Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Microsoft Edge отключит изменение
Warning
Если ваш веб-сайт полагается на расслабление политики того же источника через document.domain, ваши действия требуются. Продолжайте читать больше о том, почему это меняется, или перейдите к альтернативному обмену данными между источниками , чтобы узнать об альтернативных механизмах для достижения связи между источниками.
Введение
Свойство domain интерфейса документа получает или задает доменную часть источника текущего документа, используемую политикой того же источника.
Microsoft Edge унаследовал это изменение от Chromium. Попытки изменить document.domain свойство с помощью JavaScript теперь игнорируются. Для взаимодействия между источниками потребуется использовать альтернативные подходы, например postMessage() API обмена сообщениями с каналами. Это изменение в Edge 119 и более поздних версиях.
В качестве альтернативы, если ваш веб-сайт полагается на расслабление политики того же источника через document.domain для правильной работы, сайт может отправить Origin-Agent-Cluster: ?0 заголовок; этот заголовок должен быть отправлен из всех других документов, которые требуют расслабления.
Примечание.
document.domain не действует, если его задает только один документ.
Зачем делать document.domain неизменяемым?
Некоторые веб-сайты поддерживают document.domain обмен данными между страницами "одного и того же сайта, но между источниками". Этот параметр document.domain позволяет упростить взаимодействие с документами одного сайта. Так как это изменение ослабляет политику одного и того же источника, родительская страница может получить доступ к документу iframe того же сайта и перейти к дереву DOM и наоборот.
Важно.
Сайты с тем же сайтом, но с несколькими источниками имеют одинаковые eTLD+1 , но разные поддомены.
Предположим, что страница встраивает https://parent.example.com страницу iframe из https://video.example.com. Эти страницы имеют один и тот же eTLD+1 (example.com) с разными поддоменами. Если для обеих страниц document.domain задано значение 'example.com', браузер обрабатывает две страницы так, как если бы они были одинаковыми.
Этот способ удобен; но это представляет угрозу безопасности.
Проблемы безопасности с помощью document.domain
Проблемы безопасности вокруг document.domain привели к изменению спецификации, которая предупреждает разработчиков об этой проблеме и говорит им, чтобы избежать ее использования, если это возможно. Текущее обсуждение с другими поставщиками браузеров движется в том же направлении.
В следующих примерах показано, как злоумышленник может злоупотреблять document.domain.
Рассмотрим общую службу размещения, которая предоставляет каждому клиенту уникальный поддомен. Если разработчик задает document.domain на своей странице, страница злоумышленника, обслуживаемая из другого поддомена, может задать то же значение и изменить содержимое страницы жертвы.
Аналогичным образом рассмотрим общую службу размещения, которая обслуживает страницы с использованием разных портов для каждого клиента. Если разработчик задает document.domain на своей странице, страница злоумышленника, обслуживаемая с другого порта, может задать то же значение и изменить содержимое страницы жертвы. Эта атака возможна, так как document.domain игнорирует компонент номера порта источника.
Примечание.
Дополнительные сведения о последствиях настройки document.domainдля безопасности см . в статье Document.domain о MDN.
Как узнать, затронут ли мой сайт?
