Краткое руководство. Клиентская библиотека очередей Azure служба хранилища для JavaScript
Начало работы с клиентской библиотекой служба хранилища очереди Azure для JavaScript. Хранилище очередей Azure — это служба хранения большого количества сообщений для последующего извлечения и обработки. Выполните приведенные здесь действия, чтобы установить пакет и протестировать пример кода для выполнения базовых задач.
Справочная документация по API | Исходный код библиотеки | Пакет (npm) | Примеры
Используйте клиентскую библиотеку очереди Azure служба хранилища для JavaScript:
- Создать очередь
- Добавление сообщений в очередь
- Просмотр сообщений из очереди
- Обновление сообщений в очереди
- Получение длины очереди
- Получение сообщений из очереди
- Удаление сообщений из очереди
- Удаление очереди
Необходимые компоненты
- Подписка Azure — создайте бесплатную учетную запись.
- Учетная запись хранения Azure — создайте такую учетную запись.
- Последняя версия Node.js для вашей операционной системы.
Установка
В этом разделе описано, как подготовить проект для работы с клиентской библиотекой очередей Azure служба хранилища для JavaScript.
Создание проекта
Создайте приложение Node.js с именем queues-quickstart.
В окне консоли (например, cmd, PowerShell или Bash) создайте новый каталог для проекта:
mkdir queues-quickstartПерейдите в только что созданный
queues-quickstartкаталог:cd queues-quickstartСоздайте файл package.json:
npm init -yОткройте проект в Visual Studio Code:
code .
Установка пакетов
В каталоге проекта установите следующие пакеты с помощью npm install команды.
Установите пакет npm для очереди Azure служба хранилища:
npm install @azure/storage-queueУстановите пакет npm удостоверений Azure для поддержки бессерверных подключений:
npm install @azure/identityУстановите другие зависимости, используемые в этом кратком руководстве:
npm install uuid dotenv
Настройка платформы приложения
Из каталога проекта:
Откройте новый текстовый файл в редакторе кода.
Добавьте в него вызовы
requireдля загрузки модулей Azure и Node.js.Создайте структуру программы, включая простую обработку исключений.
Вот этот код:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Сохраните новый файл как
index.jsв каталогеqueues-quickstart.
Аутентификация в Azure
Запросы приложений к большинству служб Azure должны быть авторизованы. DefaultAzureCredential Использование класса, предоставленного клиентской библиотекой удостоверений Azure, является рекомендуемым подходом для реализации бессерверных подключений к службам Azure в коде.
Вы также можете авторизовать запросы к службам Azure с помощью паролей, строка подключения или других учетных данных напрямую. Однако этот подход следует использовать с осторожностью. Разработчики должны быть старательными, чтобы никогда не предоставлять эти секреты в небезопасном расположении. Любой, кто получает доступ к паролю или секретному ключу, может пройти проверку подлинности. DefaultAzureCredential предлагает улучшенные преимущества управления и безопасности по сравнению с ключом учетной записи, чтобы разрешить проверку подлинности без пароля. Оба варианта показаны в следующем примере.
DefaultAzureCredential — это класс, предоставляемый клиентской библиотекой удостоверений Azure для JavaScript. Дополнительные сведения DefaultAzureCredentialсм. в обзоре DefaultAzureCredential. DefaultAzureCredential поддерживает несколько способов проверки подлинности и определяет, какой из них следует использовать в среде выполнения. Такой подход позволяет приложению использовать различные способы проверки подлинности в разных средах (локальной и рабочей) без реализации кода для конкретной среды.
Например, приложение может пройти проверку подлинности с помощью учетных данных входа Azure CLI при разработке локально, а затем использовать управляемое удостоверение после развертывания в Azure. Для такого перехода не требуется изменять код.
При разработке локально убедитесь, что учетная запись пользователя, которая обращается к данным очереди, имеет правильные разрешения. Вам потребуется служба хранилища участник данных очереди для чтения и записи данных очереди. Чтобы назначить себе эту роль, вам потребуется назначить роль Администратор istrator для доступа пользователей или другую роль, включающую действие Microsoft.Authorization/roleAssignments/write. Роли Azure RBAC можно назначить пользователю с помощью портала Azure, Azure CLI или Azure PowerShell. Дополнительные сведения о доступных областях назначения ролей можно узнать на странице обзора области.
