Краткое руководство. Создание первого статического сайта с помощью Статические веб-приложения Azure
Служба "Статические веб-приложения Azure" публикует веб-сайт, создавая приложение из репозитория кода. В этом кратком руководстве рассказывается о том, как развернуть приложение в службе "Статические веб-приложения Azure" с помощью расширения Visual Studio Code.
Если у вас еще нет подписки Azure, создайте бесплатную пробную учетную запись.
Необходимые компоненты
- Учетная запись GitHub
- Учетная запись Azure
- Visual Studio Code
- Расширение "Статические веб-приложения Azure" для Visual Studio Code
- установите Git;
Создание репозитория
В этой статье для простоты используются шаблон из репозитория GitHub. Шаблон содержит начальное приложение для развертывания в Статические веб-приложения Azure.
- Перейдите к следующему расположению, чтобы создать новый репозиторий:
- Присвойте репозиторию имя my-first-static-web-app
Примечание.
Для создания веб-приложения Статическим веб-приложениям Azure требуется по крайней мере один HTML-файл. Репозиторий, созданный на этом шаге, включает один файл index.html.
Щелкните Create repository (Создать репозиторий).

Клонирование репозитория
В репозитории, созданном в учетной записи GitHub, необходимо клонировать проект на локальный компьютер с помощью следующей команды.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Замените <YOUR_GITHUB_ACCOUNT_NAME> именем своей учетной записи GitHub.
Затем откройте Visual Studio Code и перейдите в папку "Открыть файл>", чтобы открыть клонированные репозитории в редакторе.
Установка расширения Статические веб-приложения Azure
Если у вас еще нет расширения Статические веб-приложения Azure для расширения Visual Studio Code, его можно установить в Visual Studio Code.
- Выберите "Просмотреть>расширения".
- В разделе "Расширения поиска" в Marketplace введите Статические веб-приложения Azure.
- Выберите "Установить" для Статические веб-приложения Azure.
Создание Статического веб-приложения
В Visual Studio Code на панели действий выберите логотип Azure, чтобы открыть окно расширений Azure.

Примечание.
Для продолжения работы необходимо войти в Azure и GitHub в Visual Studio Code. Если вы еще не прошли проверку подлинности, расширение предложит войти в обе службы во время процесса создания.
Откройте палитру команд Visual Studio Code, нажав клавишу F1.
Введите "Создать статическое веб-приложение " в командной строке.
Выберите Статические веб-приложения Azure. Создание статического веб-приложения....
Выберите свою подписку Azure.
Введите имя приложения my-first-static-web-app .
Выберите ближайший к вам регион.
Введите значения параметров, которые соответствуют выбранной платформе.
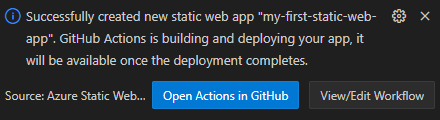
Параметр Значение Платформа Выбор пользовательского Расположение кода приложения Введите /srcРасположение сборки Введите /srcПосле создания приложения в Visual Studio Code отобразится уведомление с подтверждением.

Если GitHub предоставляет вам кнопку с меткой "Включить действия" в этом репозитории, нажмите кнопку, чтобы разрешить выполнение действия сборки в репозитории.
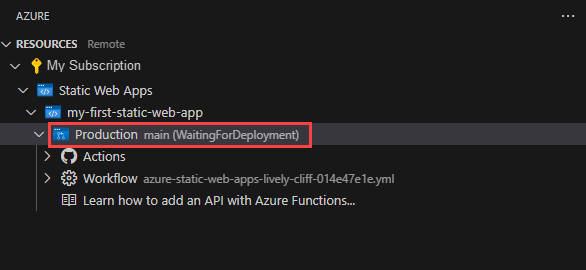
Во время выполнения развертывания расширение Visual Studio Code сообщает вам о состоянии сборки.

После завершения развертывания можно перейти напрямую на веб-сайт.
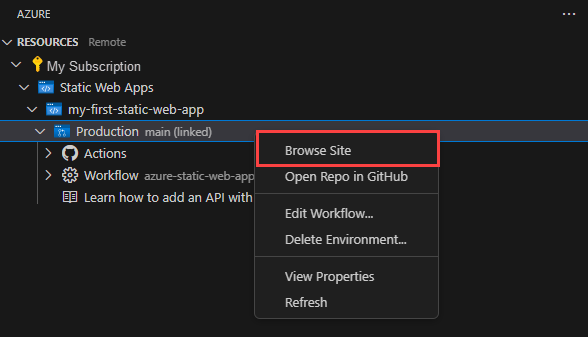
Чтобы просмотреть веб-сайт в браузере, щелкните правой кнопкой мыши проект в расширении "Статические веб-приложения" и выберите Обзор сайта.

Очистка ресурсов
Если вы не собираетесь использовать это приложение в дальнейшем, вы можете удалить экземпляр службы "Статические веб-приложения Azure" с помощью расширения.
В окне Azure Visual Studio Code вернитесь в раздел "Ресурсы" и в разделе Статические веб-приложения щелкните правой кнопкой мыши my-first-static-web-app и выберите "Удалить".
Следующие шаги
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по