Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
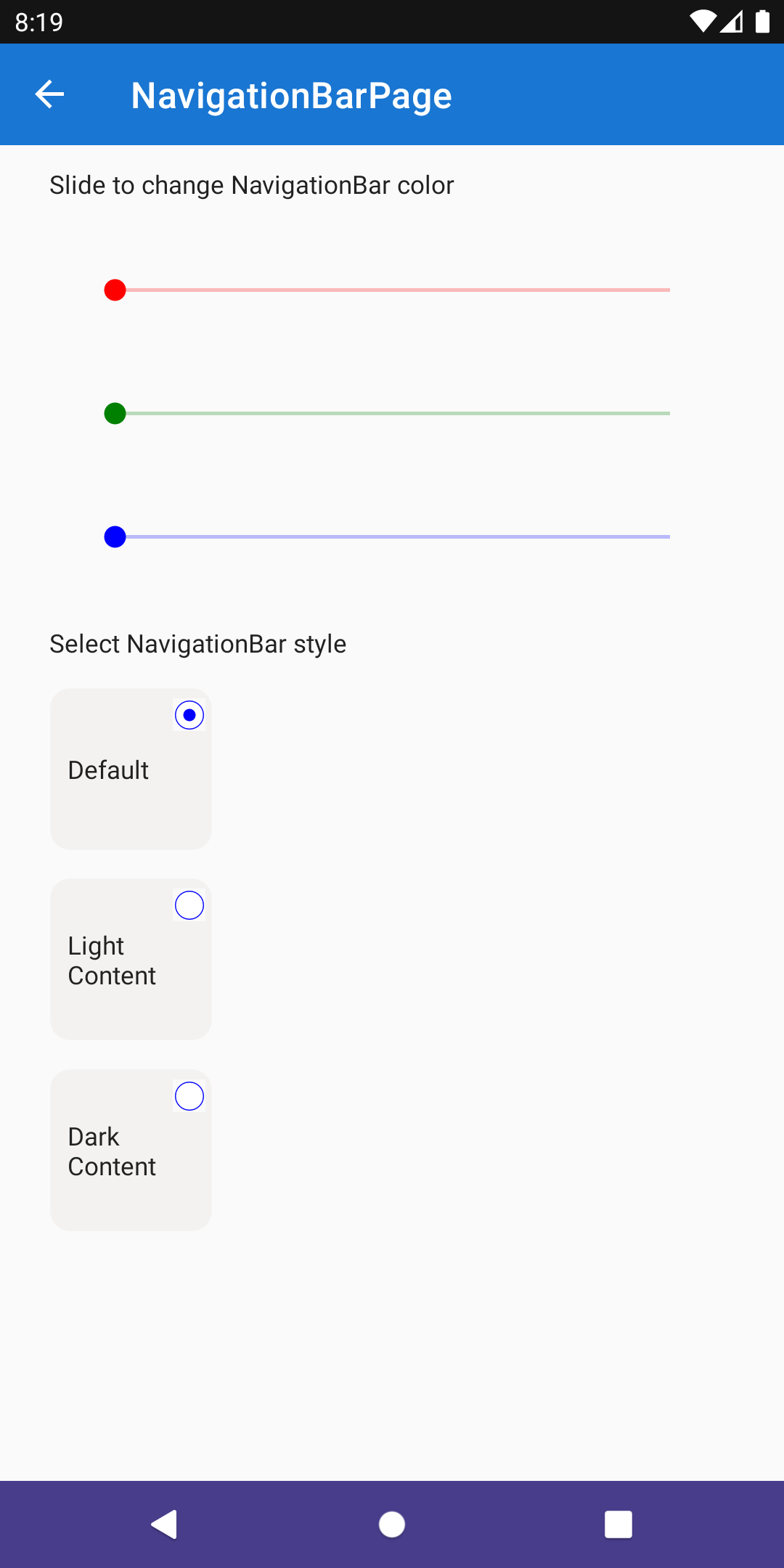
Предоставляет NavigationBar возможность настроить внешний вид панели навигации на платформе Android.
Эта функция предоставляет возможность задать следующие возможности:
Цвет панели
Это Color свойство позволяет предоставить любой Color из вариантов использования при настройке цвета фона панели навигации.
Стиль панели
Свойство Style позволяет настроить цвет переднего плана навигации со следующими допустимыми значениями:
Default— это значение по умолчанию и будет использовать параметры системной темы.LightContent— передний план будет применять цвет светлой темы.DarkContent— передний план будет применять цвет темной темы.
Синтаксис
В следующих примерах показано, как использовать NavigationBar цвет DarkSlateBlue фона и стиль LightContentпереднего плана.

XAML
Включение пространства имен XAML
Примечание.
Это другое пространство имен для стандартного пространства имен набора средств из-за конкретной платформы функции и его использования.
Чтобы использовать эту функцию в XAML, xmlns необходимо добавить на страницу или представление следующее:
xmlns:droid="clr-namespace:CommunityToolkit.Maui.PlatformConfiguration.AndroidSpecific;assembly=CommunityToolkit.Maui"
Поэтому следующее:
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.NavigationBarPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
</ContentPage>
Будет изменено, чтобы включить следующее xmlns :
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.NavigationBarPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:droid="clr-namespace:CommunityToolkit.Maui.PlatformConfiguration.AndroidSpecific;assembly=CommunityToolkit.Maui">
</ContentPage>
Использование панели навигации
Его NavigationBar можно использовать следующим образом в XAML:
<ContentPage
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:droid="clr-namespace:CommunityToolkit.Maui.PlatformConfiguration.AndroidSpecific;assembly=CommunityToolkit.Maui"
x:Class="CommunityToolkit.Maui.Sample.Pages.NavigationBarPage"
droid:NavigationBar.Color="DarkSlateBlue"
droid:NavigationBar.Style="LightContent">
</ContentPage>
C#
Его NavigationBar можно использовать следующим образом в C#:
using CommunityToolkit.Maui.PlatformConfiguration.AndroidSpecific;
class NavigationBarPage : ContentPage
{
public NavigationBarPage()
{
this.On<Android>().SetColor(Colors.Purple);
this.On<Android>().SetStyle(NavigationBarStyle.DarkContent);
}
}
Примеры
Пример этой функции можно найти в действии в сообществе .NET MAUI набор средств пример приложения.
API
Исходный код NavigationBar можно найти в репозитории сообщества .NET MAUI набор средств GitHub.
.NET MAUI Community Toolkit
