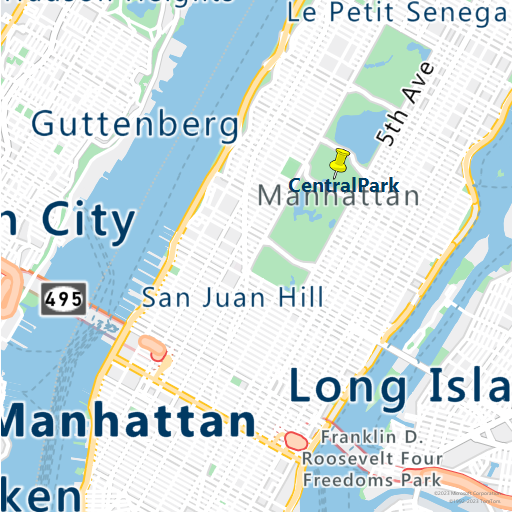
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngНажмите кнопку создания.
Щелкните стрелку "Отправить запрос", которая отображается справа от URL-адреса запроса.
Возвращается следующее изображение:

Преобразование многоугольника для просмотра с использованием функций цвета и прозрачности
Вы можете изменить внешний вид многоугольника с помощью модификаторов стиля с параметром пути.
Для преобразования многоугольника для просмотра с использованием функций цвета и прозрачности выполните указанные ниже действия.
В приложении Бруно выберите новый запрос.
Задайте тип HTTP.
Введите имя запроса, например GET Polygon.
Выберите метод GET HTTP URL-адреса.
Введите следующий URL-адрес службы отрисовки:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500Возвращается следующее изображение:

Преобразование для просмотра окружности и вешек с настраиваемыми метками
Внешний вид вешек можно изменить, добавив модификаторы стиля. Например, чтобы увеличить или уменьшить вешки и их метки, используйте модификатор стиля масштабирования sc. Этот модификатор принимает значение больше нуля. Значение 1 — это стандартный масштаб. Значения, превышающие 1, делают закрепление большими, а значения меньше 1 делают их меньше. Дополнительные сведения о модификаторах стиля см. в параметре Path команды Get Map Static Image.
Чтобы преобразовать для просмотра окружность и вешки с настраиваемыми метками, выполните указанные ниже действия.
В приложении Бруно выберите новый запрос.
Задайте тип HTTP.
Введите имя запроса, например GET Polygon.
Выберите метод GET HTTP URL-адреса.
Введите следующий URL-адрес службы отрисовки:
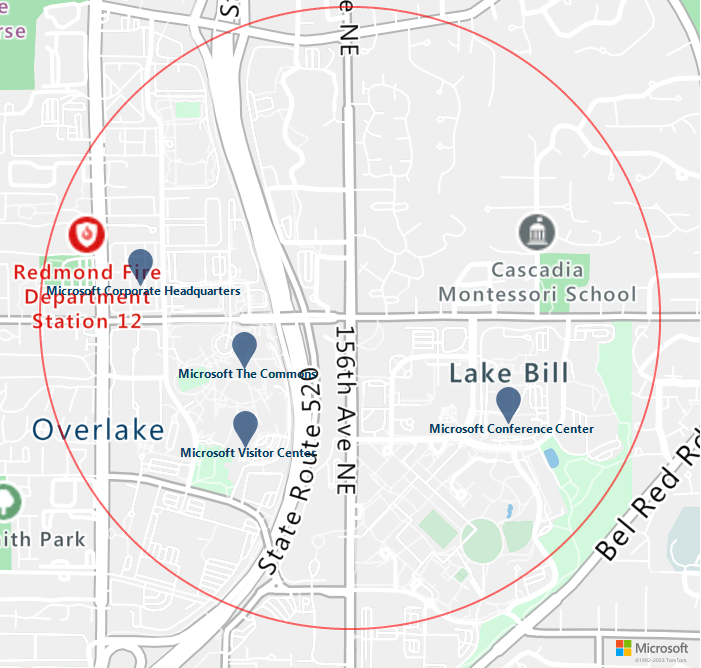
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Нажмите кнопку создания.
