Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Подсказка
Это фрагмент из электронной книги для разработчиков ASP NET веб-формы для Azure, Blazor доступных в документации .NET или в виде бесплатного скачиваемого PDF-файла, который можно читать в автономном режиме.

Хотя ASP.NET веб-формы и Blazor имеют множество аналогичных концепций, существуют различия в том, как они работают. В этой главе рассматриваются внутренние действия и архитектуры ASP.NET веб-форм и Blazor.
Веб-формы ASP.NET
Платформа веб-форм ASP.NET основана на архитектуре, ориентированной на страницы. Каждый HTTP-запрос для расположения в приложении — это отдельная страница, с помощью которой ASP.NET отвечает. По мере запроса страниц содержимое браузера заменяется результатами запрошенной страницы.
Страницы состоят из следующих компонентов:
- Разметка HTML
- Код C# или Visual Basic
- Класс программной части, содержащий возможности логики и обработки событий
- Элементы управления
Элементы управления — это многократно используемые единицы веб-интерфейса, которые можно программно разместить на странице и взаимодействовать с ними. Страницы состоят из файлов, которые заканчиваются .aspx и содержат разметку, элементы управления и некоторый код. Классы кода находятся в файлах с одинаковым базовым именем и расширением .aspx.cs или .aspx.vb в зависимости от используемого языка программирования. Интересно, что веб-сервер интерпретирует содержимое файлов .aspx и компилирует их при каждом изменении. Эта перекомпиляция возникает, даже если веб-сервер уже запущен.
Элементы управления можно создавать с помощью разметки и доставляться в качестве пользовательских элементов управления. Пользовательский элемент управления является производным от UserControl класса и имеет аналогичную структуру страницы. Разметка для пользовательских элементов управления хранится в ASCX-файле . Сопровождающий класс кода находится в файле .ascx.cs или .ascx.vb . Элементы управления также можно создавать полностью с помощью кода, наследуя от базового класса WebControl или CompositeControl.
Страницы также имеют обширный жизненный цикл событий. Каждая страница инициирует события для инициализации, загрузки, предварительной подготовки и выгрузки, которые происходят при выполнении кода страницы в среде выполнения ASP.NET для каждого запроса.
Элементы управления на странице обычно возвращаются на ту же страницу, где представлен элемент управления, и несут вместе с собой полезные данные из скрытого поля формы под названием ViewState. Поле ViewState содержит сведения о состоянии элементов управления во время их отрисовки и представления на странице, позволяя среде выполнения ASP.NET сравнивать и выявлять изменения содержимого, отправленного на сервер.
Blazor
Blazor — это клиентская платформа веб-интерфейса, похожая на интерфейсные платформы JavaScript, такие как Angular или React. Blazor обрабатывает взаимодействие с пользователями и выполняет необходимые обновления пользовательского интерфейса. Blazor не основан на модели ответа на запрос. Взаимодействие с пользователем обрабатывается как события, которые не находятся в контексте какого-либо конкретного HTTP-запроса.
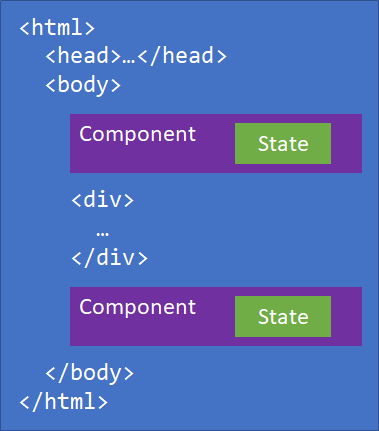
Blazor приложения состоят из одного или нескольких корневых компонентов, которые отображаются на HTML-странице.

Как пользователь указывает, где должны отображаться компоненты, и как затем компоненты соединяются для взаимодействия с пользователем, зависит от конкретной модели размещения.
Blazorкомпоненты — это классы .NET, представляющие повторно используемый элемент пользовательского интерфейса. Каждый компонент поддерживает собственное состояние и задает собственную логику отрисовки, которая может включать отрисовку других компонентов. Компоненты указывают обработчики событий для определенных взаимодействий с пользователем для обновления состояния компонента.
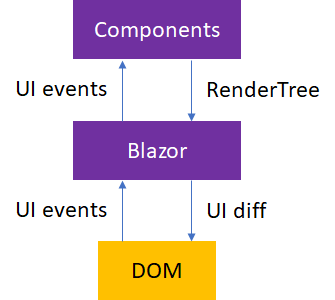
После обработки события компонент отрисовывает компонент Blazor и отслеживает изменения в отрисованных выходных данных. Компоненты не отображаются непосредственно в объектной модели документа (DOM). Вместо этого они отрисовываются в виде представления DOM в памяти, называемого RenderTree, чтобы Blazor мог отслеживать изменения.
Blazor сравнивает недавно отрисованные выходные данные с предыдущими выходными данными, чтобы вычислить диффы пользовательского интерфейса, которые затем эффективно применяются к DOM.

Компоненты также могут вручную указывать, что они должны отображаться, если их состояние изменяется вне обычного события пользовательского интерфейса.
Blazor использует SynchronizationContext для выполнения одного логического потока действий. Методы жизненного цикла компонента и все обратные вызовы событий, создаваемые Blazor, выполняются на этом SynchronizationContext.
