Добавление центра
Azure DevOps Services
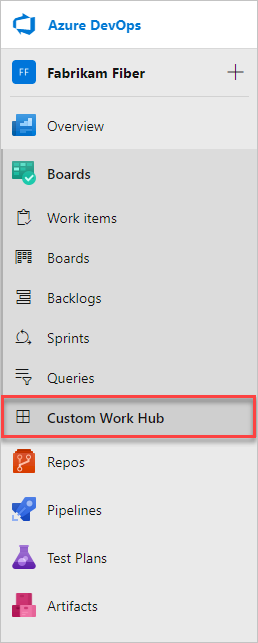
В этой статье мы создадим новый концентратор, который отображается в Azure Boards после центров Sprints и запросов .

Структура расширения
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Получите клиентский пакет SDK: SDK.js
Основной скрипт SDK, SDK.js, позволяет веб-расширениям взаимодействовать с узлом, Azure DevOps Services, кадром. Этот скрипт также инициализирует, уведомляет о загрузке расширения или получает контекст о текущей странице. Получите файл пакета SDK SDK.js клиента и добавьте его в веб-приложение.
Поместите его в папку home/sdk/scripts .
Используйте команду npm install через командную строку (требуется узел), чтобы получить пакет SDK:
npm install azure-devops-extension-sdk
Примечание.
Дополнительные сведения см. в пакете SDK для веб-расширений Azure DevOps.
Ваша центральная страница: hello-world.html
- Каждый концентратор отображает веб-страницу
- Ознакомьтесь с целевыми группами концентраторов в справочнике по точкам расширения
hello-world.html Создайте файл в каталоге home расширения.
Ссылка на пакет SDK и вызов init() и notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Файл манифеста расширения: vss-extension.json
- У каждого расширения должен быть файл манифеста расширения
- Чтение ссылки на манифест расширения
- Узнайте больше о точках вклада в точках расширяемости
Создайте json-файл (vss-extension.jsonнапример, в каталоге home со следующим содержимым):
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Примечание.
Измените имя издателя на имя издателя. Сведения о создании издателя см. в разделе "Пакет", " Публикация" и "Установка".
Значки
Значки стэнза указывают путь к значку расширения в манифесте.
Добавьте квадратное изображение logo.png, как показано в манифесте расширения.
Участие в проекте
В этом вкладе добавляется ваш вклад — концентратор Hello — в манифест расширения.
Для каждого вклада в расширение манифест определяет следующее:
- тип вклада, концентратор
- Целевой объект вклада, группа рабочего центра (проверка из всех целевых групп концентраторов,
- свойства, относящиеся к каждому типу вклада. Концентратор имеет следующие свойства.
| Свойство | Описание |
|---|---|
| name | Имя концентратора. |
| заказ | Размещение концентратора в группе концентраторов. |
| uri | Путь (относительно базового URI расширения) страницы на поверхность в качестве концентратора. |
Области
Включите необходимые область расширения.
В этом случае нам нужно vso.work получить доступ к рабочим элементам.
Files
Файлы стэнза содержат файлы, которые необходимо включить в пакет — HTML-страницу, скрипты, скрипты пакета SDK и логотип.
Установите значение addressable true , если вы не включаете другие файлы, которые не должны быть url-адресируемыми.
Примечание.
Дополнительные сведения о файле манифеста расширения, например свойствах и функциях, проверка ссылкой на манифест расширения.