Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В образце Group Chat Hero служб коммуникации Azure показано, как использовать SDK для веба чата служб коммуникации, чтобы создать групповой чат.
В этой статье описывается, как работает пример перед запуском примера на локальном компьютере. Затем мы развернем пример в Azure с помощью ваших собственных ресурсов Azure Communication Services.
Обзор
Пример содержит клиентское и серверное приложения. Клиентское приложение — это веб-приложение React/Redux, использующее платформу пользовательского интерфейса Microsoft Fluent. Это приложение отправляет запросы в Node.js серверное приложение , которое помогает клиентскому приложению подключаться к Azure.
Вот как выглядит этот пример:

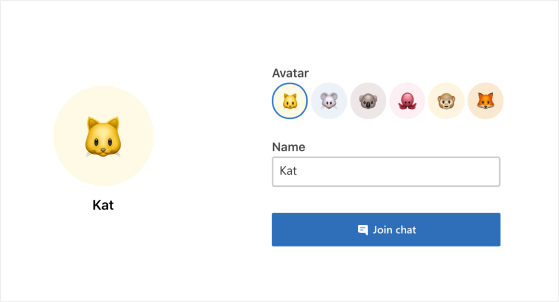
При нажатии клавиши Start a Chat веб-приложение получает маркер доступа пользователя из серверного приложения. Используйте этот маркер для подключения клиентского приложения к Службам коммуникации Azure. После получения маркера система предложит ввести свое имя и выбрать эмодзи, чтобы представить вас в чате.

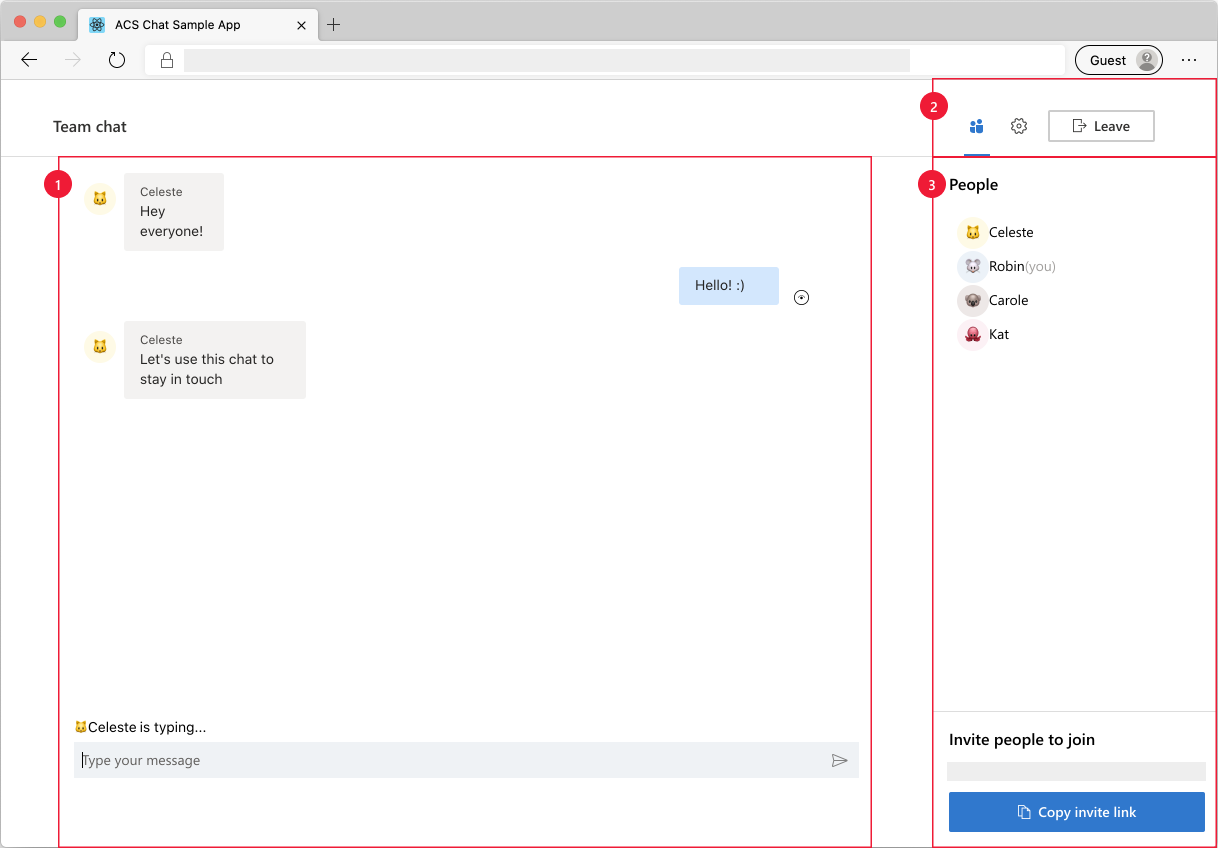
После настройки отображаемого имени и эмодзи можно присоединиться к сеансу чата. Теперь вы увидите основной холст чата, в котором живет основной интерфейс чата.

