Предоставление текста справки, гиперссылок или веб-содержимого в форме рабочего элемента
Azure DevOps Server 2022 — Azure DevOps Server 2019
При настройке формы рабочего элемента может потребоваться предоставить сведения или ссылки на содержимое, которое помогает команде определить поля в форме. Если вы внедряете информацию в форму или делаете ее легко доступной, участники команды смогут лучше отслеживать полезные данные.
С помощью элементов управления формами, описанных в этом разделе, можно добавить текст подсказки для отдельных полей, автономного текста или гиперссылок на веб-страницы, а также внедрить HTML-содержимое или веб-содержимое в форму.
Чтобы изменить существующий WIT, необходимо изменить XML-файл определения для WIT, а затем импортировать его в проект на основе используемой модели процесса.
Совет
С помощью witadmin можно импортировать и экспортировать файлы определений. Другие средства, которые можно использовать, включают редактор процессов (требуется, чтобы вы установили версию Visual Studio). Установите редактор шаблона процесса из Visual Studio Marketplace.
Предоставление текста справки или текста подсказки
Вы можете указать текст справки одним из двух способов. В первом методе элемент добавляется HELPTEXT в качестве дочернего FIELD элемента в FIELDS разделе определения типа. С помощью этого HELPTEXTполя вы создадите подсказку. В этом методе ограничено 255 символами.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
Во втором методе можно указать автономный текст с помощью дочерних LabelText элементов и Text элементов. В этом методе можно добавить столько информации, сколько хотите, и текст всегда присутствует в форме. Вмешательство пользователя не требуется. Вы также можете добавить необязательную ссылку с помощью Link элемента для получения дополнительных сведений, как показано в следующем примере.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Добавление автономных текстовых и гиперссылок меток полей
Текст можно добавить в форму рабочего элемента, которая не связана с полем рабочего элемента с помощью Type параметра атрибута LabelControl Control элемента. Текст может быть простым или содержать гиперссылку. Кроме того, можно вложить гиперссылку на добавленную метку поля с помощью FieldControl параметра.
Пример: метка обычного текста
В следующем примере добавляется обычный текст "Заполните сведения об ошибке здесь. Поля, которые не являются обязательными, рекомендуется заполнить в поле рабочего элемента.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Пример: метка поля гиперссылки
В следующем примере показано, как добавить гиперссылку в метку поля.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Примечание.
Для клиентов Team Foundation, которые не обновились до последней версии, Label появится текст атрибута. Для клиентов Visual Studio 2012 текстовый тег отображается в виде гиперссылки, в которой URL-адрес определяется тегом Link .
Пример: метка поля с гиперссылкой для части текста
В следующем примере показано, как добавить гиперссылку в часть метки поля. В этом примере URL-адрес определяется значениями, назначенными Param элементам на основе конкретного рабочего элемента.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
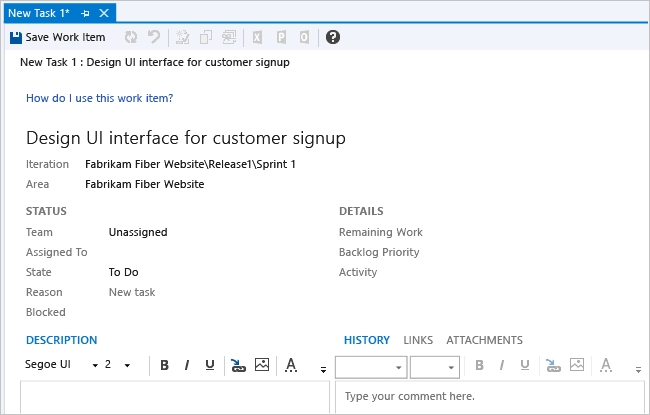
Пример: метка текста гиперссылки

Метка текста гиперссылки
В следующем примере показано, как добавить гиперссылку на отображаемый текст в форме рабочего элемента.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
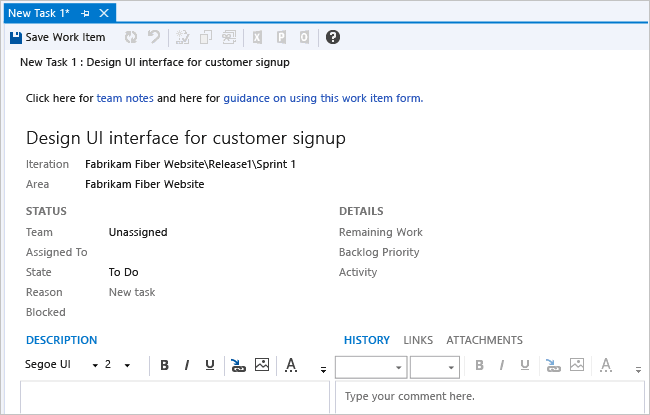
Пример: объединение текста и гиперссылок в одной метке

Объединение текста и гиперссылок в одной метке
В следующем примере показано, как добавить две гиперссылки в части метки в форме рабочего элемента.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Пример: метка поля гиперссылки, созданного параметром
В следующем примере показано, как добавить гиперссылку на метку поля, созданную из значений параметров, которые вычисляются для открытого рабочего элемента.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Отображение веб-содержимого
Вы можете использовать параметр атрибута Type WebpageControl для отображения веб-содержимого в форме рабочего элемента в качестве элемента управления вместо связывания с отдельной веб-страницей. Это может быть полезно для предоставления метрик, которые поддерживают участников группы при просмотре содержимого отчета, панели мониторинга или другого содержимого на основе HTML. Вы можете указать ссылку на содержимое или внедрить необработанное HTML-содержимое в тег CDATA.
Пример: отображение содержимого, предоставленного универсальным кодом ресурса (URI)
В следующем примере показано, как внедрить содержимое из веб-страницы, указав URL-адрес страницы с помощью WebpageControlOptions элементов и Link элементов.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Пример: отображение содержимого, предоставленного в теге CDATA
В следующем примере показано, как добавить HTML-содержимое в форму рабочего элемента, содержащуюся в теге CDATA .
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>