Щелкните стрелку "Отправить запрос", которая отображается справа от URL-адреса запроса.
Возвращается следующее изображение:

Затем измените цвет отжимов, изменив
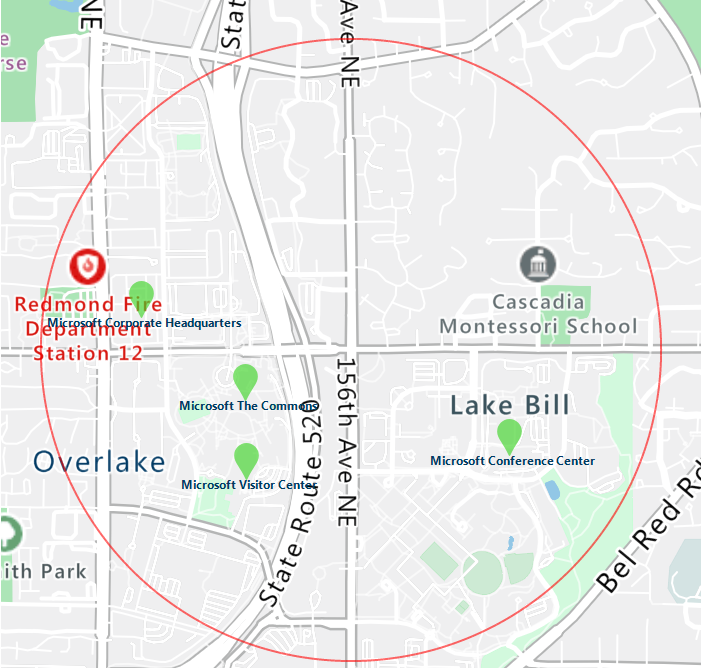
coмодификатор стиля. Если вы посмотрите на значениеpinsпараметра (pins=default|la15+50|al0.66|lc003C62|co002D62|), обратите внимание, что текущий цвет имеет значение#002D62. Чтобы изменить цвет#41d42a, замените#002D62на#41d42a. Параметрpinsтеперь имеет значениеpins=default|la15+50|al0.66|lc003C62|co41D42A|. Запрос должен выглядеть как следующий URL-адрес:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Нажмите кнопку создания.
Щелкните стрелку "Отправить запрос", которая отображается справа от URL-адреса запроса.
Возвращается следующее изображение:

Аналогичным образом можно изменять, добавлять и удалять другие модификаторы стиля.
Добавление уровня трафика
Чтобы получить статическое изображение с уровнем трафика, отображаемым на базовой карте дорог, используйте trafficLayer этот параметр. В следующем примере показана карта с уровнем трафика и закреплением с меткой:
В приложении Бруно выберите новый запрос.
Задайте тип HTTP.
Введите имя запроса, например получение статического изображения карты — уровень трафика.
Выберите метод GET HTTP URL-адреса.
