Добавление слоя фрагментов на карту
Из этой статьи вы узнаете, как наложить слой фрагментов на карту. Слои фрагментов позволяют накладывать изображения поверх фрагментов карты в Azure Maps. Дополнительные сведения о системе фрагментов в службе Azure Maps см. в статье Уровни увеличения и сетка фрагментов.
Слой фрагментов загружается в виде фрагментов с сервера. Эти изображения могут быть предварительно отрисованы или динамически отрисованы. Предварительно созданные изображения хранятся как и на любом другом изображении на сервере с помощью соглашения об именовании, которое понимает слой плиток. Динамически преобразованные изображения используют службу для загрузки изображений практически в режиме реального времени. Класс TileLayer в Azure Maps поддерживает три разных соглашения об именовании службы фрагментов:
- X, Y, нотация увеличения. Х — это столбец, Y — позиция строки фрагмента в сетке фрагментов, а нотация увеличения — значение, определяемое по уровню увеличения.
- Нотация Quadkey. Эта нотация объединяет сведения об элементах x, y и "увеличение" в одно строковое значение, которое затем становится уникальным идентификатором для одного фрагмента.
- Ограничивающий прямоугольник. Указывает изображение в формате координат ограничивающего прямоугольника:
{west},{south},{east},{north}. Этот формат обычно используется службами веб-карт (WMS).
Совет
Класс TileLayer — отличный способ визуализировать большие объемы данных на карте. С его помощью можно не только создать слой фрагментов из образа, но и отобразить векторные данные в виде слоя фрагментов. Отображение векторных данных в виде слоя фрагментов позволяет элементу управления картой загрузить фрагменты, размер файлов которых может быть меньше, чем у векторных данных, которые они представляют. Эта техника зачастую используется, когда нужно преобразовать для просмотра огромное количество строк данных на карте.
URL-адрес фрагмента, передаваемый в слой фрагментов, должен быть URL-адресом с http или https к ресурсу TileJSON или шаблоном URL-адреса фрагмента, который использует следующие параметры:
{x}— позиция X фрагмента. Также нужны{y}и{z}.{y}— позиция Y фрагмента. Также нужны{x}и{z}.{z}— уровень увеличения фрагмента. Также нужны{x}и{y}.{quadkey}— идентификатор quadkey на основе соглашения об именовании системы фрагментов Bing Maps.{bbox-epsg-3857}— строка ограничивающего прямоугольника в формате{west},{south},{east},{north}в системе пространственных ссылок 3857 EPSG.{subdomain}— Заполнитель для значений поддомена, если онsubdomainуказан.{azMapsDomain}— заполнитель для согласования домена и проверки подлинности запросов фрагментов со значениями, которые используются картой.
Добавление слоя фрагментов
В этом примере показано, как создать слой фрагментов, указывающий на набор фрагментов. В этом примере используется система мозаичного размещения окон с элементами x, y, "увеличение". Источником этого слоя фрагментов является проект OpenSeaMap, который содержит навигационные карты, полученные с помощью краудсорсинга. В идеале пользователи четко увидят метки городов по мере навигации по карте при просмотре данных радара. Этого можно достичь, вставив слой фрагментов под слой labels.
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256,
minSourceZoom: 7,
maxSourceZoom: 17
}), 'labels');
Полный функциональный пример, показывающий, как создать слой плиток, указывающий на набор плиток с помощью системы х, y, масштабирования, см. пример слоя плиток с помощью X, Y и Z в примерах Карты Azure. Источником слоя плиток в этом примере является навигационная диаграмма из проекта OpenSeaMap, проекта OpenStreet Карты, лицензированного в ODbL. Исходный код этого примера см. в разделе "Слой плиток" с помощью исходного кода X, Y и Z.
Добавление службы веб-карт (WMS) OGC
Служба веб-карт (WMTS) — это стандарт Открытого геопространственного консорциума (OGC) для деятельности по обслуживанию изображений в сфере данных карт. Существует множество открытых наборов данных в этом формате, которые можно использовать с Azure Maps. Этот тип службы можно использовать со слоем фрагментов, если служба поддерживает систему координат (CRS) EPSG:3857. При использовании службы WMS задайте для параметра значение ширины и высоты, поддерживаемое службой, не забудьте задать это значение в параметре tileSize . В отформатированном URL-адресе задайте параметр BBOX службы с заполнителем {bbox-epsg-3857}.
Полный функциональный пример, показывающий, как создать слой плиток, указывающий на службу веб-сопоставления (WMS), см. пример слоя плиток WMS в azure Карты Samples. Исходный код для этого примера см . в исходном коде слоя плиток WMS.