В этом сценарии вы назначите разрешения учетной записи пользователя, которая ограничена учетной записью хранения, чтобы обеспечить соблюдение принципа минимальных привилегий. В рамках этой практики пользователям предоставляются только минимальные необходимые разрешения, что позволяет создавать более защищенные рабочие среды.
В следующем примере роль участника данных очереди служба хранилища назначается учетной записи пользователя, которая предоставляет доступ для чтения и записи к данным очереди в учетной записи хранения.
Важно!
В большинстве случаев для распространения назначения ролей в Azure потребуется минута или две, но в редких случаях может потребоваться до восьми минут. Если при первом запуске кода возникают ошибки аутентификации, подождите несколько минут и повторите попытку.
На портале Azure найдите свою учетную запись хранения, воспользовавшись основной панелью поиска или областью навигации слева.
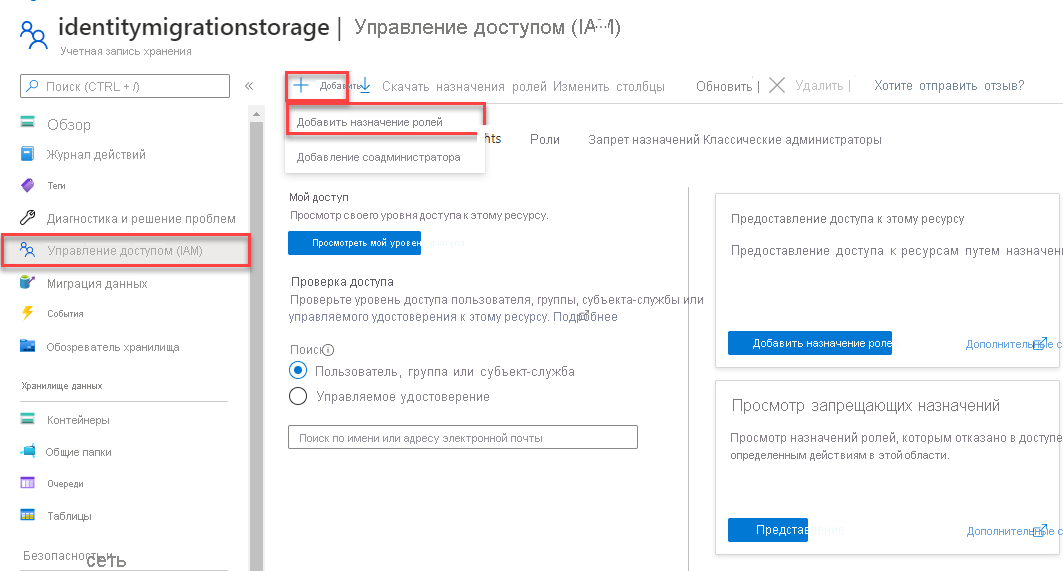
На странице обзора учетной записи хранения выберите Контроль доступа (IAM) в меню слева.
На странице Контроль доступа (IAM) откройте вкладку Назначения ролей.
Выберите + Добавить в верхнем меню, а затем выберите Добавить назначение роли в появившемся раскрывающемся меню.

Используйте поле поиска, чтобы отфильтровать результаты для отображения нужной роли. В этом примере выполните поиск служба хранилища участника данных очереди и выберите соответствующий результат, а затем нажмите кнопку "Далее".
В разделе Назначение доступа для выберите Пользователь, группа или субъект-служба и + Выбрать членов.
В диалоговом окне найдите имя пользователя Microsoft Entra (обычно ваш user@domain адрес электронной почты), а затем выберите в нижней части диалогового окна.
Нажмите кнопку Проверить и назначить, чтобы перейти на последнюю страницу, а затем еще раз Проверить и назначить, чтобы завершить процесс.