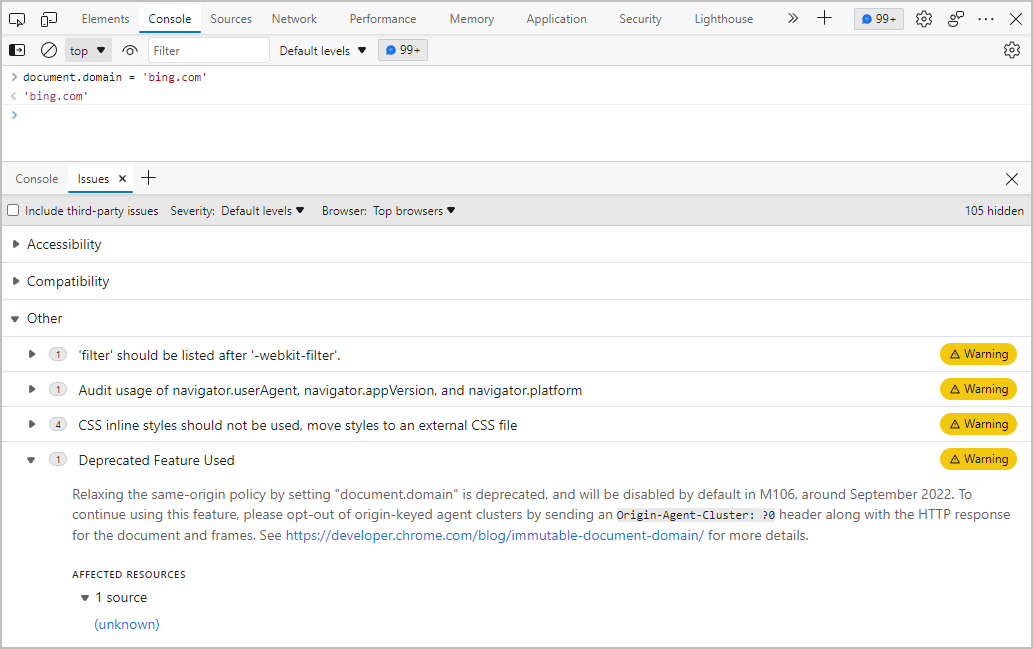
Если на ваш веб-сайт влияет это изменение, Microsoft Edge отобразит предупреждение на панели DevTools Issues (Проблемы с средствами разработки). На следующем снимку экрана показан пример этого предупреждения.

Если у вас настроена конечная точка отчетов, вы также будете отправлять отчеты об устаревании. Узнайте больше об использовании API отчетов с существующими службами сбора отчетов или о создании собственного решения для создания отчетов.
Совет
Вы можете запустить свой сайт с помощью аудита устаревших API LightHouse , чтобы найти все API, которые планируется удалить из Microsoft Edge.
Альтернативный обмен данными между источниками
В настоящее время у вас есть два варианта замены document.domain для вашего веб-сайта. В большинстве случаев использование postMessage() или API обмена сообщениями каналов может заменить document.domain.
В следующем списке показаны шаги, которые необходимо выполнить postMessage() разработчику, а не для манипуляций с DOM между источниками document.domain .
-
https://parent.example.comотправляет сообщение черезpostMessage()iframe, содержащийhttps://video.example.comзапрос на изменение собственной модели DOM. -
https://video.example.comуправляет своей моделью DOM и используетpostMessageдля уведомления родительского элемента об успешном выполнении. -
https://parent.example.comподтверждает успех.
Для шага 1 в https://parent.example.com:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
Для шага 2 в https://video.example.com:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Отправка заголовка в Origin-Agent-Cluster: ?0 крайнем случае
Если у вас есть веские причины продолжить настройку document.domain, можно отправить Origin-Agent-Cluster: ?0 заголовок ответа в целевой документ.
Origin-Agent-Cluster: ?0
Заголовок Origin-Agent-Cluster указывает браузеру, должен ли документ обрабатываться кластером агента с ключом источника. Дополнительные сведения см Origin-Agent-Cluster. в статье Запрос изоляции производительности с помощью заголовка Origin-Agent-Cluster.
При отправке этого заголовка документ может продолжать задаваться document.domain даже после того, как он станет неизменяемым по умолчанию.
Совместимость браузеров
Следующие организации поддерживают нерекомендуемую document.domain версию в интересах совместимости браузеров.
- В спецификации Origin указано, что компонент должен быть удален.
- Позиция стандартов Mozilla рассматривает возможность отключения
document.domainпо умолчанию стоит прототипировать. -
WebKit указывает, что они умеренно положительны в отношении нерекомендуемого
document.domainметода задания.
Другие ресурсы
- Document.domain
-
Изоляция источника и нерекомендуемая поддержка
document.domain -
Нерекомендующий
document.domainметод задания
Лицензия на содержимое
Примечание.
Некоторые части этой страницы представляют собой измененные материалы, созданные и предоставленные на сайте Chromium.org. Их использование регулируется условиями, описанными в лицензии Creative Commons Attribution 4.0 International License. Исходная страница Chromium находится здесь.

Эта работа предоставляется в рамках международной лицензии Creative Commons Attribution 4.0 International License.