Введите следующий URL-адрес:
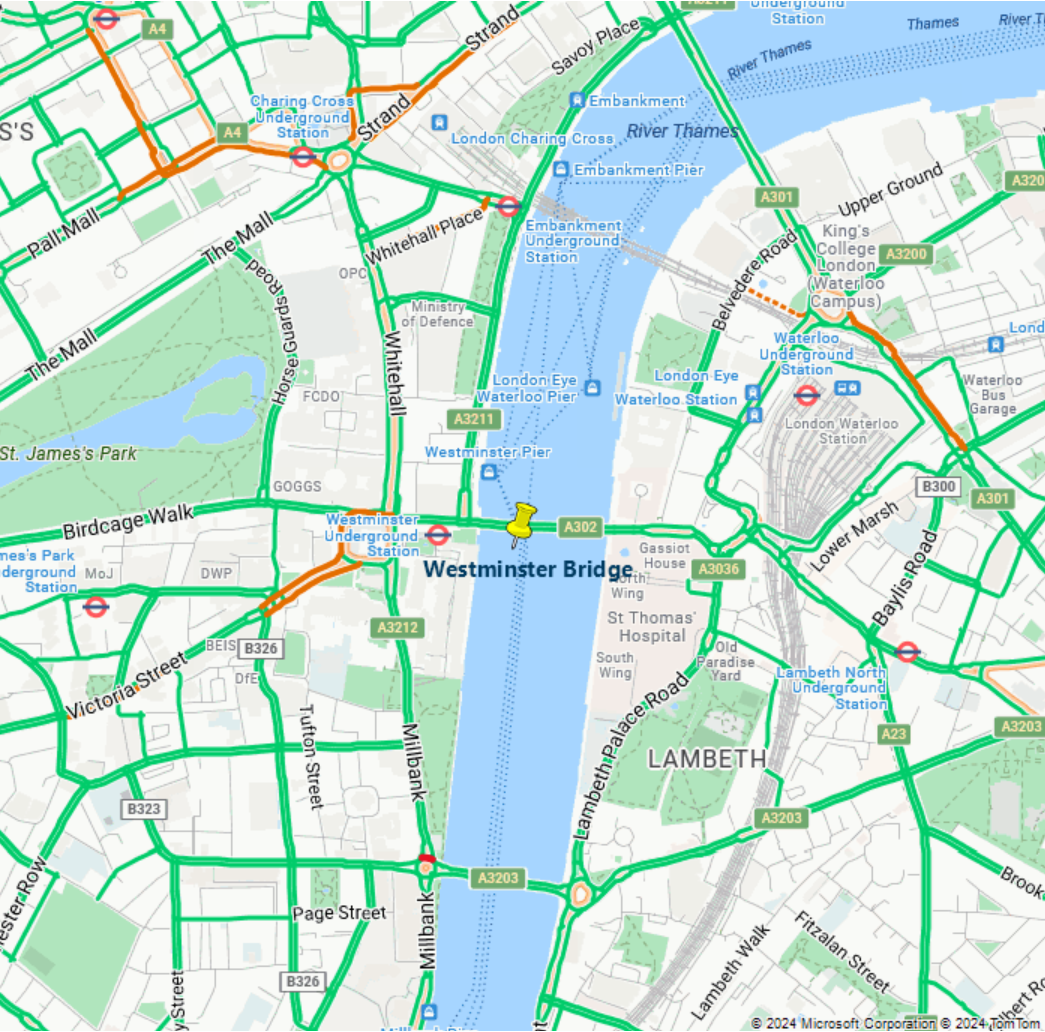
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainНажмите кнопку создания.
Щелкните стрелку "Отправить запрос", которая отображается справа от URL-адреса запроса.
