Развертывание проекта .NET Aspire для Azure Container Apps
.NET
.NET Aspire проекты предназначены для запуска в контейнерных средах.
Azure Container Apps — это полностью управляемая среда, которая позволяет запускать микрослужбы и контейнерные приложения на бессерверной платформе. В этой статье описано, как создать решение .NET Aspire и развернуть его в Microsoft Azure Container Apps с помощью Azure Developer CLI (azd). Вы узнаете, как выполнить следующие задачи:
- Создайте группу ресурсов Azure и реестр контейнеров
- Публикация проектов .NET Aspire в качестве образов контейнеров в реестре контейнеров Azure
- Обеспечьте контейнер Redis в Azure
- Развертывание приложений в среде Azure Container Apps
- Просмотр журналов консоли приложения для устранения неполадок с приложением
Необходимые условия
Для работы с .NET.NET Aspireвам потребуется следующее, установленное локально:
- .NET 8.0 или .NET 9.0
- Среда выполнения контейнера, совместимая с OCI, например:
- Docker рабочий стол или Podman. Дополнительные сведения см. в среде выполнения контейнера .
- Интегрированная среда разработки (IDE) или редактор кода, например:
- Visual Studio 2022 версии 17.9 или более поздней (необязательно)
-
Visual Studio Code (необязательно)
- C# Dev Kit: расширение (необязательно)
- JetBrains Rider с плагином .NET.NET Aspire (опционально)
Дополнительные сведения см. в разделах .NET.NET Aspire установки и инструментови .NET.NET Aspire SDK.
В качестве альтернативы этому руководству и более подробному руководству см. развертывание проекта .NET Aspire для Azure Container Apps с помощью azd (подробного руководства).
Развертывание проектов .NET.NET Aspire с помощью azd
С помощью .NET Aspire и Azure Container Apps (ACA) у вас есть отличная среда для размещения и создания облачно-ориентированных приложений с помощью .NET. Мы внедрили несколько отличных новых возможностей в Azure Developer CLI (azd), специально для упрощения разработки и развертывания .NET Aspire на Azure без трений. Вы по-прежнему можете использовать параметры интерфейса командной строки Azure и (или) Bicep, если требуется детализированный уровень контроля над развертываниями. Но для новых проектов вы не найдете более простой путь к успеху для получения новой топологии микрослужб, развернутой в облаке.
Создание проекта .NET.NET Aspire
В качестве отправной точки в этой статье предполагается, что вы создали проект .NET.NET Aspire из шаблона .NET.NET Aspire начального приложения. Для получения дополнительной информации см. раздел "Быстрый старт: создание вашего первого проекта" .NET.NET Aspire.
Именование ресурсов
При создании новых Azure ресурсов важно следовать требованиям именования. Для Azure Container Appsимя должно иметь длину 2–32 символов и состоять из строчных букв, чисел и дефисов. Имя должно начинаться с буквы и заканчиваться буквенно-цифровым символом.
Для получения дополнительной информации см. правила именования и ограничения для ресурсов Azure.
Установите Azure Developer CLI
Процесс установки azd зависит от операционной системы, но он широко доступен через winget, brew, aptили напрямую через curl. Сведения об установке azdсм. в разделе "Установка Azure Developer CLI".
Инициализация шаблона
Откройте новое окно терминала и выполните
cdв каталоге вашего решения .NET.NET Aspire.Выполните команду
azd init, чтобы инициализировать проект с помощьюazd, которая будет проверять структуру локального каталога и определять тип приложения.azd initДополнительные сведения о команде
azd initсм. в azd init.Выберите Использовать код в текущем каталоге, когда
azdпредложит вам два варианта инициализации приложений.? How do you want to initialize your app? [Use arrows to move, type to filter] > Use code in the current directory Select a templateПосле сканирования каталога
azdпредложит убедиться, что он нашел правильный проект .NET.NET AspireAppHost. Выберите параметр Подтвердить и продолжить инициализацию моего приложения.Detected services: .NET (Aspire) Detected in: D:\source\repos\AspireSample\AspireSample.AppHost\AspireSample.AppHost.csproj azd will generate the files necessary to host your app on Azure using Azure Container Apps. ? Select an option [Use arrows to move, type to filter] > Confirm and continue initializing my app Cancel and exitВведите имя среды, которое используется для имен подготовленных ресурсов в Azure и управления различными средами, такими как
devиprod.Generating files to run your app on Azure: (✓) Done: Generating ./azure.yaml (✓) Done: Generating ./next-steps.md SUCCESS: Your app is ready for the cloud! You can provision and deploy your app to Azure by running the azd up command in this directory. For more information on configuring your app, see ./next-steps.md
azd создает ряд файлов и помещает их в рабочий каталог. Эти файлы:
- azure.yaml: описывает службы приложения, такие как проект AppHost .NET Aspire, и сопоставляет их с Azure ресурсами.