Компоненты главного экрана чата:
- Основная область чата: основной интерфейс чата, в котором пользователи могут отправлять и получать сообщения. Для отправки сообщений можно использовать область ввода и нажать клавишу "ВВОД" (или использовать кнопку "Отправить"). Экран чата упорядочивает полученные сообщения чата отправителем с правильным именем и эмодзи. В области чата отображаются два типа уведомлений: 1) уведомления о наборе текста пользователем и 2) уведомления об отправке и чтении сообщений.
- Заголовок: где пользователь видит название потока чата и элементы управления для переключения участника и параметров боковой панели, а также кнопку выхода из сеанса чата.
- Боковая панель: где участники и информация о настройках отображаются при переключении с помощью элементов управления в заголовке. Боковая панель участников содержит список участников в чате и ссылку для приглашения участников в сеанс чата. Боковая панель параметров позволяет настроить заголовок потока чата.
Выполните следующие предварительные условия и шаги, чтобы настроить образец.
Предварительные условия
- Visual Studio Code (стабильная сборка).
- Node.js (16.14.2 и выше)
- Создайте учетную запись Azure с активной подпиской. Дополнительные сведения см. в статье "Создание учетной записи бесплатно".
- Создание ресурса Служб коммуникации Azure. Дополнительные сведения см. в статье "Создание ресурса связи Azure". Запишите строку подключения к ресурсу для этого краткого руководства.
Перед первым запуском примера
Откройте экземпляр PowerShell, Терминал Windows, командную строку или эквивалентную команду и перейдите в каталог, в котором вы хотите клонировать пример.
Клонируйте репозиторий с помощью следующей строки CLI:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitИли клонируйте репозиторий с помощью любого метода, описанного в клонировании существующего репозитория Git.
Получите
Connection StringиEndpoint URLиз портала Azure или с помощью Azure CLI.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Дополнительные сведения о строках подключения см. в статье "Создание ресурсов Служб коммуникации Azure"
После получения
Connection String, добавьте строку подключения в файл Server/appsettings.json, найденный в папке Chat. Введите строку подключения в переменную:ResourceConnectionString.После получения
Endpointдобавьте строку конечной точки в файл Server/appsetting.json. Введите конечную точку в переменной:EndpointUrlПолучите
identityчерез портал Azure. Выберите Идентификационные данные и токены доступа пользователей на портале Azure. Создайте пользователя сChatобластью действия.После получения строки
identityдобавьте идентификационную строку в файл Server/appsetting.json. Введите строку удостоверения в переменной:AdminUserIdСервер использует строку для добавления новых пользователей в поток чата.
Локальный запуск
- Настройте строку подключения в
Server/appsettings.json - Установите строку URL-адреса конечной точки в
Server/appsettings.json - Установите строку adminUserId в
Server/appsettings.json -
npm run setupиз корневого каталога -
npm run startиз корневого каталога
Вы можете проверить пример локально, открыв несколько сеансов браузера с URL-адресом чата, чтобы имитировать чат для нескольких пользователей.
Публикация примера в Azure
В корневом каталоге выполните следующие команды:
npm run setup npm run build npm run packageИспользование расширения Azure и развертывание каталога Chat/dist в службе приложений
Очистка ресурсов
Если вы хотите отменить и удалить подписку на Службы коммуникации, можно удалить ресурс или группу ресурсов. При удалении группы ресурсов также удаляются все связанные с ней ресурсы. Узнайте больше о очистке ресурсов.
Следующие шаги
Дополнительные сведения можно найти здесь
- Сведения о концепциях чата
- Ознакомьтесь с нашим пакетом SDK для чата
- Ознакомьтесь с компонентами чата в библиотеке пользовательского интерфейса