BaselineAlignment Перечисление
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Описывает, как базовый план текстового элемента позиционируется по вертикальной оси относительно установленной базового плана текста.
public enum class BaselineAlignmentpublic enum BaselineAlignmenttype BaselineAlignment = Public Enum BaselineAlignment- Наследование
Поля
| Baseline | 3 | базовый план, выравниваемая по фактической базового плана содержащего поля. |
| Bottom | 2 | базовый план, выравниваемая по нижнему краю содержащего поля. |
| Center | 1 | базовый план, выравниваемая по центру содержащего поля. |
| Subscript | 6 | базовый план, выравниваемая по позиции нижнего индекса содержащего поля. |
| Superscript | 7 | базовый план, выравниваемая по позиции верхнего индекса содержащего поля. |
| TextBottom | 5 | базовый план, выравниваемая по нижнему краю базового плана текста. |
| TextTop | 4 | базовый план, выравниваемая по верхнему краю базового плана текста. |
| Top | 0 | базовый план, выравниваемая по верхнему краю содержащего поля. |
Примеры
В следующем примере показано, как использовать BaselineAlignment свойство для выравнивания текста внутри содержащего поля (в данном случае — а Paragraph).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentReader>
<FlowDocument ColumnWidth="800">
<Paragraph Background="Blue">
<!-- The large text forces a large containing box size for the paragraph.
The smaller text fragments align themselves vertically within this
box according to their BaselineAlignment values. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="Center">Center</Span>
</Paragraph>
<Paragraph Background="Green">
<!-- The BaselineAlignment values of Subscript and Superscript below
force the containing box to be larger then it normally would be. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Subscript">Subscript</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Superscript">Superscript</Span>
</Paragraph>
<Paragraph Background="Yellow" LineHeight="60" LineStackingStrategy="BlockLineHeight">
<!-- A deliberate BlockLineHeight stacking strategy change, to show the difference between Top/TextTop
and Bottom/TextBottom-->
<Span FontSize="40" BaselineAlignment="Baseline">Baseline:</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="TextTop">TextTop</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="TextBottom">TextBottom</Span>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Page>
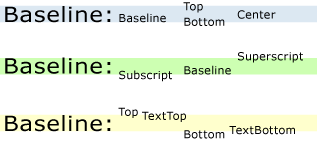
На следующем рисунке показан результат приведенного выше кода.