-
.azure/config.json: файл конфигурации, который сообщает
azd, что такое текущая активная среда. - .azure/aspireazddev/.env: содержит переопределения, специфические для среды.
Развертывание шаблона
После инициализации шаблона
azdпроцесс подготовки и развертывания можно выполнить одной командой из каталога проекта AppHost с помощью azd up.azd upВыберите подписку, в которую вы хотите развернуть, в списке доступных вариантов:
Select an Azure Subscription to use: [Use arrows to move, type to filter] 1. SampleSubscription01 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx) 2. SamepleSubscription02 (xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx)Выберите нужное расположение Azure для использования из списка доступных вариантов:
Select an Azure location to use: [Use arrows to move, type to filter] 42. (US) Central US (centralus) 43. (US) East US (eastus) > 44. (US) East US 2 (eastus2) 46. (US) North Central US (northcentralus) 47. (US) South Central US (southcentralus)
После вашего выбора azd выполняет процесс подготовки и развертывания.
By default, a service can only be reached from inside the Azure Container Apps environment it is running in. Selecting a service here will also allow it to be reached from the Internet.
? Select which services to expose to the Internet webfrontend
? Select an Azure Subscription to use: 1. <YOUR SUBSCRIPTION>
? Select an Azure location to use: 1. <YOUR LOCATION>
Packaging services (azd package)
Provisioning Azure resources (azd provision)
Provisioning Azure resources can take some time.
Subscription: <YOUR SUBSCRIPTION>
Location: <YOUR LOCATION>
You can view detailed progress in the Azure Portal:
<LINK TO DEPLOYMENT>
(✓) Done: Resource group: <YOUR RESOURCE GROUP>
(✓) Done: Container Registry: <ID>
(✓) Done: Log Analytics workspace: <ID>
(✓) Done: Container Apps Environment: <ID>
SUCCESS: Your application was provisioned in Azure in 1 minute 13 seconds.
You can view the resources created under the resource group <YOUR RESOURCE GROUP> in Azure Portal:
<LINK TO RESOURCE GROUP OVERVIEW>
Deploying services (azd deploy)
(✓) Done: Deploying service apiservice
- Endpoint: <YOUR UNIQUE apiservice APP>.azurecontainerapps.io/
(✓) Done: Deploying service webfrontend
- Endpoint: <YOUR UNIQUE webfrontend APP>.azurecontainerapps.io/
Aspire Dashboard: <LINK TO DEPLOYED .NET ASPIRE DASHBOARD>
SUCCESS: Your up workflow to provision and deploy to Azure completed in 3 minutes 50 seconds.
Команда azd up выступает в качестве оболочки для следующих отдельных команд azd для подготовки и развертывания ресурсов на одном шаге:
-
azd package. Проекты приложений и их зависимости упаковываются в контейнеры. -
azd provision: Ресурсы Azure, необходимые для приложения, были выделены. -
azd deploy. Проекты отправляются в качестве контейнеров в экземпляр реестра контейнеров Azure, а затем используются для создания новых версий Azure Container Apps, в которых будет размещен код.
После завершения стадий azd up ваше приложение будет доступно на Azure, и вы можете открыть портал Azure для изучения ресурсов.
azd также выводит URL-адреса для доступа к развернутыми приложениям напрямую.
