Создание мини-приложения Аналитики для Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 г. - Azure DevOps Server 2019 г.
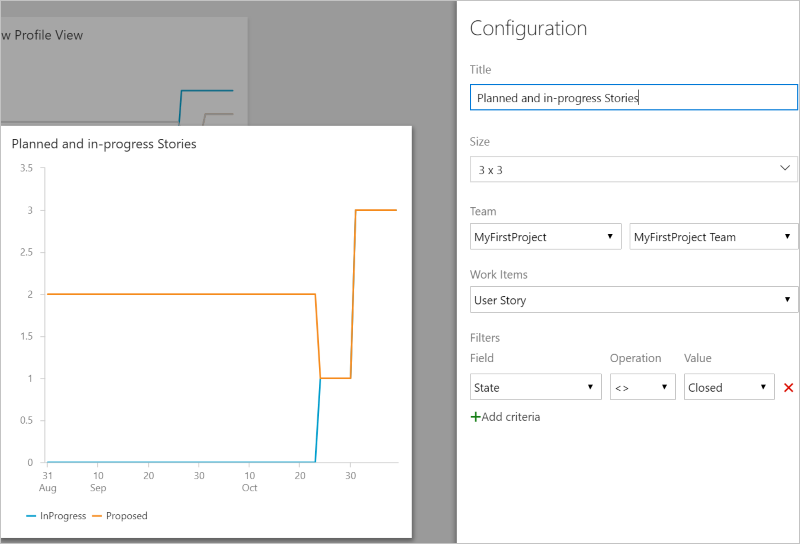
Вы можете создать собственное мини-приложение аналитики для отображения на панели мониторинга в Azure DevOps. Пример мини-приложения на GitHub демонстрирует следующее:
- Отображение линий тренда, связанных с состояниями рабочих элементов
- Как запросить набор данных, чтобы пользователь настраивал с помощью представления конфигурации мини-приложения
- Создание и публикация мини-приложения в Azure DevOps Marketplace
С помощью этих сведений вы сможете создать собственное мини-приложение аналитики.

Примечание
Служба аналитики автоматически включается и поддерживается в рабочей среде для всех Azure DevOps Services.
Интеграция Power BI и доступ к веб-каналу OData службы аналитики являются общедоступными. Мы рекомендуем вам использовать его и оставить отзыв.
Доступные данные зависят от версии. Последняя поддерживаемая версия — v2.0, а последняя предварительная версия — v4.0-preview. Дополнительные сведения см. в разделе Управление версиями API OData.
Примечание
Служба аналитики автоматически устанавливается и поддерживается в рабочей среде для всех новых коллекций проектов для Azure DevOps Server 2020 и более поздних версий. Интеграция Power BI и доступ к веб-каналу OData службы аналитики являются общедоступными. Мы рекомендуем вам использовать его и оставить отзыв. Если вы обновили с Azure DevOps Server 2019 года, вы можете установить службу Аналитики во время обновления.
Доступные данные зависят от версии. Последняя поддерживаемая версия — v2.0, а последняя предварительная версия — v4.0-preview. Дополнительные сведения см. в разделе Управление версиями API OData.
Примечание
Служба аналитики доступна в предварительной версии для Azure DevOps Server 2019 г. Его можно включить или установить для коллекции проектов. Интеграция Power BI и доступ к веб-каналу OData службы аналитики доступны в предварительной версии. Мы рекомендуем вам использовать его и оставить отзыв.
Доступные данные зависят от версии. Последняя поддерживаемая версия — v2.0, а последняя предварительная версия — v4.0-preview. Дополнительные сведения см. в разделе Управление версиями API OData.
Предварительные требования
В этом примере представлено готовое мини-приложение, охватывающее основы из разделов Панели мониторинга, Диаграммы и Аналитика. В следующих документах приведены дополнительные сведения, показанные в этом примере.
- Создайте расширение мини-приложения Azure DevOps, см. пример расширений мини-приложений
- Отрисовка элемента управления "Диаграмма Azure DevOps", справочник по добавлению диаграммы
- Запрос OData из Аналитики
Предоставление представления конфигурации
- Выполнение простых аналитических запросов, необходимых для элементов управления пользовательского интерфейса, используемых для настройки представления.
- Управление состоянием пользовательского интерфейса конфигурации с помощью обновлений на основе действий пользователя и с помощью новых данных из запросов Аналитики.
- Отрисовка пользовательского интерфейса конфигурации с помощью TypeScript и React.
Отрисовка данных в мини-приложении
- Выполнение запроса, настроенного пользователем, в качестве запроса POST
- Интерпретация данных из аналитики для отрисовки диаграммы
Дальнейшие действия
Чтобы избежать чрезмерной сложности в выборке, мы опустили некоторые технологии и методики, которые, безусловно, должны включать в себя мини-приложение в рабочей среде. Пример ui-fabric-react на github выделяет процесс сборки, который выполняет эти сведения.
- Объединение JavaScript и минификация содержимого . Набор небольших, свободных файлов скриптов в примере может загружаться гораздо быстрее при объединении в один файл и минификации.
- Элементы управления пользовательского интерфейса Структуры. Элементы управления пользовательского интерфейса Структуры предоставляют широкий набор компонентов пользовательского интерфейса конфигурации для React.
Похожие статьи
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по