Шаблоны Центров уведомлений
Шаблоны позволяют клиентскому приложению определять точный формат уведомлений, которые оно будет получать. С помощью шаблонов приложение получает несколько преимуществ, включая следующие:
- Серверная часть, не зависящая от платформы
- Персонализированные уведомления
- Независимость от версии клиента
- Простая локализация
В этом разделе приводятся два подробных примера использования шаблонов для отправки платформонезависимых уведомлений, предназначенных для всех устройств на разных платформах, и для персонализации широковещательного уведомления для каждого устройства.
Использование шаблонов для разных платформ
Стандартный способ отправки push-уведомлений заключается в отправке полезных данных в службу уведомлений платформы (WNS, APNS) для каждого уведомления. Например, для отправки оповещения в службу APNS полезными данными будет объект JSON следующего вида:
{"aps": {"alert" : "Hello!" }}
Для отправки аналогичного всплывающего сообщения в приложении Магазина Windows полезными данными XML будет:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">Hello!</text>
</binding>
</visual>
</toast>
Аналогичные полезные данные можно создавать для платформ MPNS (Windows Phone) и FCM (Android).
Это требование заставляет серверную часть приложения формировать разные полезные данные для каждой платформы, а также возлагает на нее ответственность за часть уровня представления данных в приложении. К некоторым вопросам относятся локализация и графические макеты (особенно для приложений Магазина Windows, которые содержат уведомления для плиток различных типов).
Шаблон центра уведомлений позволяет клиентскому приложению создавать специальные регистрации (называются шаблонными регистрациями), которые содержат не только набор тегов, но и шаблон. Шаблон Центров уведомлений позволяет клиентскому приложению связывать устройства с шаблонами независимо от того, работаете ли вы с установкой (рекомендуется) или регистрацией. В предыдущих примерах полезных данных единственным фрагментом информации, не зависящим от платформы, является сообщение с оповещением (Hello! ). Шаблон — это набор инструкций для центра уведомлений, диктующий способ форматирования платформонезависимого сообщения для регистрации конкретного клиентского приложения. В предыдущем примере платформонезависимым сообщением является единичное свойство message = Hello!.
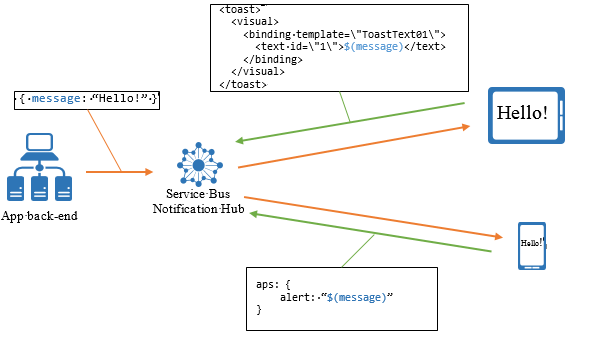
Процесс показан на следующем рисунке.

Шаблон для регистрации клиентского приложения iOS выглядит следующим образом:
{"aps": {"alert": "$(message)"}}
Соответствующий шаблон для клиентского приложения Магазина Windows:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">$(message)</text>
</binding>
</visual>
</toast>
Обратите внимание, что фактическое сообщение меняется на выражение $(message). Это выражение предписывает центру уведомлений всякий раз, когда он отправляет сообщение для данной регистрации, создавать сообщение в соответствии с этим выражением и вставлять общее значение.
При работе с установками ключ "шаблона" установки содержит объект JSON для нескольких шаблонов. При работе с регистрациями клиентское приложение может создавать несколько регистраций, чтобы использовать несколько шаблонов. Например, шаблон для предупреждений и шаблон для обновления плиток. Клиентские приложения также могут использовать комбинацию собственных регистраций (регистраций без шаблона) и регистраций с шаблонами.
Центр уведомлений отправляет одно уведомление для каждого шаблона, не учитывая, принадлежат ли они одному клиентскому приложению. Это поведение может использоваться для преобразования платформонезависимых уведомлений в серию уведомлений. Например, одно платформонезависимое сообщение для центра уведомлений можно автоматически преобразовать во всплывающее предупреждение и обновление плитки без участия серверной части. Некоторые платформы (например, iOS) могут сворачивать несколько уведомлений для одного устройства, если они отправляются в течение короткого периода времени.
Использование шаблонов для персонализации
Еще одним преимуществом использования шаблонов является возможность использования центров уведомлений для персонализации уведомлений по отдельным регистрациям. Например, рассмотрим погодное приложение, которое отображает плитку с погодными условиями в определенном месте. Пользователь может выбрать между отображением градусов Цельсия или Фаренгейта и прогноз на один или на пять дней. С помощью шаблонов каждая установка клиентского приложения может зарегистрировать необходимый для себя формат (1 день и шкала Цельсия, 1 день и шкала Фаренгейта, 5 дней и шкала Цельсия, 5 дней и шкала Фаренгейта), а его серверная часть будет отправлять одно сообщение со всеми данными, необходимыми для заполнения шаблонов (например, пятидневный прогноз с градусами Цельсия и Фаренгейта).