Объектная модель
Служба Хранилище очередей Azure предназначена для хранения большого количества произвольных сообщений. Максимальный размер сообщения в очереди составляет 64 КБ. Очередь может содержать миллионы сообщений вплоть до лимита всей емкости учетной записи хранения. Очереди обычно используются для создания списка невыполненных заданий для асинхронной обработки. В Хранилище очередей предлагается три типа ресурсов:
- Учетная запись хранения. Доступ к службе хранилища Azure всегда осуществляется с помощью учетной записи хранения. Дополнительные сведения о учетных записях хранения см. в служба хранилища обзоре учетной записи
- Очередь. Очередь содержит набор сообщений. Все сообщения должны находиться в очереди. Обратите внимание: имя очереди должно содержать только строчные символы. Дополнительные сведения см. в статье о присвоении имен очередям и метаданным.
- Сообщение. Сообщение в любом формате размером до 64 КБ. Сообщение может оставаться в очереди не более 7 дней. Начиная с версии 2017-07-29, максимальный срок жизни может быть задан любым положительным числом или значением -1, свидетельствующим о том, что срок жизни сообщения неограничен. Если этот параметр не указан, срок жизни по умолчанию составляет семь дней.
На следующей схеме показана связь между этими ресурсами.

Используйте следующие классы JavaScript для взаимодействия с этими ресурсами.
QueueServiceClientQueueServiceClient: экземпляр представляет подключение к определенной учетной записи хранения в службе очередей служба хранилища Azure. Этот клиент позволяет управлять всеми очередями в учетной записи хранения.QueueClientQueueClient: экземпляр представляет одну очередь в учетной записи хранения. Этот клиент позволяет управлять отдельной очередью и его сообщениями и управлять ими.
Примеры кода
В этих примерах фрагментов кода показано, как выполнять следующие действия с помощью клиентской библиотеки Хранилища очередей Azure для JavaScript.
- Авторизация доступа и создание клиентского объекта
- Создание очереди
- Добавление сообщений в очередь
- Просмотр сообщений из очереди
- Обновление сообщений в очереди
- Получение длины очереди
- Получение сообщений из очереди
- Удаление сообщений из очереди
- Удаление очереди
Авторизация доступа и создание клиентского объекта
Убедитесь, что вы прошли проверку подлинности с той же учетной записью Microsoft Entra, которую вы назначили роли. Вы можете пройти проверку подлинности с помощью Azure CLI, Visual Studio Code или Azure PowerShell.
Войдите в Azure с помощью Azure CLI, выполнив следующую команду:
az login
После проверки подлинности можно создать и авторизовать QueueClient объект, используя DefaultAzureCredential для доступа к данным очереди в учетной записи хранения. DefaultAzureCredential автоматически обнаруживает и использует учетную запись, вошедшего в систему на предыдущем шаге.
Чтобы авторизовать использование DefaultAzureCredential, убедитесь, что вы добавили пакет @azure/удостоверения , как описано в разделе "Установка пакетов". Кроме того, не забудьте загрузить модуль @azure/identity в файле index.js :
const { DefaultAzureCredential } = require('@azure/identity');
Определите имя очереди и создайте экземпляр QueueClient класса, используя DefaultAzureCredential для авторизации. Этот клиентский объект используется для создания и взаимодействия с ресурсом очереди в учетной записи хранения.
Важно!
Имя очереди может содержать только строчные буквы, цифры и дефисы и должно начинаться с буквы или цифры. Перед каждым дефисом должен быть знак без дефиса. Количество символов в имени должно быть от 3 до 63. Дополнительные сведения см. в статье о присвоении имен очередям и метаданным.
Добавьте следующий код в main метод и замените <storage-account-name> значение заполнителя:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Примечание.
Сообщения, отправленные QueueClient с помощью класса, должны находиться в формате, который может быть включен в XML-запрос с кодировкой UTF-8. Чтобы включить разметку в сообщение, содержимое сообщения должно быть в формате XML-escaped или в кодировке Base64.
Сообщения очередей хранятся в виде строк. Если необходимо отправить другой тип данных, необходимо сериализовать этот тип данных в строку при отправке сообщения и десериализировать формат строки при чтении сообщения.