Тестирование развернутого приложения
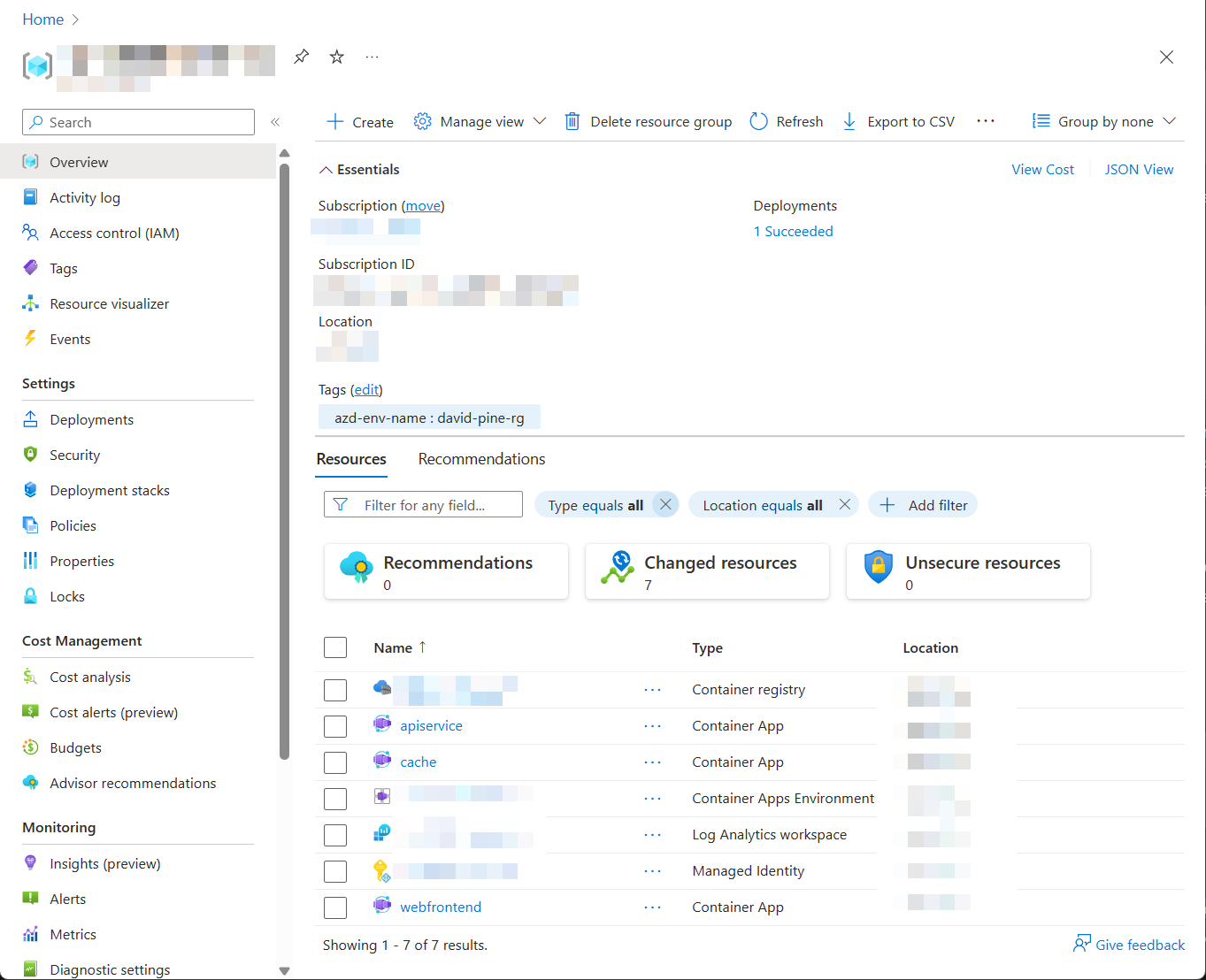
Теперь, когда приложение подготовлено и развернуто, перейдите на портал Azure. В группе ресурсов, в которой вы развернули приложение, вы увидите три приложения контейнера и другие ресурсы.