Возвращается следующее изображение:

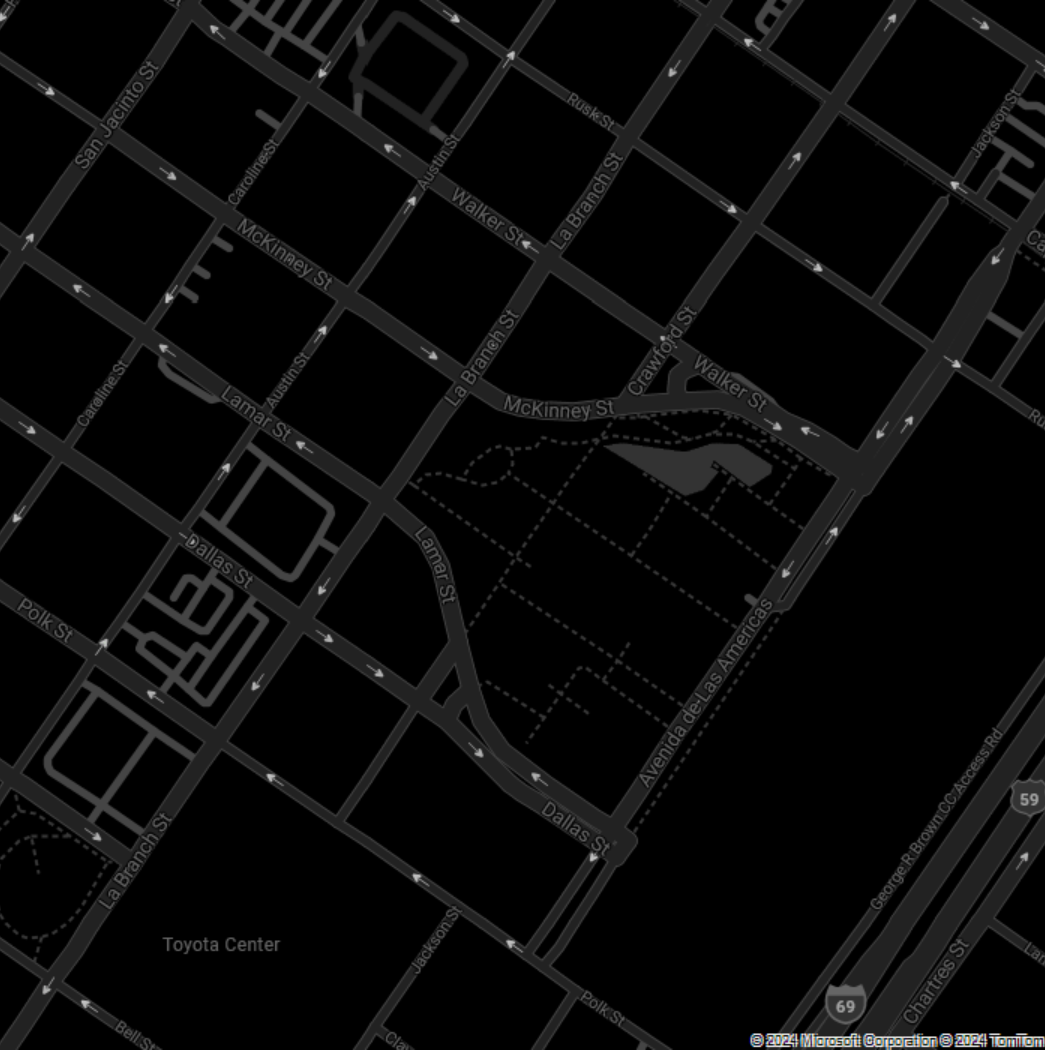
Создание карты с помощью темно-серого стиля
Чтобы получить статическое изображение с примененным темно-серым стилем, задайте TilesetId для параметра microsoft.base.darkgreyзначение :
В приложении Бруно выберите новый запрос.
Задайте тип HTTP.
Введите имя запроса, например получение статического изображения карты — темно-серый стиль.
Выберите метод GET HTTP URL-адреса.
Введите следующий URL-адрес:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Нажмите кнопку создания.
Щелкните стрелку "Отправить запрос", которая отображается справа от URL-адреса запроса.
Возвращается следующее изображение:

Дополнительные сведения о различных стилях, доступных с помощью параметра TilesetId, см. в документации по REST API get Map Tileset.