Чтобы преобразовать JSON в строковый формат и снова вернуться в Node.js, используйте следующие вспомогательные функции:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Создать очередь
QueueClient С помощью объекта вызовите create метод для создания очереди в учетной записи хранения.
Добавьте следующий код в конец метода main.
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Добавление сообщений в очередь
Следующий фрагмент кода добавляет сообщения в очередь, вызывая метод sendMessage. Он также сохраняет объект QueueSendMessageResponse, полученный из третьего вызова sendMessage. Возвращенный sendMessageResponse используется для обновления содержимого сообщения далее в коде программы.
Добавьте следующий код в конец функции main.
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Просмотр сообщений из очереди
Чтобы просмотреть сообщения в очереди, вызовите метод peekMessages. Этот метод извлекает одно или несколько сообщений из начала очереди, не изменяя видимость этих сообщений. По умолчанию peekMessages просматривает одно сообщение.
Добавьте следующий код в конец функции main.
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Обновление сообщений в очереди
Чтобы обновить содержимое сообщения, вызовите метод updateMessage. Этот метод позволяет изменить время видимости сообщения и его содержимое. Содержимое сообщение должно иметь формат строки в кодировке UTF-8 длиной не более 64 КБ. Вместе с новым содержимым передайте messageId и popReceipt из ответа, сохраненного ранее в коде программы. Свойства sendMessageResponse указывают, какое сообщение следует обновить.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Получение длины очереди
Метод getProperties возвращает метаданные очереди, в том числе приблизительное количество сообщений, ожидающих в очереди.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Получение сообщений из очереди
Чтобы скачать ранее добавленные сообщения, вызовите метод receiveMessages. В поле numberOfMessages передайте максимальное число получаемых сообщений для этого вызова.
Добавьте следующий код в конец функции main.
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
При вызове receiveMessages метода можно дополнительно указать значения в QueueReceiveMessageOptions для настройки извлечения сообщений. Можно указать значение, numberOfMessagesкоторое является числом сообщений для получения из очереди. Значение по умолчанию — 1 сообщение, а максимальное — 32 сообщения. Можно также указать значение, visibilityTimeoutкоторое скрывает сообщения от других операций за период ожидания. Значение по умолчанию — 30 секунд.
Удаление сообщений из очереди
Вы можете удалить сообщения из очереди после их получения и обработки. В нашем примере обработка сводится к выводу сообщения в консоль.
Чтобы удалить сообщения, вызовите метод deleteMessage. Все сообщения, которые явно не удалены, в конечном итоге становятся видимыми в очереди еще раз, чтобы еще один шанс обработать их.
Добавьте следующий код в конец функции main.
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Удаление очереди
Следующий код очищает созданные приложением ресурсы, удаляя очередь с помощью метода delete.
Добавьте этот код в конец функции main и сохраните файл.
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Выполнение кода
Это приложение создает три сообщения и добавляет их в очередь Azure. Затем код получает список сообщений, извлекает и удаляет их, и наконец удаляет саму очередь.
В окне консоли перейдите в каталог, который содержит файл index.js, а затем запустите приложение, выполнив следующую команду node.
node index.js
Вы должны увидеть выходные данные приложения, как показано ниже.
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Пошагово выполните код в отладчике и просматривайте результаты на портале Azure. Проверьте учетную запись хранения и убедитесь, что сообщения в очереди создаются и удаляются.
Следующие шаги
Из этого краткого руководства вы узнали, как создавать очередь и добавлять в нее сообщения из кода на JavaScript. Затем вы изучили процессы вставки, просмотра, получения и удаления сообщений. Наконец, вы узнали, как удалить очередь сообщений.
Руководства, примеры, краткие руководства и другую документацию можно найти здесь:
- Дополнительные сведения см. в документации по клиентской библиотеке Хранилища очередей Azure для JavaScript.
- Дополнительные служба хранилища примеры приложений очереди Azure см. в клиентской библиотеке служба хранилища очереди Azure для JavaScript.