Создание и развертывание веб-приложения Node.js с использованием модуля Express в Облачных службах Azure (классические)
Внимание
Облачные службы (классическая версия) теперь устарела для всех клиентов с 1 сентября 2024 года. Все существующие запущенные развертывания будут остановлены и завершены корпорацией Майкрософт, и данные будут постоянно потеряны начиная с октября 2024 года. Для новых развертываний следует использовать Облачные службы Azure с расширенной поддержкой. Это новая модель развертывания на основе Azure Resource Manager.
Node.js включает минимальный набор функциональных возможностей в базовой среде выполнения. Разработчики часто используют модули, отличные от Майкрософт, для предоставления дополнительных функций при разработке приложения Node.js. В этом руководстве вы создадите приложение с помощью модуля Express , который предоставляет платформу Model-View-Control для создания Node.js веб-приложений.
На снимке экрана ниже показано готовое приложение:

Создание проекта облачной службы
Примечание.
Для успешного завершения этого раздела необходимо установить Node.js и пакет SDK для Azure для вашей платформы.
- Установка пакета SDK Azure для Node.js: установщик Windows
Выполните следующие действия, чтобы создать новый проект облачной службы с именем expressapp:
В меню Пуск или на начальном экране найдите Windows PowerShell. Щелкните правой кнопкой мыши Windows PowerShell и выберите Запуск от имени администратора.

Измените каталоги на каталог c:\node , а затем введите следующие команды, чтобы создать новое решение с именем и веб-ролью с именем
expressappWebRole1:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Примечание.
По умолчанию Add-AzureNodeWebRole использует предыдущую версию Node.js. Предыдущая строка Set-AzureServiceProjectRole указывает Azure использовать версию 0.10.21 Node. Обратите внимание, что параметры зависят от регистра. Можно проверить, выбрана ли правильная версия Node.js, выбрав свойство engines в WebRole1\package.json.
Установка модуля Express
Установите генератор Express, выполнив следующую команду:
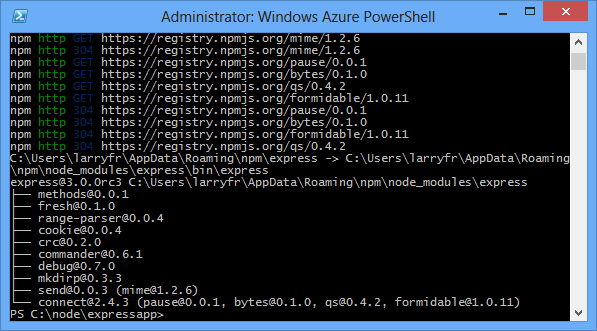
PS C:\node\expressapp> npm install express-generator -gНа следующем снимку экрана показаны выходные данные команды npm. Выходные данные должны выглядеть примерно так.

Перейдите в каталог WebRole1 и используйте команду express для создания нового приложения.
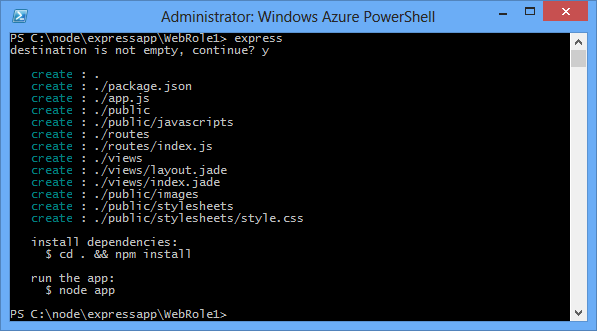
PS C:\node\expressapp\WebRole1> expressЧтобы продолжить, введите y или да , когда появится запрос на перезапись предыдущего приложения. Express создает файл app.js и структуру папок для создания приложения.

Чтобы установить другие зависимости, определенные в файле package.json, введите следующую команду:
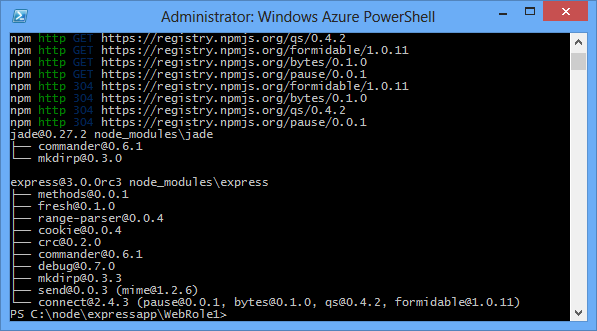
PS C:\node\expressapp\WebRole1> npm install
Скопируйте файл bin/www в server.js с помощью следующей команды: Этот шаг позволяет облачной службе найти точку входа для этого приложения.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsПосле выполнения команды файл server.js должен содержаться в каталоге WebRole1.
В файле server.js удалите одну из точек (символ ".") из строки, приведенной ниже.
var app = require('../app');После внесения этого изменения строка должна появиться следующим образом:
var app = require('./app');Это изменение необходимо, так как мы переместили файл (ранее
bin/www) в тот же каталог, что и необходимый файл приложения. После внесения изменений сохраните файл server.js .Выполнив следующую команду, запустите приложение в эмуляторе Azure:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Изменение представления
Теперь измените представление, чтобы отобразить сообщение "Добро пожаловать в Express в Azure".
Чтобы открыть файл index.jade, введите следующую команду:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade — это обработчик представлений по умолчанию, используемый приложениями Express.
Измените последнюю строку текста, добавив слова in Azure.

Сохраните файл и выйдите из Блокнота.
Чтобы просмотреть изменения, обновите браузер.

После тестирования приложения остановите эмулятор с помощью командлета Stop-AzureEmulator .
Публикация приложения в Azure
В окне Azure PowerShell используйте командлет Publish-AzureServiceProject , чтобы развернуть приложение в облачной службе.
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
После завершения операции развертывания откроется браузер и отобразит веб-страницу.

Следующие шаги
Дополнительную информацию см. в центре разработчиков Node.js.