Шаблон для прогноза погоды на один день и шкалой Цельсия выглядит следующим образом:
<tile>
<visual>
<binding template="TileWideSmallImageAndText04">
<image id="1" src="$(day1_image)" alt="alt text"/>
<text id="1">Seattle, WA</text>
<text id="2">$(day1_tempC)</text>
</binding>
</visual>
</tile>
Сообщение, отправляемое центру уведомлений, содержит следующие свойства:
| day1_image | day2_image | day3_image | day4_image | day5_image |
|---|---|---|---|---|
| day1_tempC | day2_tempC | day3_tempC | day4_tempC | day5_tempC |
| day1_tempF | day2_tempF | day3_tempF | day4_tempF | day5_tempF |
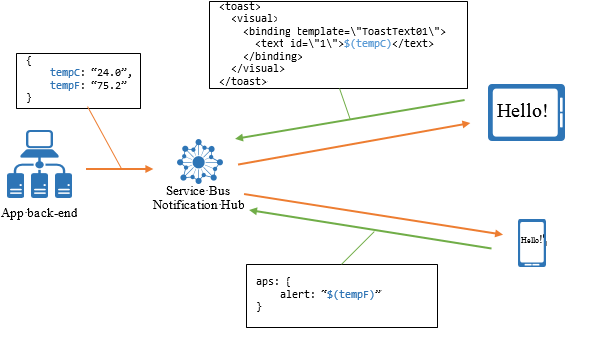
С помощью этого шаблона серверная часть отправляет только одно сообщение без необходимости хранить персональные параметры для пользователей приложения. Этот сценарий показан на следующей схеме:

Регистрация шаблонов
Регистрация шаблонов с помощью механизма установок (рекомендуется) или регистраций описывается в статье Управление регистрацией.
Язык выражений шаблонов
В шаблоны можно использовать только форматы документов XML или JSON. Кроме того, выражения можно размещать только в определенных местах. Например, атрибуты узла или значения для XML и значения строковых свойств для JSON.
В следующей таблице показан синтаксис, используемый в шаблонах:
| Выражение | Описание |
|---|---|
| $(prop) | Ссылка на свойство события с заданным именем. В именах свойств регистр не учитывается. Значением этого выражения является текстовое значение свойства или пустая строка, если свойство не существует. |
| $(prop, n) | То же, что выше, но текст обрезается до n символов, например, выражение $(title, 20) сокращает содержимое свойства title до 20 символов. |
| .(prop, n) | То же, что выше, но к тексту добавляются три точки, поскольку он является сокращенным. Общий размер обрезанной строки и суффикс не должен превышать n символов. (title, 20) с входным свойством "Здесь представлена строка заголовка" будет отображаться как Здесь представлена с... . |
| %(prop) | Аналогично $(name), за исключением того, что выходные данные имеют формат URI. |
| #(prop) | Используется в шаблонах JSON (например, для шаблонов iOS и Android). Эта функция работает так же, как упомянутая выше $(prop), кроме случаев, когда используется в шаблонах JSON (например, в шаблонах Apple). В этом случае, если функцию не обрамляют знаки "{','}" (например, 'myJsonProperty' : '#(name)') и ее значение представляет собой число в формате JavaScript, например регулярное выражение (0|([1-9][0-9]*))(.[0-9]+)?((e|E)(+|-)?[0-9]+)?, то результат JSON является числом. Например, ‘badge: ‘#(name)’ будет отображаться как ‘badge’: 40 (а не ‘40‘). |
| 'text' или "text" | Литерал. Литералы содержат произвольный текст, заключенный в одинарные или двойные кавычки. |
| expr1 + expr2 | Оператор объединения, объединяющий два выражения в одну строку. |
Выражения могут быть любого из перечисленных выше видов.
При использовании конкатенации все выражение должно быть заключено в {}. Например, {$(prop) + ‘ - ’ + $(prop2)}.
Например, ниже представлен недопустимый шаблон XML.
<tile>
<visual>
<binding $(property)>
<text id="1">Seattle, WA</text>
</binding>
</visual>
</tile>
Как было сказано ранее, при использовании конкатенации выражения должны быть заключены в квадратные скобки. Пример:
<tile>
<visual>
<binding template="ToastText01">
<text id="1">{'Hi, ' + $(name)}</text>
</binding>
</visual>
</tile>
Дальнейшие действия
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по