Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
В этом руководстве вы узнаете, как создать и развернуть статический веб-сайт в службе хранилища Azure. По завершении вы получите статический веб-сайт, к которому пользователи могут получить доступ публично.
В этом руководстве описано, как:
- Настройка размещения статических веб-сайтов
- Развертывание веб-сайта Hello World
Статические веб-сайты имеют некоторые ограничения. Например, если требуется настроить заголовки, необходимо использовать сеть доставки содержимого Azure (Azure CDN). Невозможно настроить заголовки как часть самой функции статического веб-сайта. Кроме того, AuthN и AuthZ не поддерживаются.
Если эти функции важны для вашего сценария, рассмотрите возможность использования статических веб-приложений Azure. Это отличная альтернатива статическим веб-сайтам, которая также подходит в тех случаях, когда веб-сервер не должен визуализировать содержимое. Можно настроить заголовки, а AuthN и AuthZ полностью поддерживаются. Статические веб-приложения Azure предоставляют полностью управляемый процесс непрерывной интеграции и непрерывной поставки (CI/CD) из источника GitHub в глобальное развертывание.
В этом видео показано, как разместить статический веб-сайт в хранилище BLOB-объектов.
Действия в видео также описаны в следующих разделах.
Предпосылки
Для доступа к службе хранилища Azure требуется подписка Azure. Если у вас еще нет подписки, создайте бесплатную учетную запись Azure, прежде чем начинать работу.
Доступ к хранилищу Azure осуществляется с помощью учетной записи хранения. В этом кратком руководстве создайте учетную запись хранения с помощью портала Azure, Azure PowerShell или Azure CLI. Инструкции по созданию учетной записи хранения см. в статье Создайте учетную запись хранения.
Примечание.
Статические веб-сайты теперь доступны для аккаунтов хранения стандартного уровня версии v2, а также для аккаунтов хранения с включенной иерархической областью имен.
В этом руководстве используется Visual Studio Code, бесплатное средство для программистов, чтобы создать статический веб-сайт и развернуть его в учетной записи хранения Azure.
После установки Visual Studio Code установите расширение предварительной версии службы хранилища Azure. Это расширение интегрирует функции управления службами хранилища Azure с Visual Studio Code. Вы будете использовать расширение для развертывания статического веб-сайта в службе хранилища Azure. Чтобы установить расширение, сделайте следующее.
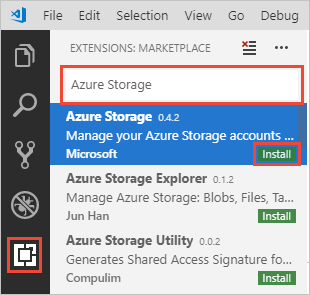
Запустите Visual Studio Code.
На панели инструментов нажмите кнопку "Расширения". Найдите службу хранилища Azure и выберите расширение службы хранилища Azure из списка. Затем нажмите кнопку "Установить ", чтобы установить расширение.