На следующем снимке экрана показан пример слоя плиток WMS, наложенный службой веб-сопоставления геологических данных из геологического обследования США (USGS) на вершине карты и под метками.
Добавление службы фрагментов веб-карт (WMTS) OGC
Служба фрагментов веб-карт (WMTS) — это стандарт Открытого геопространственного консорциума (OGC), для деятельности по обслуживанию наложений на основе фрагментов для карт. Существует множество открытых наборов данных в этом формате, которые можно использовать с Azure Maps. Этот тип службы можно использовать со слоем фрагментов, если служба поддерживает систему координат (CRS) EPSG:3857 или GoogleMapsCompatible. При использовании службы WMTS задайте для параметра значение ширины и высоты, поддерживаемое службой, обязательно задайте это значение в параметре tileSize . В форматированном URL-адресе замените следующие заполнители соответствующим образом:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
Полный функциональный пример, показывающий, как создать слой плиток, указывающий на службу плитки веб-сопоставления (WMTS), см. в примере слоя плиток WMTS в примерах Карты Azure. Исходный код этого примера см . в исходном коде слоя плиток WMTS.
На следующем снимке экрана показан пример слоя плиток WMTS наложение службы плиток веб-сопоставления изображений из Национальной карты сша (USGS) на вершине карты, под дорогами и метками.
Настройка слоя фрагментов
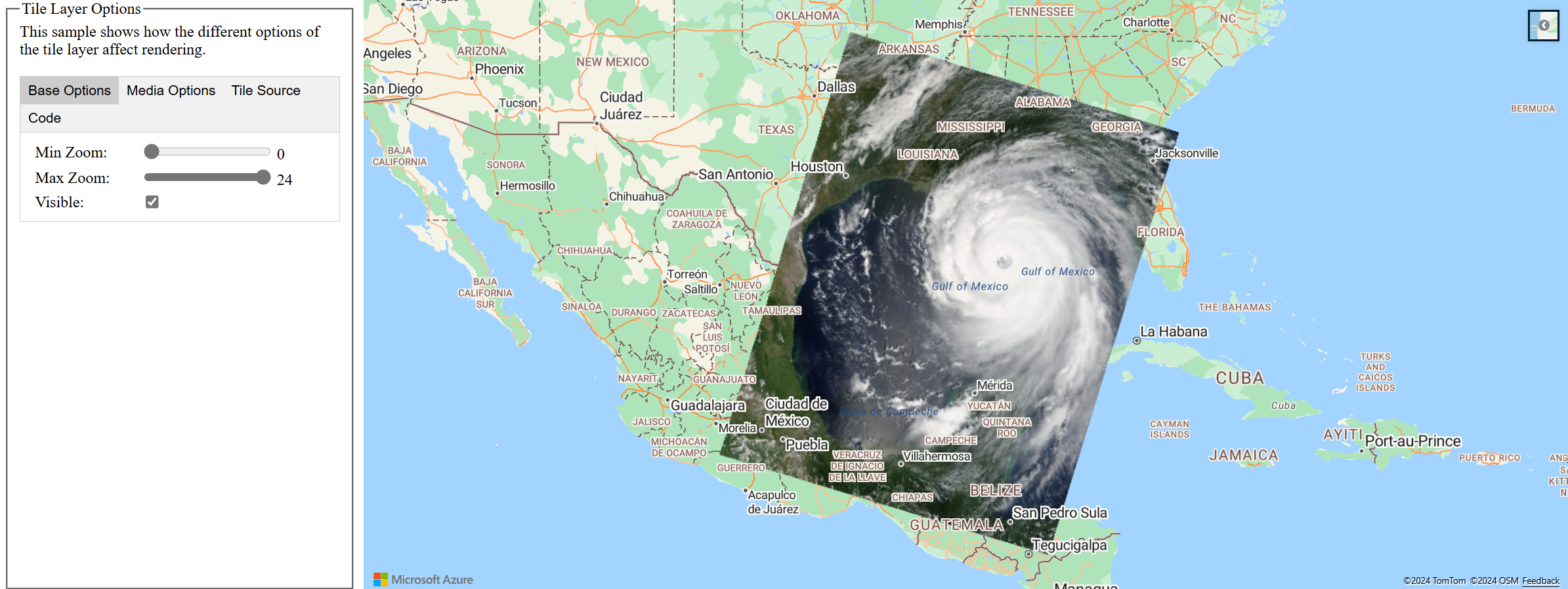
Класс слоя фрагментов имеет множество параметров стиля. Пример параметров слоя плиток — это средство, чтобы попробовать их. Исходный код этого примера см . в разделе "Параметры слоя плиток" в исходном коде.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: