Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Пакет разработки Learn — это коллекция расширений Visual Studio Code, помогающих с разработкой Markdown для содержимого Microsoft Learn. Пакет доступен в VS Code Marketplace и содержит следующие расширения.
- Learn Markdown: Предоставляет помощь по разработке Markdown для содержимого в Microsoft Learn, включая поддержку базового синтаксиса Markdown, а также настраиваемый синтаксис Markdown, например оповещения, фрагменты кода и не локализуемый текст. Теперь также включает базовую помощь по созданию YAML, например вставку записей оглавления.
- markdownlint. Разработанный Дэвидом Энсоном (David Anson) популярный анализатор кода Markdown для проверки соблюдения стандартов оформления кода.
- Code Spell Checker. Полностью автономное средство проверки орфографии от компании Street Side Software.
- Сведения о предварительной версии: использует CSS Microsoft Learn для более точной предварительной версии Markdown, включая настраиваемый Markdown.
- Сведения о шаблонах статей. Позволяет пользователям создавать шаблоны модулей Learn и применять скелет Markdown к новым файлам.
- Сведения о YAML. Предоставляет проверку схемы YAML и автоматическую проверку схемы.
- Сведения о изображениях. Предоставляет сжатие изображений и изменение размера папок и отдельных файлов, чтобы помочь авторам содержимого Microsoft Learn.
Предварительные требования и предположения
Чтобы вставить относительные ссылки, изображения и другое внедренное содержимое с расширением Learn Markdown, необходимо иметь рабочую область VS Code, область в корне клонированного репозитория Open Publishing System (OPS). Например, если вы клонировали репозиторий документации в C:\git\SomeDocsRepo\, откройте эту папку или вложенную папку в VS Code, выбрав Файл>Открыть папку или введя code C:\git\SomeDocsRepo\ в командной строке.
Некоторый поддерживаемый расширением синтаксис, например для оповещений и фрагментов кода, является настраиваемым синтаксисом Markdown для OPS. Пользовательская разметка Markdown не будет правильно отображаться, если она не опубликована с помощью OPS.
Использование расширения Learn Markdown
Чтобы получить доступ к меню Learn Markdown, введите ALT+M. Чтобы выбрать нужную команду, можно щелкнуть по ней или воспользоваться стрелками вверх и вниз. Кроме того, можно ввести слово, чтобы начать фильтрацию, а затем нажать клавишу ВВОД, когда нужная функция будет выделена в меню.
Ознакомьтесь с разделом readme Learn Markdown для актуального списка команд.
Создание главного файла перенаправления
Расширение Learn Markdown включает скрипт для создания или обновления основного файла перенаправления для репозитория на redirect_url основе метаданных в отдельных файлах. Этот скрипт проверяет каждый файл Markdown в репозитории на redirect_url, добавляет метаданные перенаправления в главный файл перенаправления (.openpublishing.redirection.json) для репозитория и перемещает перенаправленные файлы в папку за пределами репозитория. Выполните следующее, чтобы запустить этот сценарий.
- Нажмите F1, чтобы открыть палитру команд VS Code.
- Начните вводить "Learn: Generate..."
- Выберите команду
Learn: Generate main redirection file. - После завершения выполнения скрипта результаты перенаправления будут отображаться в области выходных данных VS Code, а удаленные файлы Markdown будут добавлены в папку Learn Authoring\redirects в папку по умолчанию.
- Проверка результатов. Если получены ожидаемые результаты, отправьте запрос на вытягивание для обновления репозитория.
Назначение сочетаний клавиш
Нажмите клавиши CTRL+K, а затем ctrl+S, чтобы открыть список сочетаний клавиш.
Найдите команду, например
formatBold, для которой нужно создать настраиваемое сочетание клавиш.Нажмите значок "плюс", отображаемый рядом с именем команды при наведении указателя мыши на строку.
В появившемся поле введите сочетание клавиш для привязки к этой конкретной команде. Например, чтобы использовать общее сочетание клавиш для полужирного шрифта, введите CTRL+B.
Чтобы настраиваемое сочетание клавиш было доступно только в файлах Markdown, в него рекомендуется вставить предложение
when. Для этого откройте файл keybindings.json и под именем команды вставьте следующую строку (не забудьте добавить запятую между строками)."when": "editorTextFocus && editorLangId == 'markdown'"Окончательное настраиваемое сочетание клавиш должно иметь следующий вид в keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Совет
Поместите свои настраиваемые сочетания клавиш в этот файл, чтобы перезаписать значения по умолчанию
Сохраните файл keybindings.json.
Дополнительные сведения о настраиваемых сочетаниях клавиш см. в документации по VS Code.
Отображение устаревшей панели инструментов "Gauntlet"
Бывшие пользователи кода расширения с именем Gauntlet заметят, что панель инструментов разработки больше не отображается в нижней части окна VS Code при установке расширения Learn Markdown. Панель занимала много места в строке состояния VS Code и не соответствовала рекомендациям по работе с расширением, поэтому она не поддерживается в новом расширении. Но при необходимости панель инструментов можно открыть, изменив файл settings.json в VS Code следующим образом.
В VS Code перейдите в меню "Параметры> файла>"Параметры или нажмите клавиши CTRL.+
Выберите Параметры пользователя, чтобы изменить параметры всех рабочих областей VS Code, или Параметры рабочей области, чтобы изменить параметры только текущей рабочей области.
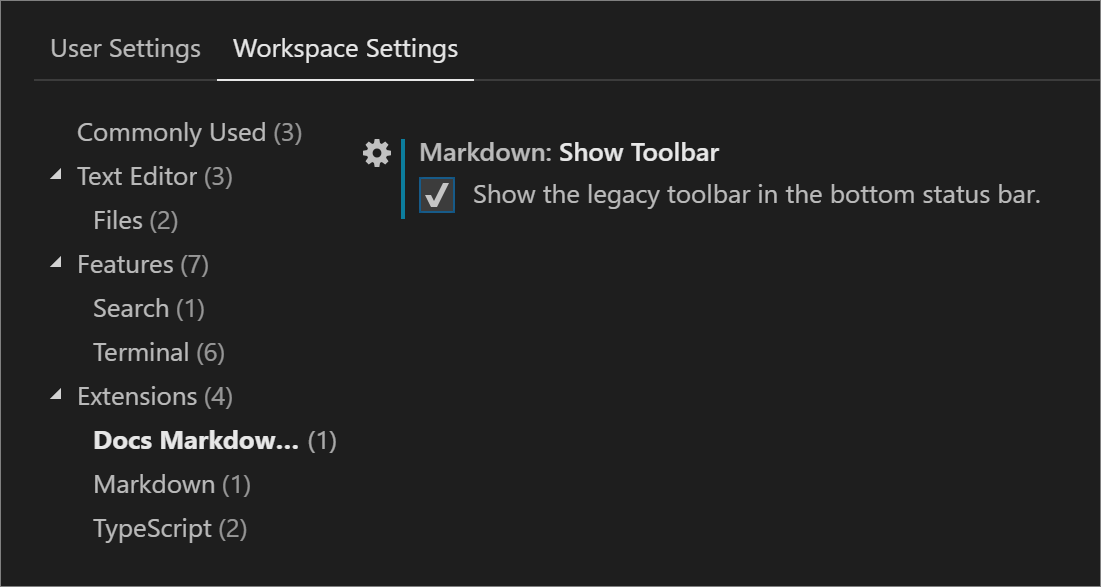
Выберите "Расширения>Learn Markdown Extension Configuration" (Конфигурация расширения Markdown), а затем выберите " Показать устаревшую панель инструментов" в нижней строке состояния.

Когда вы сделаете выбор, VS Code обновит файл settings.json. После этого будет предложено перезагрузить окно, чтобы изменения вступили в силу.
Новые команды, добавленные в расширение, не будут доступны на панели инструментов.
Использование шаблонов Learn
Расширение шаблонов статей Learn позволяет записи в VS Code извлекать шаблон Markdown из централизованного хранилища и применять его к файлу. Шаблоны обеспечивают включение необходимых метаданных в статьи, соблюдение стандартов, касающихся содержимого, и т. д. В общедоступном репозитории GitHub управление шаблонами осуществляется по принципу управления файлами Markdown.
Применение шаблона в VS Code
- Убедитесь, что расширение шаблонов статей Learn установлено и включено.
- Если у вас нет расширения Learn Markdown, щелкните F1 , чтобы открыть палитру команд, начните вводить "шаблон", чтобы отфильтровать, а затем щелкните
Learn: Template. Если у вас установлена программа Learn Markdown, можно использовать палитру команд или щелкнуть ALT+M, чтобы открыть меню Learn Markdown QuickPick, а затем выбратьTemplateиз списка. - В открывшемся списке выберите нужный шаблон.
Добавление вашего идентификатора GitHub и (или) псевдонима Майкрософт в параметры VS Code
Расширение Templates поддерживает три поля динамических метаданных: author, ms.author и ms.date. Это означает, что если автор шаблона использует эти поля в заголовке метаданных в шаблоне Markdown, они будут автоматически заполняться в файле, когда вы применяете шаблон:
| Поле метаданных | Значение |
|---|---|
author |
Ваш псевдоним GitHub, если он указан в файле параметров VS Code. |
ms.author |
Ваш псевдоним Майкрософт, если он указан в файле параметров VS Code. Если вы не сотрудник корпорации Майкрософт, его указывать не нужно. |
ms.date |
Текущая дата в поддерживаемом формате MM/DD/YYYY. Дата не изменяется автоматически при следующем обновлении файла. Ее необходимо изменить вручную. Это поле используется для указания актуальности статьи. |
Указание автора и/или ms.author
- В VS Code перейдите в меню "Параметры> файла>"Параметры или нажмите клавиши CTRL.+
- Выберите Параметры пользователя, чтобы изменить параметры всех рабочих областей VS Code, или Параметры рабочей области, чтобы изменить параметры только текущей рабочей области.
- В области Параметры по умолчанию слева найдите конфигурацию расширения шаблонов статей Learn, щелкните значок карандаша рядом с нужным параметром, а затем нажмите кнопку "Заменить" в Параметры.
- Рядом откроется панель параметров Пользователь, и новая запись отобразится в ее нижней части.
- Добавьте ваш идентификатор GitHub или псевдоним для электронной почты Майкрософт и сохраните файл.
- Чтобы изменения вступили в силу, может потребоваться закрыть и перезапустить VS Code.
- Теперь, когда применяется шаблон с использованием динамических полей, ваш идентификатор GitHub и (или) псевдоним Майкрософт будет автоматически указываться в заголовке метаданных.
Чтобы сделать новый шаблон доступным в VS Code
- Создание черновика шаблона в виде файла Markdown.
- Отправьте запрос на вытягивание в папку шаблонов в репозитории MicrosoftDocs/content-templates.
Команда содержимого просмотрит свой шаблон и объединит PR, если он соответствует рекомендациям по стилю. После объединения шаблон будет доступен всем пользователям расширения "Шаблоны статей Learn".
Демонстрация нескольких функций
Вот короткое видео, демонстрирующее следующие функции пакета разработки Learn:
- Файлы YAML
- Поддержка "Learn: Ссылка на файл в репозитории"
- Файлы Markdown
- Обновление параметра контекстного меню значений метаданных "ms.date"
- Поддержка автоматического завершения кода для идентификаторов языков блоков кода
- Предупреждения о нераспознанном идентификаторе языка блоков кода или поддержка автоматического исправления
- Сортировка выделенного фрагмента по возрастанию (от А до Я)
- Сортировка выделенного фрагмента по убыванию (от Я до А)
Следующие шаги
Изучите различные функции, доступные в пакете разработки Learn, расширении Visual Studio Code.