Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2020
Области Npm служат средством классификации связанных пакетов в группы. Эти области позволяют создавать пакеты с идентичными именами, созданными различными пользователями без конфликтов. Используя области, вы можете разделить общедоступные и частные пакеты, добавив префикс области @scopeName и настроив NPMRC-файл исключительно для использования веб-канала с этой конкретной областью.
Артефакты Azure предоставляют возможность публиковать и скачивать пакеты с ограниченной областью видимости и без нее из каналов или общедоступных реестров. Области Npm особенно важны при работе с локальными серверами, не имеющими доступа к Интернету, так как настройка внешних источников в таких сценариях невозможна. Итак, при использовании областей видимости:
- Нам не нужно беспокоиться о конфликтах имен.
- Чтобы установить или опубликовать наши пакеты, не нужно изменять реестр npm.
- Каждая организация или пользователь npm имеют собственную область, и только владелец или члены области могут публиковать пакеты в своей области.
Настройка проекта
Войдите в организацию Azure DevOps и перейдите к проекту.
Выберите Артефакты, затем выберите Подключиться к каналу.

Выберите npm и нажмите кнопку "Другие".
.npmrcДобавьте файл в тот же каталог, что и package.json, и вставьте следующий фрагмент кода в файл.Лента, охватывающая всю организацию:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME/_packaging/<FEED_NAME>/npm/registry/ always-auth=trueЛента, ограниченная рамками проекта:
registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true
Настройка учетных данных
Скопируйте следующий фрагмент кода в файл уровня пользователя
.npmrc(пример: C:\Users\FabrikamUser.npmrc). Убедитесь, что вы не вставляете его в файл .npmrc в вашем исходном репозитории.Лента, охватывающая всю организацию:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:username=[ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth tokenЛента, ограниченная рамками проекта:
; begin auth token //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/:email=npm requires email to be set but doesn't use the value //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:username=[ENTER_ANY_VALUE_BUT_NOT_AN_EMPTY_STRING] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:_password=[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN] //pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/:email=npm requires email to be set but doesn't use the value ; end auth token
Создайте персональный токен доступа с разрешениями Упаковка и >.
Выполните следующую команду, чтобы закодировать созданный личный маркер доступа. При появлении запроса вставьте личный маркер доступа и скопируйте полученное значение в кодировке Base64.
node -e "require('readline') .createInterface({input:process.stdin,output:process.stdout,historySize:0}) .question('PAT> ',p => { b64=Buffer.from(p.trim()).toString('base64');console.log(b64);process.exit(); })"Откройте файл
.npmrcи замените заполнитель[BASE64_ENCODED_PERSONAL_ACCESS_TOKEN]вашим личным токеном доступа, который вы только что создали.
Настройка диапазона
В NPMRC-файле замените registry=<YOUR_SOURCE_URL> на @ScopeName:registry=<YOUR_SOURCE_URL>.
Обязательно включите имена областей и пакетов в файл package.json следующим образом: { "name": "@ScopeName/PackageName" } См. приведенные ниже примеры.
Лента, охватывающая всю организацию:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Лента, ограниченная рамками проекта:
@ScopeName:registry=https://pkgs.dev.azure.com/<ORGANIZATION_NAME>/<PROJECT_NAME>/_packaging/<FEED_NAME>/npm/registry/ always-auth=true{ "name": "@ScopeName/PackageName" }Пример:
@local:registry=https://pkgs.dev.azure.com/FabrikamOrg/NpmDemo/_packaging/FabrikamFeed/npm/registry/ always-auth=true{ "name": "@demo/js-e2e-express-server", "version": "2.0.0", "description": "JavaScript server written with Express.js", "main": "index.js", "directories": { "doc": "docs", "test": "test" }
Публикация пакетов с областью действия
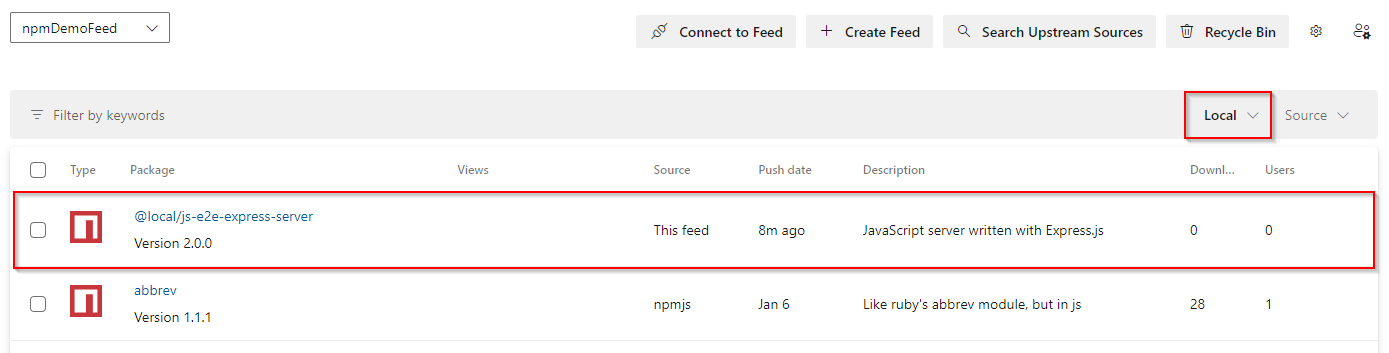
Откройте окно командной строки, перейдите в каталог проекта и выполните следующую команду, чтобы опубликовать пакет с областью действия. В нашем примере наш пакет отображается в представлении @local .
npm publish

Восходящие источники и области
Внешние источники предоставляют вам наибольшую гибкость для использования комбинации пакетов с областью видимости и без неё в вашем канале, а также пакетов с областью и без области видимости из общедоступных реестров, таких как npmjs.com.
Области, однако, накладывают ограничение на именование пакетов: каждое имя пакета должно начинаться с @<scope>. Если вы хотите опубликовать частные пакеты в общедоступных реестрах, необходимо сделать это с нетронутыми областями. При удалении областей видимости пакетов в процессе их развертывания необходимо обновить все ссылки в файле package.json. Учитывая это, области могут служить жизнеспособной альтернативой вышестоящим источникам.