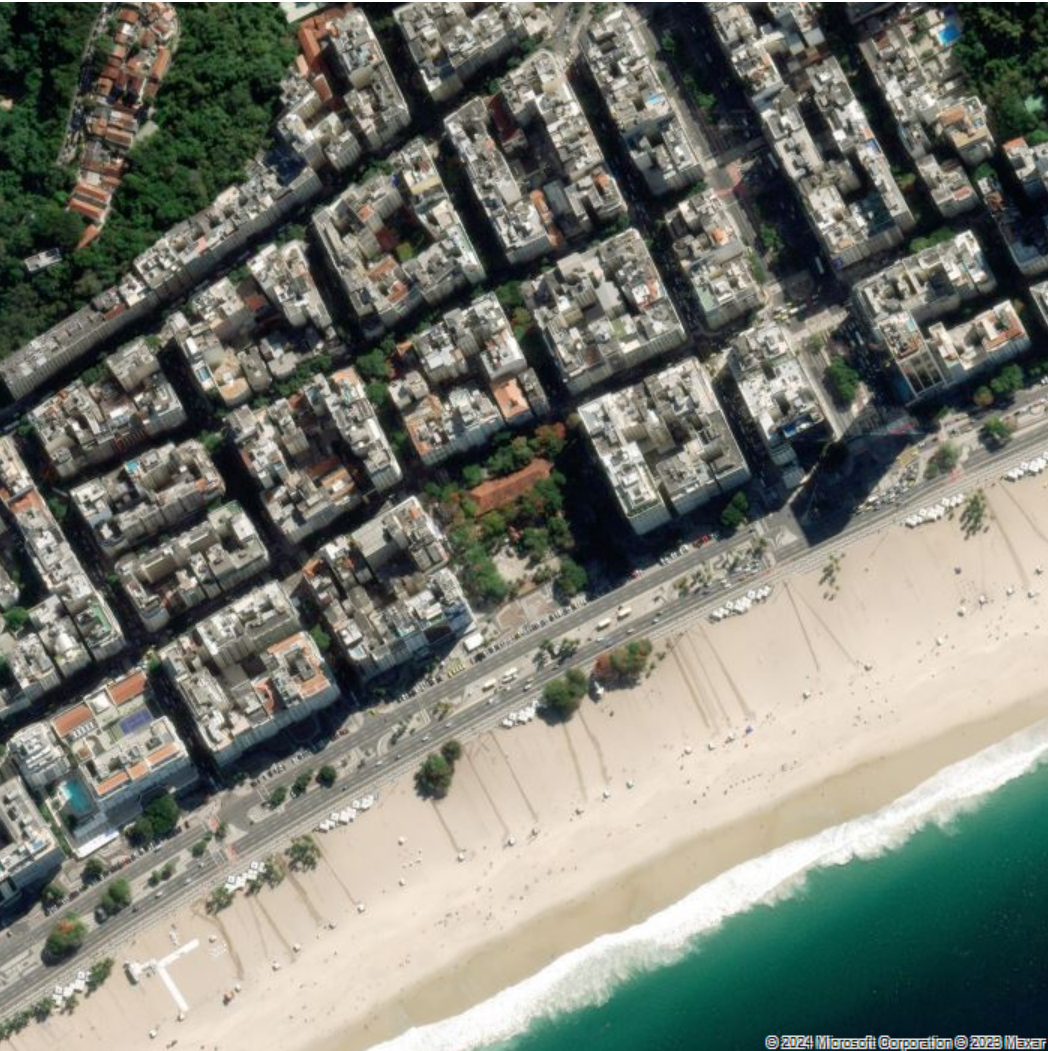
Создание карты с помощью стиля изображения
Чтобы получить статическое изображение с примененным стилем изображения, задайте TilesetId для параметра microsoft.imageryзначение :
В приложении Бруно выберите новый запрос.
Задайте тип HTTP.
Введите имя запроса, например получение статического изображения карты — стиль изображения.
Выберите метод GET HTTP URL-адреса.
Введите следующий URL-адрес:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Нажмите кнопку создания.
Щелкните стрелку "Отправить запрос", которая отображается справа от URL-адреса запроса.
Возвращается следующее изображение:

Дополнительные сведения о различных стилях, доступных с помощью параметра TilesetId, см. в документации по REST API get Map Tileset.
Следующие шаги
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по