Настройка размещения статических веб-сайтов
Первым шагом является настройка учетной записи хранения для размещения статического веб-сайта на портале Azure. При настройке учетной записи для размещения статических веб-сайтов служба хранилища Azure автоматически создает контейнер с именем $web. Контейнер $web будет содержать файлы для статического веб-сайта.
Войдите на портал Azure в веб-браузере.
Найдите учетную запись хранения и отобразите общие сведения о ней.
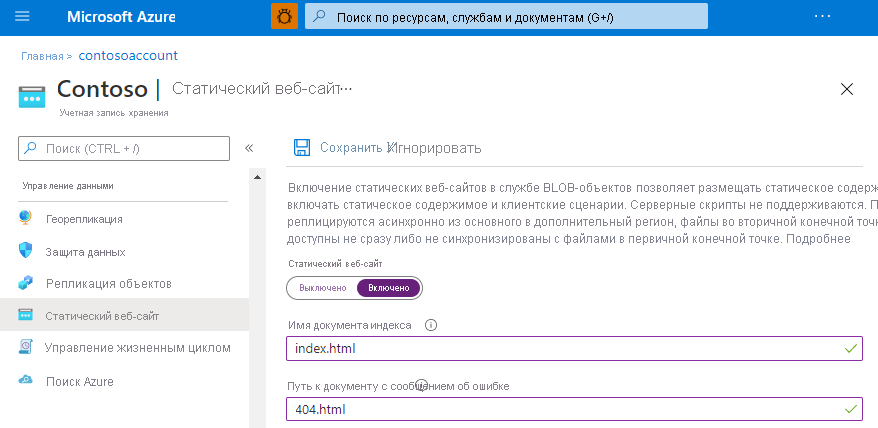
Выберите статический веб-сайт , чтобы отобразить страницу конфигурации для статических веб-сайтов.
Выберите "Включено" , чтобы включить размещение статических веб-сайтов для учетной записи хранения.
В поле имени документа индекса укажите страницу индекса по умолчанию index.html. Страница индекса по умолчанию отображается при переходе пользователя к корню статического веб-сайта.
В поле пути к документу об ошибке укажите страницу ошибок по умолчанию 404.html. Страница ошибок по умолчанию отображается при попытке пользователя перейти на страницу, которая не существует на статичном веб-сайте.
Нажмите кнопку Сохранить. На портале Azure теперь отображается конечная точка статического веб-сайта.

Развертывание веб-сайта Hello World
Затем создайте веб-страницу Hello World с помощью Visual Studio Code и разверните его на статический веб-сайт, размещенный в учетной записи хранения Azure.
Создайте пустую папку mywebsite в локальной файловой системе.
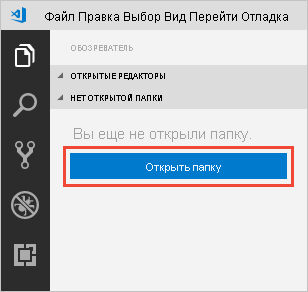
Запустите Visual Studio Code и откройте только что созданную папку на панели обозревателя .

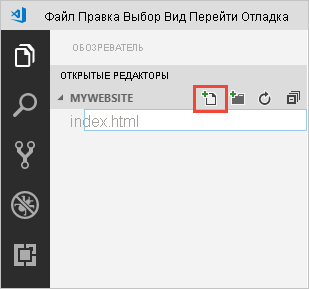
Создайте файл индекса по умолчанию в папке mywebsite и назовите его index.html.

Откройте index.html в редакторе, вставьте следующий текст в файл и сохраните его:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Создайте файл ошибок по умолчанию и назовите его 404.html.
Откройте 404.html в редакторе, вставьте следующий текст в файл и сохраните его:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Щелкните правой кнопкой мыши папку mywebsite на панели обозревателя и выберите "Развернуть на статический веб-сайт", чтобы развернуть веб-сайт . Вам будет предложено войти в Azure, чтобы получить список подписок.
Выберите подписку, содержащую учетную запись хранения, для которой вы включили размещение статических веб-сайтов. Затем при появлении запроса выберите учетную запись хранения.
Visual Studio Code теперь отправит файлы в веб-конечную точку и отобразит строку состояния успешного выполнения. Запустите веб-сайт, чтобы просмотреть его в Azure.
Вы успешно выполнили руководство и развернули статический веб-сайт в Azure.
Поддержка функций
На поддержку данной функции может повлиять включение протокола Data Lake Storage 2-го поколения, протокола сетевой файловой системы (NFS) 3.0 или протокола SFTP. Если вы включили любую из этих возможностей, см. раздел Сведения о поддержке функций хранилища BLOB-объектов в учетных записях хранения Azure, чтобы оценить поддержку этой возможности.
Дальнейшие действия
В этом руководстве вы узнали, как настроить учетную запись хранения Azure для размещения статических веб-сайтов и как создать и развернуть статический веб-сайт в конечной точке Azure.
Далее вы узнаете, как настроить личный домен со статическим веб-сайтом.
Map a custom domain to an Azure Blob Storage endpoint (Сопоставление личного домена с конечной точкой хранилища BLOB-объектов Azure)