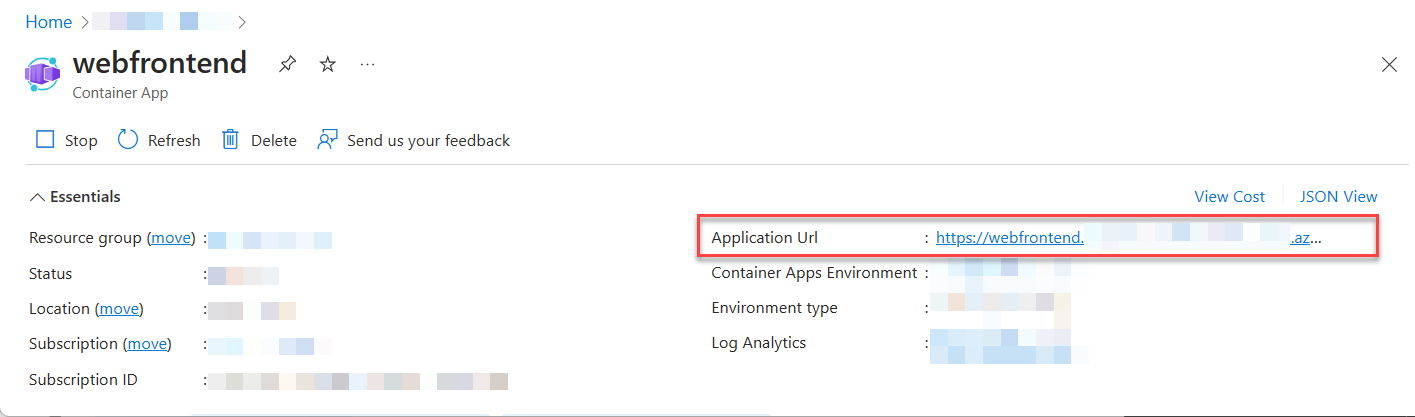
Щелкните приложение web Container, чтобы открыть его на портале.
Щелкните url-адрес приложения , чтобы открыть интерфейс в браузере.
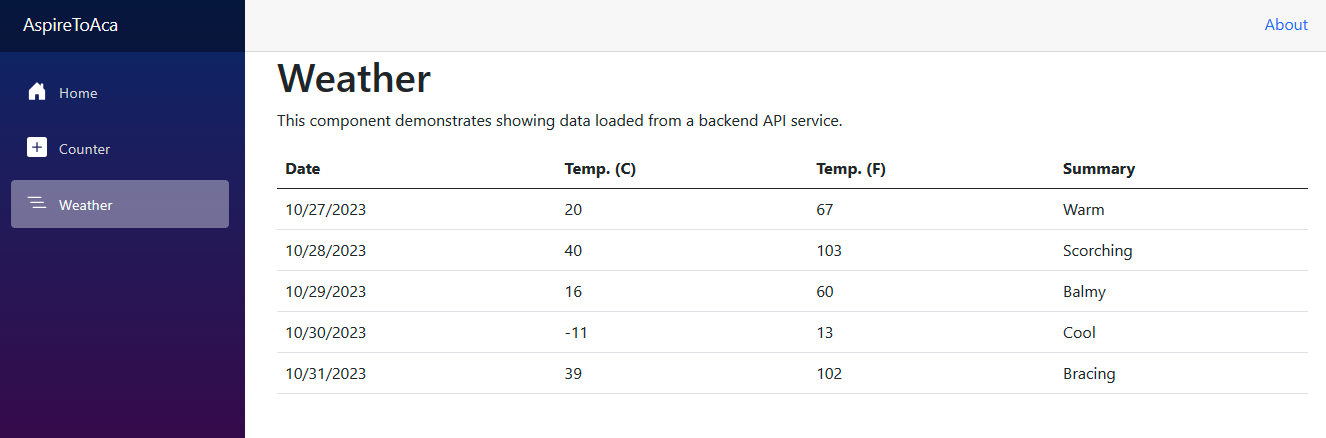
Когда вы щелкаете узел "Погода" на панели навигации, фронтенд-приложение контейнера web вызывает контейнерное приложение apiservice, чтобы получить данные. Выходные данные фронтенда будут кэшироваться с помощью приложения-контейнера redis и интеграции для кэширования выходных данных .NET AspireRedis. При обновлении внешнего интерфейса несколько раз вы заметите, что данные о погоде кэшируются. Он будет обновляться через несколько секунд.
Развертывание панели мониторинга .NET.NET Aspire
Панель мониторинга .NET.NET Aspire можно развернуть как часть вашего хост-приложения. Эта функция теперь полностью поддерживается. При развертывании журналы выходных данных azd отображают дополнительный URL-адрес к развернутой панели мониторинга.
Вы можете запустить azd monitor для автоматического запуска панели мониторинга.
azd monitor
Очистка ресурсов
Выполните следующую команду Azure CLI, чтобы удалить группу ресурсов, если вам больше не нужны созданные ресурсы Azure. При удалении группы ресурсов также удаляются ресурсы, содержащиеся в нем.
az group delete --name <your-resource-group-name>
Дополнительные сведения см. в разделе Очистка ресурсов в Azure.
.NET Aspire