HierarchicalDataTemplate.ItemsSource Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Получает или задает привязку для этого шаблона данных, которая указывает, где следует искать коллекцию, представляющую следующий уровень в иерархии данных.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseЗначение свойства
Значение по умолчанию — null.
Примеры
В следующем примере ListLeagueList является списком объектов League. Каждый объект League содержит Name и коллекцию объектов Division. Каждый Division содержит Name и коллекцию объектов Team, и каждый объект Team содержит Name.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
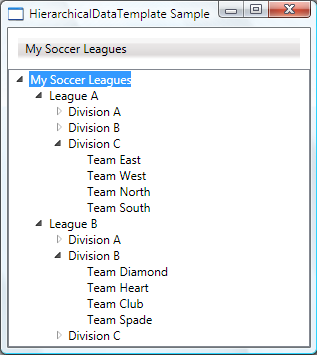
В примере показано, что с использованием HierarchicalDataTemplateможно легко отображать данные списка, содержащие другие списки. Ниже приведен снимок экрана примера.

Комментарии
Это применяется к свойству ItemsSource созданного HeaderedItemsControl объекта (например, a MenuItem или a TreeViewItem), чтобы указать, где найти коллекцию, представляющую следующий уровень иерархии данных.
Использование текста XAML
Сведения о XAML см. в описании Binding типа.